de.hideout-lastation.com
de.hideout-lastation.com
10 nützliche & kostenlose Schriftart Icons Sie sollten Lesezeichen
Da immer mehr Geräte High-Definition-Bildschirme verwenden, werden Schrift-Icons zur beliebten Wahl. Es ist in der Größe veränderbar, ohne die Qualität zu beeinträchtigen, und kann über CSS angepasst werden . Wir können die Farbe, die Größe und sogar das Animieren von Schriftarten mit CSS3 einfach ändern. Außerdem ist es auflösungsunabhängig, wodurch es auf jeder Bildschirmdichte scharf aussieht.
FontAwesome ist mit Abstand eine der beliebtesten Schriftquellen mit einer riesigen Sammlung von Icons. Es ist jedoch sehr unnötig, die gesamte Sammlung herunterzuladen, wenn Sie nur ein paar benötigen. Hier sind 10 alternative Quellen für gut gestaltete Schriftart-Symbole, von denen ich hoffe, dass Sie sie manchmal nützlich finden würden, um Ihre nächsten großartigen Websites und Apps anstelle von FontAwesome zu erstellen.
StackIcons
StackIcons sind Font-Icons für über 60 moderne Social Brands. Es kommt mit CSS, so dass Sie Ihre Schriftart in vielen Containerformen stylen können. Sie können Ihre sozialen Markenikonen in Kreisen, Quadraten oder mit abgerundeten Kanten erhalten. Sie können die Symbole auch in mehr als einer Farbe färben, wodurch Sie realistischere Markenfarben erhalten.
Lizenz : SIL Open Font und MIT
![]()
Twemoji Super
Twemoji ist ein Open-Source-Emoticon-Projekt von Twitter. Elle Kasai hat es auf ein Font-Icon namens Twemoji Awesome portiert. Alle Klassennamen zum Anzeigen der Symbole sind die gleichen wie beim Twemoji Cheat Sheet, aber Sie müssen einen Bindestrich anstelle eines Unterstrichs verwenden, das ist alles. Hier ist ein Beispiel, wie wir das hatching_chick Icon hinzufügen:
Lizenz: MIT und CC-BY für die Emoticon-Grafik
![]()
Schriftart Diao
Font Diao ist eine Sammlung von Schrift-Icons von beliebten Websites oder Unternehmen mit Sitz in China wie Alibaba, Alipay, WeChat, Xiaomi und Weibo. Die Schriftart kann nützlich sein, wenn Sie Werbespots bauen, die für Chinesen bestimmt sind, die mit dieser speziellen Schriftart vertraut sind.
Lizenz: Öffentliche Lizenz
![]()
Sozialköstlich
Socialicious ist eine Schriftart, die ausschließlich für beliebte soziale Websites wie Facebook, Twitter und Instagram erstellt wurde. Die Schriftart ist so aufgebaut, dass sie gut mit Bootstrap funktioniert. Hier ist ein Beispielcode zum Erstellen einer Schaltfläche mit der Bootstrap-Klasse .btn in Verbindung mit Schriftklassen.
Verbinde dich mit Linkedin
Lizenz: MIT-Lizenz.
![]()
Octicons
Octicons ist eine Sammlung von Font-Icons, die von GitHub präsentiert werden. Sie können damit das gleiche Icon verwenden wie GitHub in Ihrem Projekt. Es stehen mehr als 170 Symbole für Ihr nächstes Projekt zur Verfügung.
![]()
Zahlung Schriftart
Wenn Sie ein Zahlungsgateway verwenden, sollten Sie diese Schriftartensymbole verwenden. Das Paket enthält 95 Schlafsymbole, die beliebte Zahlungsmethoden oder Gateways wie Visa, American Express und mehr sind.
Lizenz: SIL OFL 1.1
![]()
Android-Symbole
Dies ist das Icon-Set von Opoloo, das früher als Android-Community bekannt war. Es enthält 250 tolle Icons in 5 Größen und 14 Farben von nativen Android Icons.
Lizenz : Namensnennung-Weitergabe unter gleichen Bedingungen 4.0 International
![]()
DevIcons
DevIcons ist eine Reihe von Schrift-Icons von Theodore Vorillas handgefertigt. Es enthält 85 Symbole und Logos bekannter Entwicklungsanwendungen wie GitHub-Symbol, Gulp-Symbol, Angular-Symbol und viele andere.
Lizenz: MIT
![]()
Öffne Ikonisch
Open Icon enthält 223 Symbole, die mit Bootstrap, einem Framework oder einem eigenen Stylesheet verwendet werden können. Die Schriftgröße ist klein, nur 12, 4 KB, was etwa einem Viertel von dem ist, was Sie in FontAwesome finden. Die coole Sache hier ist, diese Symbole können bis zu 8px verkleinert werden.
Lizenz: SIL.
![]()
Material Design Iconic Schriftart
Es gibt 15 Kategorien von Google Material Design-inspirierten Schrift-Symbolen in diesem Paket. Um sie zu benutzen, installiere einfach Material-Design-Iconic-Font.ttf, dann benutze diesen Cheatsheet. Kopieren Sie die Symbole (nicht den Unicode) in Ihr Projekt. Sie können die Symbole vergrößern, Grenzen setzen, sie drehen, drehen oder mit CSS spiegeln.
Lizenz : Namensnennung-Weitergabe unter gleichen Bedingungen 4.0 International
![]()
Jetzt lesen: 50+ kostenlose Symbol Schriftarten für Webdesigner
![]()

Kostenlose jQuery Bildergalerien & Sliders - Best Of
Bildergalerien und Schieberegler gehören zu den beliebtesten Anwendungsfällen von jQuery. Sie ermöglichen es Ihnen, Ihren Besuchern die richtige Menge visueller Informationen zu präsentieren und gleichzeitig wertvollen Platz auf Ihrer Website zu sparen .Als Ergebnis wird Ihre Seite weniger überladen aussehen, aber Sie können trotzdem alle Bilder hinzufügen, die Sie benötigen, um Ihre Nachricht zu übermitteln. Bilderg

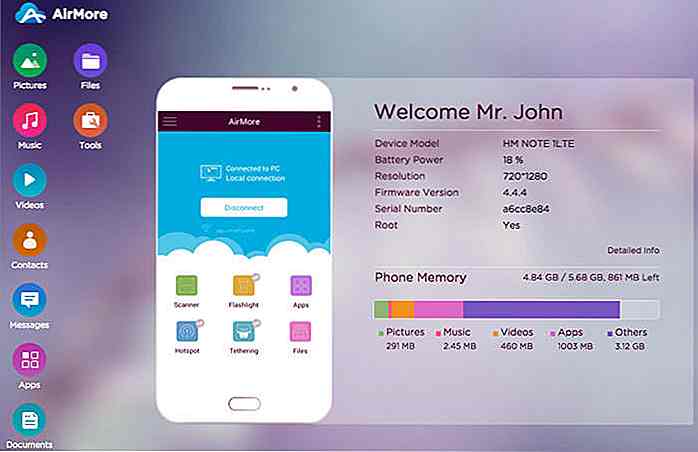
So verwalten Sie Ihr Android Smartphone vom Desktop aus
Egal, wie fortgeschritten Ihr Smartphone ist, Multitasking ist ein lebendiger Albtraum. Wir sind durch den kleinen Bildschirm auf einem Smartphone oder Tablet eingeschränkt und darauf angewiesen, dass wir bei jeder Betrachtung nur eine einzige App verwenden dürfen.Es ist wahrscheinlich einfacher, eine Menge Medien wie Fotos, Videos und Musik auf dem Desktop zu verwalten .


![Wie ein Künstler das Agenturleben mit kreativen Minifiguren dargestellt hat [Fotos]](http://hideout-lastation.com/img/tech-design-tips/965/how-one-artist-depicted-agency-life-with-creative-mini-figures.jpg)