 de.hideout-lastation.com
de.hideout-lastation.com
Google Rich Cards - Verbessern Sie Ihre Suchergebnisse für höhere Klickraten und Conversions
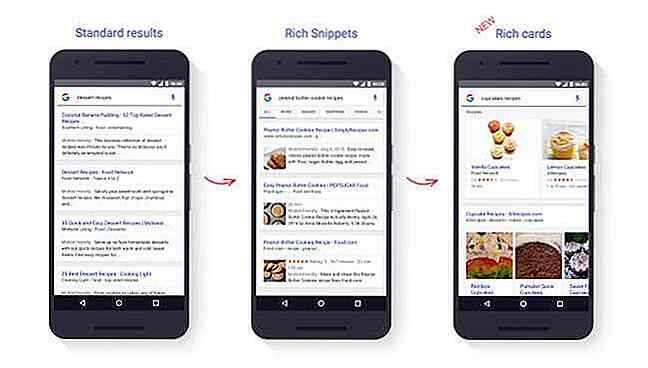
Google Rich Cards wurde am 17. Mai 2016 durch ein neues Markup-Format eingeführt, mit dem Inhalte (Filme und Rezepte ab sofort) auf attraktive und visuell ansprechende Weise angezeigt werden können. Das Hauptziel ist es, optisch ansprechendere Suchergebnisse für Nutzer bereitzustellen.
Die Ankündigung von Google soll die Web-Community über ein Upgrade für das aktuelle Rich Snippets-Format informieren, das in den meisten organischen "mobilen Suchergebnissen" für Filme und Rezepte in einer überarbeiteten Struktur, offiziell als Rich Cards bezeichnet, weit verbreitet ist .
Der erste Rollout neuer Karten ist jedoch nur für die Google-Suchergebnisse für Websites für Filme und Rezepte in englischer Sprache verfügbar . Es wird jedoch hinzugefügt, dass dies erweitert wird, um in naher Zukunft weitere Arten von Websites und Benutzern hinzuzufügen.
Was genau sind Rich-Cards von Google?
Eine Karte kann als eine "grafische" Darstellungseinheit definiert werden, mit der ein Produkt oder eine Dienstleistung visuell dargestellt werden kann .
 Google Rich Cards beziehen sich auf ein neues überarbeitetes Suchergebnisformat. Es ist ein neu strukturiertes Update des sehr erfolgreichen Rich Snippets-Stils. Karten verwenden das selbe strukturierte Schema-Schema von schema.org, das zuvor in Schnipsel eingesetzt wurde, die dafür bekannt sind, Inhalte auf visuelle Weise anzuzeigen (wodurch sie attraktiver und ansprechender werden).
Google Rich Cards beziehen sich auf ein neues überarbeitetes Suchergebnisformat. Es ist ein neu strukturiertes Update des sehr erfolgreichen Rich Snippets-Stils. Karten verwenden das selbe strukturierte Schema-Schema von schema.org, das zuvor in Schnipsel eingesetzt wurde, die dafür bekannt sind, Inhalte auf visuelle Weise anzuzeigen (wodurch sie attraktiver und ansprechender werden).Die Bedeutung der Verwendung von Rich Cards
Rich Cards können sehr nützlich für Website-Besitzer sein, insbesondere für Filme und Rezept-Websites. Sie bieten die Möglichkeit, sich in den Suchergebnissen abzuheben und einen Maßstab für das digitale Marketing von Produkten und Dienstleistungen zu setzen. Es macht Ihren Service begehrenswerter und bietet Ihnen höhere Click-Through-Raten (CTR) und eventuell bessere Conversion-Raten .
Zum Beispiel können Personen, die Essens- und Rezeptdienste anbieten, eine reichhaltigere und verlockendere Vorschau ihres Inhalts erstellen, indem sie Bilder guter Qualität ihrer Gerichte verwenden . Wenn ein potenzieller Kunde nach dem Gericht sucht, wird Ihr Produkt möglicherweise in den Top-Suchergebnissen von Google Rich Cards angezeigt. Wenn Ihr Bildminiaturbild "köstlich aussieht", besucht der Nutzer eher Ihre Website.
Die Verwendung von Rich-Karten kann wie folgt zusammengefasst werden:
- Sie verbessern die Sichtbarkeit Ihres Produkts in den Suchergebnissen.
- Sie erhöhen die Conversion-Rate, indem sie den Content verlockender machen .
- Sie helfen dabei, gezielteres Traffic zu erzielen, indem sie ein Kartenkarussell verwenden, das sehr benutzerfreundlich ist und bereits in großen Android- und iOS-Apps eingesetzt wird.
- Karten haben eine höhere Bildauflösung und visuelle Anziehungskraft, um die Websuche und das Browsen des Benutzers zu verbessern und eine visuelle Anziehungskraft auf Ihr Produkt und Ihren Service zu erzeugen.
- Das Webmasters-Tool bietet Berichte und eine detaillierte Analyse der CTR, Absprungraten, Conversions usw., um die Leistung Ihrer Rich Cards zu überwachen.
- Das Karussell der Karten enthält Bilder mit Markennamen, Logos und Nutzerbewertungen . Es macht die Suche des Benutzers komfortabler und spontaner. Sie helfen, das Markenbewusstsein für Ihr Produkt zu erhöhen .
- Im Gegensatz zu den derzeit verwendeten Rich Snippets bieten Rich Cards den Benutzern ein verbessertes visuelles Design, das den Kunden hilft, sich effizienter mit Ihrem Produkt zu identifizieren.
Hauptmerkmale von Rich Cards
- Rich-Karten wird in den Suchergebnissen eine neue Seite zugewiesen.
- Zusätzlich zu den Google Bilder-Ergebnissen werden zusätzlich zu den allgemeinen Google-Suchergebnissen Rich-Karten angezeigt.
- Die Ergebnisse auf der Google Rich Cards-Seite werden in einem Karussellformat angezeigt (in Facebook-Anzeigen häufig verwendet), das leicht über die Seite gescrollt werden kann.
- Jede Karte im Karussell zeigt das Logo des Herausgebers, ein qualitativ hochwertiges Bildminiaturbild von der Seite und einen Zeitstempel.
- Die AMP-Anmerkung zu mobilen Ergebnissen zeigt eine Seite an, die für schnelles Laden und konsistente Inhalte für eine reibungslosere Browser-Erfahrung angepasst ist.
- Die Karussells können Karten von einer bestimmten Site oder von zahlreichen verschiedenen Websites anzeigen.
- Es ist ratsam zu beachten, dass Rich-Karten ähnlich aussehen und in der gleichen Zeile arbeiten wie Adwords gesponserte Shopping-Karten, die bei der Suche nach bestimmten Produkten zu sehen sind. Es gibt jedoch grundlegende Unterschiede zwischen den beiden. Es ist geplant, Rich-Karten in die Google-Suchergebnisse einzubetten, damit die Karten nicht nur organisch erscheinen, sondern auch schneller gefüllt werden können.
- Die Verwendung von qualitativ hochwertigen Bildern für Karten thumbnail wird auch die Ergebnisse attraktiver machen. Die folgenden Funktionen werden bereits im Service bereitgestellt:
- Möglichkeit, Google Rich-Kartenergebnisse manuell zu aktivieren oder zu deaktivieren
- Unterstützt die führende E-Commerce-Plattform Magento in den meisten Versionen. Eine einzige Magento-Installation kann für mehrere Ansichten funktionieren (kann für eine Reihe von Kunden und Produkten funktionieren).
- Sie werden nach den neuesten Schema.org- und Google-Standards erstellt.
- Sie sind einfach einzurichten.
Wie man Rich Cards benutzt
Um die Google Rich Cards-Funktion nutzen zu können, muss Ihr Content Accelerated Mobile Pages (AMP) verwenden. Außerdem müssen Sie schema.org und ein sehr empfohlenes JSON-LD-Format für die einfache Markierung von Inhalten verwenden.
Mit diesem Test-Tool von Google kann man die Funktionalität von Google Rich Cards testen. Der Code kann in Echtzeit optimiert werden und die Vorschau kann sofort generiert werden, um zu wissen, dass sie funktioniert. Ein Link von der Website des Benutzers kann in das Tool eingefügt werden, um strukturierte Daten zu generieren, die zeigen, wie Ihre Seite im Google Rich Card-Format aussieht.
Verwenden Sie die folgenden Schritte, um die Google Rich Cards-Funktion erfolgreich zu verwenden:
Schritt 1
Überprüfen Sie diesen Link und wählen Sie eine "Markup", die zu Ihrem Produkt passt.
 Schritt 2
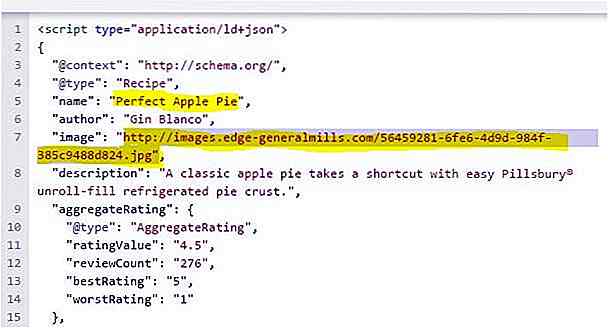
Schritt 2 Sie können das Markup mithilfe des Testtools für strukturierte Daten bearbeiten und es anpassen, um relevanten Inhalt auf Ihrer Karte hinzuzufügen. Sie können es auf Fehler testen und die Vorschau in Echtzeit ansehen. Es ist wichtig, "Name" und URL des Bildes für Ihre Karte hinzuzufügen.
 Schritt 3
Schritt 3 Fügen Sie der Markierung relevante Details hinzu, um sie informativer und attraktiver aussehen zu lassen. Sehen Sie, wie das Hinzufügen subtiler Details zu Ihren Karten die Qualität verbessert.
 Schritt 4
Schritt 4 Überprüfen Sie Ihr Markup auf Fehler, validieren Sie es und überprüfen Sie seine Vorschau. Wenn Sie mit seinem Erscheinungsbild nicht zufrieden sind, ändern Sie das Bild und den Inhalt, indem Sie den Code entsprechend ändern.
Schritt 5
Fügen Sie das Markup zu Ihrer Seite hinzu. Sie können das angepasste Tag an jedem relevanten Ort auf Ihrer Website bereitstellen. Bitte beachten Sie, dass das folgende Snippet gültig ist, wenn Sie JSON-LD und den Tag-Manager verwenden.
 Sobald Sie das Markup über Ihre Website verteilen, wird die Google Rich-Karte für Ihr Produkt erstellt.
Sobald Sie das Markup über Ihre Website verteilen, wird die Google Rich-Karte für Ihr Produkt erstellt.Sehen Sie sich das Video unten an, um zu erfahren, wie Sie Google Rich Cards für Ihr Produkt verwenden.
Beispiele für Rich Cards
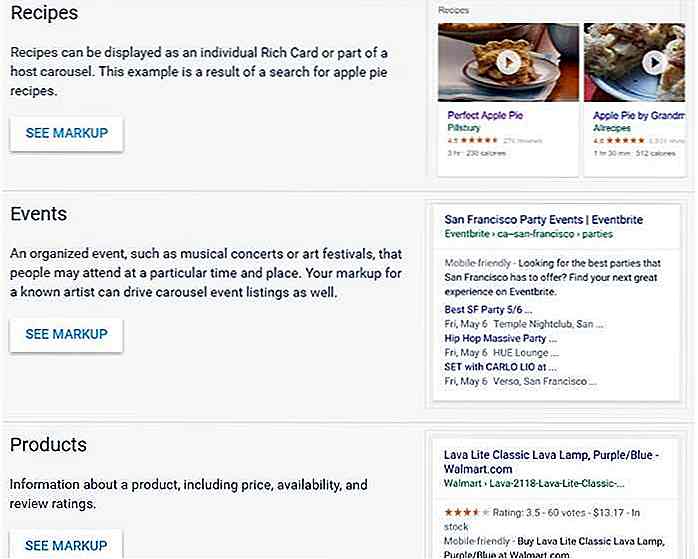
Es gibt verschiedene Arten von Rich Cards, die nach den individuellen Bedürfnissen eingesetzt werden können, einige Beispiele:
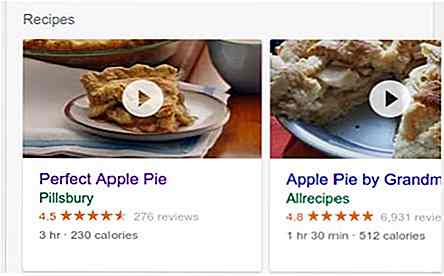
1. Rezepte
Google Rich Cards sind für Rezeptsites maßgeschneidert. Es kann als Teil eines "Host-Karussells" oder sogar als einzelne Rich-Karten dargestellt werden. Die folgende Abbildung zeigt ein Beispiel für lecker aussehende "Apfelkuchen" -Rezepte in den Suchergebnissen.
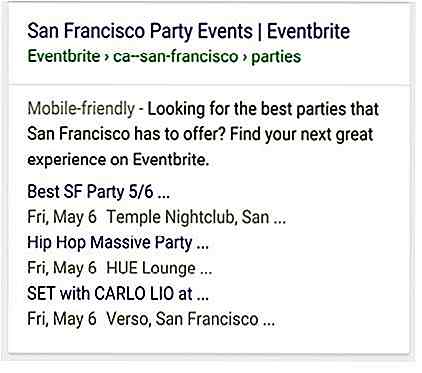
 2. Ereignisreiche Karten
2. Ereignisreiche Karten Rich Cards können sogar für die Übertragung von organisierten Veranstaltungen wie Hochzeiten, Kunstfestivals oder Musikkonzerten an ein Zielpublikum mit allen relevanten Details wie Ort, Zeit, Dauer usw. in einem subtilen und angenehmen Format verwendet werden.
Ein separates Markup für einen renommierten Künstler kann erstellt werden, um Karussell-Listen für verschiedene Events zu erstellen. Hier ist ein Markup für eine solche Veranstaltung.
 3. Produktreiche Karten
3. Produktreiche Karten Rich Cards können relevante Informationen zu einem bestimmten Produkt enthalten. Die Informationen können Bewertungen, Bewertungen, Verfügbarkeit, Preis und eine kurze Produktbeschreibung umfassen. Hier ist eine produktreiche Karte für "Lavalampen".
 4. Überprüfen Sie Rich Cards
4. Überprüfen Sie Rich Cards Rich-Cards können verwendet werden, um Bewertungen von Produkten in einer umfassenderen Weise zu überprüfen. Es könnte eine Überprüfung für Artikel wie ein Geschäft, Film, Restaurant etc. umfassen. Schauen Sie sich diese Karte an, die ein Suchergebnis für ein bestimmtes Buch darstellt.
 Letzte Worte
Letzte Worte Als das neueste Angebot von Google erscheinen Google Rich Cards vielversprechend und eine kluge Entscheidung, wenn Sie versuchen, Ihre CTR zu verbessern. Die subtile Anziehungskraft und außergewöhnlich detaillierte Analyse von Google könnte die digitale Marketing-Domain in naher Zukunft verändern.
![50 CSS3 Button Tutorials für Designer [2017]](http://hideout-lastation.com/img/tech-design-tips/294/50-css3-button-tutorials.jpg)
50 CSS3 Button Tutorials für Designer [2017]
In diesem Artikel werden wir einige handverlesene Tutorials für Buttons lesen, die Sie nur mit CSS3 auf Ihrer Seite einfügen können .Einige dieser Schaltflächen werden mit Farben, Farbverläufen oder Formen wiedergegeben, während andere so programmiert sind, dass sie mit Hover- oder Klick-Aktionen animiert werden, wodurch Effekte wie beim Herunterdrücken erzielt werden. Erwei

Der iStick: Der weltweit erste USB-Stick für iOS-Geräte
Apples iOS-Geräte sind großartig, aber alle haben das gleiche wichtige Problem: das Fehlen von USB-Unterstützung. Das Übertragen von Dateien von Ihrem iPhone oder iPad auf einen Computer funktioniert nur über das umständliche iTunes oder über eine Wi-Fi-Verbindung. Sie können natürlich auf Cloud-Speicher-Apps und -Dienste von Drittanbietern zurückgreifen, aber Sie haben möglicherweise Bedenken hinsichtlich Sicherheit und Datenschutz.Hier ist e
![Verwenden des TinyMCE-Editors in WordPress [Guide]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)


