de.hideout-lastation.com
de.hideout-lastation.com
4 Nützliche JavaScript-Anweisungen, die Sie kennen sollten
JavaScript-Anweisungen geben uns die Möglichkeit, verschiedene Arten von Logik in unserem Code zu implementieren. JavaScript stellt uns einige von ihnen zur Verfügung, die alle ihren eigenen Zweck und ihre eigene Syntax haben. Zu den bekanntesten Beispielen gehören Ausdrücke, Iterationsanweisungen, bedingte Anweisungen und mehr
In der heutigen Nachricht werden wir vier weniger häufige JavaScript-Anweisungen sehen, die Sie vielleicht noch nicht kennen. Sie können jedoch Ihr JavaScript-Wissen vertiefen und besseren Code schreiben.
1. Leere Aussage
Anstelle einer JavaScript-Anweisung können Sie eine leere Anweisung hinzufügen, die als einzelnes Semikolon geschrieben wird ; . Wenn der JavaScript-Interpreter eine leere Anweisung interpretiert, wird kein Code ausgeführt . Daher können sie hilfreich sein, um Unteranweisungen zu ersetzen, die nicht ausgeführt werden sollen .
Angenommen, es gibt eine Variable namens litmus mit dem Standardwert neutral . Basierend auf dem Wert einer anderen Variablen namens pH, ändert sich litmus entweder zu acidic bei pH <7 oder basic wenn pH> 7.
Wenn sich der pH als ungültig herausstellt, wird ein Fehler ausgelöst. Für eine Bedingung wie diese gelten die folgenden bedingten Anweisungen:
var litmus = "neutral"; var pH; wenn (pH> 0 & pH <7) Lackmus = "sauer"; sonst falls (pH> 7 && pH <15) Lackmus = 'basisch'; sonst "ungültigen pH-Wert" werfen;
Der obige Satz von Anweisungen gibt jedoch einen Fehler aus, wenn der pH -Wert 7 ist, was nicht der Fall sein sollte.
Wenn der pH 7 ist, sollte litmus seinen Standardwert beibehalten, der neutral . Fügen Sie also für einen Fall wie diesen eine Bedingung hinzu, wenn der pH 7 mit einer abschließenden leeren Anweisung übereinstimmt.
var litmus = "neutral"; var pH; wenn (pH> 0 & pH <7) Lackmus = "sauer"; sonst falls (pH === 7); / * leere Aussage * / sonst wenn (pH> 7 && pH <15) Lackmus = 'Basis'; sonst "ungültigen pH-Wert" werfen;
Jetzt, wenn pH 7 ist, führt der Interpreter keine Anweisungen aus, und litmus behält seinen Standardwert neutral .
Leere Anweisungen können auch verwendet werden, um ein Array mit Hilfe der for Schleife for füllen.
var ary = []; für (var i = 0; i <5; ary [i ++] = i); / * leere Anweisung * / console.log (ary); // [1, 2, 3, 4, 5]
In der Regel folgt auf eine for Schleife eine Unteranweisung, die aus einer einzelnen Anweisung oder einer Blockanweisung besteht (die in {} geschweifte Klammern eingeschlossen ist), die ausgeführt werden soll. Durch Verwendung einer leeren Anweisung anstelle der Unteranweisung hat der Interpreter nach jeder Schleife nichts auszuführen, so dass nur die Schleifenbildung auftritt und die Schleifenbedingungen ausgeführt werden .
Im obigen Beispiel wird ary[i++] = i für jede Schleifeniteration als Teil der Schleifenbedingung ausgeführt, und die Matrix wird mit Werten von i instanziiert.
2. Die debugger Anweisung
In Debugging-Tools können wir Markierungen, die Breakpoints genannt werden, zu jeder Zeile im Quellcode hinzufügen, um die Zeilen zu markieren, von denen aus das Debugger-Tool mit dem Debuggen beginnt .
In JavaScript funktioniert die debugger Anweisung genauso wie ein Haltepunkt, außer dass sie direkt in den Quellcode und nicht in ein Werkzeug eingefügt wird . Jeder laufende Debugger stoppt die Ausführung des Skripts, wenn es die debugger Anweisung erreicht, um Ihnen beim Debuggen des Codes zu helfen.
Denken Sie daran, dass das Debuggen nur ausgelöst wird, wenn das Skript im Debugging-Modus läuft, dh ein Debug-Programm läuft bereits über die Ausführung des Skripts. Wenn bei der Interpretation der debugger Anweisung kein laufendes Debugger-Programm ausgeführt wird, setzt der Interpreter seine Arbeit fort, als ob nichts passiert wäre.
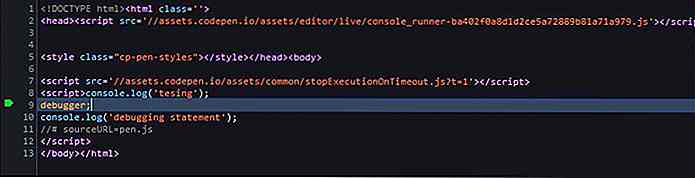
Führen Sie als einen schnellen Test den folgenden Code in Codepen aus, während das Debugger-Tool des Browsers geöffnet bleibt:
console.log ('tesing'); Debugger; console.log ('debugging statement'); Sie sehen einen Breakpoint neben der debugger Anweisung, wie unten im Debugger-Tool des Browsers gezeigt.
 3. Beschriftete Aussage
3. Beschriftete Aussage In JavaScript können Sie auch bestimmten Anweisungen Beschriftungen hinzufügen. Wenn Sie dies tun, können Sie später zu der beschrifteten Anweisung springen, indem Sie die Bezeichnung in Ihrem Code verwenden, so wie die goto Anweisung in einigen anderen Sprachen funktioniert.
Beschriftete Anweisungen können nur zusammen mit den Anweisungen break und continue werden, da es in JavaScript keine literale Anweisung goto .
break und continue können nur innerhalb von Schleifenanweisungen verwendet werden, wie zum Beispiel der for Schleife (mit einer Ausnahme kann break auch in der switch Anweisung verwendet werden). So können wir Schleifen beschriften und break und continue ihre Ausführung steuern.
Die Syntax der beschrifteten Anweisungen ist einfach. Sie müssen lediglich den Namen der Beschriftung mit einem Doppelpunkt versehen, wie Sie im folgenden Beispiel sehen können. Dabei ist loop der Name der Bezeichnung, die wir der for Schleife hinzufügen.
Schleife: für (var i = 0; i <5; i ++) {if (i === 2) Schleife fortsetzen; console.log (i); // 0, 1, 3, 4} Wenn der Wert von i 2 ist, springt die Ausführung zurück in die Schleife, anstatt fortzufahren, und verhindert somit die Konsolenausgabe von "2".
Sehen wir uns nun ein weiteres Beispiel mit der break Anweisung an. Ersetzen Sie einfach das Schlüsselwort continue durch break im obigen Beispiel, und Sie werden feststellen, dass die Schleife nicht wie bei continue in die Schleife springt, sondern ganz aufhört / bricht.
Schleife: für (var i = 0; i <5; i ++) {if (i === 2) Schleife brechen; console.log (i); // 0, 1} Die obigen Beispiele waren ziemlich einfach, so dass Sie schnell verstehen können, wie beschriftete Anweisungen funktionieren, aber in der realen Codierung werden Beschriftungen häufiger in Verbundschleifen verwendet, wenn die verschiedenen Schleifen unterschieden werden müssen, wie im folgenden Beispiel:
Schleife: für (var i = 0; i <4; i ++) {für (var j = 0; j <2; j ++) {if (i === 2 && j === 1) Bruchschleife; console.log (i + "-" + j); } Hier bricht die äußere Schleife bei Wert 2 für Variable i und bei 1 für j, und die Konsole gibt die folgende Ausgabe zurück:
0-0 0-1 1-0 1-1 2-0
4. Die with Aussage
Wenn der JS-Interpreter auf einen nicht qualifizierten Namen stößt, der nicht angibt, mit welchem Objekt oder welcher Funktion der Aufruf verknüpft ist, sucht er in der Bereichskette nach einem geeigneten Objekt oder einer geeigneten Funktion, auf die der Aufruf verweisen kann.
Mit der with Anweisung können wir ein Objekt zur obersten der Bereichskette hinzufügen und angeben, welchem Objekt der Aufruf zugeordnet ist.
Im folgenden Beispiel können Sie sehen, dass die Eigenschaften des person nur mit ihren Namen innerhalb der with Anweisung aufgerufen werden.
var person = {Vorname: "John", Nachname: "Doe", Alter: "18", Land: "Grönland"}; mit (person) {console.log ("Hallo, mein Name ist" + Vorname + "" + Nachname + ". Ich bin" + Alter + "Jahre alt und lebe in" + Land + "."); } // "Hallo, mein Name ist John Doe. Ich bin 18 Jahre alt und lebe in Grönland." Vergleichen Sie, wie der obige Code aussehen würde, ohne die with Anweisung zu verwenden:
var person = {Vorname: "John", Nachname: "Doe", Alter: "18", Land: "Grönland"}; console.log ("Hallo, mein Name ist" + person.firstName + "" + person.lastName + ". Ich bin" + person.age + "Jahre alt und lebe in" + person.country + "." ); // "Hallo, mein Name ist John Doe. Ich bin 18 Jahre alt und lebe in Grönland." Sie können sehen, dass die With-Anweisung eine großartige Abkürzung sein kann, wenn Sie mit vielen Eigenschaften desselben Objekts arbeiten.
Beachten Sie jedoch, dass die Verwendung der Anweisung " with im strikten Modus nicht zulässig ist, da dies zu Verwechslungen des Bereichs führen kann.
Es wird auch nur empfohlen, die with Anweisung zu verwenden, wenn ihre internen Anweisungen das mit der with Anweisung verknüpfte Objekt verwenden. Andernfalls wird der Interpreter Zeit verschwenden, in das Objekt zu suchen, das für alle unqualifizierten Eigenschaftsnamen später in der with Block.

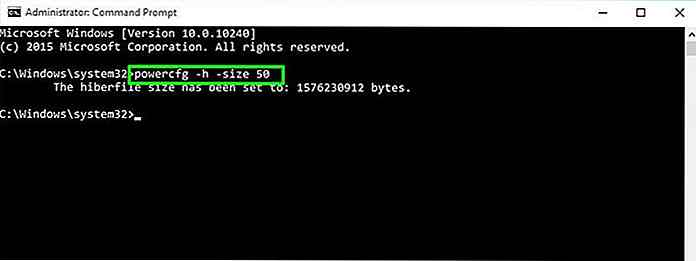
So geben Sie Festplattenspeicher frei, ohne etwas zu löschen Wichtig
Ich wollte einmal ein 9GB-Spiel auf meinem 20GB-Systemlaufwerk mit nur 1GB freiem Speicherplatz installieren (war die Voraussetzung für das Spiel). Mit wenig oder gar keinem Platz zum Löschen von Daten musste ich nach Möglichkeiten suchen, Speicherplatz auf meinem C-Laufwerk zu schaffen, bei dem wichtige Daten nicht gelöscht werden . Mi

20 Real-Life Burgen direkt aus dem Märchen
In Märchen und Gutenachtgeschichten hören wir von prächtigen Schlössern, die hoch auf Hügeln gebaut sind. Es gibt jedoch einige echte Schlösser in verschiedenen Ländern, die scheinen, als kämen sie direkt aus dem Märchen .Es gibt so viele erstaunliche Schlösser auf der ganzen Welt, dass es ziemlich schwierig war, die besten auszuwählen. Nichtsdes