 de.hideout-lastation.com
de.hideout-lastation.com
Wicked CSS - Eine heiße neue Animationsbibliothek in Pure CSS3
Dank CSS3 können Sie einige verrückte Animationen im Web erstellen. Diese können über alle Browser und Seitenelemente hinweg verwendet werden, um Navigationselemente, Dropdown-Menüs und Registerkarten zu steuern.
Tatsächlich können Sie diese Codes sogar dynamisch mit Animationswerkzeugen erzeugen. Aber diese sind im Vergleich zu einer vollwertigen Animationsbibliothek ziemlich begrenzt.
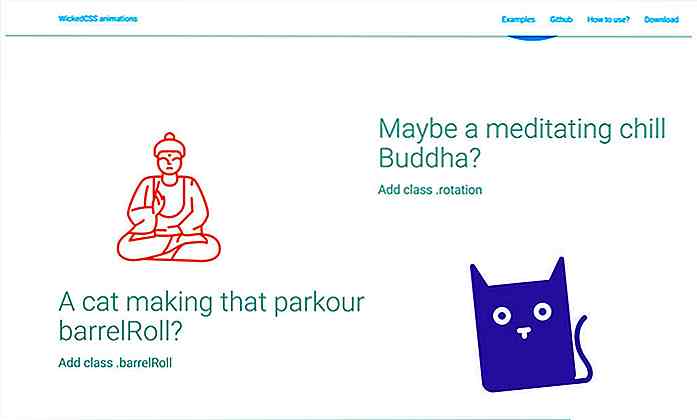
Wicked CSS ist die neueste Bibliothek ihrer Art. Das erinnert mich an die frühe Animate.css, die ziemlich einfach und rudimentär war, aber in fast jeder Website verwendet werden konnte.
Werfen Sie einen Blick auf die Homepage für eine Live-Demo mit einer Liste aller unterstützten Animationen. Während ich diesen Artikel schreibe, zähle ich insgesamt 24 Animationsstile von Dias zu Rotationen und pulsierenden / hüpfenden Effekten.
 Viele dieser Animationen sind einmalige Funktionen, mit denen ein Element in den Blick (oder aus der Sicht) gebracht wird. Dies ist praktisch für Seiten mit Scroll-to-View-Animationen, die auf bestimmte Seitenelemente ausgerichtet sind.
Viele dieser Animationen sind einmalige Funktionen, mit denen ein Element in den Blick (oder aus der Sicht) gebracht wird. Dies ist praktisch für Seiten mit Scroll-to-View-Animationen, die auf bestimmte Seitenelemente ausgerichtet sind.Sie können damit aber auch zusätzliche Seitenelemente wie Dropdown-Menüs, Suchleisten, versteckte Anmeldeformen oder etwas anderes anzeigen (oder ausblenden) . Hier ist eine kleine Liste von Animationen, aus denen Sie auswählen können:
- Shake
- Rein / rauszoomen
- Nach oben / unten schieben
- Ein- / Ausblenden
- Ein- / Ausrollen
- Bounce und Pop
- Kreisförmige Drehung in / aus
Alle diese Animationsstile sind für eine einzige Verwendung konzipiert. Sie können mehrmals pro Seite und pro Element aufgerufen werden, aber das sind keine sich wiederholenden Animationen .
Stattdessen verwenden Sie diese basierend auf dem Klick-, Hover- oder Swipe-Effekt eines Benutzers. Sie können auch auf CTA-Tasten für pulsierende / pochende Effekte verwendet werden, aber das erfordert eine JavaScript-Timing-Funktion.
 Sehen Sie sich die Beispielseite für eine Live-Vorschau und weitere Details an. Sie finden auch eine vollständige Dokumentation auf der Hauptseite zusammen mit dem GitHub Repo.
Sehen Sie sich die Beispielseite für eine Live-Vorschau und weitere Details an. Sie finden auch eine vollständige Dokumentation auf der Hauptseite zusammen mit dem GitHub Repo.Wicked CSS ist eine neuere Bibliothek und hat daher noch keine große Anhängerschaft. Aber die Bibliothek ist stabil und es wird wahrscheinlich noch Jahre dauern.

Erstaunliche Laguna Beach Drone Bilder von Mike Soulopulos
Luftaufnahmen werden heutzutage dank der Verfügbarkeit ferngesteuerter Drohnen einfacher gemacht. Obwohl die Drohnen nicht genau das sind, was man als erschwinglich bezeichnen könnte, erlaubt es professionellen Fotografen , Fotos zu machen, die zuvor als unpraktisch angesehen wurden . Ein Fotograf mit dem Namen Mike Soulopulos hat kürzlich eine Reihe von Fotos veröffentlicht, die er von Laguna Beach im kalifornischen Orange County gemacht hat. Du

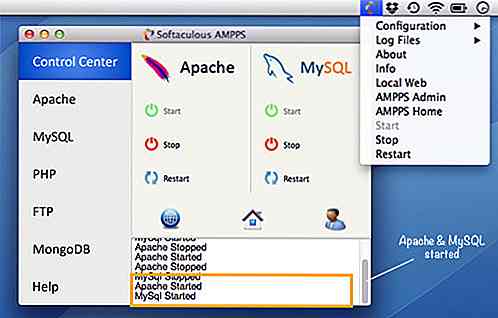
Ein Blick in: Lokale Server mit AMPPS einrichten
MAMP ist die beliebteste Anwendung in OSX, um lokalen Server zu betreiben; Für Windows-Benutzer ist WAMP oder XAMPP wahrscheinlich die am häufigsten verwendete Option. Diese 3 Anwendungen sind ausreichend für den Job. Aber wenn es ein anderes Werkzeug gibt, das die Arbeit eines Entwicklers schneller und effizienter machen kann, würden wir bei jeder Gelegenheit auf dieses Tool zurückgreifen.Kürz



![10 Datenrettungs-Tools, die Sie kostenlos herunterladen können [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)