 de.hideout-lastation.com
de.hideout-lastation.com
WordPress 4.4: 10 coolste neue Funktionen, die Sie kennen sollten
WordPress 4.4 wurde gerade veröffentlicht und wir haben mit diesem neuen Angebot herumgespielt, um zu sehen, welche neuen Features wir finden konnten. Diese neue Version wird mit einigen Verbesserungen ausgeliefert, die WordPress-Entwickler verrückt werden lassen. Es könnte sogar die Zukunft von WordPress in der JavaScript-Ära bestimmen.
In diesem Beitrag werden wir uns 10 neue WordPress 4.4-Funktionen ansehen, die Sie ausprobieren sollten.
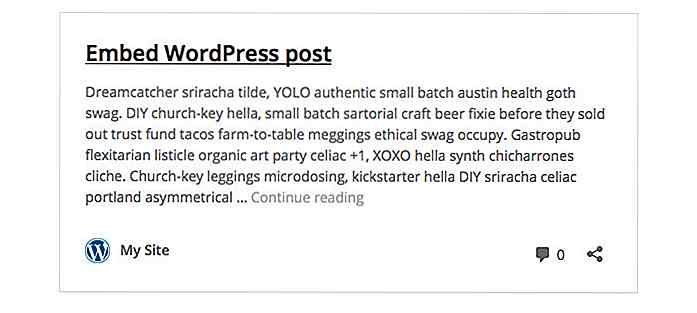
1. Betten Sie Beiträge überall ein
Seit Jahren können Sie Inhalte auf Ihrer Website einbetten, z. B. ein YouTube-Video oder einen Tweet über die Funktion oEmbed. Nun, die gute Nachricht ist, dass WordPress diese Funktion in 4.4 eingeführt hat und Sie können nun Inhalte einfach überall auf Ihrer Website einbetten, indem Sie einfach die URL eines Beitrags erfassen und in den Inhalts-Editor einfügen. Eine Vorschau des Posts, den Sie einbetten, wird auf Ihrer Seite angezeigt, etwa so:
 Wenn Sie aus irgendeinem Grund der Meinung sind, dass Sie diese Funktion nicht verwenden möchten, können Sie sie deaktivieren, indem Sie das Plug-in zum Deaktivieren von Embeds installieren.
Wenn Sie aus irgendeinem Grund der Meinung sind, dass Sie diese Funktion nicht verwenden möchten, können Sie sie deaktivieren, indem Sie das Plug-in zum Deaktivieren von Embeds installieren.2. Arbeiten Sie mit Responsive Bildern
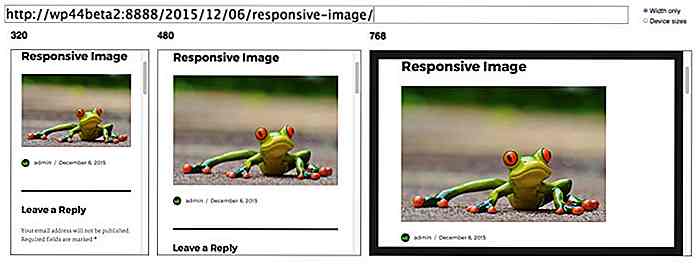
Wenn Geräte und ihre Bildschirme größer werden, müssen Designer auch mit größeren Bildern arbeiten. Die schlechte Nachricht ist, dass dies zu langsameren Seitenladezeiten beiträgt. Es ist also wahrscheinlich ein gutes Timing, dass WordPress nun reaktionsfähige Bilder zu deinem Thema unterstützt.
 In diesem Update hat WordPress zwei weitere Attribute zu Ihren Bildern hinzugefügt, zusätzlich zu Klassenattributen für die Ausrichtung (links,
In diesem Update hat WordPress zwei weitere Attribute zu Ihren Bildern hinzugefügt, zusätzlich zu Klassenattributen für die Ausrichtung (links, srcset oder rechts): srcset und sizes . Mit diesen Attributen können die Bilder in Post-Thumbnails, Fotogalerien und anderen Bildern basierend auf dem Ansichtsfenster in der richtigen Größe ausgegeben werden.So sehen Sie auf jedem Bild den Quellcode der Ausgabe wie folgt:
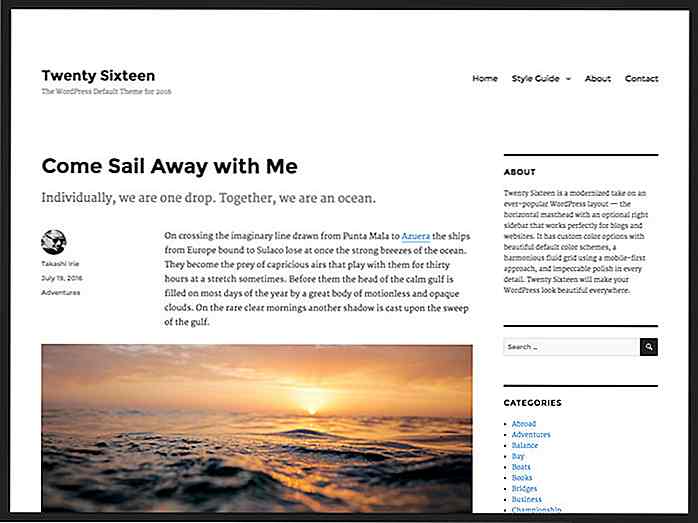
3. Neues Thema: Zwanzig Sechzehn
Twenty Sixteen ist ein brandneues Standardthema für WordPress 4.4. Es wurde entwickelt, um das traditionelle Blogging-Format zu übernehmen.
 Twenty Sixteen funktioniert perfekt für Blogs oder Websites, mit optionalen Seitenleisten, benutzerdefinierten Farboptionen mit schönen Standard-Farbschemata, harmonischen fließenden Raster, Überlauf mit großen Bildern, die Möglichkeit, Intro zu Post mit benutzerdefinierten Auszug hinzuzufügen, und andere polierte Funktionen.
Twenty Sixteen funktioniert perfekt für Blogs oder Websites, mit optionalen Seitenleisten, benutzerdefinierten Farboptionen mit schönen Standard-Farbschemata, harmonischen fließenden Raster, Überlauf mit großen Bildern, die Möglichkeit, Intro zu Post mit benutzerdefinierten Auszug hinzuzufügen, und andere polierte Funktionen.4. Einführung in die REST-API
WordPress 4.4 bringt die REST-API-Infrastruktur in den Core. Diese API behandelt das Routing, die Argumentbehandlung, die JSON-Serialisierung, Statuscodes sowie Funktionen zum Erstellen benutzerdefinierter REST-API-Endpunkte. Das sind fantastische Neuigkeiten für Entwickler. Mit dieser Infrastruktur können Entwickler endlich ihre eigenen APIs für ihre Themes, Plugins, sogar Mobile oder Desktop Apps erstellen .
Auf dieser Seite, Benutzerdefinierte Endpunkte hinzufügen, erfahren Sie, wie Sie einen benutzerdefinierten API-Endpunkt registrieren.
5. Benutzerdefinierte Begriffstaxonomie Meta
In früheren Versionen von WordPress können wir dem Post und den Seiten über den Begriff Meta ein eigenes Feld hinzufügen. Jetzt hat WordPress diese Funktion zu Taxonomieobjekten hinzugefügt.
In der Kategorietaxonomie möchten wir beispielsweise ein benutzerdefiniertes Feld hinzufügen, nämlich ein category image, das das hervorgehobene Bild des Beitrags in jeder Kategorie enthält. In dieser Version können wir dies tun, indem wir die folgenden Funktionen verwenden: add_term_meta(), update_term_meta(), delete_term_meta() und get_term_meta() .
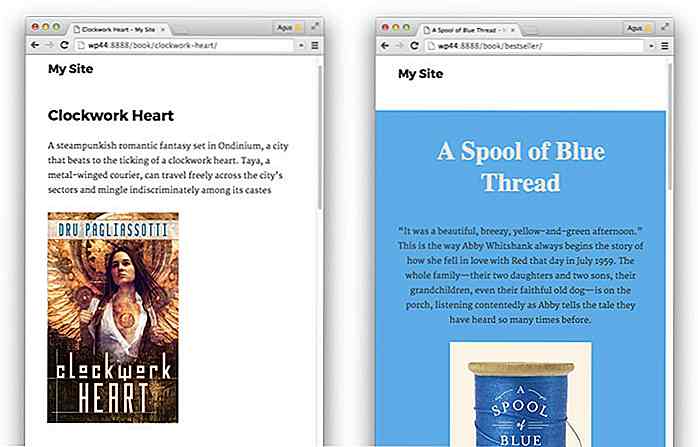
6. Einzelne Vorlage Datei
In dieser Version enthielt WordPress eine neue Vorlagendatei für die Designhierarchie, die als einzelner Post- oder benutzerdefinierter Posttyp verwendet werden kann. Diese Funktion ist nützlich, wenn Sie auf einen bestimmten Post zielen, um dieser Seite "spezielle" Stile zu geben, damit sie sich von anderen Seiten unterscheidet. Sie werden eine Vorlagendatei mit einem Namen wie folgt haben:
single- {post_type} - {post_name} .php Zum Beispiel habe ich hier einen benutzerdefinierten Post-Typ namens book, den ich für einen "Bestseller-Buch" -Post aufpeppen möchte. Also erstelle ich single-book-bestseller.php und optimiere dann den Style, der nur auf diese Seite angewendet werden soll. Zuletzt ändere ich die post slug zu yoursite.com/book/bestseller, um die spezielle Seite anzuwenden.
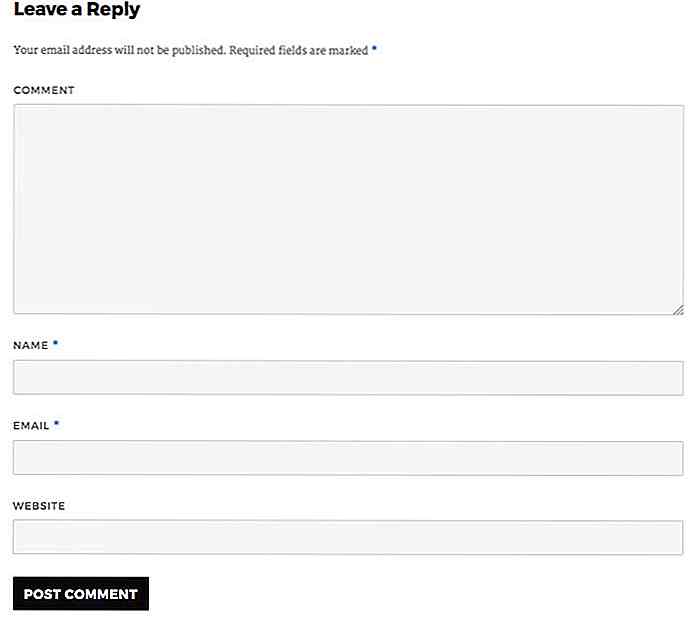
 7. Verbesserte Kommentare
7. Verbesserte Kommentare WordPress hat Neuanordnungen im Kommentarformular vorgenommen, wobei zuerst das Kommentarfeld und dann die Felder Name und E-Mail angezeigt werden. Diese Verbesserung war die Antwort auf das Problem, dass das Kommentarverhalten für angemeldete und abgemeldete Benutzer unterschiedlich ist.
Im Backend wird der Kommentar nun durch das WP_Comment Objekt repräsentiert. Auf diese Weise können Sie Kommentare mit leistungsfähigeren Kommentarabfragen auf eine eher objektorientierte Weise (OOP) ausgeben.
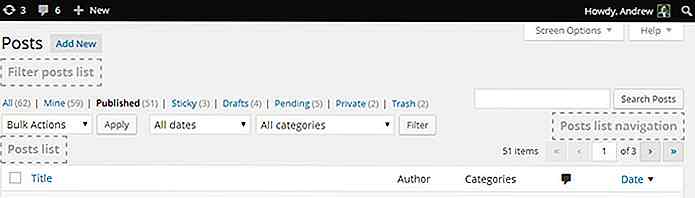
 8. Überschrift Hierarchie
8. Überschrift Hierarchie WordPress verbessert die Überschriftenhierarchie auf dem Dashboard-Bildschirm mit dem Ziel, Benutzern mit assistiven Technologien wie Screenreadern zu helfen. Dies ist wichtig, da die unterstützenden Technologien diese Überschriften verwenden, um Informationen und die Tastatur zu finden, um zu relevanten Inhalten zu navigieren.
Angenommen, sie verwenden die Taste 1, um zur ersten h1 zu springen, dann drücken Sie 2, um zu h2 zu springen. Mit der richtigen Überschriften-Hierarchie werden keine Überschriften-Ebenen übersehen.
Mit dieser wp-admin/edit.php wird eine Seite wie wp-admin/edit.php jetzt Posts als h1 und "Filter posts list" und "Posts list" als h2, die visuell mit der .screen-reader-text CSS-Klasse versteckt sind .
 Wenn der Bildschirmleser aktiviert ist, wird der versteckte
Wenn der Bildschirmleser aktiviert ist, wird der versteckte h2 gelesen.9. Multisite: Hinzufügen von WP_Network
WordPress führte ein neues Objekt WP_Network, um die Interaktion in einem Netzwerk mit WP_Network zu erleichtern. Diese Klasse wird beim Laden verwendet, um die globale Variable $current_site und das aktuelle Netzwerk $current_site .
Es gibt weitere neue Funktionen in Version 4.4, um Netzwerkoptionen zu füllen. Sie sind add_network_option(), update_network_option(), get_network_option() und delete_network_option() .
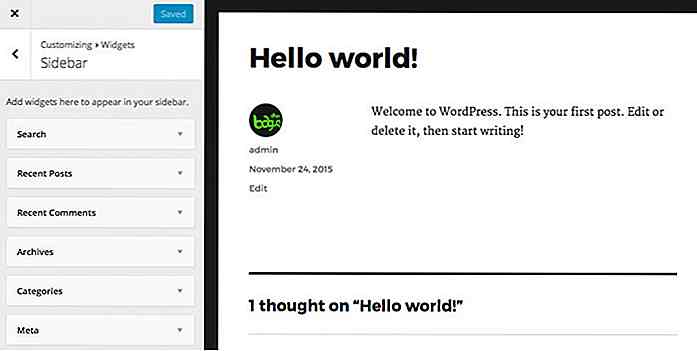
10. Schnellere Customizer Ladezeit
In WordPress 4.4 gibt es Verbesserungen, die Customizer Optionen viel schneller laden. Einige dieser Verbesserungen umfassen das Reduzieren der maximalen Speicherbelegung des Customizers und das Verzögern der Einbettung der Customizer-Widgetsteuerelemente, bis der Widgetbereich erweitert und Widgetsteuerelemente dem Benutzer tatsächlich angezeigt werden. Dies ergibt eine Ladezeit, die 10 mal schneller ist. Eine weitere Verbesserung von JavaScript-Inline-Dokumenten hilft Entwicklern zu wissen, wie es funktioniert.


Entwickler: Warum Sie die Dokumentation nicht überspringen sollten
Im Entwicklungsbereich von mobilen Apps, Web-Apps, Desktop-Apps oder JavaScript-Bibliotheken spielt die Dokumentation eine wichtige Rolle, die den Entwicklungserfolg der Software bestimmen kann. Aber wenn Sie jemals Dokumentation getan haben, würden Sie mir zustimmen, dass dies die am wenigsten bevorzugten Dinge für Entwickler ist.I

Top Rechnungs-und Buchhaltungsdienstleistungen für freiberufliche Designer
Freelancer meist meist wenige Jobs in der gleichen Zeit und der Client ist nicht der einzige Grund, dass ein Freiberufler verrückt fahren. Als Ihr eigener Chef verwalten Sie Ihre Arbeit und Sie sind leider auch Ihr eigener Buchhalter . Jedes Projekt wird unterschiedliche Gebühren in Rechnung stellen, die dazu führen, dass unterschiedliche Rechnungen oder Rechnungen auf Ihren Weg fliegen und das kann schmerzhaft chaotisch sein, wenn Sie es nicht richtig gemacht haben.Um



