de.hideout-lastation.com
de.hideout-lastation.com
Echtzeit-Zusammenarbeit auf Ihrer Website mit TogetherJS
Es ist nicht zu leugnen, dass Echtzeit-Collaboration zu einem wichtigen Teil des modernen Web geworden ist. Google Drive ist ein großartiges Beispiel dafür, wie simultane Zusammenarbeit in Echtzeit heute eine wichtige Voraussetzung für die Online-Arbeit ist. Bei der Anwendung des gleichen Konzepts führte Mozilla Labs sein eigenes Tool namens TogetherJS ein, eine HTML5-basierte JavaScript-Bibliothek, die eine einfache Zusammenarbeit zwischen Benutzern in Echtzeit ermöglicht.
Mit TogetherJS können alle beteiligten Benutzer die Maus- / Cursorposition, die Bildlaufposition und die Klicks der anderen Benutzer sehen . Die Synchronisierung ist für das Bearbeiten von Formularen und das Abspielen / Anhalten von Videos verfügbar. Zu Kommunikationszwecken können Benutzer auch mit Text und Audio chatten.
Hinter TogetherJS
Anfänglich wurde TogetherJS als Dienst für Benutzer zur Zusammenarbeit in Echtzeit mit dem Namen TowTruck gestartet. Es wurde von Mozilla Labs im April 2013 veröffentlicht. Aber als das Produkt über sein ursprüngliches Konzept hinauswuchs, beschlossen sie, den Namen zu ändern.
TogetherJS ist für seine interaktive Kommunikation zwischen den verschiedenen Browsern auf die WebSockets-Technologie angewiesen. Es gibt einen Hub-Server für seine Kernimplementierung, der die empfangenen Nachrichten an alle Teilnehmer zurückgibt. Hier können Benutzer andere Cursor sehen und Positionen und Klicks scrollen. Der Standard-Hub-Server wird von Mozilla gehostet, aber wenn Sie möchten, können Sie auch Ihren eigenen hosten.
Für die Audio-Chat-Funktionen ist WebRTC das Richtige. Wenn Sie mehr über die Technologie erfahren möchten, besuchen Sie die Technologieübersicht.
Verwendung
Um Ihnen zu zeigen, wie Sie TogetherJS verwenden, verwende ich seine Beispiel-Apps. Um dies für verschiedene Benutzer zu zeigen, werde ich dies gleichzeitig an zwei verschiedenen Browsern (Chrome und Firefox) demonstrieren. Lass uns anfangen!
Wenn Sie TogetherJS zum ersten Mal starten, werden Sie mit einem Hilfsassistenten aufgefordert . Dieser Assistent unterstützt Sie bei allen verfügbaren Funktionen, bevor Sie beginnen. Sie können es jederzeit jederzeit überspringen, wenn Sie es bevorzugen.

Legen Sie im Leitfaden-Assistenten Ihren Namen fest, laden Sie einen Avatar hoch und ändern Sie die Farbe Ihres Profils. Dies ist optional, da Sie dies später auch im TogetherJS-Bedienfeld vornehmen können.

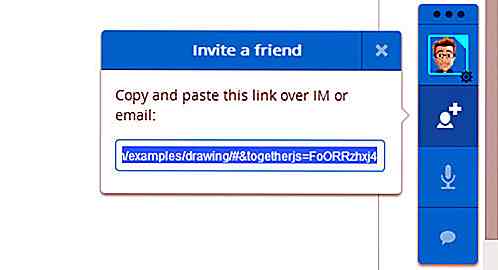
Auf der rechten Seite sollten Sie das TogetherJS-Bedienfeld sehen . In diesem Fenster können Sie Ihr Profil aktualisieren, den Link für Ihre Zusammenarbeit abrufen und mit Text oder Audio chatten. Um einen Freund einzuladen, klicken Sie einfach auf das Menü "Freund hinzufügen" (wie unten gezeigt), kopieren Sie den Link und senden Sie ihn an Ihren Freund.

Freunde, die sich dir anschließen, werden ihre Avatare am unteren Rand des Panels anzeigen lassen. Von hier aus wird alles, was Sie oder Ihre Freunde eingeben, klicken, verschieben oder scrollen, mit Ihrer Ansicht synchronisiert.

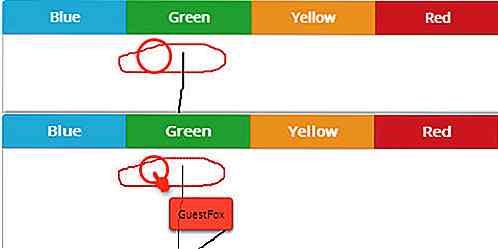
Wie Sie unten sehen können, wird jedes Mal, wenn Ihre Freunde die Maus anklicken oder bewegen, diese auf Ihrer Seite mit einer Cursoranimation angezeigt, deren Name daneben steht.

Wenn Ihre Freunde ihre eigene Seite scrollen, wird ihr Cursor wie im folgenden Screenshot nach unten zeigen (nur in Chrome).

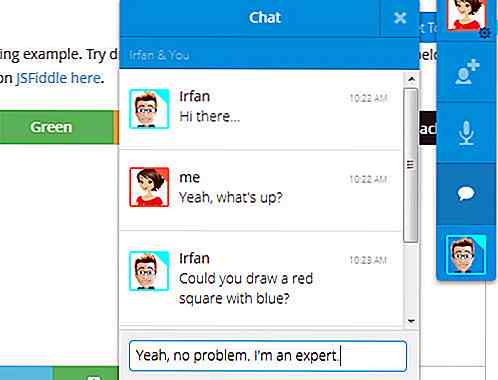
Um mit Ihrem Freund zu kommunizieren, können Sie die Chat-Funktionen verwenden: entweder textbasierter oder audio-basierter Chat. Beachten Sie jedoch, dass sich die Audio-Chat-Funktion noch in der Testphase befindet.

Installation
Um TogetherJS zu installieren, müssen Sie nur ein paar Zeilen Code zu Ihrem HTML hinzufügen. Enthalten Sie zuerst das folgende Snippet vor dem schließenden Tag Ihres body :
Sie können die Quelle auch herunterladen und auf Ihrem Server hosten, wenn Sie möchten.
Das ist es! Jetzt haben Sie TogetherJS auf Ihrer Website und es wird aktiv sein, nachdem der Browser das Neuladen der Seite abgeschlossen hat. So oder so funktioniert das nur, wenn Benutzer auf die Schaltfläche klicken. Fügen Sie einfach den folgenden Code hinzu:
Weitere Informationen zu erweiterten Einstellungen und anderen Konfigurationen finden Sie auf der Dokumentationsseite.
Fazit
TogetherJS ist nützlich für diejenigen, die kollaborative Funktionen für ihre Webseite oder ihr Webprojekt benötigen, um ihre Online-Mitarbeiter auf derselben Seite zu halten. Die Tatsache, dass TogetherJS diese Funktion für jede Site und für mehrere Browser verfügbar macht, ist eine leistungsstarke Funktion, die wir nutzen können. Es gibt gute Beispiele für die Implementierung bei JSFiddle und Pixelreka, die Sie überprüfen können, um ihr Potenzial zu erkennen.

15 kostenlose Tools zum Erstellen professioneller Resume
Verschiedene Menschen brauchen unterschiedliche Lebensläufe, in der Tat benötigt jede Person verschiedene Versionen seines eigenen Lebenslaufs für verschiedene Zwecke. Was normalerweise passiert, ist, dass Sie an einer Vorlage arbeiten, die Sie von einem Freund erhalten, und dann einen unprofessionellen Schwarz-Weiß- Lebenslauf erstellen , der Sie nicht repräsentiert, egal wie beeindruckend Ihr Profil tatsächlich ist.Wenn

39 Dinge, die man nie über Uber wusste
Im Jahr 2009 gegründet, war UberCab, jetzt Uber, die Idee von Travis Kalanick und Garrett Camp . Uber ist eine mobile App, die es Personen, die keine Taxifahrer sind, ermöglicht, Fahrgäste zu befördern, die eine Fahrt suchen. Dies ermöglicht vielen Menschen, ein Nebeneinkommen zu erhalten, ohne eine Taxi-Lizenz zu erhalten.Seit