de.hideout-lastation.com
de.hideout-lastation.com
Sie können jetzt Live-Chat mit Freunden über Facebook Live-Stream
Die Facebook Live-Erfahrung wird viel intimer, da Facebook es für Freunde einfacher macht, sich einen Livestream anzuschauen .
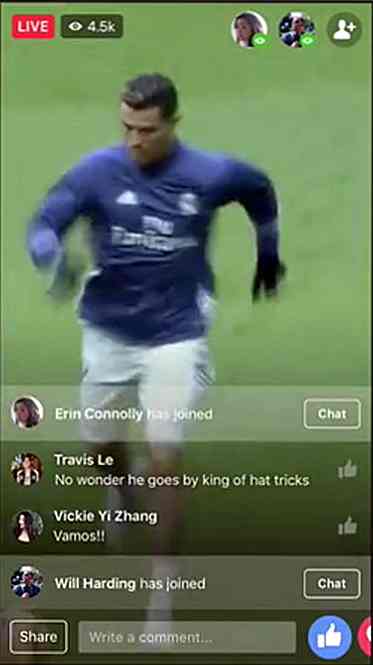
Ich würde damit beginnen, einen Blick auf die Live Chat With Friends- Funktion zu werfen. Mit dieser Funktion werden Freunde, die an einem Livestream teilnehmen, in der rechten oberen Ecke des Bildschirms angezeigt .
 Wenn Sie auf einen von ihnen tippen, können Sie sofort eine private Unterhaltung mit Ihren Freunden beginnen, ohne den Livestream verlassen zu müssen. Darüber hinaus können Sie jederzeit zwischen privaten Unterhaltungen und globalen Unterhaltungen wechseln.
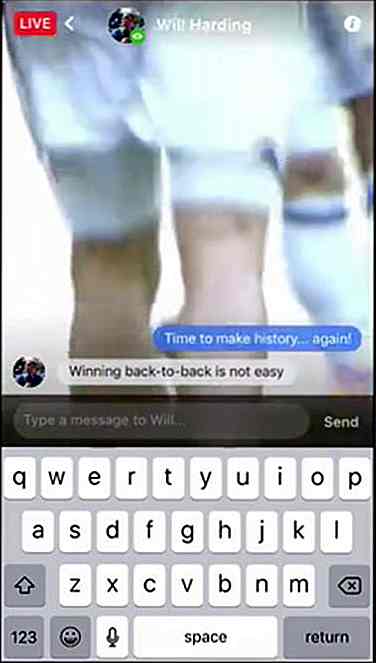
Wenn Sie auf einen von ihnen tippen, können Sie sofort eine private Unterhaltung mit Ihren Freunden beginnen, ohne den Livestream verlassen zu müssen. Darüber hinaus können Sie jederzeit zwischen privaten Unterhaltungen und globalen Unterhaltungen wechseln. Wenn Sie der Typ sind, der es vorzieht, sich selbst zu beleben, hat Facebook Sie über Live With abgedeckt. Zuvor ein Feature, das nur für Personen im öffentlichen Raum verfügbar war, können Sie mit Live With einen Freund in Ihrem Livestream über einen Bild-in-Bild-Modus hosten .
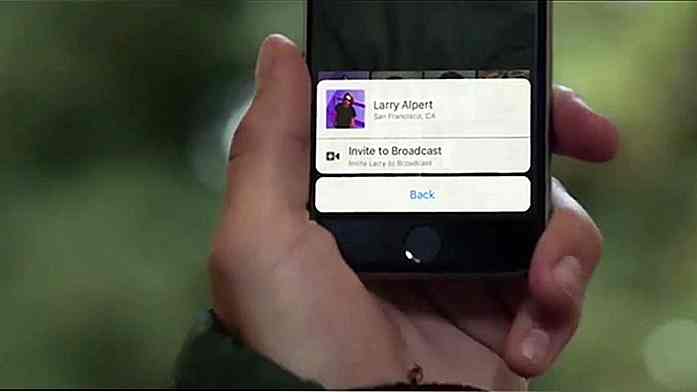
Wenn Sie der Typ sind, der es vorzieht, sich selbst zu beleben, hat Facebook Sie über Live With abgedeckt. Zuvor ein Feature, das nur für Personen im öffentlichen Raum verfügbar war, können Sie mit Live With einen Freund in Ihrem Livestream über einen Bild-in-Bild-Modus hosten . Um einen Freund zu Ihrem Livestream hinzuzufügen, müssen Sie nach dem Start der Übertragung lediglich nach links auf dem Bildschirm streichen, um Ihre Freundesliste anzuzeigen. Danach müssen Sie nur auf das Bild Ihres Freundes tippen und die Option "Zur Übertragung einladen" auswählen .
Um einen Freund zu Ihrem Livestream hinzuzufügen, müssen Sie nach dem Start der Übertragung lediglich nach links auf dem Bildschirm streichen, um Ihre Freundesliste anzuzeigen. Danach müssen Sie nur auf das Bild Ihres Freundes tippen und die Option "Zur Übertragung einladen" auswählen . Beide Features werden auf die iOS-Version der Facebook- App übertragen. Facebook hat noch nicht erwähnt, dass die Funktionen von Android noch nicht verfügbar sind, also müssen Android-Besitzer warten .
Beide Features werden auf die iOS-Version der Facebook- App übertragen. Facebook hat noch nicht erwähnt, dass die Funktionen von Android noch nicht verfügbar sind, also müssen Android-Besitzer warten .

30 coole Bildschirmschoner für Ihren Desktop
Bildschirmschoner, wie der Name schon sagt, wurden ursprünglich erstellt, um Ihren Monitor vor "Image Burn-In" zu schützen. Obwohl moderne Monitore mit der neuesten Technologie keine Bildschirmschoner benötigen, sind sie jedoch immer noch relevant und sehr nützlich, um die Daten auf Ihrem Bildschirm vor anderen zu schützen, wenn Ihr Computer im Leerlauf ist oder um Ihr Fandom für etwas zu zeigen.Egal,

5 besten 360 ° Kameras für die Erstellung von Virtual Reality Videos
Eines der futuristischen Dinge, die auf der ganzen Welt unglaublich populär werden, sind die Virtual Reality (VR) Videos. Falls Sie unter einem Stein gelebt haben, ist ein VR-Video eine Art Video, das Ihnen eine visuelle Erfahrung in der ersten Person vermittelt und Ihnen den Eindruck vermittelt, dass Sie tatsächlich vor Ort sind.E