de.hideout-lastation.com
de.hideout-lastation.com
Der definitive Leitfaden zu CSS-Pseudoklassen
Ob Sie ein Anfänger oder ein erfahrener CSS-Entwickler sind, Sie haben wahrscheinlich schon von Pseudo-Klassen gehört . Die bekannteste Pseudo-Klasse ist wahrscheinlich :hover, mit dem wir ein Element :hover, wenn es sich im Hover-Zustand befindet, dh wenn ein Zeigergerät, wie eine Maus, darauf zeigt.
Nach dem Konzept unserer vorherigen Beiträge zu margin: auto und CSS Floats, werfen wir einen genaueren Blick auf Pseudo-Klassen in diesem Beitrag. Wir werden sehen, welche Pseudoklassen wirklich sind, wie sie funktionieren, wie wir sie kategorisieren können und wie sie sich von Pseudoelementen unterscheiden .
Was sind Pseudoklassen?
Eine Pseudo-Klasse ist ein Schlüsselwort, das wir CSS-Selektoren hinzufügen können, um einen speziellen Status des zugehörigen HTML-Elements zu definieren . Wir können eine Pseudoklasse zu einem CSS-Selektor hinzufügen, indem wir die Doppelpunktsyntax verwenden : so: a:hover{ ... }
Eine CSS-Klasse ist ein Attribut, das wir zu HTML-Elementen hinzufügen können, auf die wir die gleichen Stilregeln anwenden möchten, z. B. Top-Menüelemente oder Titel von Sidebar-Widgets. Mit anderen Worten, wir können CSS-Klassen verwenden, um HTML-Elemente zu gruppieren oder zu klassifizieren, die auf die eine oder andere Weise ähnlich sind.
Pseudoklassen ähneln ihnen in dem Sinne, dass sie auch verwendet werden, um den Elementen, die das gleiche Merkmal teilen, Stilregeln hinzuzufügen .
Aber während echte Klassen sind benutzerdefiniert und können zum Beispiel im Quellcode entdeckt werden
Zweck von Pseudoklassen
Die Aufgabe regulärer CSS-Klassen besteht darin , Elemente zu klassifizieren oder zu gruppieren . Entwickler wissen, wie ihre Elemente gruppiert werden: Sie können Klassen wie "Menüelemente", "Schaltflächen", "Miniaturansichten" usw. bilden, um sie zu gruppieren und später ähnliche Elemente zu erstellen. Diese Klassifikationen basieren auf den Eigenschaften der Elemente, die von den Entwicklern selbst angegeben werden .
Zum Beispiel, wenn ein Entwickler beschließt, ein
[...]
HTML-Elemente haben jedoch ihre eigenen gemeinsamen Merkmale basierend auf ihrem Status, ihrer Position, ihrer Natur und ihrer Interaktion mit der Seite und dem Benutzer. Dies sind die Eigenschaften, die normalerweise nicht im HTML-Code markiert sind, aber wir können sie mit Pseudo-Klassen in CSS adressieren, zum Beispiel:
- ein Element, das das letzte Kind in seinem übergeordneten Element ist
- ein Link, der besucht wird
- ein Element, das im Vollbildmodus angezeigt wird .
Dies sind die Eigenschaften, auf die die Pseudoklassen im Allgemeinen abzielen. Um den Unterschied zwischen Klassen und .last besser zu verstehen, nehmen wir an, dass wir die Klasse .last, um die letzten Elemente in verschiedenen übergeordneten Containern zu identifizieren.
- Gegenstand 1
- Punkt 2
- Punkt 3
- Punkt 4
Wir können diese letzten untergeordneten Elemente mit dem folgenden CSS formatieren:
li.last {text-transform: Großbuchstaben; } option.last {font-style: kursiv; } Was aber passiert, wenn sich das letzte Element ändert? Nun, wir müssen die .last Klasse vom vorherigen zum letzten Element verschieben.
Dieser Aufwand beim Aktualisieren von Klassen kann dem Benutzeragenten überlassen bleiben, zumindest für die Eigenschaften, die unter Elementen üblich sind (und es ist so üblich, dass ein letztes Element erhalten wird). Eine Pseudo-Klasse vordefiniert :last-child ist in der Tat sehr nützlich. Auf diese Weise müssen wir nicht das letzte Element im HTML-Code angeben, aber wir können sie immer noch mit dem folgenden CSS formatieren:
li: last-child {Text-Transformation: Großschreibung; } Option: last-child {font-style: kursiv; } Haupttypen von Pseudoklassen
Es gibt viele Arten von Pseudo-Klassen, die uns alle Möglichkeiten bieten, Elemente basierend auf ihren Funktionen zu targetieren, auf die sonst nicht zugegriffen werden kann. Hier ist eine Liste von Standard-Pseudoklassen in MDN.
1. Dynamische Pseudoklassen
Dynamische Pseudoklassen werden dynamisch zu HTML-Elementen hinzugefügt und daraus entfernt, basierend auf dem Status, in den sie als Reaktion auf die Interaktionen des Benutzers übergehen. Einige Beispiele für dynamische Pseudoklassen sind :hover :focus :hover :link und :visited, die alle zum Anker-Tag hinzugefügt werden können.
a: besucht {color: # 8D20AE; } .button: hover, .button: focus {font-weight: bold; } 2. Staatliche Pseudoklassen
Zustandsbezogene Pseudoklassen werden zu Elementen hinzugefügt, wenn sie sich in einem bestimmten statischen Zustand befinden . Einige seiner bekanntesten Beispiele sind:
:checkeddass für Checkboxen angewendet werden kann ():fullscreenfür jedes Element, das gerade im Vollbildmodus angezeigt wird:disabledfür HTML-Elemente, die sich im deaktivierten Modus befinden können, z,
Die gängigste statusbasierte Pseudo-Klasse muss sein :checked, die angibt, ob ein Kontrollkästchen aktiviert ist oder nicht.
.checkbox: checked + label {font-style: italic; } Eingabe: deaktiviert {background-color: #EEEEEE; } 3. Strukturelle Pseudoklassen
Strukturelle Pseudoklassen klassifizieren Elemente basierend auf ihrer Position in der Dokumentstruktur . Die gebräuchlichsten Beispiele sind :first-child, : :last-child und :nth-child(n) - alle können verwendet werden, um ein bestimmtes Kindelement in einem Container basierend auf seiner Position zu tarnen - und :root das den höchsten Level Elternelement im DOM.
4. Verschiedene Pseudoklassen
Es gibt auch verschiedene Pseudoklassen, die schwer zu klassifizieren sind, wie zum Beispiel:
:not (x)was Elemente auswählt, die nicht mit dem Selektor x übereinstimmen:lang( language-code ), der Elemente auswählt, deren Inhalt sich in einer bestimmten Sprache befindet:dir( directionality ), das Elemente mit dem Inhalt einer bestimmten Direktionalität auswählt (von links nach rechts oder von rechts nach links).
p: lang (ko) {Hintergrundfarbe: # FFFF00; }: root {Hintergrundfarbe: # FAEBD7; } nth-Kind vs nth vom Typ Pseudo-Klassen
Eines der schwierigsten Dinge an Pseudo-Klassen ist wahrscheinlich, den Unterschied zwischen den Pseudotypen :nth-child und :nth-of-type zu verstehen.
Beide sind strukturelle Pseudoklassen und markieren ein bestimmtes Element in einem übergeordneten Element (Container), aber auf andere Weise.
Nehmen wir an, n ist 2, dann gilt :nth-of-child(n) zielt auf ein Element ab, das das zweite Kind seines Elternelements ist, und :nth-of-type(n) zielt auf die zweite unter demselben Elementtyp (wie z Absätze) innerhalb eines Elternelements .
Schauen wir uns ein Beispiel an.
/ * ein Absatz, der auch das zweite Kind in seinem Elternelement ist * / p: nth-child (2) {color: # 1E90FF; // lightblue} / * der zweite Absatz innerhalb eines Elternelements * / p: nth-of-type (2) {font-weight: bold; } Mal sehen, wie dieser kurze CSS-Stil den HTML-Code in zwei verschiedenen Fällen darstellt.
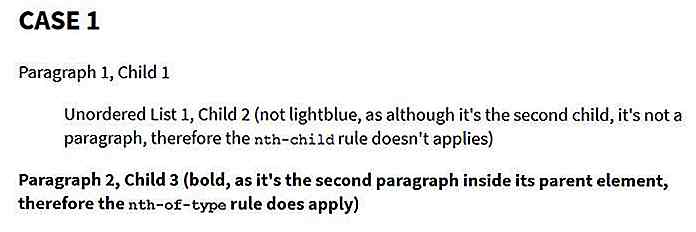
Fall 1
In Fall 1 das zweite Element in einem
nth-child(2) nicht. Obwohl es ein zweites Kind ist, ist es kein Absatz.Wenn das übergeordnete Element jedoch einen zweiten Absatz hat, wird die Regel nth-of-type(2) angewendet, da diese Regel nur nach dem Schlüsselwort sucht
Elemente, und kümmert sich nicht um andere Arten von Elementen (wie ungeordnete Listen) innerhalb des Elternelements.
In unserem Beispiel wird die Regel nth-of-type(2) den zweiten Absatz formatieren, der Kind 3 ist.
Absatz 1, Kind 1
Ungeordnete Liste 1, Kind 2
Absatz 2, Kind 3
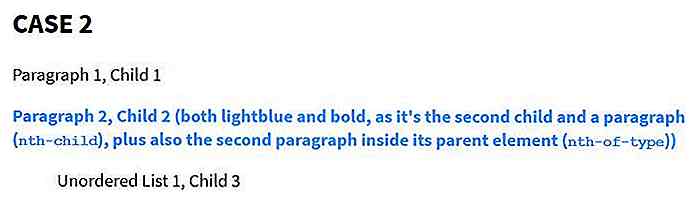
 Fall 2
Fall 2 Im zweiten Fall verschieben wir die ungeordnete Liste an die dritte Stelle, und der zweite Absatz wird davor stehen. Dies bedeutet, dass sowohl die Regeln :nth-child(2) als auch :nth-of-type(2) angewendet werden, da der zweite Absatz auch das zweite Kind des Elternteils ist
Absatz 1, Kind 1
Absatz 2, Kind 2
Ungeordnete Liste 1, untergeordnetes 3
 Wenn Sie mehr über die Unterschiede zwischen den Pseudotypen
Wenn Sie mehr über die Unterschiede zwischen den Pseudotypen :nth-of-child und :nth-of-type lesen möchten, hat CSS Tricks einen tollen Beitrag dazu. Wenn Sie SASS verwenden, können Sie mit Family.scss komplizierte N -Kind -Elemente erstellen.Pseudoklassen vs Pseudo-Elemente
Wenn wir über Pseudo-Klassen sprechen, ist es auch wichtig zu verstehen, wie sie sich von Pseudo-Elementen unterscheiden, um sie nicht zu verwechseln.
Pseudo-elements, wie ::before und ::after (siehe dieses Tutorial zur Verwendung), werden ebenfalls von Benutzeragenten hinzugefügt, und sie können ebenso wie Pseudo-Klassen mit CSS gezielt und gestylt werden.
Aber während wir Pseudo-Klassen verwenden, um HTML-Elemente auszuwählen, die in der Dokumentenstruktur nur nicht separat markiert sind, erlauben uns Pseudo-Elemente, Elemente anzusteuern, die normalerweise überhaupt nicht im DOM existieren (zB ::before und ::after ) oder nur als bestimmte Teile existierender Elemente (zB ::first-letter oder ::placeholder ).
Es gibt auch einen Unterschied in der Syntax . Pseudo-Elemente werden im Allgemeinen mit doppelten Doppelpunkten ::, während Pseudo-Klassen mit einem einzigen Doppelpunkt identifiziert werden :
Dies kann zu Verwirrung führen, da Pseudoelemente in CSS2 ebenfalls mit einem Doppelpunkt markiert wurden - Browser akzeptieren immer noch die einfache Doppelpunktsyntax für Pseudoelemente.
Es gibt auch Unterschiede zwischen Pseudoklassen und Pseudoelementen in der Art, wie wir sie mit CSS ansprechen können .
1. Ihr Platz in der CSS-Selektorsequenz
Pseudo-Elemente können nur nach der Sequenz von Selektoren erscheinen, während Pseudo-Klassen irgendwo in der CSS-Selektor-Sequenz platziert werden können.
Beispielsweise können Sie das letzte Listenelement eines Listenelements wie z
- In zwei Wegen.
ul>: last-child.red {farbe: # B0171F; } ODER
ul> .red: last-child {Farbe: # B0171F; } Die erste Sequenz des Selektors wählt das letzte Kind in der
- Element (das die Klasse
.red ) und das zweite Element wählt das letzte unter den Elementen aus, die die .red Klasse besitzen - . Wie Sie sehen können, ist die Position der Pseudo-Klasse veränderbar .
Versuchen wir etwas Ähnliches mit Pseudo-Elementen zu tun.
ul> .red :: after {Anzeige: Block; Inhalt: 'rot'; Farbe: # B0171F; } Der obige CSS - Code ist gültig und der Text "rot" erscheint nach dem
.red .Dieser Code wird jedoch nicht funktionieren, da wir die Position eines Pseudo-Elements innerhalb der Selektorsequenz nicht ändern können .
ul> :: after.red {Anzeige: Block; Inhalt: 'rot'; Farbe: # B0171F; } 2. Anzahl der Vorkommen in einer Selektorsequenz
Außerdem kann nur ein Pseudo-Element neben einem Selektor erscheinen, während Pseudo-Klassen miteinander kombiniert werden können, wenn die Kombination sinnvoll ist. Um beispielsweise erste untergeordnete Elemente zu steuern, die auch schreibgeschützt sind, können wir eine Kombination der Pseudoklassen erstellen :first-child und :read-only auf folgende Weise:
: first-child: schreibgeschützt {color: #EEEEEEE; } jQuery Selector-Erweiterungen
Ein Selektorcode mit einer : -Syntax bildet nicht immer eine richtige CSS-Pseudoklasse. Wenn Sie jemals jQuery verwendet haben, dann haben Sie vielleicht viele seiner Selektoren mit : Syntax verwendet : Syntax $(':checkbox'), $(':input') und $(':selected') .
Es ist wichtig zu wissen, dass dies keine CSS-Pseudoklassen sind, auf die jQuery abzielt. Sie heißen jQuery Selector-Erweiterungen.
Mit jQuery Selector-Erweiterungen können Sie HTML-Elemente mit einfacheren Keywords ausrichten . Die meisten von ihnen sind Kombinationen mehrerer normaler CSS-Selektoren, die mit einem einzelnen Schlüsselwort dargestellt werden.
/ * Ändere die Schriftart aller eingabebezogenen HTML-Elemente wie button, select und Eingabe * / $ (": input") .css ("font-family", "courier new")

Top 9 Apps zum Batch Installieren und Deinstallieren von Windows Apps
Das Installieren und Deinstallieren von Apps einzeln ist ein notwendiger Vorgang, insbesondere wenn eine neue Windows-Version installiert ist. Der Prozess, es einzeln zu machen, ist aber auch unglaublich langwierig und nervig - aber auch wichtig.Eine Möglichkeit, diesen Prozess zu umgehen, ist das Installieren oder Deinstallieren von Batch-Apps auf einmal.

30 hypnotische kinetische Skulpturen, die du nicht ignorieren kannst
Sie haben schöne und elegante Gemälde an Wänden gesehen; Viele von ihnen, da bin ich mir sicher. Sie haben auch Papierskulpturen (oder Holz oder sogar Obst) von Meisterhandwerken gesehen. Aber hast du bewegte Kunstwerke oder Skulpturen gesehen?Sie werden Kinetic Sculptures genannt, und sie sind, was Sie von ihnen erwarten: Sie sind Kunstwerke und Skulpturen, die sich tatsächlich bewegen . Di
![Was 20 Designer in ihren Taschen tragen [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)