 de.hideout-lastation.com
de.hideout-lastation.com
WordPress-Entwicklung: So richten Sie eine Staging-Umgebung ein
Normalerweise würden wir mit der Entwicklung einer Website auf einem lokalen Server beginnen. Dann laden wir es auf eine Staging- Site hoch, und nachdem alles bestätigt ist, schieben wir die Website auf den Live- Server. So einfach dieser Sound ist, die Entwicklung einer Website kann ein sehr langwieriger Prozess sein .
In diesem Beitrag erfahren Sie, wie Sie diese Phasen bei der Entwicklung für WordPress mithilfe eines praktischen Plug-Ins namens WP Local Toolbox effektiv bereitstellen und konfigurieren können .
Sobald das Plugin aktiviert ist, stellt es eine Reihe von PHP-Konstanten zur Verfügung. Um nur ein paar zu nennen, werden diese Konstanten uns wissen lassen, ob wir uns gerade auf einer Live-Site oder auf einer lokalen Site befinden, unnötige Plugins in bestimmten Phasen deaktiviert lassen und uns benachrichtigen, wenn neue Inhalte auf der Live-Site hinzugefügt wurden .
Entwicklungsstadium
Hier beginnen wir. Wir bauen unsere Website in einem localhost: einem Webserver, der auf unserem Computer läuft. Wenn Sie OS X verwenden, können Sie es problemlos mit MAMP einrichten. Windows-Benutzer haben einige weitere Optionen wie MAMP (für Windows), WAMP und XAMPP.
Zu diesem Zeitpunkt können Sie Entwicklungstools wie Codekit und Grunt oder Gulp verwenden. Sie können mit Ihren Kollegen zusammenarbeiten, indem Sie die Versionskontrolle von Git verwenden. Sie können auch einige Experimente frei durchführen und auf dem Weg sicher Fehler machen.
WP_DEBUG der Entwicklungszeit WP_DEBUG ich Sie ermutigen, WP_DEBUG zu WP_DEBUG und einige WordPress-Plugins wie Query Monitor, RTL Tester und User Switching zusätzlich zu den Plugins zu installieren, die wir auf der Live-Site implementieren würden. Diese wenigen zusätzlichen Plugins sollen den Entwicklungs- und Testprozess erleichtern . Das heißt, wir werden diese Plugins nicht auf der Staging- oder Live-Site aktivieren.
Öffne die wp-config.php und füge die folgende Zeile nach define('WP_DEBUG', true); .
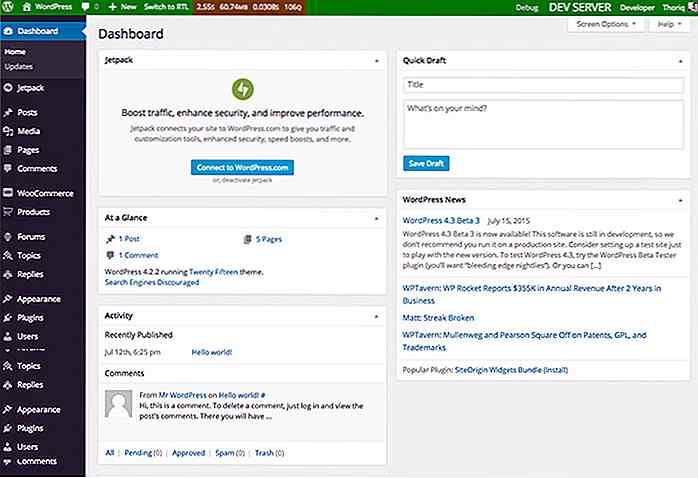
definieren ('WP_DEBUG', wahr); definieren ('WPLT_SERVER', 'dev'); Diese Zeile kennzeichnet unsere WordPress-Installation in localhost als "Entwicklung". Wenn Sie sich am WordPress-Dashboard anmelden, werden Sie feststellen, dass die Admin-Leiste standardmäßig grün mit dem Server DEV SERVER .
Wenn Sie dev einstellen, wird die Option "Suchmaschinen diese Website indizieren" deaktiviert, um zu verhindern, dass die Site versehentlich in der Suchmaschine indexiert wird, obwohl sie nur auf unserem Computer zugänglich ist.
 Wenn Sie das Standardgrün nicht mögen, können Sie es immer ändern, indem Sie
Wenn Sie das Standardgrün nicht mögen, können Sie es immer ändern, indem Sie WPLT_COLOR definieren. Die Farbe kann mit einem Farbschlüsselwort oder mit dem Hex-Format wie unten gezeigt definiert werden. definieren ('WPLT_COLOR', '# 7ab800'); Darüber hinaus können Sie einige Plugins, die während der Entwicklung nicht benötigt werden, wie das Caching-Plugin, das Backup-Plugin und Akismet, auch zwangsweise deaktivieren.
Spezifizieren Sie dazu jedes Plugin in einem Array mit WPLT_DISABLED_PLUGINS .
define ('WPLT_DISABLED_PLUGINS', serialisieren (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', ))); "Inszenierung" Bühne
Auf der "Staging" -Seite testen wir unsere Website. Idealerweise sollte es in einer Umgebung sein, die die Live-Site genau nachahmt (den Inhalt, die Serverspezifikation usw.), um Fehler und Fehler zu finden, die wir in der Entwicklungsphase möglicherweise übersehen haben.
Die Website sollte in der Regel nur für einige Personen einschließlich der Kunden zugänglich sein, um ihnen die endgültige Version der Websites zu zeigen.
Einige Plugins sind besser deaktiviert, wie die Plugins, die wir in der Entwicklungsphase verwendet haben, ein Caching-Plugin und ein Backup-Plugin. Staging-Site könnte in einer Subdomain festgelegt werden, z. B. staging.coolsite.com oder in einer separaten Domäne wie coolsitestaging.com .
Wir definieren die Staging-Site in wp-config.php wie folgt.
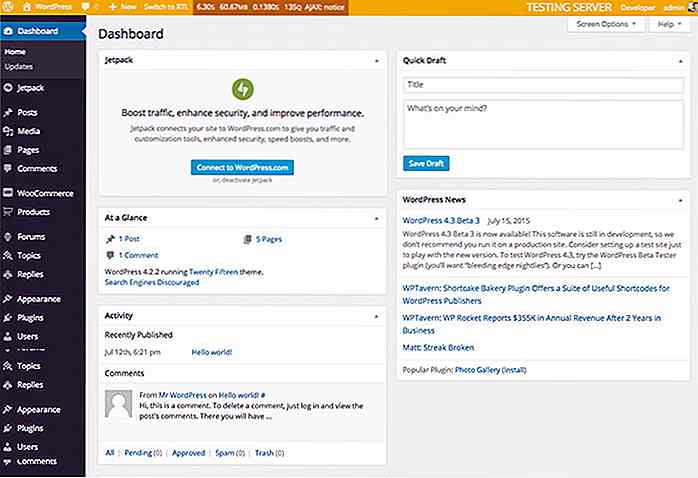
definieren ('WP_DEBUG', wahr); define ('WPLT_SERVER', 'Testen'); define ('WPLT_DISABLED_PLUGINS', serialisieren (array ('w3-total-cache / w3-gesamt-cache.php', 'akismet / akismet.php', 'debug-bar / debug-bar.php', 'debug-bar -extender / debug-bar-extender.php ', ' debug-bar-konsole / debug-bar-konsole.php ', ' einfach-zeige-ids / simply-show-ids.php ', ' monster-widget / monster -widget.php ', ' theme-check / theme-check.php ', ' wordpress-beta-tester / wp-beta-tester.php ', ))); Wir haben den Server jetzt als staging oder testing . Die Farbe der Admin-Leiste sollte jetzt orange werden.
Zu diesem Zeitpunkt können wir auch einige Plugins deaktivieren , die wir für die Entwicklung verwenden. Wir haben ein paar andere Entwicklungs-Plugins aktiviert und WP_DEBUG aktiviert, da wir Fehler beim Testen im Staging-Server abfangen müssen.
 Live-Bühne
Live-Bühne Dies ist die letzte Phase, in der wir unsere Website auf einem Live-Server veröffentlichen und jeden und jeden die Website sehen lassen. In diesem Stadium sollten wir auch alle Plugins für Entwicklungen deaktivieren und schließlich Caching und Backup-Plugins aktivieren .
definieren ('WP_DEBUG', falsch); define ('WPLT_SERVER', 'live'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('developer / developer.php', 'debug-bar / debug-bar.php', 'debug-bar-extender / debug-bar-extender.php', 'debug-bar -console / debug-bar-console.php ', ' einfach-show-ids / simple-show-ids.php ', ' regenerieren-thumbnails / regenerate-thumbnails.php ', ' rewrite-rules-inspector / rewrite-rules -inspector.php ', ' rtl-tester / rtl-tester.php ', ' user-switching / user-switching.php ', ' monster-widget / monster-widget.php ', ' theme-check / theme-check .php ', ' query-monitor / query-monitor.php ', ' wordpress-betatester / wp-beta-tester.php ', ))); Die Admin-Leiste der Live-Phase ist standardmäßig rot (dies kann geändert werden). Halten Sie nach neuen Inhalten auf dem Live-Server Ausschau, um die Datenbank des Testservers mit den neuen Inhalten auf dem Live-Server zu aktualisieren . Dadurch wird der Test genauer und der neue Inhalt wird als OK angezeigt.
Fügen Sie dazu die folgende Zeile in den Live-Server wp-config.php .
define ('WPLT_NOTIFY', '[email protected]'); Einmal eingestellt, erhalten wir eine Benachrichtigung per E-Mail, wenn unser Kunde neue Inhalte (Beiträge und Seiten) auf dem Live-Server hinzufügt. Wenn dies der Fall ist, kopieren Sie die Inhaltsdatenbank live.
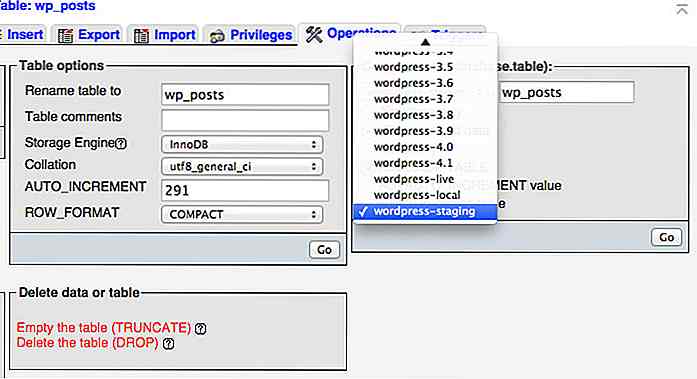
Wenn Ihr testing und live Server auf demselben Server gehostet wird, gehen Sie zu phpMyAdmin. Wählen Sie dann die wp_posts- Datenbank aus und wählen Sie die Registerkarte Operations . Wählen Sie im Feld Tabelle in Datenbank kopieren (database.table) die Staging-Site-Datenbank aus und vergewissern Sie sich, dass die Option DROP TABLE HINZUFÜGEN aktiviert ist, damit die vorhandene Datenbank überschrieben wird.
 Das ist es, wir haben jetzt gut organisierte Phasen für die Entwicklung einer WordPress-Website. Mir ist bewusst, dass viele von Ihnen einen eigenen Workflow-Stil haben, also teilen Sie Ihren besten Workflow mit "Staging" und welche Tools Sie verwenden.
Das ist es, wir haben jetzt gut organisierte Phasen für die Entwicklung einer WordPress-Website. Mir ist bewusst, dass viele von Ihnen einen eigenen Workflow-Stil haben, also teilen Sie Ihren besten Workflow mit "Staging" und welche Tools Sie verwenden.

10 CSS-Bibliotheken für bessere Bild-Hover-Effekte
Es ist ein wichtiger Teil des UX-Designs, dass Nutzer einfach und klar erkennen können, welcher Teil der Webseite anklickbar ist. Die alte aber goldene Art, dies zu tun, war, die Textfarbe zu ändern und zu unterstreichen. Heutzutage gibt es mit CSS viele Möglichkeiten, Hover-Effekte, insbesondere für Bilder, zu liefern.Ent

Schaufenster von 40 Bold & Beautiful illustrierten Websites
Illustrationen verleihen Ihrer Website Charakter und Lebendigkeit. Farben, Karikaturen und Kreativität, die in fette Illustrationen übersetzt werden, können den Eindruck eines Nutzers von Ihrer Website verändern und sich natürlich auf Ihre Besucher auswirken. Illustrationen können Ihre Website auch zu etwas wirklich Einzigartigem machen und Sie als Plattform nutzen, um Ihr persönliches Branding zu starten .In die



![So aktivieren Sie die Boxgröße in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)