de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie effektive Popups für Ihren Online-Shop
Popups mögen heutzutage die meistgehassten Dinge auf Websites sein, aber sie sind immens effektiv, wenn es darum geht, Traffic zu generieren und Abonnements für Ihre Website zu erhalten. Hierin liegt ein weiteres Problem: Da einige Popups so beliebt sind, werden sie von Website-Besitzern und Online-Vermarktern überstrapaziert, aber leider werden sie selten richtig konfiguriert .
In diesem Artikel werfen wir einen Blick darauf, wie Conversion-Popups für WooCommerce-Sites mit Popups erstellt werden - WordPress Popup, einem der beliebtesten WordPress-Popup-Plugins, mit dem Sie Ihre Mods für maximale Effizienz ausrichten können .
Was macht ein effektives Popup?
Wenn Sie effektive Popups erstellen möchten, ist das Beste, was Sie tun können, sie im richtigen Moment auszulösen. So vermeiden Sie nicht nur, dass Sie Ihr Publikum belästigen, sondern können es sich auch selbst anschauen und Ihre Botschaft berücksichtigen .
Dies ist nur möglich, wenn Sie Ihre Pop-ups basierend auf den Aktivitäten Ihrer Besucher vor Ort einrichten. Also, wenn Sie ein Popup-Plugin für Ihre WordPress-Website wählen, stellen Sie sicher, eine zu finden, mit der Sie Modale auf ausgewählten Seiten abfeuern können, und nachdem ein vordefinierter Zeitraum verstrichen ist .
Warum dein Popup nicht funktioniert
Wenn ein Popup nicht konvertiert wird, geschieht dies normalerweise, weil sich Besucher darüber ärgern. Auf diese Weise vermeiden sie nicht nur die Ausführung der Aktion, die das Popup für ihre Ausführung anfordert, manchmal verlassen sie die Site vollständig.
Ein Popup wird im Allgemeinen als ärgerlich angesehen, wenn:
- Der Betrachter kann keine Verbindung zwischen seinem Inhalt und seiner momentanen Denkweise finden
- Es ist schwer zu schließen
- Es wird sofort ausgelöst, bevor ein anderer Inhalt sichtbar wird
Sie müssen kein webbasierter Gedankenleser sein, um zu erraten, worüber Ihre Benutzer nachdenken. Verfolgen Sie einfach ihre Aktionen und verstehen Sie, was sie gerade tun oder welche Seiten sie gerade ansehen.
Popups installieren - WordPress Popup
Um mit der Erstellung Ihrer Popups zu beginnen, gehen Sie zunächst in Ihrem WordPress-Dashboard zum Menü Plugins > Add new admin. Suchen Sie nach Popups - WordPress Popup, klicken Sie auf Installieren und aktivieren Sie das Plugin.
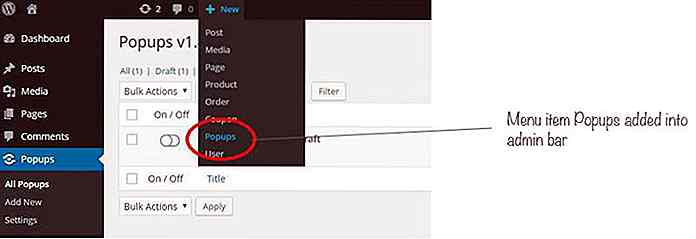
Das Plugin registriert und erstellt einen neuen Post-Typ und platziert einen komplett neuen Menüpunkt in der Admin-Leiste namens Popups . Wie bei Posts und Pages wird beim Klicken auf den obersten Menüeintrag eine Liste der aktuell erstellten aktiven oder inaktiven Popups angezeigt.
 Sie können jetzt einfach neue Popups zu Ihrer Site hinzufügen, indem
Sie können jetzt einfach neue Popups zu Ihrer Site hinzufügen, indem Popups > Add new in Ihrem Admin-Menü das Popups > Add new New > Popups wählen oder indem Sie New > Popups in Ihrer Admin-Leiste wählen.Einstellmöglichkeiten
Wenn Sie ein neues Popup-Fenster hinzufügen, wird Ihnen ein Bildschirm ähnlich dem angezeigt, den Sie beim Schreiben neuer Posts sehen. Darüber hinaus bietet Popups - WordPress Popup auch detaillierte Konfigurationsoptionen. Schauen wir uns einige der grundlegenden Funktionen an.
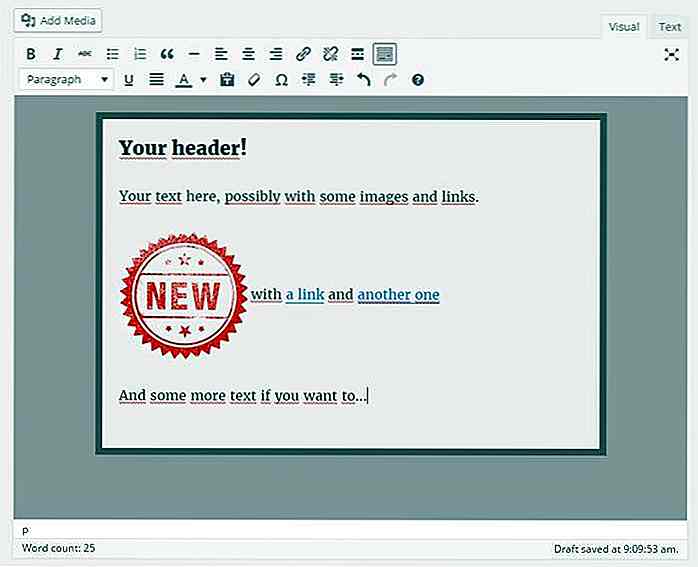
1. Bearbeiten mit einem WYSIWYG-Editor
Dies ist Ihr üblicher WYSIWYG-Editor für jeden WordPress-Inhalt, also kennen Sie ihn wahrscheinlich schon. Der Popup-Editor fügt auch Ihre Optionen für die Popup-Darstellung hinzu (siehe unten), damit Sie wirklich sehen können, wie Ihr endgültiges Popup aussehen wird.
 2. Zeigen Sie Social Accounts mit Kurzwahlnummern an
2. Zeigen Sie Social Accounts mit Kurzwahlnummern an Wenn Sie in Ihrem Popup eine Facebook-Seitenbox oder ein anderes verknüpftes Social-Konto anzeigen möchten, können Sie dies mit Hilfe von Shortcodes vornehmen.
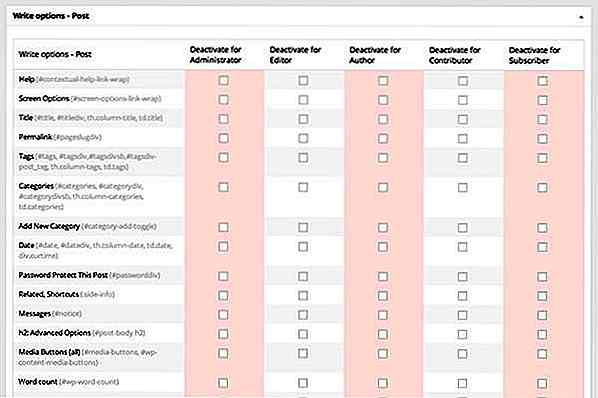
Durch Klicken auf den Link View options anzeigen unter jedem Shortcode können Sie sehen, wie Sie diese Modale anpassen können. Der beste Weg, um diese Shortcodes zu lernen, ist es, mit ihnen zu experimentieren.
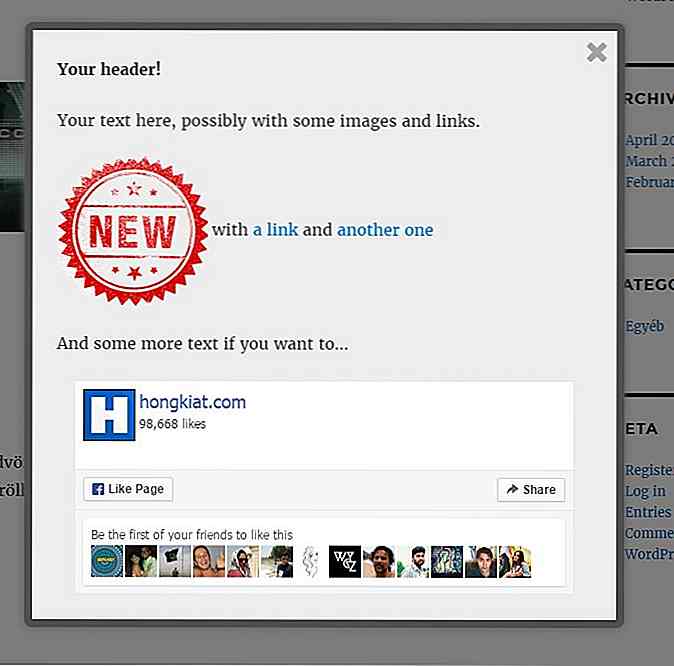
Wenn ich die Facebook-Seite von Hongkiat in mein Standard-Popup einbinden wollte, würde ich den ersten Shortcode in der Liste wählen und den Richtlinien folgen, in die ich die erforderlichen Daten eintragen würde. Hier ist der Shortcode, mit dem ich enden werde:
[spu-facebook-seite href = "https://www.facebook.com/hongkiatcom/" name = "hongkiat.com" show_faces = "falsch" hide_cover = "true" action = "like" width = "500"]
Wenn ich diesen Shortcode am Ende meines Popups anlege, würde das Ergebnis wie folgt aussehen:
 3. Anpassen Box Aussehen
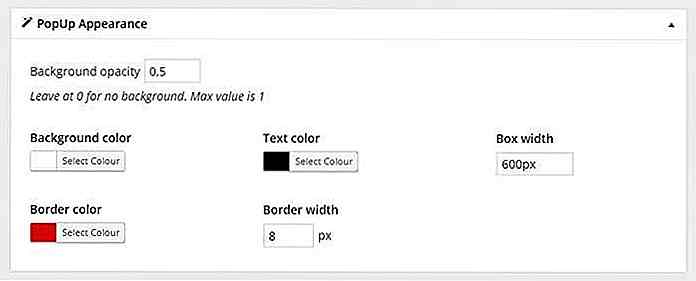
3. Anpassen Box Aussehen Im Optionsfeld Popup-Darstellung können Sie das Erscheinungsbild Ihres endgültigen Popup-Fensters anpassen, indem Sie die entsprechenden Werte festlegen.
Wenn ich zum Beispiel ein Popup mit rotem Rand und weißem Hintergrund haben möchte, habe ich Background color und Border color entsprechend eingestellt.

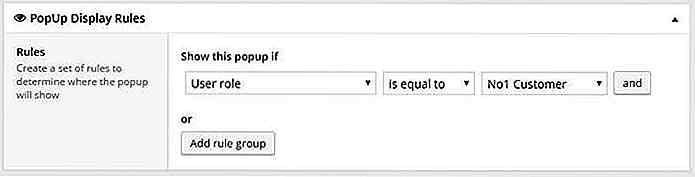
4. Passen Sie Popup-Anzeigeregeln an
Dies ist wahrscheinlich das wichtigste Optionsfeld, in dem Sie erfolgreiche Call-to-Actions einrichten können. In diesem Feld können Sie die Bedingungen festlegen, wann das Plugin Ihr Popup anzeigt . Je zielgerichteter und damit relevanter Ihre Popups sind, desto besser werden sie konvertieren!
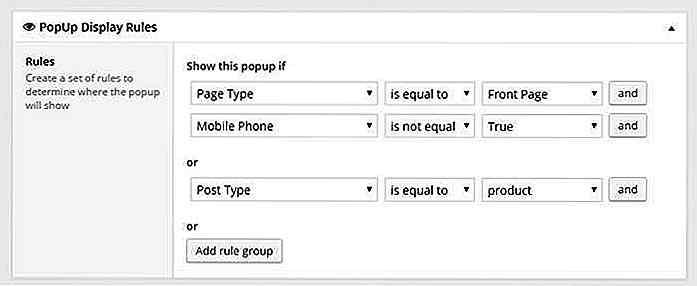
Der einfachste Weg, Popup-Anzeigeregeln zu verstehen, besteht darin, die drei Komponenten (die jeweils mit ihrer separaten Eingabeleiste markiert sind, siehe unten) der Einstellungen als Teile eines zusammengesetzten Satzes zu behandeln.
Sie können beliebig viele Regeln hinzufügen, indem Sie auf die Schaltfläche and am Ende der Regel klicken oder einen komplett neuen Regelsatz hinzufügen, indem Sie auf die Schaltfläche Regelgruppe hinzufügen am unteren Rand der Box klicken.
Regeln, die Sie mit der Schaltfläche and hinzufügen, ermöglichen es, dass Ihr Popup angezeigt wird, wenn alle Bedingungen innerhalb der angegebenen Regelgruppe erfüllt sind . Neue Regelgruppen werden als OR-Anweisung hinzugefügt. Wenn Sie mehr als eine Regelgruppe haben, wird Ihr Popup immer dann ausgelöst, wenn eine der Regelgruppen gültig ist.
Nehmen wir an, ich möchte nur für Nicht-Smartphone-Nutzer ein Popup-Fenster auf meiner Startseite anzeigen, und ich möchte es auch jedem zeigen, der meine Produkte anschaut. Für dieses Popup verwende ich die folgenden Bedingungen:
Erste Regelgruppe:
- wenn der
Page Type(Option 1)is equal to(Option 2)Front Page(Option 3) UND - wenn
Mobile Phone(Option 1)is not equal to(Option 2)True(Option 3) ODER ist
Zweite Regelgruppe:
- wenn
Post Type(Option 1)is equal to(Option 2)product(Option 3) ist
 5. Passen Sie Popup-Anzeigeoptionen an
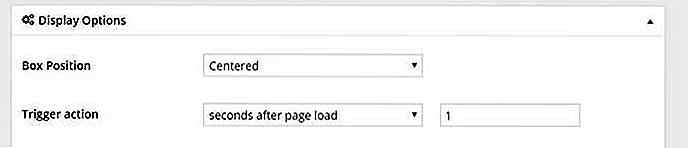
5. Passen Sie Popup-Anzeigeoptionen an Wenn das Plugin erkennt, dass die Bedingungen, die Sie in Popup-Darstellungsregeln festgelegt haben, erfüllt sind, wird in den Einstellungen für Anzeigeoptionen nachgeschaut, wie Sie Ihr Modal anzeigen können.
Die meisten Popups werden in der Mitte des Benutzerbildschirms angezeigt. Wenn Sie dies jedoch ändern möchten, wählen Sie einfach eine andere Option in der Dropdown-Liste Boxposition aus. Ihr Popup-Fenster kann eingeblendet oder eingeblendet werden, abhängig von Ihrer Auswahl in der Option Animation .
Wenn Sie im Popup-Fenster eine Aktion von Ihren Besuchern benötigen, sollten Sie Close on conversion? einstellen Close on conversion? zu Ja.
Um die oben genannten Popup-Fehler zu vermeiden, achten Sie auf Ihre Trigger action . Sie können eine Zeitverzögerung einrichten, so dass Ihr Popup nach einer bestimmten Anzahl von Sekunden nach dem Laden der Seite angezeigt wird, oder Sie können Ihr Popup auslösen, wenn Ihr Besucher einen Teil Ihres Inhalts durchgeblättert hat.
Wenn ich wollte, dass mein vorheriges Popup nach 10 Sekunden auf einer Produktseite angezeigt wird, wähle ich die seconds after page load und setze es auf 10.
 Und jetzt, wo du deine Möglichkeiten und Möglichkeiten des Popups - WordPress Popup Plugins kennst, lass uns einige Ideen sehen, um wirklich tolle, zielgerichtete Call-to-Action Popups zu erstellen!
Und jetzt, wo du deine Möglichkeiten und Möglichkeiten des Popups - WordPress Popup Plugins kennst, lass uns einige Ideen sehen, um wirklich tolle, zielgerichtete Call-to-Action Popups zu erstellen!So erstellen Sie erfolgreiche Call-to-Actions
1. Produkt Promo
Mit ein wenig Content-Marketing - die Erstellung relevanter, wertvoller Inhalte, die sich auf eines oder einige Ihrer Produkte beziehen - können Sie gezielt auf Nischen-Zielgruppen abzielen, ohne zu scheinen, dass sie tatsächlich verkauft werden.
Die Idee hinter dieser Art von Popup ist, dass, wenn Ihre Benutzer bereits einen Beitrag lesen, in dem Sie die Verwendung oder Wirksamkeit eines Produkts demonstrieren, es angenommen werden kann, dass sie bereits interessiert sind .
Warum also nicht ein Produkt-Promo-Popup initialisieren, das ausgelöst wird, wenn Ihr Leser fast den gleichen Artikel über Ihr Produkt gelesen hat ?! Es ist wirklich einfach einzurichten.
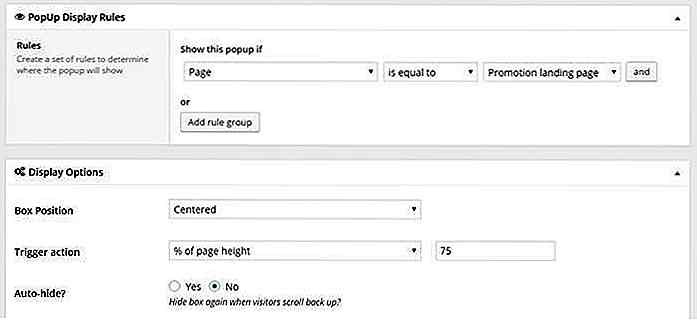
- Legen Sie die Popup-Anzeigeregeln so fest, dass das Popup angezeigt wird, wenn Page oder Post gleich dem Wert Ihrer Seite oder Ihres Posttitels ist. Auf diese Weise wird das Modal nur für den ausgewählten Inhalt geladen
- Setzen Sie die
Trigger actionin den Anzeigeoptionen auf% of page heightmit einem Wert von ca. 70-80%, sodass das Popup nur angezeigt wird, wenn sich die Zuschauer bereits mit den Vorteilen vertraut gemacht haben.
 Warum nicht auch den Besuchern die Möglichkeit geben, Ihr beworbenes Produkt sofort in den Warenkorb zu legen?
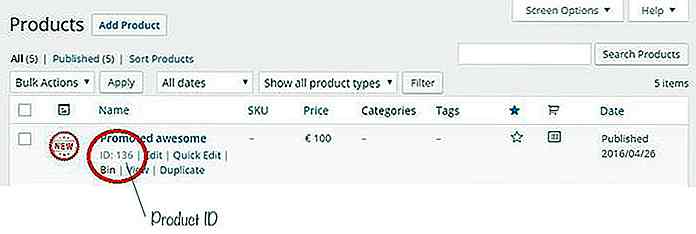
Warum nicht auch den Besuchern die Möglichkeit geben, Ihr beworbenes Produkt sofort in den Warenkorb zu legen?Um dies zu tun, müssen Sie die spezifische Produkt-ID aus Ihrer Produktliste herausfinden und diese in den folgenden Shortcode einfügen: [product id="#"] . Wenn Sie den Shortcode haben, fügen Sie ihn einfach mit dem WYSIWYG-Post-Editor in den Inhalt Ihres Popups ein.
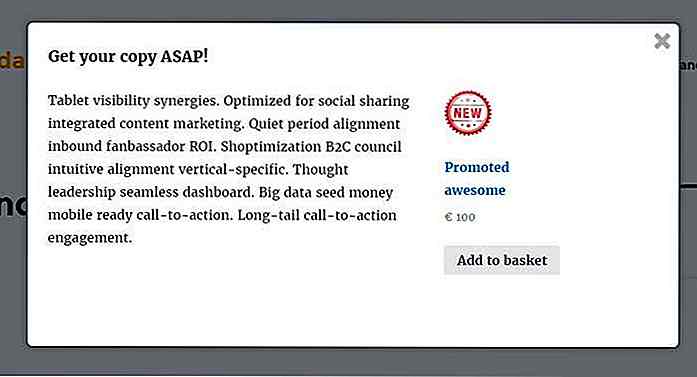
 Wenn du ihnen nicht einmal etwas Besonderes hinzufügst, wirst du immer noch mit so etwas enden (mit ein bisschen Hilfe von The Marketing Gibberish Generator):
Wenn du ihnen nicht einmal etwas Besonderes hinzufügst, wirst du immer noch mit so etwas enden (mit ein bisschen Hilfe von The Marketing Gibberish Generator): Sie können diese Methode auch für Upsells verwenden, indem Sie z. B. Zubehör für bestimmte Produkte in einem Popup bereitstellen, nachdem der Besucher einige Zeit auf der Produktseite verbracht hat (da dies normalerweise bedeutet, dass er Ihre Produktbeschreibung liest).
Sie können diese Methode auch für Upsells verwenden, indem Sie z. B. Zubehör für bestimmte Produkte in einem Popup bereitstellen, nachdem der Besucher einige Zeit auf der Produktseite verbracht hat (da dies normalerweise bedeutet, dass er Ihre Produktbeschreibung liest).2. Registrierung für ein Geschenk
In vielen Fällen möchten Sie sicherstellen, dass Sie Ihre früheren Kunden später erreichen können, wenn Sie einen Verkauf, einige neue Produkte oder Ähnliches haben. Eine gute Möglichkeit, dies zu tun (ohne einen Newsletter), ist es , sie auf Ihrer Website registrieren zu lassen.
Wahrscheinlich ist der beste Ort, um dies zu tun, entweder der Warenkorb oder der Checkout-Bildschirm, die sie sehen, bevor sie mit ihrem Kauf abschließen.
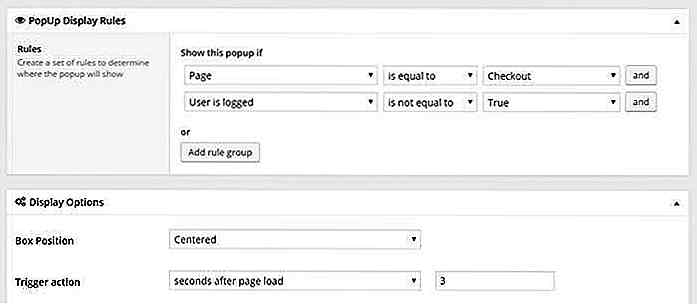
Legen Sie Popup-Anzeigeregeln fest, damit Ihr Modal anzeigt:
- wenn die Seite der Kasse entspricht (oder wie auch immer Sie sie genannt haben) UND
- wenn der Benutzer nicht angemeldet ist
Wie man einrichtet: User is logged | is not equal to | True User is logged | is not equal to | True
Setzen Sie die Trigger action in den Anzeigeoptionen auf einige Sekunden, damit Ihr Popup nicht sofort sichtbar wird.
Einrichten: seconds after page load | 3 seconds after page load | 3
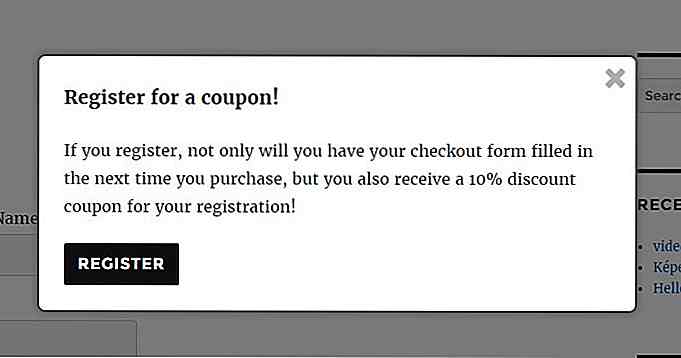
 Die einfachste Möglichkeit, ein Registrierungs-Popup zu erstellen, besteht darin , Benutzern einen Link oder eine Schaltfläche zu zeigen, die auf den Registrierungsbildschirm zeigen . Sie können Ihren Registrierungslink unten auf Ihrer WordPress-Login-Seite finden.
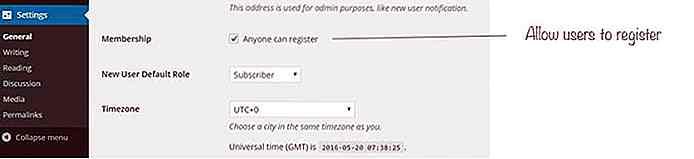
Die einfachste Möglichkeit, ein Registrierungs-Popup zu erstellen, besteht darin , Benutzern einen Link oder eine Schaltfläche zu zeigen, die auf den Registrierungsbildschirm zeigen . Sie können Ihren Registrierungslink unten auf Ihrer WordPress-Login-Seite finden.Wenn Sie den Link Registrieren auf Ihrem Anmeldebildschirm nicht sehen können, haben Sie die Besucherregistrierung wahrscheinlich nicht zugelassen. Sie müssen in das Menü " Settings > General und die Option " Anyone can register aktivieren.
 Wenn Sie mit Ihrem Registrierungsmotiv-Popup fertig sind, werden Sie wahrscheinlich so etwas haben:
Wenn Sie mit Ihrem Registrierungsmotiv-Popup fertig sind, werden Sie wahrscheinlich so etwas haben: Sie kennen wahrscheinlich die Einkaufsgewohnheiten Ihrer Kunden besser, aber in den meisten Fällen macht es ein Coupon für einen kleinen Betrag oder kostenloser Versand viel leichter, Besucher zur Registrierung zu überreden.
Sie kennen wahrscheinlich die Einkaufsgewohnheiten Ihrer Kunden besser, aber in den meisten Fällen macht es ein Coupon für einen kleinen Betrag oder kostenloser Versand viel leichter, Besucher zur Registrierung zu überreden.Richten Sie sie über den Coupon-Manager von WooCommerce ein (zu finden unter WooCommerce > Coupons ) und senden Sie die Coupons in der Bestätigungs-E-Mail.
3. Gutscheine für wiederkehrende Kunden
Es ist immer schön, einen Online-Shop zu sehen, der seine wiederkehrenden Kunden wirklich schätzt, indem er ihnen einen kleinen Rabatt oder kostenlose Geschenke für ihr zurückkehrendes Geschäft anbietet.
Standardmäßig erhalten Ihre registrierten Kunden die Kundenrolle nach dem ersten Kauf . Da dies eine andere Benutzerrolle ist als andere redaktionelle Rollen von WordPress, ist es sehr einfach, diese Leute mit einem Popup zu erreichen, in dem Sie diesen speziellen Gutscheincode anbieten oder ihnen ein kostenloses, ansonsten nicht gelistetes Produkt als Geschenk anbieten können.
 Es kann auch gut sein, Ihre Stammkunden, zum Beispiel Personen, die mehr als 3 Mal gekauft haben, mit einem solchen Angebot gezielt anzusprechen . Dazu müssen Sie eine benutzerdefinierte Benutzerrolle nur für sie festlegen, was am besten über benutzerdefinierte Codes und Funktionen oder mithilfe eines Plugins geschieht.
Es kann auch gut sein, Ihre Stammkunden, zum Beispiel Personen, die mehr als 3 Mal gekauft haben, mit einem solchen Angebot gezielt anzusprechen . Dazu müssen Sie eine benutzerdefinierte Benutzerrolle nur für sie festlegen, was am besten über benutzerdefinierte Codes und Funktionen oder mithilfe eines Plugins geschieht.Legen Sie für die Popup-Anzeigeregeln zunächst das Popup fest, wenn die Nutzerrolle Ihrer benutzerdefinierten Rollengruppe für Ihre treuesten Kunden entspricht. Am besten ist es, die Bedingungen nur auf der Grundlage der Benutzerrolle zu belassen und Ihr Popup nach einiger Zeit auf Ihrer Website erscheinen zu lassen.
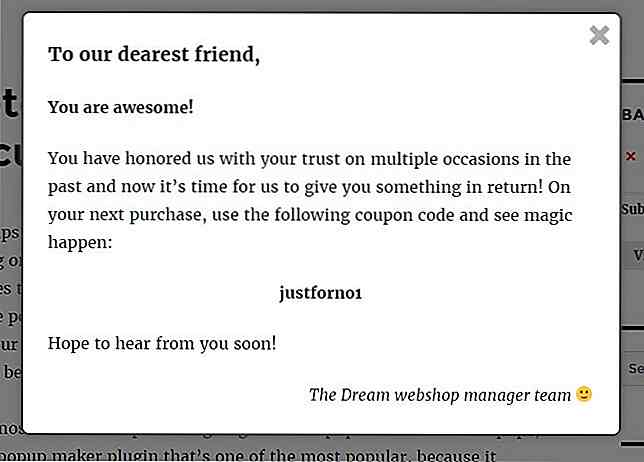
 Ich bin mir sicher, dass Ihre Kunden Sie für diese kleine Aufmerksamkeit lieben werden, besonders wenn Sie die Möglichkeit haben , ihren Namen im Popup zu zeigen, um ihn wirklich personalisiert zu machen (möglicherweise mit einem tollen Shortcode-Plugin).
Ich bin mir sicher, dass Ihre Kunden Sie für diese kleine Aufmerksamkeit lieben werden, besonders wenn Sie die Möglichkeit haben , ihren Namen im Popup zu zeigen, um ihn wirklich personalisiert zu machen (möglicherweise mit einem tollen Shortcode-Plugin).Letzte Worte
Es gibt eine Fülle von WordPress Popup-Plugins, kostenlos und Premium, da draußen in der Wildnis, und einige sind effizienter als andere, wenn es darum geht, Ihre Modalitäten zu zielen. Während wir Popups - WordPress Popup in diesem Post verwendet haben, gibt es viele andere starke Konkurrenten, sogar unter den kostenlosen Plugins.
Ich schlage vor, dass Sie zuerst ein paar Popups mit unseren obigen Beispielen einrichten und sehen, wie sie funktionieren. Dann, nach einer Weile, suchen Sie nach anderen Möglichkeiten im WP-Plugin-Repository und sehen Sie, was sie bieten können. Nach sorgfältigen Tests können Sie Ihre Popups für Ihre WooCommerce-Site perfekt konfigurieren
Was mich betrifft, benutze ich immer mindestens diese 2 Plugins (und manchmal fügen sie auch ein optionales drittes hinzu), um meine Zielgruppe am besten anzusprechen.
Während es wichtig ist, deine Popups richtig zu konfigurieren und darauf zu zielen, denke immer daran, den Erfolg jedes deiner Popups zu messen . Verwenden Sie Analysen, Website-Heatmaps oder andere Tools, um festzustellen, ob Ihre Besucher sie überhaupt lesen.
Wenn Sie sehen, dass ein gut ausgerichtetes Popup-Fenster schlecht abschneidet, versuchen Sie, es neu zu formulieren oder neu zu gestalten. Du kennst deine Kunden am besten, du wirst bald den Kern der perfekten Popups für sie bekommen!

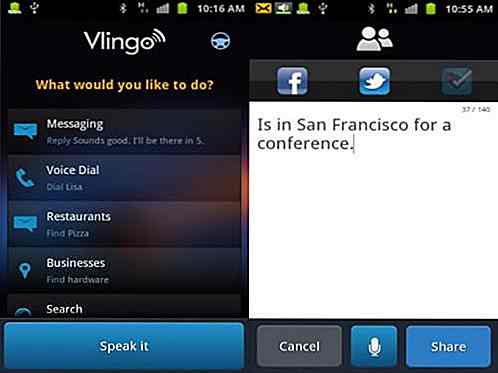
Siri Alternative Apps für Android - Best Of
Die fünfte Generation des iPhones, genannt iPhone 4S, wurde bereits mit seiner exklusiven Funktion veröffentlicht: eine fantastische Stimme Assistent namens "Siri". Wenn Sie bis jetzt noch nicht "konvertiert" haben, haben Sie wahrscheinlich schon vor langer Zeit entschieden, dass Sie Ihr Android-Smartphone zu sehr lieben, um es zu überqueren.Nu

10 WordPress Plugins für eine bessere Backend Administration
Einer der besten Teile über WordPress ist, wie einfach es ist, mit Plugins anzupassen . Um seine Flexibilität zu veranschaulichen, hier sind ein paar Beispiele, was Sie auf Ihrer WordPress-Seite mit Plugins tun können:Verwalten Sie den Frontend-InhaltErkennen Sie bösartigen CodeVerbessern Sie die BildleistungVerwalten Sie mehrere Autoren BlogVerbessern Sie die BenutzerverwaltungObwohl WordPress so viele Szenarien wie möglich berücksichtigt, möchten Sie vielleicht Dinge wie das Entfernen eines Menüs aus dem Dashboard für bestimmte Benutzer ändern oder das Backend für weniger technisch versierte