 de.hideout-lastation.com
de.hideout-lastation.com
10 Web-Apps mit Backbone.js [Fallstudie]
Waren Sie schon einmal in Spaghetti-Code verstrickt? Würden Sie Ihre App lieber etwas gesünder speisen? Wenn ja, werfen Sie einen Blick darauf, was mit Backbone.js erreicht werden kann. Backbone ist eine JavaScript-Bibliothek, die lose auf dem Model-View-Controller-Entwurfsmuster basiert, aber da es das Controller-Element nicht enthält, ist es besser, es als ein MV * -Framework zu bezeichnen.
Es hilft Ihnen dabei, schnelle, schlanke und datenintensive Einzelseiten-Webanwendungen zu erstellen, hält Ihre Datenlogik von Ihrer Benutzeroberfläche getrennt, erspart Ihnen die Bindung Ihrer Daten an das DOM und passt sich an, wenn Ihre App wächst . Da Backbone standardmäßig mit jeder RESTful-API synchronisiert wird, können Sie Ihre clientseitige App einfach über eine REST-konforme JSON-Schnittstelle mit Ihrer vorhandenen serverseitigen API verbinden.
In diesem Beitrag werden wir 10 Web-Apps untersuchen, die die Funktionen der Backbone-Bibliothek nutzen, um das Potenzial von Backbone.js für Ihre zukünftigen Web-App-Projekte zu ermitteln.
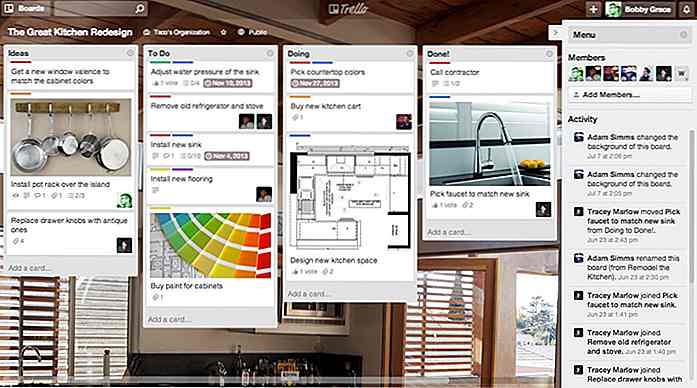
1. Trello
Trello ist eine Online-Collaboration- und Projektmanagement-App, die Ihnen hilft, Ihre Projekte in Foren, Checklisten, Karten und Kartenlisten zu organisieren und Ihnen Tools wie Konversationen für die Kommunikation mit Teammitgliedern zur Verfügung stellt.
Trello wurde von Grund auf mit Backbone.js gebaut. Backbone funktioniert zusammen mit der HTML5-History-API und der Moustache-Logik ohne Templates am Frontend. Alle Elemente des Trello Tech Stack wurden so entwickelt, dass ein wartungsfreundlicher Client zur Verfügung steht, der Updates leicht verwaltet und dynamisch mit dem Server synchronisiert, sobald ein DOM-Ereignis ausgelöst wird.
 Trello verwendet Backbone-Modelle und -Sichten für seine Objekte wie Karten oder Mitglieder und Backbone-Sammlungen für verwandte Modelle - zum Beispiel Karten in einer Liste. Die Entwickler erstellten auch ihren eigenen clientseitigen Model-Cache für schnellere Updates und effizientere Code-Wiederverwendung.
Trello verwendet Backbone-Modelle und -Sichten für seine Objekte wie Karten oder Mitglieder und Backbone-Sammlungen für verwandte Modelle - zum Beispiel Karten in einer Liste. Die Entwickler erstellten auch ihren eigenen clientseitigen Model-Cache für schnellere Updates und effizientere Code-Wiederverwendung.2. Viereck
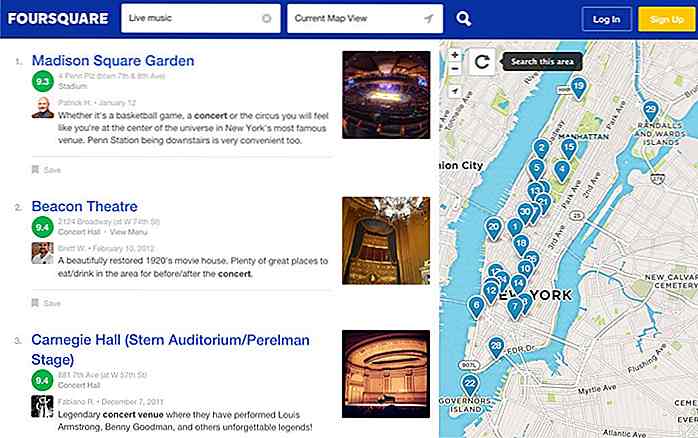
Wahrscheinlich haben Sie schon von Foursquare gehört, der beliebten Location-basierten Social-Networking-App, mit der Sie Orte mit Ihren Freunden auf der ganzen Welt teilen können.
Die Kern-JavaScript-API von Foursquare basiert auf Backbone-Modellen, wobei die Modellklassen der Foursquare-API (wie Benutzer, Venues und Check-Ins) die Unterklassen der Backbone-Modellklassen sind und ihre Methoden und Eigenschaften erben .
 Die Implementierung des Codes kann wie
Die Implementierung des Codes kann wie fourSq.api.models.Venue = fourSq.api.models.Model.extend({ ... }); skizziert werden: fourSq.api.models.Venue = fourSq.api.models.Model.extend({ ... }); Ja, das ist richtig, Backbone ermöglicht Entwicklern , schönes objektorientiertes JavaScript zu schreiben .Backbone-Ansichten haben auch ihre Rolle in der Foursquare-App, da sie die Benutzerfreundlichkeit mit Funktionen wie Startseitenkarten und Listen verbessern. Anders als Backbone verwendet die JavaScript-API von Foursquare auch jQuery, Underscore.js (die einzige harte Abhängigkeit von Backbone) und den Closure-Compiler.
3. Basecamp Kalender
Basecamp, die beliebte Projektmanagement-App, verwendet Backbone.js für seine Kalenderfunktion.
Das Hauptziel von Basecamp Calendar bestand darin, eine interaktive Oberfläche zu erstellen, die eine intuitive Gruppenplanung ermöglicht und sich in Millisekunden aktualisiert . In Basecamp Kalender Backbone rendert Ansichten in ECO (Embedded CoffeeScript) Vorlagen, wann immer Modelle (clientseitige Daten) aktualisiert werden.
 Es ist interessant festzustellen, dass das Entwicklerteam nicht das gesamte Basecamp zu einer Single-Page-App gemacht hat, die der Hauptanwendungsfall von Backbone.js ist, sondern nur die Bibliothek in der Calendar-Funktion nutzte, wo sie ihre Vorteile wirklich nutzen konnte. Nur um zu zeigen, dass Sie nicht unbedingt eine vollständige Single-Page-App mit Backbone erstellen müssen; es ist besser, sorgfältig darüber nachzudenken, wo es angewendet werden kann.
Es ist interessant festzustellen, dass das Entwicklerteam nicht das gesamte Basecamp zu einer Single-Page-App gemacht hat, die der Hauptanwendungsfall von Backbone.js ist, sondern nur die Bibliothek in der Calendar-Funktion nutzte, wo sie ihre Vorteile wirklich nutzen konnte. Nur um zu zeigen, dass Sie nicht unbedingt eine vollständige Single-Page-App mit Backbone erstellen müssen; es ist besser, sorgfältig darüber nachzudenken, wo es angewendet werden kann.Lesen Sie mehr über Backbone-Antipattern, um zu entscheiden, ob Sie Backbone für Ihre gesamte App benötigen oder nicht.
4. Fließdock
Flowdock ist eine Echtzeit- Teamkommunikations -App, die Sie mit Funktionen wie Gruppenchat, Team-Posteingängen und Echtzeit-Workflows versorgt
Flowdock wurde von Grund auf auf Backbone.js gebaut. Die Hauptaufgabe des Entwicklungsteams bestand darin, Echtzeitnachrichten und Workflows zu ermöglichen. Standardmäßig verbindet sich Backbone.js über eine REST-konforme Schnittstelle mit der Serverseite, wodurch kein Echtzeit-Datenfluss möglich ist. Daher entschieden sich die Entwickler dafür, Nachrichten über die Socket.io-Echtzeit-Engine anstelle der REST-API zu speichern .
 Um dies zu erreichen, schrieben sie eine benutzerdefinierte Methode namens Backbone.sync . Da es sich bei Socket.io ebenfalls um eine JavaScript-Bibliothek handelt, wird die Kommunikation zwischen dem JavaScript-gestützten Frontend und dem Backend (Node.js) nahtlos gestaltet. Flowdock ist in erster Linie eine Rails-App auf der Serverseite, aber sie haben ein separates Node.js-Backend, das die Socket.io-Verbindungen verarbeitet.
Um dies zu erreichen, schrieben sie eine benutzerdefinierte Methode namens Backbone.sync . Da es sich bei Socket.io ebenfalls um eine JavaScript-Bibliothek handelt, wird die Kommunikation zwischen dem JavaScript-gestützten Frontend und dem Backend (Node.js) nahtlos gestaltet. Flowdock ist in erster Linie eine Rails-App auf der Serverseite, aber sie haben ein separates Node.js-Backend, das die Socket.io-Verbindungen verarbeitet.Flowdock verbessert die Benutzererfahrung in Echtzeit noch mehr mit Bacon.js, einer handlichen JavaScript-Bibliothek, die eine funktionale reaktive Programmierung ermöglicht. Die EventStreams-Funktion von Bacon.js hilft Flowdock, sein Backbone-Modell und seine Collections auf dem neuesten Stand zu halten.
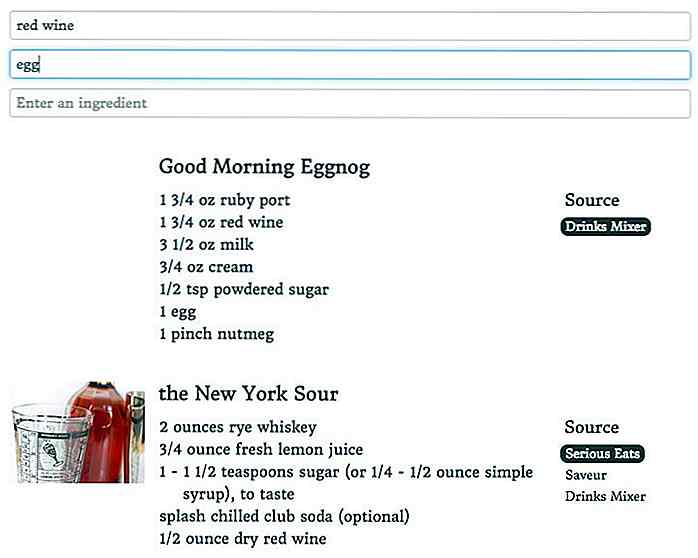
5. Cocktail Suche
Cocktail Search ist eine Open-Source-App, mit der Sie den Code einer sehr einfachen Implementierung von Backbone.js betrachten können. Das Backend wird von Python unterstützt, aber interessant ist die script.js-Datei der App .
Wenn Sie den Code untersuchen, können Sie eine sehr grundlegende Struktur des Model-View-Framework sehen: Sie enthält ein in der Cocktail- Klasse definiertes Model, das die Standardeinstellungen der übergeordneten Klasse Backbone.Model, eine Backbone-Collection für, nicht ändert Suchresultate und 3 Backbone-Ansichten fügt jeweils neue Methoden zu der Backbone.View- Elternklasse hinzu.
 Wenn Sie sich die Datei index.html ansehen, können Sie herausfinden, wie der Entwickler Backbone.js und seine Abhängigkeiten Underscore.js und jQuery im Kopfbereich hinzugefügt hat. Underscore.js ist die einzige harte Abhängigkeit von Backbone, während jQuery benötigt wird, wenn Sie das DOM mit Hilfe von Backbone-Ansichten manipulieren wollen (was bei der App Cocktail Search der Fall ist).
Wenn Sie sich die Datei index.html ansehen, können Sie herausfinden, wie der Entwickler Backbone.js und seine Abhängigkeiten Underscore.js und jQuery im Kopfbereich hinzugefügt hat. Underscore.js ist die einzige harte Abhängigkeit von Backbone, während jQuery benötigt wird, wenn Sie das DOM mit Hilfe von Backbone-Ansichten manipulieren wollen (was bei der App Cocktail Search der Fall ist).6. Bitbucket
Bitbucket ist eine Quellcode-Hosting- und Code-Management-App ähnlich wie Github. Atlassian, das Unternehmen dahinter, verwendet Backbone in der JIRA-Software zur Verfolgung von Geschäftsproblemen, ihrem anderen Hauptprodukt.
Während der gründlichen Nutzung von Backbone.js in ihren Apps fand das Entwicklerteam einige Dinge, die sie bei Backbone vermissten. Sie stießen auf viele stille Fehler, die durch die lockeren Definitionskonventionen von Backbone.js verursacht wurden. Dies bedeutet im Grunde, dass Modelle, Sammlungen und Ansichten nicht notwendigerweise die benutzerdefinierten Ereignisse definieren, die sie verfügbar machen . Und wenn das nicht genug ist, definieren Modelle nicht immer die Attribute, die sie darstellen.
 Diese freizügige Eigenschaft ist eine Eigenschaft, die von vielen Entwicklern geliebt wird, aber nicht vom Atlassian-Team. Deshalb haben sie ihre eigene Backbone-Erweiterung namens Backbone.Brace entwickelt, die der Bibliothek Mixins und selbst dokumentierte Attribute und Ereignisse hinzufügt .
Diese freizügige Eigenschaft ist eine Eigenschaft, die von vielen Entwicklern geliebt wird, aber nicht vom Atlassian-Team. Deshalb haben sie ihre eigene Backbone-Erweiterung namens Backbone.Brace entwickelt, die der Bibliothek Mixins und selbst dokumentierte Attribute und Ereignisse hinzufügt .Wenn Sie von der gleichen Sache genervt sind, können Sie Backbone.Brace zu Ihrer eigenen App hinzufügen, da es sich um ein Open-Source-Projekt handelt, das auf Bitbucket selbst gehostet wird. BitBucket verwendet die Mustache-Templating-Sprache wie Trello zum Rendern von Backbone-Ansichten auf dem Frontend.
7. SoundCloud
SoundCloud ist eine beliebte Audio-Distributionsplattform, auf der Sie Ihre eigenen Audiodateien aufnehmen, hochladen und teilen oder Musik kostenlos hören können.
Entwickler von SoundCloud nutzten Backbone.js zuerst als Frontend-Framework ihrer mobilen App, aber sie mochten es so sehr, dass sie es auch auf der Client-Seite ihrer Desktop-Website einsetzten. In ihrem Backstage-Blog erklären sie ihre Wahl des Frameworks mit der Fähigkeit von Backbone , eine solide strukturelle Basis zu bieten und gleichzeitig flexibel zu bleiben .
 Skalierung ist ein Hauptanliegen für eine Audio-Streaming-App, und SoundCloud räumt ein, dass es "mehr mit Organisation als mit Implementierung zu tun hat", was das gut organisierte aber leichtgewichtige Backbone zu einer idealen Wahl macht.
Skalierung ist ein Hauptanliegen für eine Audio-Streaming-App, und SoundCloud räumt ein, dass es "mehr mit Organisation als mit Implementierung zu tun hat", was das gut organisierte aber leichtgewichtige Backbone zu einer idealen Wahl macht.SoundCloud verwendet das semantische Template-System Handlebars zum Rendern von Backbone-Ansichten auf dem Frontend.
8. AirBnB
AirBnB ist ein wahnsinnig erfolgreicher Community-Marktplatz, auf dem Sie verschiedene Arten von Unterkünften in fast 200 Ländern weltweit finden und buchen können
AirBnB nutzte Backbone.js zum einen wie SoundCloud in seiner mobilen App, zum anderen nutzte es später in seinen Web-App-Funktionen wie Wishlist, Match, Search, Communities und Payments immer mehr. AirBnB liebte Backbone so sehr, dass sie sich nicht nur damit begnügten, es am Frontend zu verwenden, sondern auch, dass es möglich war, die Bibliothek im Backend zu betreiben.
 Später haben sie ihre serverseitige Backbone-Bibliothek Rendr, Open Source und auf ihrer Github-Seite verfügbar gemacht. Rendr ist in Node.js geschrieben und folgt der Philosophie, "minimale Struktur aufzuerlegen, so dass der Entwickler die Bibliothek in der am besten geeigneten Weise für ihre Anwendung verwenden kann", genau wie Backbone selbst
Später haben sie ihre serverseitige Backbone-Bibliothek Rendr, Open Source und auf ihrer Github-Seite verfügbar gemacht. Rendr ist in Node.js geschrieben und folgt der Philosophie, "minimale Struktur aufzuerlegen, so dass der Entwickler die Bibliothek in der am besten geeigneten Weise für ihre Anwendung verwenden kann", genau wie Backbone selbstWenn Sie sich mehr für den Tech Stack von AirBnB interessieren, lesen Sie ihren Blogbeitrag über ihre Reise von einem Rails-Backend zum Heiligen Gral der gleichzeitigen Nutzung von Backbone sowohl auf der Client- als auch auf der Server-Seite .
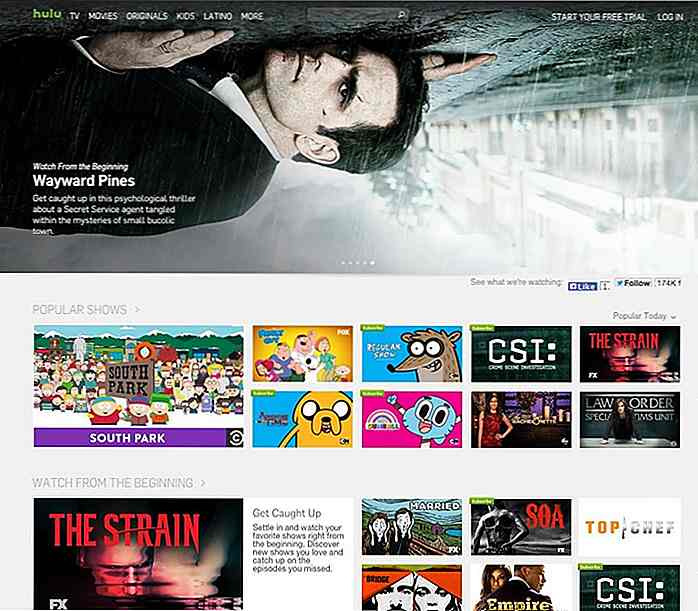
9. Hulu
Hulu ist eine Video-Streaming-App, mit der Sie Fernsehsendungen und Filme kostenlos ansehen können, wenn Sie in den USA leben.
Hulu nutzte Backbone.js, um eine nahtlose und schnelle Benutzererfahrung für Filmliebhaber zu schaffen. Die Benutzeroberfläche ermöglicht es Ihnen, während der Navigation schnell durch die App mit sanften Übergängen zu navigieren. Backbone spart Bandbreite für Benutzer, da Skripte und eingebettete Videos nicht ständig neu geladen werden.
 Hulu betreibt eine Rails-Engine auf dem Backend, und wenn Sie amüsante, aber informative Gespräche mögen, können Sie lesen, wie sich das Entwicklerteam mit jQuery verwickelt hat, bevor es schließlich in das besser organisierte Backbone-Framework wechselte .
Hulu betreibt eine Rails-Engine auf dem Backend, und wenn Sie amüsante, aber informative Gespräche mögen, können Sie lesen, wie sich das Entwicklerteam mit jQuery verwickelt hat, bevor es schließlich in das besser organisierte Backbone-Framework wechselte .Backbone.js erlaubte Hulu , ihr Rendering inkrementell von serverseitig auf clientseitig zu konvertieren, anstatt ein riskantes Neuschreiben ihres vorhandenen Rails-Backends vorzunehmen.
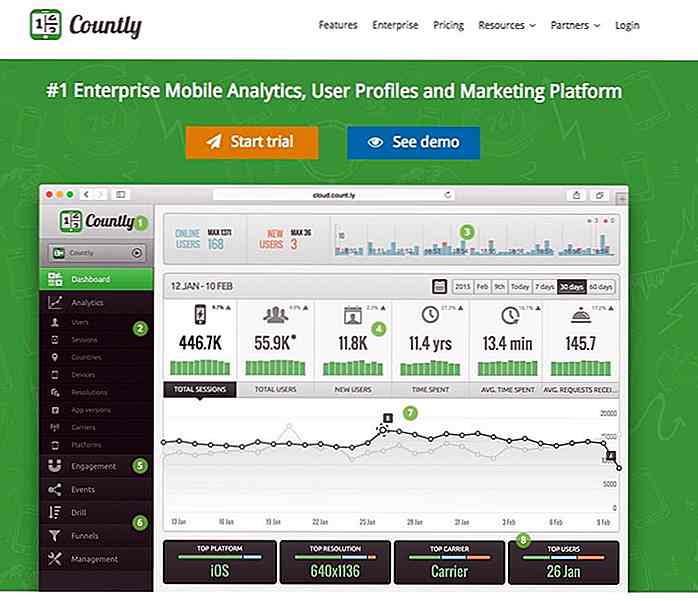
10. Ziemlich
Countdown ist eine Echtzeit-App für mobile Analysen, mit der Sie die Leistung Ihrer iPhone-, Android- oder Windows Phone-App direkt im Browserfenster verfolgen können.
Werfen Sie einen Blick auf die bemerkenswerte Liste der Open-Source-Software, die zur Entwicklung der Plattform verwendet wurde, einschließlich der Superstars der letzten Jahre: Nginx, MongoDB, Node.js für die Serverseite und natürlich Backbone.js für das Frontend.
 Grafisch verwendet die Semantic Templating-Bibliothek Handlebars, um Backbone-Ansichten zu rendern, die Daten anzeigen, die mit Backbone-Modellen vorbereitet und geladen wurden. Count ist eine entwicklerfreundliche App: Sie ist nicht nur leicht erweiterbar, sondern ihre Dokumentation bietet Entwicklern auch Tutorials wie das Erstellen von benutzerdefinierten Plugins auf dem Backbone-Kern .
Grafisch verwendet die Semantic Templating-Bibliothek Handlebars, um Backbone-Ansichten zu rendern, die Daten anzeigen, die mit Backbone-Modellen vorbereitet und geladen wurden. Count ist eine entwicklerfreundliche App: Sie ist nicht nur leicht erweiterbar, sondern ihre Dokumentation bietet Entwicklern auch Tutorials wie das Erstellen von benutzerdefinierten Plugins auf dem Backbone-Kern .Anmerkung der Redaktion: Dies wurde von Anna Monus für Hongkiat.com geschrieben. Anna ist Web-Entwicklerin und -Code-Autorin mit Interesse für Wissenschaft, künstliche Intelligenz und disruptive Technologien.

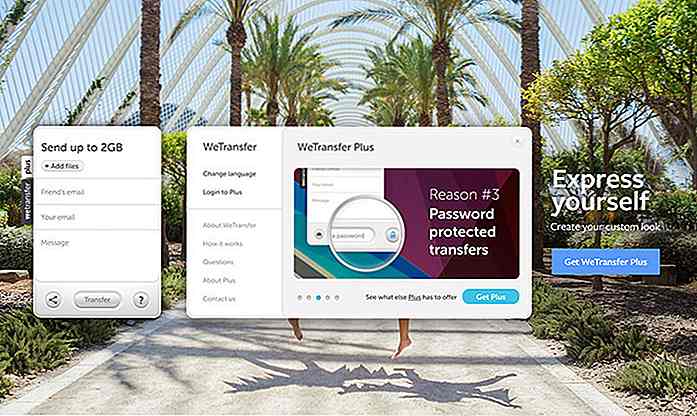
15 lächerlich einfache File-Sharing-Web-Tools
Das Internet von heute ermöglicht eine Vielzahl von Medien für den Austausch von Dateien über verschiedene Plattformen hinweg . Die Freigabe großer Dateien hat jedoch immer noch ihre Grenzen. Die meisten E-Mail-Dienste erlauben nur 20-25 MB als maximale Anhangsgröße, was definitiv nicht ausreicht, um sperrige Daten (insbesondere Mediendateien) zu teilen .Hier

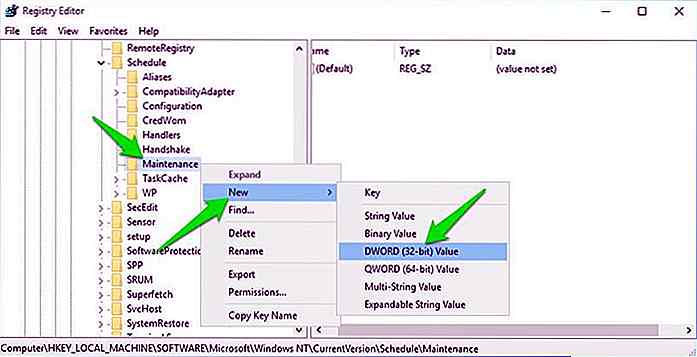
Deaktivieren der automatischen Windows 10-Wartung
Eines der häufigsten Windows-Probleme ist, dass Ihr PC träge wird, nachdem Sie ihn eine Weile im Leerlauf gelassen haben . Wenn das der Fall ist, dann ist höchstwahrscheinlich die automatische Wartung verantwortlich zu machen.Wenn ein System für ungefähr 5 Minuten inaktiv ist und dies täglich tut, führt Windows das Wartungstool automatisch im Hintergrund aus. Das S


![So aktivieren Sie die Boxgröße in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)
