de.hideout-lastation.com
de.hideout-lastation.com
Panda 5 ist der Smart News Reader Designer und Entwickler werden lieben
Old-School-RSS-Leser sind immer noch beliebt, weil sie Menschen an einem Ort die Dinge, die sie mögen, kuratieren lassen.
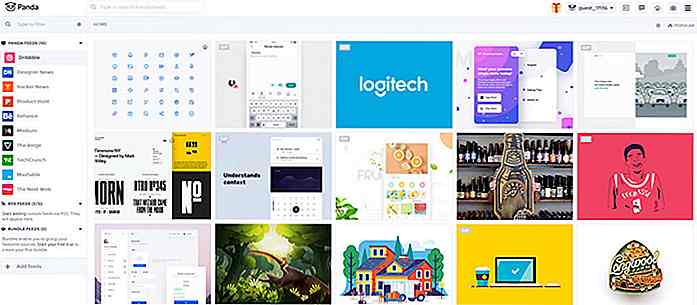
Panda Reader hat die gleiche Idee, geht aber mit benutzerdefinierten RSS-Feeds für beliebte Design-, Entwickler- und Tech-Blogs einen Schritt weiter. Es ist vollständig anpassbar, sodass Sie festlegen können, welche Feeds in Ihrem Dashboard angezeigt werden und wie viel Speicherplatz sie belegen.
Außerdem enthalten die grafikorientierten Feeds, ähnlich wie bei Dribbble, Vorschaubilder, sodass Sie die letzten Posts in Ihren bevorzugten Grafikdesignnetzwerken durchsuchen können.
 Panda Reader kann kostenlos als Chrome-Erweiterung und als Web-App verwendet werden .
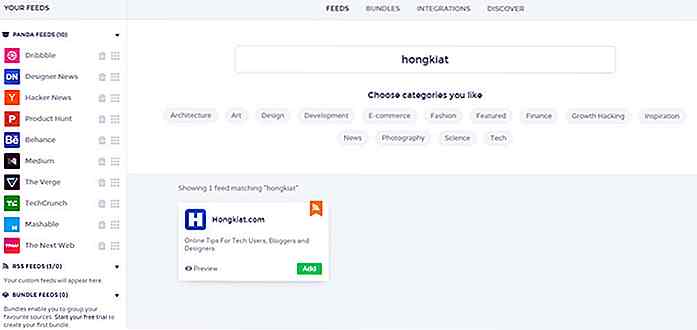
Panda Reader kann kostenlos als Chrome-Erweiterung und als Web-App verwendet werden .Sie benötigen kein Konto, um auf das Dashboard zuzugreifen. Mit einem kostenlosen Konto können Sie jedoch Ihre bevorzugten Websites mit Lesezeichen versehen / speichern und ein benutzerdefiniertes Dashboard erstellen.
Darüber hinaus verfügt dieser Leser über eine eigene Link-Speicherfunktion namens Pandamark . Sie können alle Links / Posts speichern, die Ihnen auffallen und sie für das spätere Lesen gespeichert halten. Auf diese Weise können Sie Ihre Lieblings Dribble Shots, Designer News Posts und TechCrunch Artikel an einem Ort haben.
Große Design-Websites haben jeweils einen eigenen RSS-Feed, sodass Sie Panda Reader auch als einfachen RSS-Feed verwenden können . Die Benutzeroberfläche ist großartig und es hat eine der besten Benutzererlebnisse, die ich je gesehen habe.
Um jedoch eigene RSS-Feeds hinzuzufügen, benötigen Sie einen kostenlosen Account .
 Eine Sache, die ich an Panda Reader mag, ist, wie viel Sie tatsächlich kostenlos bekommen. Unzählige Layoutstile, Dutzende von Feeds, unbegrenztes Browsen und Live-Updates direkt über das Dashboard. Es gibt ein Pro-Konto, das zusätzliche Layout-Stile und Funktionen wie eine benutzerdefinierte Suchoption bietet.
Eine Sache, die ich an Panda Reader mag, ist, wie viel Sie tatsächlich kostenlos bekommen. Unzählige Layoutstile, Dutzende von Feeds, unbegrenztes Browsen und Live-Updates direkt über das Dashboard. Es gibt ein Pro-Konto, das zusätzliche Layout-Stile und Funktionen wie eine benutzerdefinierte Suchoption bietet.Aber, wenn Sie ein Gelegenheitsbenutzer sind, der nur mit Design / dev Nachrichten mithalten möchte, ist das kostenlose Konto mehr als genug.
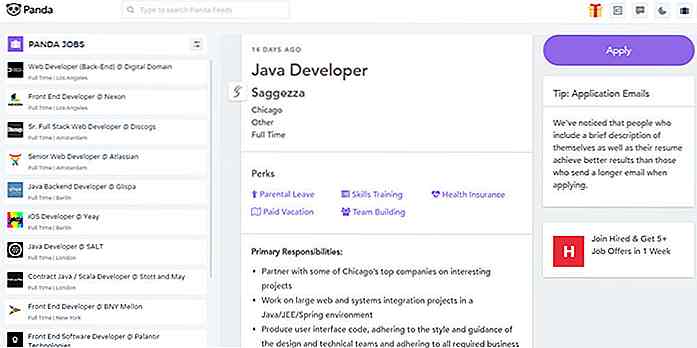
Diese großartige Web-App stammt von den Leuten im Panda Network und bietet eine Menge wirklich cooler Web-Apps und -Tools. Ein Beispiel ist Panda Jobs, die die besten Design- / Entwicklerjobs im Internet kuratiert, und Sie können diese sogar direkt im Panda Reader-Dashboard durchsuchen!
 Die Dribbble und Behance-Features allein sind es wert, verwendet zu werden. Aber wenn Sie nach einem Hauptdesign-Nachrichten-Dashboard suchen, um alle zu regeln, werden Sie sich sofort in den Panda Reader verlieben.
Die Dribbble und Behance-Features allein sind es wert, verwendet zu werden. Aber wenn Sie nach einem Hauptdesign-Nachrichten-Dashboard suchen, um alle zu regeln, werden Sie sich sofort in den Panda Reader verlieben.Besuchen Sie die App-Hauptseite, um zu beginnen und zu sehen, was Sie denken.

20 süchtig machende iPhone-Spiele von 2018
Mobile Spiele sollen Ihnen eine gute Unterhaltung bieten, wenn Sie sich langweilen oder einfach nur eine Pause machen möchten. Allerdings sind manche Spiele so verlockend, dass Sie dazu neigen, süchtig nach ihnen zu werden.Nun, ich selbst bin schuldig, einmal CandyCrush und Farmville zu süchtig zu sein, aber erst, als ich erfahren habe, dass es auf dem iPhone noch ein paar coole süchtig machende Spiele gibt, in die ich mich verlieren kann.Wen
![Elemente im CSS-Grid-Layout verschieben [Guide]](http://hideout-lastation.com/img/tech-design-tips/544/moving-items-css-grid-layout.jpg)
Elemente im CSS-Grid-Layout verschieben [Guide]
Die Verwendung des CSS-Grid-Layout-Moduls im Webdesign wird immer praktikabler, je mehr Browser es unterstützen . Beim Erstellen von Layouts, die Gitterzellen füllen, kann es jedoch einen Moment dauern, wenn Sie kompliziertere Dinge erreichen möchten.Zum Beispiel möchten Sie vielleicht einige Gitterelemente, die in ihren Gitterbereichen hängen bleiben, etwas bewegen . Sie

![Wie Sie verhindern, dass Windows automatisch neu startet, um Updates zu installieren [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)