de.hideout-lastation.com
de.hideout-lastation.com
Entwickler: Warum Sie die Dokumentation nicht überspringen sollten
Im Entwicklungsbereich von mobilen Apps, Web-Apps, Desktop-Apps oder JavaScript-Bibliotheken spielt die Dokumentation eine wichtige Rolle, die den Entwicklungserfolg der Software bestimmen kann. Aber wenn Sie jemals Dokumentation getan haben, würden Sie mir zustimmen, dass dies die am wenigsten bevorzugten Dinge für Entwickler ist.
Im Gegensatz zum Schreiben von Code (wozu sich Entwickler verpflichteten) muss und sollte die Dokumentation (die wir nicht hatten) von jedem leicht verdaut werden. Technisch müssen wir eine Maschinensprache (Code) in eine für den Menschen verständliche Sprache übersetzen, die härter ist als sie klingt.
Obwohl es eine echte Belastung darstellt, ist das Schreiben der Dokumentation wichtig und bringt Vorteile für Ihre Benutzer, Ihre Kollegen und insbesondere Sie selbst.
Gute Dokumentation hilft den Benutzern
Die Dokumentation hilft dem Leser offensichtlich zu verstehen, wie ein Code funktioniert . Aber viele Entwickler machen den Fehler, anzunehmen, dass die Benutzer der Software geübt sind. Daher kann die Dokumentation ein dünnes Material sein, das viele der wesentlichen Dinge überspringt, die es von Anfang an hätte enthalten sollen. Wenn Sie in der Sprache versiert sind, können Sie Dinge auf eigene Initiative herausfinden; Wenn Sie nicht sind, dann sind Sie verloren.
Die für den Benutzer bestimmte Dokumentation besteht in der Regel aus dem praktischen Gebrauch oder dem "How-to". Die Faustregel beim Erstellen einer Dokumentation für allgemeine Benutzer lautet, dass sie eindeutig sein sollte . Die Verwendung menschenfreundlicher Wörter ist den Fachbegriffen oder dem Fachjargon vorzuziehen. Echte Anwendungsbeispiele werden ebenfalls sehr geschätzt.
Ein gutes Layout-Design würde auch wirklich helfen, Benutzer durch jeden Abschnitt der Dokumentation ohne Belastung der Augen zu scannen. Ein paar gute Beispiele (aka meine Favoriten) sind Dokumentation für Bootstrap und WordPress "Erste Schritte mit WordPress".
Es hilft anderen Entwicklern auch
Jeder Entwickler hat seinen eigenen Programmierstil. Aber wenn es darum geht, in einem Team zu arbeiten, müssen wir oft Codes mit den anderen Teamkollegen teilen. Daher ist es wichtig, einen Konsens über einen Standard zu haben, um alle auf der gleichen Seite zu halten. Eine korrekt geschriebene Dokumentation wäre die Referenz, die das Team benötigt
Im Gegensatz zur Endbenutzerdokumentation beschreibt diese Dokumentation jedoch in der Regel technische Verfahren wie die Benennungskonvention, die Darstellung bestimmter Seiten und die Funktionsweise der API zusammen mit den Codebeispielen. Oft müssten wir auch die Dokumentation inline mit dem Code (bekannt als die Kommentare ) schreiben, um zu beschreiben, was der Code tut.
Wenn Sie später neue Mitglieder zu Ihrem Team hinzufügen, kann diese Dokumentation eine zeitsparende Möglichkeit sein, sie zu trainieren, sodass Sie ihnen keinen 1-zu-1-Ablauf im Code geben müssen.
Seltsamerweise hilft es auch dem Coder
Das Lustige am Programmieren ist, dass manchmal sogar die Entwickler selbst den Code, den sie geschrieben haben, nicht verstehen . Dies gilt insbesondere in Fällen, in denen die Codes für Monate oder sogar Jahre unberührt geblieben sind.
Ein plötzliches Bedürfnis, die Codes aus dem einen oder anderen Grund noch einmal zu überdenken, ließ einen darüber nachdenken, was in ihren Köpfen vorging, als sie diese Codes schrieben. Seien Sie nicht überrascht: Ich war schon einmal in dieser Situation. Genau zu diesem Zeitpunkt wünschte ich , ich hätte meinen Code richtig dokumentiert .
Indem Sie Ihre Codes dokumentieren, können Sie Ihre Codes schnell und ohne Frustration auf den Grund gehen und so viel Zeit sparen, die Sie für das Einbringen der Änderungen aufbringen können.
Was macht gute Dokumentation aus?
Es gibt mehrere Faktoren, um eine gute Dokumentation zu erstellen.
1. Niemals annehmen
Gehen Sie nicht davon aus, dass Ihre Nutzer wissen, was Sie wissen und was sie wissen möchten. Es ist immer besser , von Anfang an unabhängig vom Leistungsniveau der Benutzer zu beginnen .
Wenn Sie beispielsweise ein jQuery-Plugin erstellt haben, können Sie sich von der SlickJS-Dokumentation inspirieren lassen. Es zeigt, wie man den HTML-Code strukturiert, wo man das CSS und das JavaScript einsetzt, wie man das jQuery-Plugin auf seiner grundlegendsten Ebene initialisiert, und zeigt nach dem Hinzufügen all dieser Dinge sogar das vollständige finale Markup, was offensichtlich ist.

Die Quintessenz ist, dass die Dokumentation mit dem Gedankenprozess eines Benutzers und nicht eines Entwicklers geschrieben wird. Indem Sie Ihre eigenen Dokumente auf diese Weise angehen, erhalten Sie eine bessere Perspektive, Ihr eigenes Stück zu organisieren.
2. Folge dem Standard
Wenn Sie Dokumentation hinzufügen, die in den Code integriert ist, verwenden Sie den von der Sprache erwarteten Standard . Es ist immer eine gute Idee, jede Funktion, die Variablen sowie den von der Funktion zurückgegebenen Wert zu beschreiben. Hier ist ein Beispiel für eine gute Inline-Dokumentation für PHP.
/ ** * Fügt dem Array von Body-Klassen benutzerdefinierte Klassen hinzu. * * @param array $ classes Klassen für das body-Element. * @ return array * / function body_classes ($ classes) {// Fügt Gruppen mit mehr als einem veröffentlichten Autor eine Gruppe von Gruppenblogs hinzu. if (is_multi_author ()) {$ classes [] = 'group-blog'; } Rückgabe $ Klassen; } add_filter ('body_class', 'body_classes'); Im Folgenden finden Sie eine Referenz für die Formatierung der Inline-Dokumentation mit Best Practices in PHP, JavaScript und CSS:
- PHP : PHP-Dokumentationsstandard für WordPress
- JavaScript : Verwenden SieJSDoc
- CSS : CSSDoc
Wenn Sie SublimeText verwenden, würde ich vorschlagen, DocBlockr zu installieren, das Ihren Code geschickt mit Inline-Dokumentation vorbelegt.
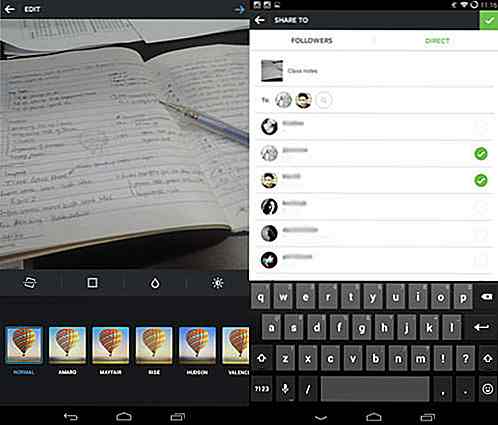
3. Grafische Elemente
Verwenden Sie grafische Elemente, sie sprechen besser als Text. Diese Medien sind besonders nützlich, wenn Sie Software mit grafischer Oberfläche erstellen. Sie können Zeigeelemente wie Pfeile, Kreise oder andere Elemente hinzufügen, die Benutzern helfen können, herauszufinden, wohin sie gehen müssen, um die Schritte ohne Vermutungen durchzuführen .
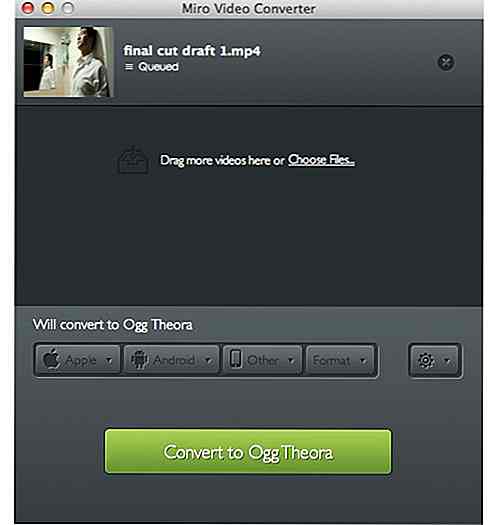
Das folgende Beispiel zeigt die Tower App, von der Sie sich inspirieren lassen können. Sie erklären auf effiziente Art und Weise, wie die Versionskontrolle funktioniert, was sie verständlicher macht als die Verwendung von Nur-Text-Befehlszeilen.
4. Aufteilung
Sie können einige Dinge in die Dokumentation in Aufzählungslisten und Tabellen einfügen, da dies das Lesen und Lesen von längeren Inhalten für Benutzer erleichtert.
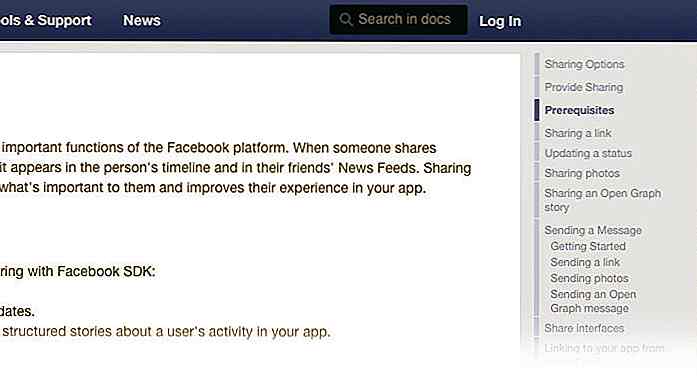
Fügen Sie eine Tabelle mit Inhalten hinzu und teilen Sie die Dokumentation in leicht verständliche Abschnitte auf, halten Sie jedoch die einzelnen Abschnitte für den nächsten Schritt relevant. Halte es kurz und geradlinig . Im Folgenden finden Sie ein Beispiel für eine gut organisierte Dokumentation in Facebook. Das Inhaltsverzeichnis führt uns dorthin, wohin wir mit einem Klick springen wollen.

5. Überarbeiten und aktualisieren
Überprüfen Sie schließlich die Dokumentation auf Fehler und korrigieren Sie sie bei Bedarf oder wenn wesentliche Änderungen am Produkt, der Software oder der Bibliothek vorgenommen werden. Ihre Dokumentation wäre für niemanden nützlich, wenn sie nicht regelmäßig mit Ihrem Produkt aktualisiert wird.

10 Programmiersprachen, in denen Sie nicht codieren möchten
Schon mal von Hühnchen, Whitespace und LOLCODE gehört ? Sie sind Namen bizarrer Programmiersprachen, die überraschend existieren. Programmiersprachen werden normalerweise erstellt, um die Arbeit des Programmierers zu erleichtern, aber es gibt einige Sprachen, die gebaut werden, um die Programmiergemeinschaft zu ärgern .Die

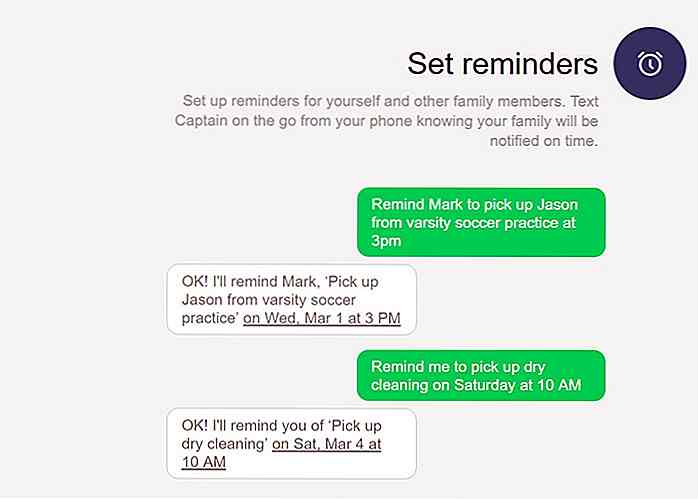
Treffen Sie Kapitän - Yahoo Low-Tech-Übernahme auf digitale Assistenten
Digitale Assistenten werden heutzutage immer häufiger. Googles "Assistent", Apples "Siri", Microsofts "Cortana" und viele andere sind jetzt verfügbar oder werden in Kürze eintreffen. Jetzt scheint es, dass sogar Yahoo in das Assistent-Spiel einsteigen will, obwohl Yahoo im Gegensatz zu den anderen oben genannten Optionen wesentlich low-tech ist .De