de.hideout-lastation.com
de.hideout-lastation.com
15 (Mehr) Inspirierende HTML5-Experimente
Wenn Sie nicht unter einem Stein gelebt haben, werden Sie von HTML5 gehört haben. Es ist einfach überall, dank der Förderung des Apple CEO Ex-CEO Steve Jobs und einiger Entwickler, die glauben, dass HTML5 Flash übernehmen kann.
Nun, in der Tat sehen wir diese Situation noch nicht, aber HTML5 ist wirklich magisch in Bezug auf seine Video-Fähigkeiten, Leinwand-Illustration und Animation, die wirklich gut und reibungslos funktionieren. Tatsache ist, dass es so vielversprechend ist, dass an allen Orten Projekte entstehen, die die Grenzen von HTML5 austesten.
Glauben Sie seiner Kraft oder nicht, wir werden Ihnen 15 erleuchtende Experimente präsentieren, die HTML5 am besten nutzen, und raten Sie mal, Sie können Schwerkraft, Musik-basierte Animation und Rendering von Kreaturen erleben, die einfach wie Kreaturen funktionieren! Viel Spaß mit ihnen und oops, sie sind am besten mit der neuesten Version von Mozilla Firefox und Google Chrome serviert.
Nur für den Fall, dass Sie mit diesem HTML5-Spaß nicht zufrieden sind, haben wir mehr für Sie!
- HTML5: 48 potenzielle Flash-Killing-Demos
- HTML5: 19 Mögliche Webanwendungen
Leinwand Zyklus
Eine Zusammenarbeit zwischen dem Künstler Mark Ferrari und Coder Joseph Huckaby, ist dies eine wunderschöne Sammlung bewegender Naturszenen wie Wälder im Winter, Seestücke und stürmische Berge. Sie sind entspannend anzusehen und wirklich atemberaubend, mit Klängen an die Bilder. Wenn Sie ein wenig Zeit brauchen, um sich von der Arbeit zu erholen, können Sie diese Bilder durchgehen und spüren, wie Ihre Anspannung dahin schmilzt.

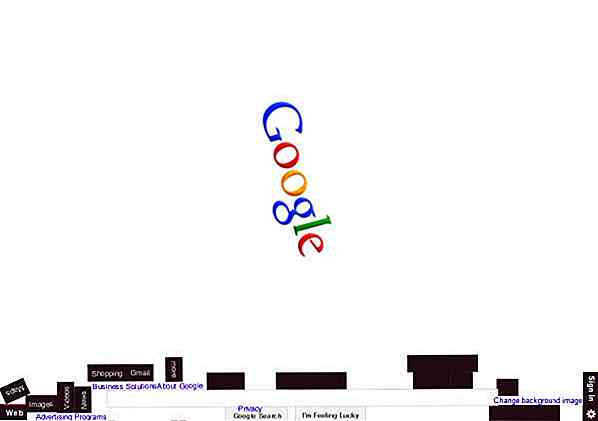
google Schwerkraft
Eine andere von Mr. Doob, diese ist weniger interaktiv als die erste, aber immer noch cool. Es enthält eine grundlegende Kopie der Hauptsuchseite von Google. Aber wenn Sie mit Ihrem Cursor auf die ganze Seite zeigen, beginnt sie zu "fallen", bis sie alle unten zusammenstoßen. Das Google-Logo fungiert als aktiver Link, der die Seite aktualisiert. Ein gutes Spiel für die großen Firmen, die Google hassen, kann sein.

Leinwandbäume
Hergestellt von Kenneth Jorgenson, könnte dies der einzige Ort sein, an dem Sie den Ausdruck "Refresh for delicious trees :)" sehen können. Es ist genau das, was es sagt: Sie klicken auf die Website und Sie gelangen auf einen weißen Hintergrund. Eine schwarze Tuschezeichnung eines Baumes beginnt zu "wachsen", während die Anzahl der Zweige gezählt wird. Sie können aktualisieren, um so oft zu sehen, wie Sie möchten.

Magnetisch
Dies ist ein weiterer Spaß und süchtig machenden für Sie zu genießen. Sie beginnen im Grunde mit ein paar "Magneten", die über den Bildschirm gezogen werden können. Lichtteilchen kreisen um sie herum und wenn du Positionen verschiebst, kannst du ihre Formen ändern. Wenn Sie mehr Magnete und Partikel möchten, doppelklicken Sie einfach und ziehen Sie sie dorthin, wo Sie sie haben möchten. Ja, es geht um Magnete und Physik!

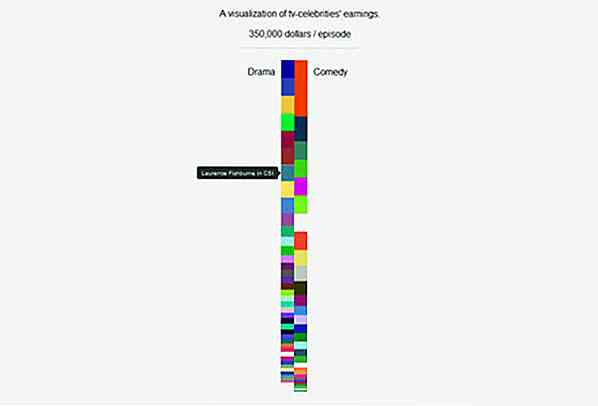
Promi-Gewinn-Diagramm
Willst du eine visuelle Darstellung sehen, wie viel Fernsehstars pro Folge verdienen? Dies ist ein cooles kleines Diagramm, das Stapel von Farbbalken zeigt, die darstellen, wie viel eine bestimmte Berühmtheit pro Taping einer Fernsehshow macht (oder in Fällen wie Charlie Sheen gemacht wird). Es wurde als eines von vielen Projekten und Experimenten von Daniel Rapp gemacht.

Leinwandband
Paul Truong hat diese interessante Anwendung entwickelt, mit der Sie mit einem sich ständig bewegenden, mehrfarbigen Farbband über den Bildschirm malen können. Es macht Formen und Designs, und der Effekt ist ziemlich hübsch. Alles, was Sie tun müssen, ist es über den Bildschirm zu ziehen und über Einfachheit zu reden, eh.

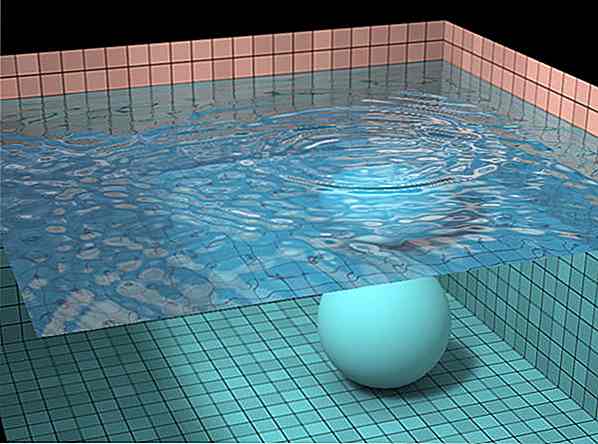
WebGL Wasser
Hier kommt eine coole Demo mit der revolutionierenden WebGL (Web-based Graphics Library), die am besten mit Google Chrome bedient wird. Mit der Demo können Sie auf dem Wasser zeichnen, um Wellen zu erzeugen, oder ziehen Sie die Kugel, um sie zu bewegen und drücken Sie einige Tastaturtasten, um die Lichtrichtung einzustellen und die Schwerkraft umzuschalten, um zu sehen, wie das bewegte Objekt erschrocken mit der Umgebung interagiert realistisch.

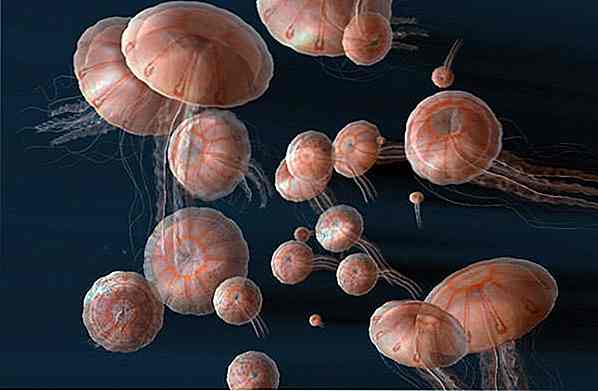
Chrysaora
Noch eine weitere atemberaubende Demo, die die Magie von WebGL anwendet. Sie sehen eine Gruppe von extrem schönen und vor allem lebhaften Quallen, die sich im Wasser bewegen und vom strahlenden Sonnenlicht bestrahlt werden. Erleben Sie, wie HTML5 und WebGL das Web zum Leben erwecken, am besten mit Google Chrome.

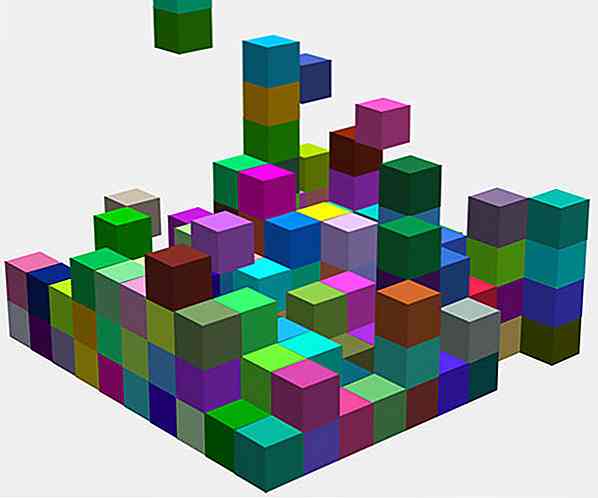
Voxel Regen
Voxelregen bedeutet, dass mehrfarbige 3D-Boxen zu einem rotierenden großen Block abfallen. Es ist wie die Möglichkeiten des Computers in den 1990er Jahren zu präsentieren, und jetzt kommt es zu Web-Browser durch die Nutzung der Kraft von HTML5, ist die hellste Ära des Internets nicht mehr weit.

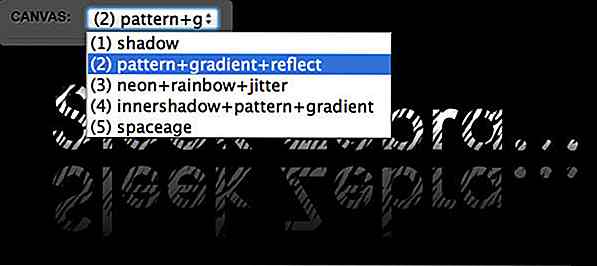
HTML5 Texteffekte
Oft fragen wir Web Designer, wie viel Möglichkeiten HTML5 uns wirklich zum Durchbruch in der Web-Typografie verhelfen kann, und diese Demo gibt Ihnen die Antwort, mehr denn je! Sie können wählen, ob Sie einen stereoskopischen Effekt, einen Neon-Effekt oder sogar einen sich bewegenden Neon-Effekt sehen möchten. Die Zukunft der Web-Typografie liegt in der Hand von HTML5.

Spinnendes HTML5 Logo
Ich kann einfach nicht den Ruhm von HTML5 halten, es dreht sich, es dreht sich ... es ist cool.

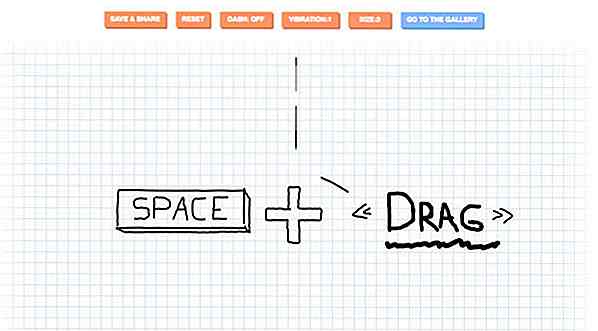
Skizzieren in 3D
Gelangweilt von HTML5-basierten 2D-Skizzierdienst? Sieh dir das an. Zeichnen Sie einfach eine Linie und drücken Sie die Leertaste, ziehen Sie nach links oder rechts und Sie sehen, dass sich Ihre Zeichnung in 3D-Perspektive dreht. 3D-Skizzieren ist mit HTML5 nicht komplizierter.

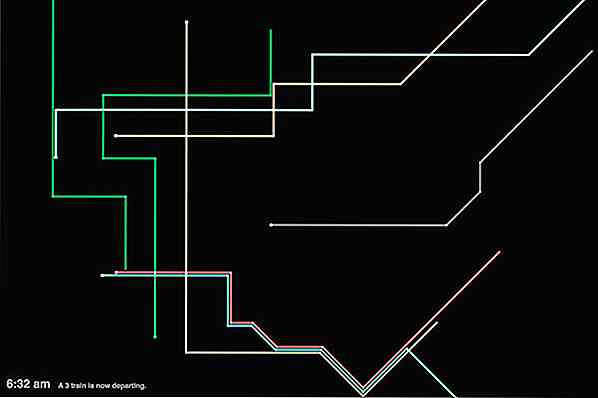
mta.me Dirigent
Mta.me Dirigent inspiriert dich durch das Hervorbringen von Punkten, die sich fortlaufend bewegen, um Linien zu bilden, und wenn die Linien "miteinander kollidieren", werden sie eine Interaktion auslösen. Alles um zu beweisen, dass es bei HTML5 nicht nur um Code geht, sondern um Interaktion, und darum kümmern sich Web-Nutzer wirklich.

Doogle Google Mail
Ein interessantes Shooter-Spiel, aber der Held ist Gmail, befreit es von den Übeln! Genau wie das klassische Shooter-Spiel, hast du das Leben, die Punktzahl und den allmächtigen Laserstrahl. Wahrscheinlich einer der möglichen Demos, um die Fähigkeiten von HTML5 als ein Spiel zu präsentieren. Pass auf, Flash.

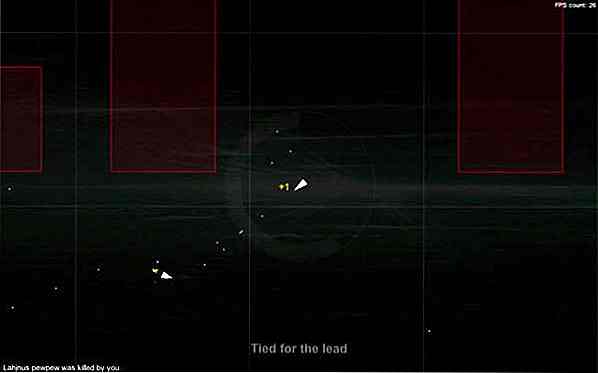
W Pilot
Das ist so ein süchtig machendes Spiel, dass es illegal sein sollte. Ernsthaft, wenn Sie sich einmal auf einem ihrer Server anmelden, werden Sie stundenlang spielen wollen. Du fliegst im Grunde um Dinge zu schießen, während du es vermeidest, von anderen Spielern erschossen zu werden. Es ist einfach und macht Spaß zu spielen, und die Tatsache, dass es ein Multiplayer-Erlebnis ermöglicht, ist ein ernstzunehmendes Plus, das es über Flash-Spiele stellt, die gerade so populär sind.


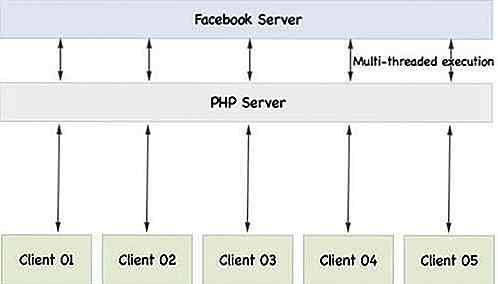
Wie man "Facebook Likes" mit Node.js anzeigt / aktualisiert
Wenn Sie die Beispielcodes aus dem vorherigen Beitrag ausgearbeitet haben, haben Sie möglicherweise das Gefühl, dass der Nutzen von Node.js tatsächlich vorhanden ist. In der heutigen Post werfen wir ein praktisches Skript auf, das den Einsatz von Node.js in der ereignisbasierten Programmierung deutlich demonstriert.Wi

Facebook Timeline Cover: 40 (wirklich) kreative Beispiele
Wenn Sie nicht wüssten, Facebook Timeline ist das neueste Feature, das in der letzten Facebook-Konferenz, F8 eingeführt wurde. Es ist in der Regel eine komplette Überholung der Profilseite mit der neuen Fähigkeit, Ihre Statusaktualisierungen in einer nach Zeit sortierten Liste anzuzeigen, daher der Name.Mit