 de.hideout-lastation.com
de.hideout-lastation.com
How to Customize "Howdy" in der WordPress-Admin-Leiste [Quick-Tipp]
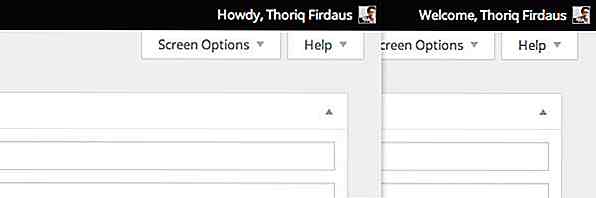
Jeder WordPress-Benutzer sollte mit der "Howdy" -Meldung vertraut sein , die in der Admin-Leiste erscheint, wenn sie eingeloggt sind. Das Problem mit "Howdy" ist, dass es ein informelles Wort ist und sehr unprofessionell klingt. Vielleicht erhält Ihr Kunde aus irgendeinem Grund Zugriff auf Ihr WordPress Dashboard. Wenn dies der Fall ist, möchten Sie es vielleicht in eine passendere Begrüßung wie "Willkommen" ändern.
In diesem Beitrag werden wir behandeln, wie dies zu tun ist. Darüber hinaus zeigen wir Ihnen auch, wie Sie eine personalisierte Begrüßung für besondere Feiertage wie Weihnachten und Neujahr anzeigen können . Wenn das nach einer Idee klingt, die Sie schon eine Weile ausführen wollten, schauen wir uns an, wie es geht.
Überschreiben Sie die "Howdy" Nachricht
Zuerst wollen wir das "Howdy" überschreiben. Fügen Sie diese Zeilen in der functions.php Ihres Themes hinzu.
Funktion howdy_message ($ transmitted_text, $ text, $ domain) {$ new_message = str_replace ('Howdy', 'Willkommen', $ text); zurückgeben $ new_message; } add_filter ('gettext', 'howdy_message', 10, 3); Die obige Funktion ersetzt den "Howdy" durch "Willkommen" mit der PHP str_replace Funktion und wendet die Funktion über den WordPress eigenen Gettext Filter an. Aktualisieren Sie nach dem Hinzufügen das WordPress-Dashboard und die Begrüßung sollte jetzt "Willkommen" lauten, wie unten gezeigt.

Spezielle Feiertagsgrußkarte
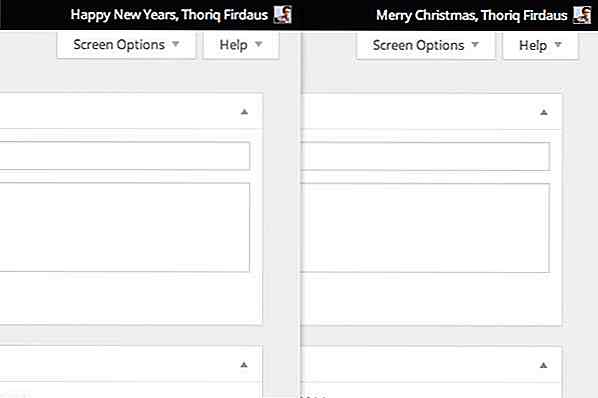
Jetzt können wir die Grußnachricht personalisierter machen . Die Idee ist, den Benutzer während der Ferienzeit zu begrüßen. Zum Beispiel, wenn heute Neujahr war, möchten wir Happy New Year gefolgt von dem Benutzernamen anzeigen. Ebenso könnten wir, wenn es Weihnachten wäre, dem Benutzer einen Weihnachtsgruß wünschen.
Wir müssen den Monat und das Datum bekommen. In PHP können wir die Funktion date() verwenden, um das aktuelle Datum und den aktuellen Monat abzurufen. Erstellen Sie eine neue Funktion zum Aufrufen von date () und geben Sie das Ergebnis wie folgt aus.
Funktion public_holiday () {$ date = Datum ('d-m'); } Unter der Annahme, dass heute der 9. September ist, wäre die Ausgabe dieser Funktion 22-09 . Das bedeutet auch, dass 01-01 Neujahr ist, während 25-12 Weihnachten ist. Nachdem wir das Datum abgerufen haben, können wir es verwenden, um die Begrüßungsnachricht so einzustellen.
Funktion public_holiday () {$ date = Datum ('d-m'); switch ($ date) {case '01 -01 ': $ message =' Frohes neues Jahr '; Unterbrechung; Fall '25 -12 ': $ message =' Frohe Weihnachten '; Unterbrechung; Standard: $ message = 'Willkommen'; } Rückgabe $ Nachricht; } Wie Sie oben sehen können, setzen wir auch die Standardnachricht auf "Willkommen", wenn der Rückgabewert des $date nicht auf '01 -01 'oder '25 -12' fällt.
Jetzt müssen wir unsere vorherige Funktion leicht ändern, um die Nachricht so zu zeigen.
Funktion howdy_message ($ übersetzter Text, $ Text, $ Domäne) {$ message = public_holiday (); $ new_message = str_replace ('Howdy', $ Nachricht, $ Text); zurückgeben $ new_message; } add_filter ('gettext', 'howdy_message', 10, 3); Aktualisieren Sie das WordPress Dashboard noch einmal. Und wenn es Neujahr oder Weihnachten ist, sollten Sie sehen, wie sich die Howdy-Nachricht in das, was Sie angegeben haben, wie unten beschrieben ändert.

Mehr Ideen
Es gibt mehr coole Ideen, die wir erreichen können. Einige Beispiele dafür, was Sie tun können, um diesen speziellen Bereich von WordPress zu verbessern, sind das Hinzufügen weiterer spezieller Feiertagsgrüße wie für Eid oder das Anzeigen einer lokalisierten Begrüßung basierend auf dem aktuellen Standort oder der bevorzugten Sprache der Benutzer. Alles, was Sie brauchen, sind ein wenig Kreativität und grundlegendes Verständnis für PHP- und WordPress-Funktionen, Klassen und Hooks.

5 CCleaner Tipps und wie man es effizient nutzt
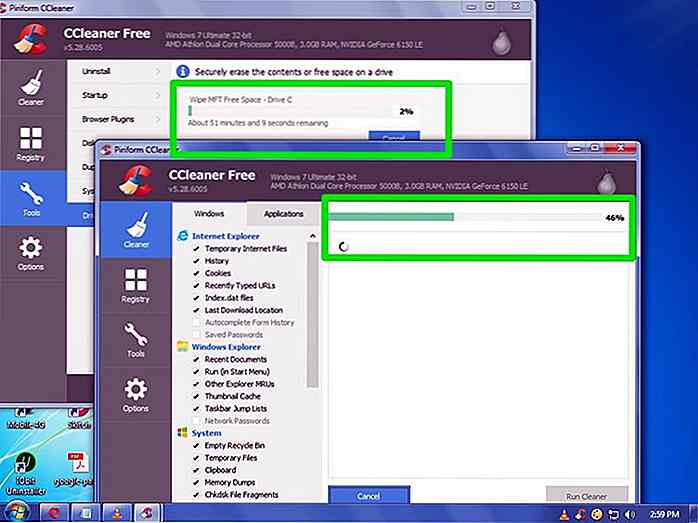
CCleaner gilt als eines der besten PC-Reinigungsprogramme, das mehrere Reinigungstools in einer einzigen Schnittstelle bietet , um sicherzustellen, dass Ihr PC sauber und frei von Junk-E-Mails ist. Wenn Sie CCleaner verwenden möchten, aber nicht wissen wie, kann ich Ihnen helfen, den größten Nutzen daraus zu ziehen.In

Wie man WordPress Plugins mit optimierten Code Snippets ersetzt
Jede neue WordPress-Installation kann mit Plugins verbessert werden. Aber zu viele Plugins können dazu führen, dass Ihre Site viel langsamer läuft und sich aufgebläht anfühlt.Es gibt einen guten Grund, Plugins zu installieren, aber wenn Sie ein Plugin durch PHP-Code ersetzen können, ist es oft einfacher. Aber



