 de.hideout-lastation.com
de.hideout-lastation.com
15 nützliche Web-Typografie-Tools, Bibliotheken und Frameworks
Der Umgang mit Typografie im Internet ist sehr eigenartig. Jeder Browser verfügt über einen eigenen Algorithmus zum Rendern von Zeichensätzen, der zu unerwarteten Diskrepanzen führen kann. Es gibt nur wenige CSS-Eigenschaften, die Sie verwenden können, um eine gewisse Kontrolle über Zeichensätze zu haben, wie zum Beispiel das Kerning von Schriftarten, die Glättung von Schriftarten, das Erstellen von DropCaps usw. Darüber hinaus müssen wir uns mit vielen Layoutproblemen bei Zeichensätzen auseinandersetzen .
Die gute Nachricht ist, es gibt Ressourcen, die Sie verwenden können, um das Rad zu übernehmen, wenn es um Typografie der Website geht. Hier sind 15 Web-Tools, Bibliotheken und Frameworks, die Sie zu diesem Zweck verwenden können.
Mehr über Hongkiat:
- 9 WordPress Plugins, um mehr mit Ihren Schriften zu tun
- 20 besten WordPress Typografie-Plugins zur Verbesserung der Lesbarkeit
- Bessere und schärfere UI-Icons mit Web-Fonts
TypRendering
Kurz gesagt, TypeRendering funktioniert ähnlich wie Modernizr, außer dass es nur die Browser-Engine für das Font-Rendering identifiziert. Diese Bibliothek fügt basierend auf ihren Entdeckungen benutzerdefinierte Klassen hinzu, mit denen bestimmte Formatierungsregeln für die Typwiedergabe angewendet werden können.
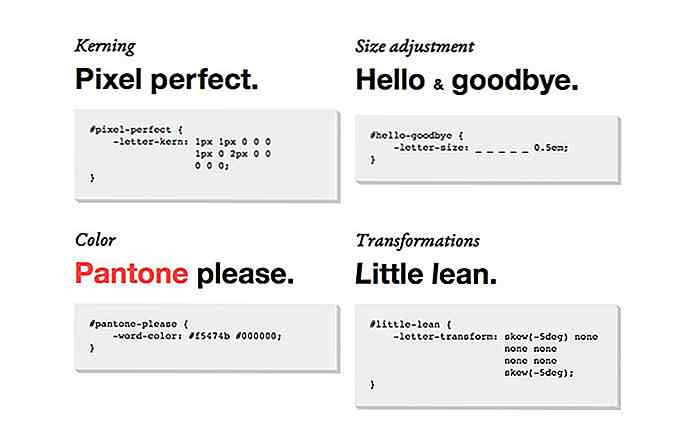
 KerningJS
KerningJS Kerning ist noch nicht für die Verwendung im Internet anpassbar - die Unterstützung von font-kerning ist im Moment noch schlecht - aber eine neue Standardeigenschaft kommt uns entgegen. KerningJS ist eine Javascript-Bibliothek, die Ihnen einige neue Eigenschaften für eine bessere Kerning-Kontrolle bietet, zum Beispiel -letter-kern .
#heading {-letter-kern: 1px 1px 0 0 0 1px 0 2px 0 0 0 0 0; } Beachten Sie, dass das obige Beispiel nicht standardisiert ist und nur für KerningJS gilt.
 DropcapJS
DropcapJS Die Erstellung eines Dropcaps ist zwar mit den aktuellen CSS-Standards machbar, das Ergebnis ist jedoch noch nicht perfekt. Manchmal ist es ausgesprochen unerwünscht. DropcapJS, von der Adobe Web Platform entwickelt, ist mit der Aufgabe betraut, Webdesignern die Möglichkeit zu geben, ein perfektes Dropcap einfach anzuwenden.
 FutterJS
FutterJS LiningJS ist eine JavaScript-Bibliothek, die in jeder Zeile des Absatzes die Zeilenklasse hinzufügt. Dies ermöglicht es Ihnen, die Linie separat zu gestalten. Es simuliert die Idee von ::nth-line(), ::nth-last-line() und ::last-line Pseudo-Klassen, die in CSS immer noch nicht vorhanden sind. Hier ist ein Beispiel, wie wir die erste Zeile eines Absatzes mit LiningJS formatieren:
p .line [erste] {font-weight: 600; Text-Transformation: Großbuchstaben; } Darüber hinaus unterstützt LiningJS auch den chinesischen Absatzfluss.
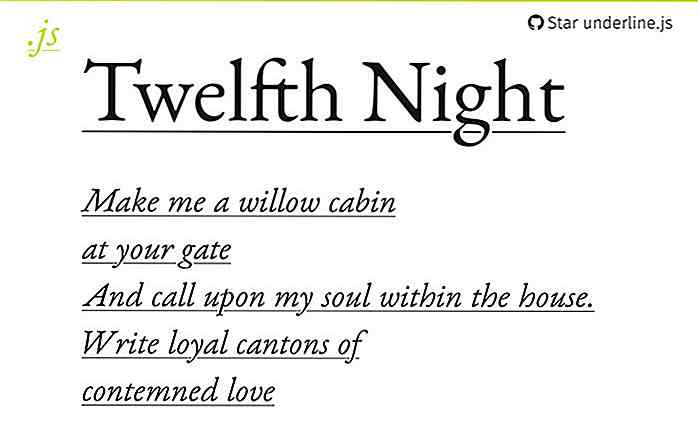
 UnterstreichenJS
UnterstreichenJS UnderlineJS ist eine JavaScript-Bibliothek, die den Text unterstreichen kann. Schau dir die Demo an, um zu sehen, was ich meine. Achte darauf, über die Zeilen zu fahren. Vergleichen Sie die Demo mit der Unterstreichung des aktuellen CSS- text-decoration und Sie wären wahrscheinlich auch ein Fan von UnderlineJS.
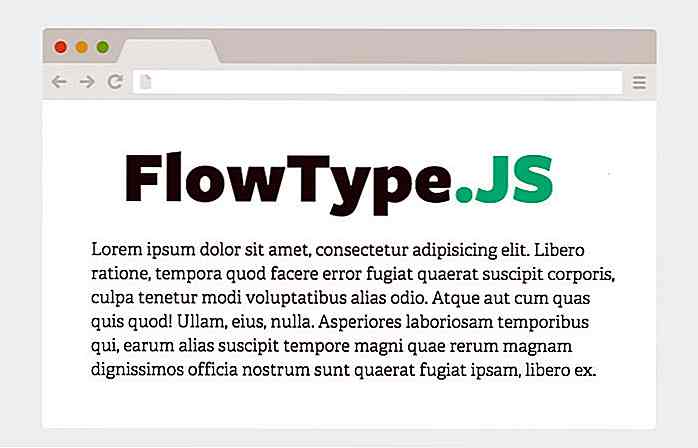
 FlussTyp
FlussTyp Dieses Plugin passt die Schriftgröße basierend auf einer bestimmten Wrapper-Breite dynamisch an. Mit FlowType können Sie eine ideale Anzahl von Zeichen pro Zeile bei jeder Bildschirmbreite anwenden. Die Bibliothek enthält Optionen, mit denen Sie die minimale / maximale Bildschirmbreite, die minimale / maximale Schriftgröße und den Schriftgrad einstellen können.
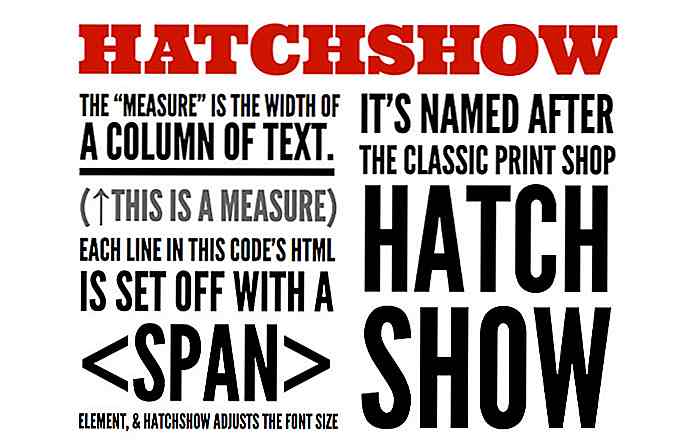
 HatchShow
HatchShow HatchShow erweitert die Größe einer Schriftart, um die gesamte Breite ihres Containers zu füllen. Das Plugin funktioniert mit dem Algorithmus out of the box; Kurz gesagt, es misst die Breite des Containers und die Länge der Schriftart und hängt die richtige Größe der Schriftart an.
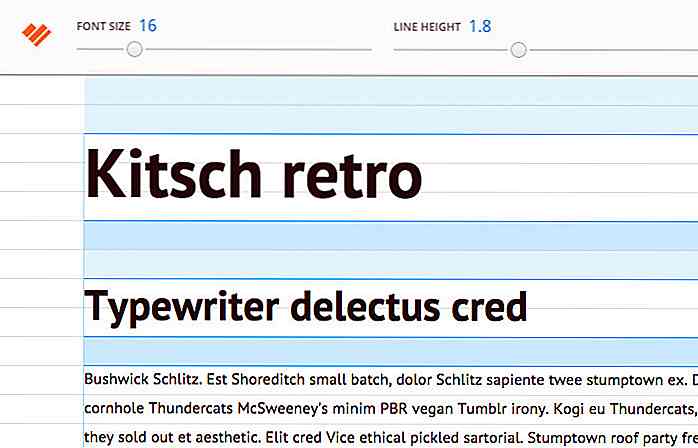
 GridLover
GridLover GridLover ist ein großartiges Werkzeug, um grundlegende Stile für die Typografie-Anordnung (Größe, Zeilenhöhe und Rand) mit einem einfachen Slider UI zu generieren. Es generiert die Stile in SCSS, LESS und Stylus, sodass Sie es direkt in Ihr Projekt einfügen können, unabhängig davon, welchen CSS-Präprozessor Sie verwenden.
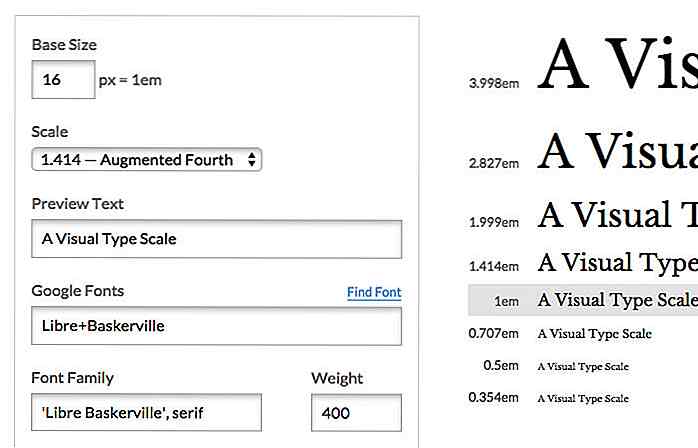
 Typskala
Typskala TypeScale ist ein Online-Tool, mit dem Sie schnell die richtige Schriftgröße für Ihre Website ermitteln können. Das Tool bietet eine einfache intuitive Benutzeroberfläche zum Einfügen von Basisschriftgröße, Skalierung und Schriftfamilie, die Sie verwenden möchten. Die Ergebnisse werden für Sie visualisiert, damit Sie mit der Skala spielen können, um den richtigen Wert zu erhalten. Greifen Sie einfach zum CSS, sobald Sie fertig sind.
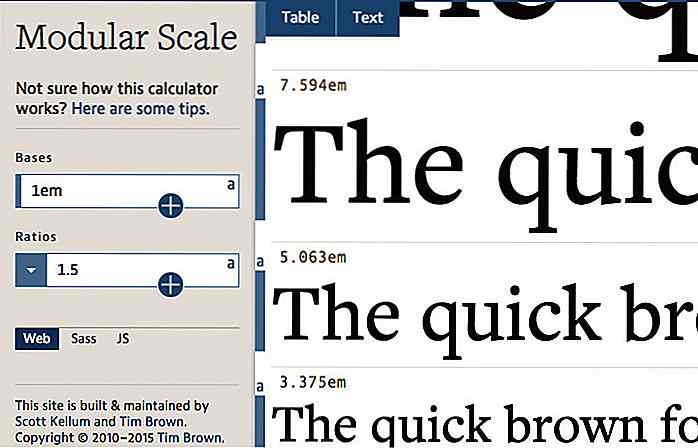
 Modulare Skala
Modulare Skala Modular Scale ist ein Werkzeug zum Erzeugen einer idealen Schriftgröße für Text und Text. Es wird in Sass ausgegeben, das in Verbindung mit seiner Sass-Bibliothek verwendet werden sollte. Alternativ können Sie JavaScript verwenden.
 Schriftart zu Breite
Schriftart zu Breite Font-To-Width (FTW) ist eine Javascript-Bibliothek, die eine Schrift an ihren Breitencontainer anpasst. Es wird die Schriftgröße zusammen mit dem für die Schriftart erforderlichen Wortabstand bestimmen. Wenn Sie eine schöne Schlagzeile machen möchten, ist dies die Bibliothek, die Sie ausprobieren möchten.
 FFFFallback
FFFFallback FFFFallback, ein nützliches Tool, mit dem Sie den besten Font-Stack finden, der sich in der Qualität verschlechtert. Das Tool wird in Form eines Bookmarklets bereitgestellt, das die Schriftfamilie auf Ihrer Seite analysiert und eine Reihe von Schriftarten vorschlägt, die als Fallback verwendet werden können.
 Schriftpaar
Schriftpaar Google Font ist eine der beliebtesten Web-Schriftbibliotheken, die von Millionen verwendet wird, und beherbergt über 500 Schriftfamilien. Font Pair ist eine Sammlung von gepaarten Google Fonts, in denen Sie leicht eine unterschiedliche Kombination von Schriftfamilien und Schrifttypen finden können. Schriftpaar macht die Auswahl der Schriftpaarung etwas weniger überwältigend.
 Typeinstellungen
Typeinstellungen TypeSettings ist eine Sammlung von CSS-Regelwerken, die die richtige Skalierung der Schriftart, den vertikalen Rhythmus und das Ansprechverhalten der Typografie definieren. TypeSettings kommt in Sass und Stylus, was Flexibilität ermöglicht, um die Anforderungen Ihres Projekts durch Anpassung der Variablen zu erfüllen.
 Typenschild
Typenschild Typenschild ist wahrscheinlich eines der vollständigsten Starterkits für den Aufbau von Typografie. Typenschilder werden mit einer Handvoll einfacher typografischer Stile ausgeliefert, die Skalierung, Farben, kleines Kapital, Dropcap, Einrückung, Silbentrennung, Blockquote, Codeblock und vieles mehr betreffen.
 Jetzt lesen: Schaufenster von Web-Designs mit schöner Typografie
Jetzt lesen: Schaufenster von Web-Designs mit schöner Typografie 

10 (Mehr) CSS Tricks, die Sie wahrscheinlich übersehen haben
Es gibt viele CSS-Snippets, die Webentwickler verwenden können, um bestimmte Ergebnisse zu erzielen, und dann gibt es CSS-Tricks, die Sie beispielsweise für die vertikale Ausrichtung von Inhalten verwenden können. Da sich CSS ständig weiterentwickelt, stolpern wir immer wieder über coole CSS-Tricks, die Spaß machen.Im he

Top Rechnungs-und Buchhaltungsdienstleistungen für freiberufliche Designer
Freelancer meist meist wenige Jobs in der gleichen Zeit und der Client ist nicht der einzige Grund, dass ein Freiberufler verrückt fahren. Als Ihr eigener Chef verwalten Sie Ihre Arbeit und Sie sind leider auch Ihr eigener Buchhalter . Jedes Projekt wird unterschiedliche Gebühren in Rechnung stellen, die dazu führen, dass unterschiedliche Rechnungen oder Rechnungen auf Ihren Weg fliegen und das kann schmerzhaft chaotisch sein, wenn Sie es nicht richtig gemacht haben.Um


![4 kreative Photoshop-Künstler, die geschickt manipulieren Landschaften [Fotos]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)
