de.hideout-lastation.com
de.hideout-lastation.com
Validieren Sie Formulareingaben problemlos in jedem Browser mit Validatr
Der Umgang mit Formularen im Web kann sehr interessant sein. Sie können viele Anpassungen im Design, auf dem Etikett und sogar bei der Authentifizierung vornehmen. Mit vielen neuen Funktionen, die in HTML5 verfügbar sind, hat Jay Morrow Validatr erstellt, die sich auf die neuen HTML5-Eingabeattribute verlassen, um eine einfache und automatische Formularvalidierung durchzuführen.
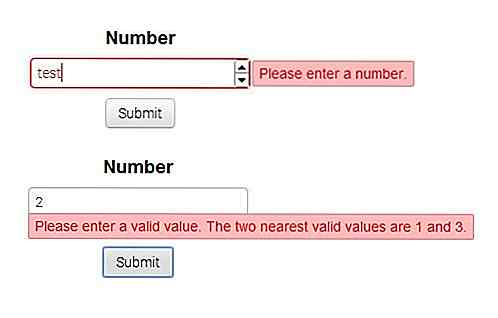
Validatr ist ein browserübergreifendes kostenloses jQuery-Plugin. Wenn der Benutzer einen ungültigen Wert eingibt, wird der Formularrahmen automatisch rot umbrochen. Es kann auch viele Eingabe-Validierung wie E-Mail, Nummer, URL, Bereich, Farbeingaben und Datum .
Benutzerdefinierte Fehlermeldungen sind ebenfalls mit verschiedenen Optionen verfügbar, die HTML5-Datenattribute verwenden. Sie können das Element der Fehlermeldung mit Ihrem eigenen CSS anpassen, und das Plugin hat einige ziemlich gute CSS-Stile.
Grundlegende Anleitung
Um Validatr zu verwenden, fügen Sie das neueste jQuery und auch das Validatr-Skript in Ihr Projekt ein.
Dann rufe das Plugin mit folgendem Snippet auf:
Das Plugin erkennt das form, um Änderungen zu übernehmen.
HTML-Markup
Wie bereits erwähnt, verwendet Validatr das input zum Arbeiten. Das Element ist in das form Tag eingeschlossen. Das input behandelt alle verschiedenen Formulartypen und Einstellungen mit HTML5 data-attribute .
Wenn Sie beispielsweise ein Zahlenformular erstellen möchten, fügen Sie einfach type="number" in die input und einige zusätzliche Anforderungen ein, z. B. die Begrenzung der Mindest- und Höchstzahl. Wenn die Benutzer das Formular nicht leer lassen dürfen, fügen Sie einfach das required Attribut hinzu.
Das folgende ist ein grundlegendes Implementierungsbeispiel:
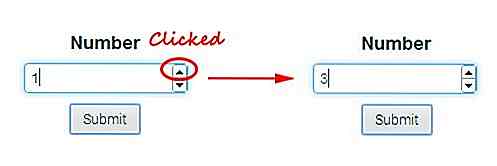
Das step wird für Wertinkremente verwendet, wenn der Benutzer im Formular auf den Pfeil zum Erhöhen oder Verringern klickt, beginnend innerhalb der definierten min oder 0. Wenn der Wert auf "0" gesetzt ist, wird Standardinkrement verwendet oder nur eins erhöht Punkt (der Wert muss eine positive Zahl sein).

Und hier ist das Ergebnis, wenn ein Benutzer einen ungültigen Wert oder eine Bereichsnummer eingibt. Unser Beispiel verwendet 2 für den step was bedeutet, dass beginnend mit 1 die einzigen Zahlen, die gültig sind, ein Inkrement von 2 haben, das heißt: 3, 5, 7 und so weiter. Der maximale Wert ist 11.

Eine vollständige Liste der anderen Eingabearten und der Attributdokumentation finden Sie auf der Validatr-Seite.
20+ Kostenlose E-Commerce-Icon-Sets zum Download
Suchen Sie nach Einkaufssymbolen für Ihr Online-Geschäft? Du bist an der richtigen Stelle. Wir haben hier mehr als 20 Icon-Sets gesammelt, die alle notwendigen Icons abdecken, die Sie wahrscheinlich in einem E-Commerce-Shop finden und daher haben sollten.Dies kann Symbole für den Einkaufswagen, Artikelpreis, Taschenrechner, Checkout, Lieferpräferenz, Zahlungsweise (Kreditkarte oder Kryptowährung) usw. umf

Automatisieren Sie Ihre PHP-Codierung mit PHPbot
Alles, was bei einem Entwicklungsprojekt Zeit sparen kann, ist einen Versuch wert. Entwickler wissen das besser als jeder andere, weshalb IDE-Plugins und komplexe Regex-Snippets so wertvoll sind.Für PHP-Entwicklung gibt es viele Bibliotheken wie Laravel und sogar das WordPress-CMS-Framework. Aber die Programmierung von PHP erfordert immer noch eine Zeile-für-Zeile-Entwicklung, wo PHPbot helfen kann.D