de.hideout-lastation.com
de.hideout-lastation.com
Designing For Engagement: So verbessern Sie die Nutzereinstellungsmetriken
Jeder UI-Designer möchte seine Benutzerbasis einbeziehen . Das ist der springende Punkt einer Website oder mobilen App: etwas Wertvolles zu bieten, das die Besucher begeistert und interaktiv macht . Aber es ist fast unmöglich, das Engagement einzuschätzen, es sei denn, Sie beobachten tatsächlich, wie ein Nutzer mit Ihrer Website interagiert. Glücklicherweise gibt es Anhaltspunkte und Metriken, die verwendet werden können, um die Benutzerinteraktion abzuleiten .
In diesem Beitrag wird beschrieben, wie diese Messwerte funktionieren und warum sie eine stärkere Beteiligung von Nutzern erfordern. Außerdem teile ich Tipps und Strategien, die Sie anwenden können, um im Laufe der Zeit Verbesserungen dieser Messwerte zu testen.
Interaktionsmetriken
Mithilfe von Analytics-Programmen können Sie Daten von allen Nutzern Ihrer Website verfolgen. Die Schwierigkeit besteht darin, diese Metriken zu verstehen, was sie verursacht und wie sie verbessert werden können.
Google überprüft bestimmte Seitenmetriken auf Interaktion, um festzustellen, ob Nutzer tatsächlich das finden, wonach sie auf Ihrer Website suchen. Dies ist nicht nur wichtig für SEO, sondern auch für die Schaffung einer echten Benutzererfahrung.
Viele werden argumentieren, dass die SERP Klickrate und Social Shares einer Seite Teil des Engagement Tracking sind. Dies mag stimmen, aber es geht eher um Off-Site-Konzepte als um die Interaktion auf der Seite.
Die Metriken, die Sie verbessern können, indem Sie Ihr Design ändern, sind diejenigen, auf die ich mich konzentriere. Hier sind einige, die Sie beachten sollten:
- Zeit auf der Seite
- Seiten pro Besuch
- Absprungrate
- Prozentsatz der wiederkehrenden Besucher (wie viele wiederkehrende Besucher?)
- Wiederkehrende Besucherfrequenz (wie oft?)
Alle diese Metriken deuten auf ein Engagement der Nutzer hin, das heißt, wenn die Absprungraten niedrig sind und die Seiten pro Besuch um 2+ schwanken, graben die Leute im Allgemeinen tiefer in die Website ein. Allerdings bedeutet dieses Beispiel sehr unterschiedliche Interaktionsstile, die auf dem Typ der Site basieren.
Verschiedene Benutzerstrategien
Blogs binden ihre Leser anders ein als YouTube-Kanäle und beide interagieren mit Menschen anders als mit SaaS-Web-Apps. Die erste Sache, an die man sich erinnert, ist, dass jede Website Benutzer hat, die sich auf Grund des Inhalts unterschiedlich verhalten .
Wenn Sie die Interaktion für Benutzeranmeldungen verbessern möchten, sollten Sie dies vereinfachen . Versuchen Sie, ein Anmeldeformular wie Code Academy auf der Startseite hinzuzufügen.
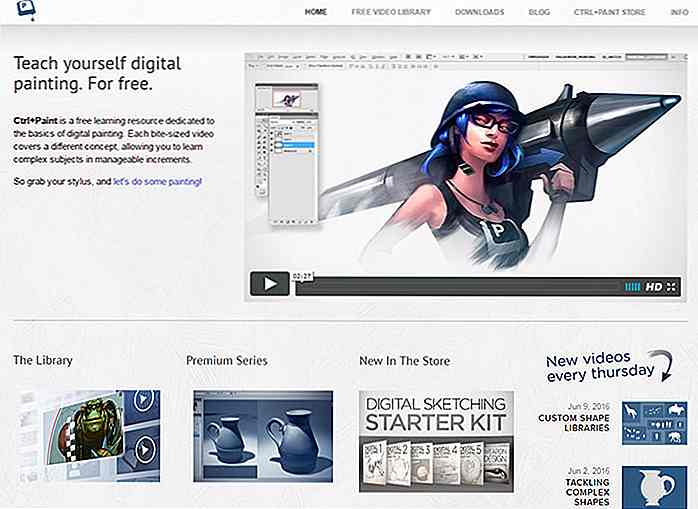
 Alternativ können Produktentwickler kostenlose Produkte verwenden, um potenzielle Kunden mit der Qualität ihres Freemium-Inhalts zu ermutigen. Diese Technik wird auf den Homeseiten von Ctrl + Paint und Proko verwendet, die beide auf Videoanleitungen für angehende Künstler spezialisiert sind.
Alternativ können Produktentwickler kostenlose Produkte verwenden, um potenzielle Kunden mit der Qualität ihres Freemium-Inhalts zu ermutigen. Diese Technik wird auf den Homeseiten von Ctrl + Paint und Proko verwendet, die beide auf Videoanleitungen für angehende Künstler spezialisiert sind. Interaktionsmesswerte für diese Websites können die Gesamtzahl der monatlichen Anmeldungen oder Käufe sein . Die Site-Manager können jedoch auch die Gesamtzahl der Seitenaufrufe auf bestimmten Seiten prüfen (z. B. Produktvorschauseiten oder FAQ / Infoseiten).
Interaktionsmesswerte für diese Websites können die Gesamtzahl der monatlichen Anmeldungen oder Käufe sein . Die Site-Manager können jedoch auch die Gesamtzahl der Seitenaufrufe auf bestimmten Seiten prüfen (z. B. Produktvorschauseiten oder FAQ / Infoseiten).Denken Sie darüber nach, was Benutzer tun sollen, bevor Sie versuchen, den Interaktionsprozess zu verbessern. Dies kann Ihnen einen Bauplan geben, dem Sie bei der Suche nach größerer Interaktivität folgen sollten .
Content-Engagement in Blogs
Das Web wurde ursprünglich als Medium für das Teilen und den Konsum von Inhalten geschaffen . Dies gilt auch heute noch, und die Menge an Online-Inhalten war noch nie größer. Aber wie schreiben Sie Inhalte, die Besucher dazu ermutigen, zu bleiben und zu konsumieren? Hier ist ein toller Beitrag über kleine Strategien, die sich auszuzahlen scheinen.
Kürzere Absätze für leichteren Content-Verbrauch
Eine der Empfehlungen besteht darin, kürzere Absätze zu schreiben, so dass die Leser das Gefühl haben, mit jedem Satz mehr zu erreichen. Besucher müssen scrollen, um mehr zu lesen, und dies bietet ein Gefühl des leichteren Konsums im Vergleich zu großen Textblöcken.
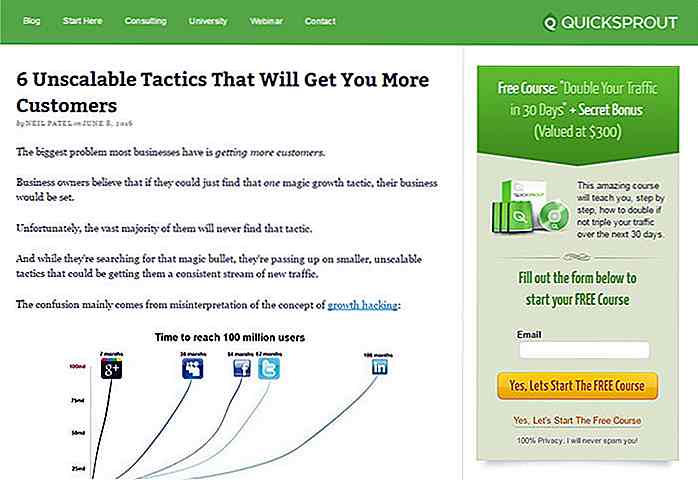
Neil Patels Quick Sprout Blog verwendet diese kurze Absatzmethode und es funktioniert wunderbar.
 Verwandte Geschichten für mehr Seitenansichten
Verwandte Geschichten für mehr Seitenansichten Eine Methode zum Erhöhen der Seitenaufrufe besteht darin , in der Seitenleiste und nach jedem Beitrag verwandte Geschichten, beliebte Geschichten oder aktuelle Geschichten anzubieten .
Dies funktioniert am besten mit Post-Thumbnails, da Bilder die Aufmerksamkeit schneller erfassen als Worte.
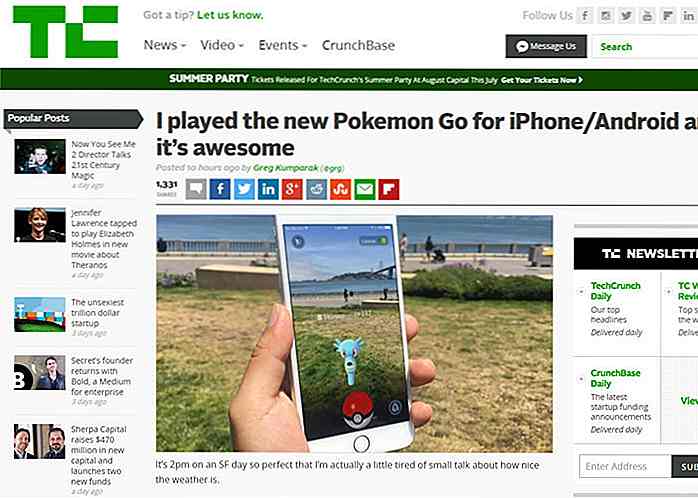
TechCrunch beherrscht diese Technik mit verwandten Beiträgen in beiden Seitenleisten, die nach dem Post-Inhalt aufgelistet sind und manchmal sogar innerhalb des Posts selbst.
 Markenaufbau für bessere Besucherbindung
Markenaufbau für bessere Besucherbindung Leute, die Inhalte über Google finden, springen normalerweise, weil sie nur nach Informationen suchen. Viele Leute durchsuchen nur Blogs, die sie zufällig in Google finden, aber das bedeutet nicht, dass der Inhalt schlecht ist.
Wie steigern Sie die Besucherbindung in einem Blog? Die natürliche Antwort ist, eine Marke aufzubauen, der die Menschen vertrauen . Blogs werden schließlich zu Autoritäten, wenn sie genügend großartige Inhalte veröffentlichen, um die Besucher jeden Tag zu besuchen.
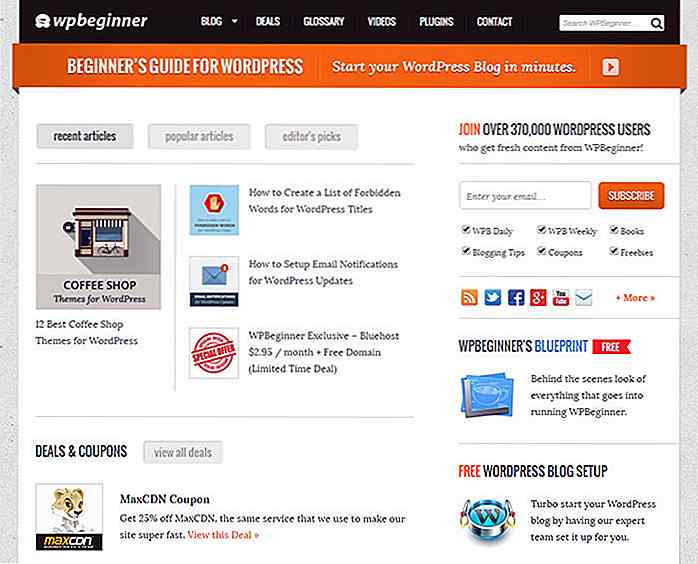
Zwei großartige Beispiele für die jüngsten Erfolge sind Pinch of Yum und WP Beginner. Diese Marken sind in ihren jeweiligen Nischen unglaublich beliebt, und die Domänen werden als wahre Behörden angesehen.
 Wenn Sie dieses Level eines Autorbloggers erreichen möchten, müssen Sie einfach weiterschreiben. Eine Marke braucht Zeit, um zu bauen, aber großartige Inhalte und konsistente Veröffentlichung werden den Prozess beschleunigen. Wenn Sie jeden Monat eine große Anzahl wiederkehrender Besucher auf Ihrem Blog bemerken, wissen Sie, dass Sie auf dem richtigen Weg sind.
Wenn Sie dieses Level eines Autorbloggers erreichen möchten, müssen Sie einfach weiterschreiben. Eine Marke braucht Zeit, um zu bauen, aber großartige Inhalte und konsistente Veröffentlichung werden den Prozess beschleunigen. Wenn Sie jeden Monat eine große Anzahl wiederkehrender Besucher auf Ihrem Blog bemerken, wissen Sie, dass Sie auf dem richtigen Weg sind.Kundenbindung auf Produkt-Websites
Wie in diesem Blogbeitrag von Popcorn Metrics erwähnt, ist eine der einfachsten Metriken für Produktwebsites die Gesamtzahl aktiver Benutzer . Dies ist die Gesamtzahl der eindeutigen Benutzer, die sich in der Site angemeldet oder eine Aktion (wie ihr Profil aktualisiert) in einem festgelegten Zeitraum ausgeführt haben.
Die Verbesserung dieser Kennzahl kann ohne UX-Forschung und A / B-Tests schwierig sein. Im Folgenden finden Sie einige großartige Tipps zur Interaktion mit Produktwebsites, z. B. In-App-Nachrichten und Feature-Ankündigungen im Dashboard.
Fragen Sie Ihre Kunden nach Feedback
Der beste Tipp besteht darin, mit den Nutzern zu interagieren und ihr Feedback auf dem Weg zu bewerten. Was wollen sie wirklich? Gibt es irgendwelche aktuellen Funktionen, die lästig, unnötig oder übermäßig kompliziert erscheinen? Sie können diese Fragen nicht immer allein durch das Studieren von Metriken beantworten. Daher möchten Sie vielleicht die Benutzer zur Eingabe auffordern.
Erschaffe einen Zyklus des Wachstums
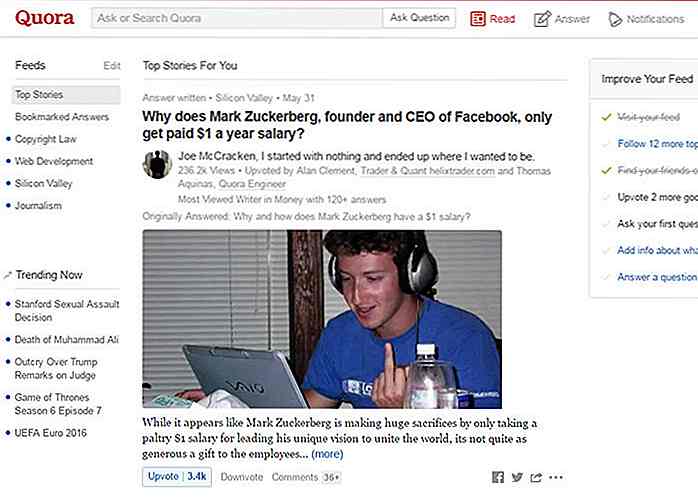
Denken Sie an Websites wie Stack Overflow und Quora, wo das Produkt nicht nur für Mitglieder, sondern auch für anonyme Besucher gedacht ist . Ein Quora-Benutzer bringt diesen Punkt in einer verwandten Frage auf den Punkt, dass der Zweck eines Produkts die Art der Benutzerinteraktion stark bestimmt.
Produkte wie Quora beschäftigen sich mit einer Mischung aus Lesern und Mitgliedern . Der Inhalt ist benutzergeneriert, so dass mehr Engagement von beiden Seiten einen Wachstumszyklus erzeugt .
 Studieren Sie den Verkaufstrichter
Studieren Sie den Verkaufstrichter Produkte, die auf Kunden angewiesen sind, müssen den gesamten Verkaufstrichter untersuchen . Wie viele Leute melden sich für Prüfungen an, zahlen aber nicht? Sprechen Sie diese Kunden an und bitten Sie um persönliches Feedback . Du wärst überrascht, wie viele Leute bereit sind zu teilen.
Achten Sie auf Usability
Qualitätszielseiten und Anmeldetrichter reichen jedoch nicht immer aus. Ihr tatsächliches Produkt muss nutzbar sein und auch einem Zweck dienen .
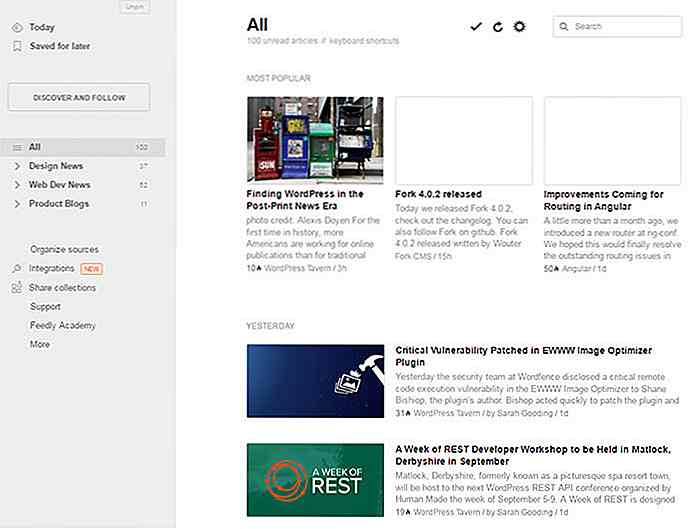
Zum Beispiel ist Feedly ein anständiger RSS-Reader in Bezug auf Funktionen, aber nicht in Bezug auf Benutzerfreundlichkeit (meiner Meinung nach). Ich habe immer das Layout als verwirrend und unintuitiv empfunden. Das Hinzufügen eines neuen Feeds ist für eine Web-App, die RSS-Feeds bereitstellt, überraschend schwierig.
 Führen Sie Benutzerforschung durch
Führen Sie Benutzerforschung durch Der einzige Weg, um Usability-Probleme wie Feedly zu lösen, wäre, Benutzerverhalten mit individuellem Feedback von jedem Teilnehmer zu untersuchen. Benutzeruntersuchungen sind sehr detailliert und müssen nicht unbedingt teuer sein. Sie liefern jedoch wertvolle Informationen zur Verbesserung der Benutzerinteraktion und weisen oft auf die kleinen Details hin, die Sie nie in Betracht gezogen haben.
Schritte vorwärts machen
Alles, was Sie über Engagement wissen müssen, erfahren Sie durch das Studium Ihrer Benutzerdatenbank . Denke darüber nach, was du von ihnen willst und wie du willst, dass sie es tun. Von dort wird es einfacher, Seitenelemente zu ändern, um Farbe, Größe, Position und Web-Kopie zu ändern.
Metriken können Ihnen helfen, einen Teil des Bildes zu sehen und zu erkennen, wo Sie gerade sind. Aber in Zukunft sollten Sie verstehen, wie sich die Benutzer verhalten und wie sie sich verhalten sollen. Kundenrückmeldungen und A / B-Tests liefern die besten Ergebnisse.
Wenn Sie immer noch nicht sicher sind, wo Sie anfangen sollen, lesen Sie diese Posts für weitere Ideen.
- 8 Möglichkeiten, Blog-Engagement deutlich zu erhöhen
- 15 sehr effektive Methoden, um Kundenfeedback zu erhalten
- Hochkonvertierende Orte zum Hinzufügen von E-Mail-Anmeldeformularen zum Erstellen Ihrer Liste

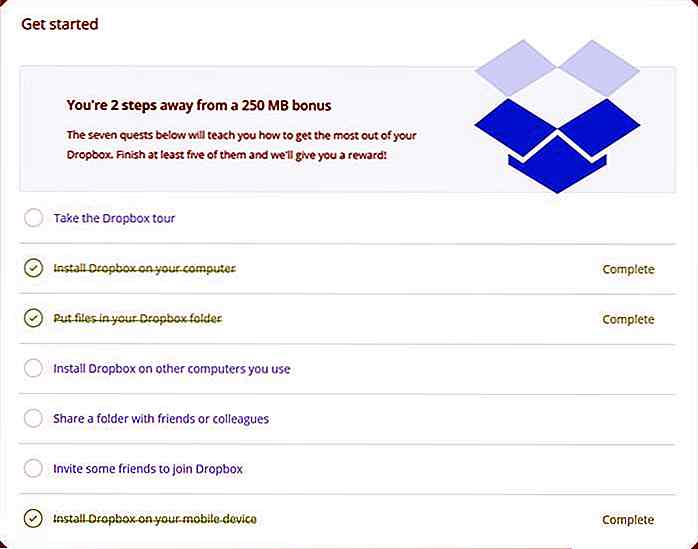
8 Möglichkeiten, mehr freien Speicherplatz auf Dropbox zu bekommen
Dropbox ist einer der beliebtesten Cloud-Speicheranbieter auf dem Markt. Es eignet sich hervorragend zum Speichern von Fotos und Videos, zum Hosten von statischen Websites und zum Speichern und Freigeben verschiedener anderer Materialien mit Freunden und Kollegen. Seine wunderbaren Funktionen erleichtern oder lösen viele unserer Probleme im wirklichen Leben, und es funktioniert so gut, dass es ironischerweise der Hauptgrund dafür ist, dass wir regelmäßig Dropbox-Speicherplatz verlieren.Kur

20+ Frische Ressourcen & Tools für Webdesigner
Es ist nicht unbedingt eine Herausforderung, Webdesign-Tools, -Dienste oder -Ressourcen zu finden, die Sie verwenden könnten. Der Markt ist voll von ihnen, und es gibt eine große Anzahl von guten in jeder dieser Kategorien. Die Schwierigkeit liegt darin, ein Produkt oder eine Dienstleistung zu finden, das für Ihre Arbeit am besten geeignet ist .We