de.hideout-lastation.com
de.hideout-lastation.com
30 coole CSS-Animationen, die Sie sehen müssen
Wir haben bereits die kreativen Texteffekte veröffentlicht, die Sie mit CSS erstellen können, und viele andere coole Dinge, die Sie bei CSS nicht für möglich gehalten hätten. Diese Zusammenstellung konzentriert sich jedoch auf die vielen Dinge, die Sie mit CSS animieren können, und viele dieser Kreationen werden Sie dazu bringen, eine Augenbraue zu heben.
Von Lade-Animationen über Toggles und modale Fenster bis hin zu Shaking-Elementen - dieser Stapel von 30 ungewöhnlichen und kreativen Anwendungen der CSS-Animation kann Ihnen mehr Möglichkeiten eröffnen, mit CSS-Animationen zu spielen, an die Sie wahrscheinlich noch nie zuvor gedacht haben.
CSS Loading Animation Von patrikhjelm
Sieben animierte Punkte, die sich nach links und rechts verschieben, um eine Ladeaktion zu signalisieren.
Animiertes Einkaufswagen-Ikone durch jonitrythall
Nette animierte Effekte, wenn Lebensmittel in den Einkaufswagen gelegt werden. Scrollen Sie nach unten für mehr.
Hamburger CSS3 nur Animation von Dawid Krajewski
Errichtet mit reinem CSS, keinem JS oder irgendetwas anderem.
404 lebhafter Charakter durch mit Es
Zumindest mit dieser Fehlerseite arbeitet ein Entwickler daran. Auch wenn es ein 404 ist.
CSS Mars Landung von mgitch
Wir sind auf dem Mars gelandet! Hergestellt mit CSS.
Der Rächer Von mariosmaselli
Kannst du Hulks Zorn durch den Bildschirm schütteln hören? Cool, oder?
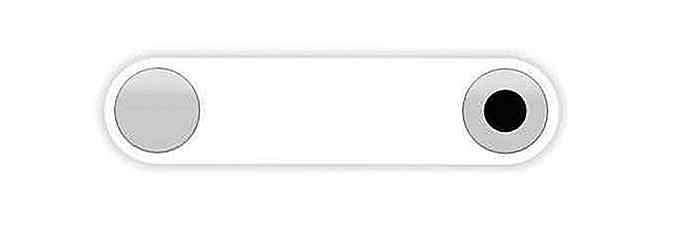
Tag / Nacht umschalten von jsndks
Jetzt können Sie Tag und Nacht mit CSS umschalten. Genius Idee!
Google Now 3rd Party App von codecalm
Google Now Apps von Drittanbietern, animiert.
Clo clo Durch den Judag
Bewegt sich ein Hahn so? Sie wetten es, komplett mit dem jiggy Hals. Großartige CSS3-Praxis.
Menü icon Animation von mariusbalalaj
Eine einfache Idee umgesetzt; Beobachten Sie die Menüschaltfläche, wenn Sie nach unten scrollen.
Ein weiterer CSS Preloader von Maseone
Eine fantastische CSS-Animation zum rhythmischen Laden. Hypnotisch, oder?
Übermittle Knopf durch auginator
Klicken Sie auf "Senden", und der Button animiert den Ladeprozess, bis die Übertragung abgeschlossen ist!
Elastisches SVG Sidebar Material Design von suez
Ziehen Sie den weißen Balken nach rechts, um einen elastischen Seitenleisteneffekt zu sehen.
Partikelknopf durch igcorreia
Tu, was der Knopf sagt: schwebe für Großartigkeit.
Gooey Knopf durch Lucas Bebber
Klicken Sie auf den Gooey-Effekt. Sie werden es bekommen, sobald Sie es sehen, und Sie werden ein paar Mal mehr darauf klicken. Amirit?
Flipside-Taste Von hakimel
Klicken Sie auf eine beliebige Seite der Schaltfläche "Löschen", und die Schaltfläche wird entsprechend der Position, auf die Sie klicken, gedreht.
Echte Hamburger Menü! Von CharlesSmart
Ein wirklich leckeres Hamburger-Menü. Klicken Sie auf den Hamburger für Effekte
Cruisin 'von yy
Motorrad fahren gehen.
3D Würfelwelle von Waddington
Heilige 3D Würfel-Schiele!
Signature Animation von Drygiel
Hier ist eine Signatur, die eigentlich keine GIF-Animation ist, sondern eine mit CSS3 animierte PNG-Sequenz.
Hintergrund Farbverlauf Animation von Quasimondo
Dieser Trick ändert den Hintergrundgradienten von einer Farbe zur anderen in einer glatten, kontinuierlichen Form.
Star Wars-Umschalt-Symbol Von rss
Ein Hamburger-Menü verwandelt sich im Kampf in Lichtschwerter (ein Kreuz).
GIF Style Animation Von Jascha
Sehen Sie zu, wie aus der Pixelkunst ein Foto entsteht.
Focus-In / Out-Eingabeanimation Durch Fluxus
Ein kleiner animierter Stift, der animiert wird, schreibt auf die Spitze, die Sie ausfüllen.
Chromatisches DreieckVon Felipedefarias
Eine tolle optische Täuschung, ja, mit CSS3 gemacht.
Kaffeemaschine Von thisisroger
Hier ist eine Erinnerung an Ihre tägliche Dosis Kaffee. Wie du einen brauchst.
Chrom-Dinosaurier durch Nickspiel
Kann die Seite, die Sie wegen einer unterbrochenen Verbindung möchten, nicht erreichen? Hier ist der Dinosaurier, den du immer siehst, wenn es passiert, nur dieses Mal läuft es von einem Meteoriten!
CSS shake Von elrumordelaluz
Bewegen Sie den Mauszeiger über die einzelnen Effekte, um den kleinen Jungen beim Schütteln zu beobachten.
Newtons Cradle Lader von allen Dingen Smitty
Wenn du Physik kennst, kennst du sicherlich Newtons Wiege, aber wahrscheinlich nicht so.
Starte das Modal von koolhaus
Klicken Sie hier, um die schöne und glatte modale Fensteranimation zu sehen.
Gehender Roboter durch P233
Dieser Roboter läuft und läuft und geht um die Y-Achse.
Flexing Pagination Arrows von Hakim
Von der ersten bis zur letzten Seite zeigt diese Paginierungs-Animation deutlich, wie es Ihnen geht, wenn Sie seitenweise arbeiten.
Jetzt lesen: 15 Schöne Texteffekte mit CSS erstellt


Frische Ressource für Web-Entwickler - April 2018
In diesem Monat sahen wir ein paar Ankündigungen von namhaften Namen in Tech. Zum Beispiel, Apple Open-Sourcing ein neues Datenbanksystem, Google veröffentlicht ein neues Tool, um Ihre Website-Geschwindigkeit auf Handy zu messen, und Github mit einem kostenlosen Kurs, um Sie mit Git, Github und Codierung im Allgemeinen zu beginnen.I

Top 10 JavaScript Shorthands für Anfänger
JavaScript-Shorthands beschleunigen nicht nur den Codierprozess, sondern verkürzen auch die Scripts und führen daher zu schnelleren Seitenaufrufen . Kürzel sind genauso gültig wie ihre Langhandversionen; Sie stehen im Wesentlichen für das Gleiche - nur in einem kompakteren Format. Sie sind eine der einfachsten Code-Optimierungstechniken.Es g