de.hideout-lastation.com
de.hideout-lastation.com
Nützliche Tools und Tipps für benutzerfreundliche Schnittstellen
Das Erzielen von Spitzenleistungen bei der Darstellung einer Website (UI) und die Bereitstellung einer guten Benutzererfahrung (UX) sind naheliegende Ziele. Um diese Ziele zu erreichen, müssen Sie über die richtigen Werkzeuge verfügen, um Ihre Exzellenz zu erreichen.
Um die UI- und UX-Tools effektiv zu nutzen, müssen Sie klar verstehen, woraus diese beiden Entitäten bestehen und wie Sie sie am besten angehen können . Obwohl die beiden Begriffe oft miteinander verwechselt werden, sind sie jedoch nicht gleich. UI- und UX-Designtechniken unterscheiden sich tatsächlich stark voneinander.
Im Folgenden werde ich einige der nützlichsten UI / UX-Tools und einige hilfreiche Tipps vorstellen, mit denen Sie sehr benutzerfreundliche Oberflächen erstellen können .
InVision
InVision ist eine digitale Produktdesignplattform, die so funktioniert, wie moderne Designteams arbeiten. Von Rapid Prototyping über Integrationstests für Benutzer, digitales Whiteboarding bis hin zu einfachen Entwickler-Handoffs - InVision positioniert Produktdesign-Teams so, dass sie bei jedem Schritt des Prozesses zusammenarbeiten.
 Sie können schnelle Prototypen erstellen und Live-Reviews durchführen . Dank der leistungsstarken automatischen Synchronisierung, der optimierten Funktion zum Teilen und Kommentieren sowie der Sicherheitsfunktionen kann InVision mit Ihrem Designteam und Unternehmen zusammenarbeiten .
Sie können schnelle Prototypen erstellen und Live-Reviews durchführen . Dank der leistungsstarken automatischen Synchronisierung, der optimierten Funktion zum Teilen und Kommentieren sowie der Sicherheitsfunktionen kann InVision mit Ihrem Designteam und Unternehmen zusammenarbeiten . Sie können sich für eine kostenlose Testversion von InVision oder InVision Enterprise entsprechend Ihren oder den Anforderungen Ihres Unternehmens anmelden.
Sie können sich für eine kostenlose Testversion von InVision oder InVision Enterprise entsprechend Ihren oder den Anforderungen Ihres Unternehmens anmelden.Proto.io
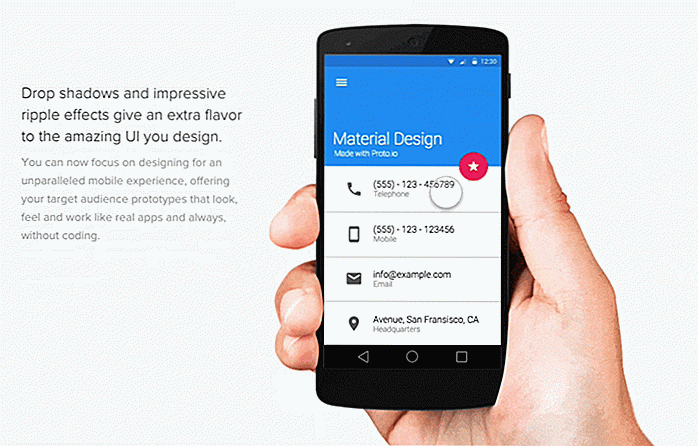
Wollten Sie schon immer sehen, wie Ihr Endprodukt aussehen wird, lange bevor Ihr Projekt fertig ist? Zu diesem Zweck könnte Proto.io genau das richtige Werkzeug für Sie sein.
 Mit diesem Tool können Sie Rapid Prototyping durchführen und die interaktive UI-Bibliothek lässt statische Modelle und Hotspot-Prototypen primitiv aussehen .
Mit diesem Tool können Sie Rapid Prototyping durchführen und die interaktive UI-Bibliothek lässt statische Modelle und Hotspot-Prototypen primitiv aussehen . Sie können die Drag & Drop-Funktionalität von Proto.io für jedes Benutzeroberflächenelement verwenden, mit dem Sie arbeiten. Da es in Ihrem Webbrowser funktioniert, ist kein ständiges Herunterladen erforderlich. Wenn ein Prototyp getestet werden kann, können Sie dies auf einem echten Gerät tun, um sein Aussehen, Verhalten und Benutzerfreundlichkeit zu beurteilen und gleichzeitig Ihr Design mit anderen Projekten zu teilen Mitglieder .
Sie können die Drag & Drop-Funktionalität von Proto.io für jedes Benutzeroberflächenelement verwenden, mit dem Sie arbeiten. Da es in Ihrem Webbrowser funktioniert, ist kein ständiges Herunterladen erforderlich. Wenn ein Prototyp getestet werden kann, können Sie dies auf einem echten Gerät tun, um sein Aussehen, Verhalten und Benutzerfreundlichkeit zu beurteilen und gleichzeitig Ihr Design mit anderen Projekten zu teilen Mitglieder .Skizzieren
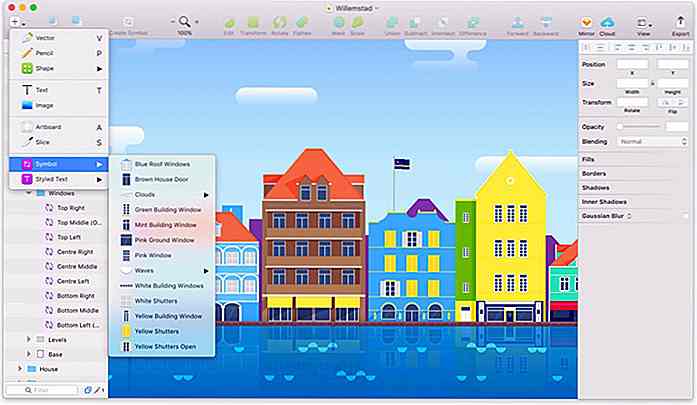
 Sketch ist eine moderne Grafikdesign-App, die sich leicht erlernen und verwenden lässt. Es ist eine Kombination aus einem vektorbasierten Workflow, Booleschen Operationen, pixelgenauer Bearbeitung und intelligenten Größenanpassungen.
Sketch ist eine moderne Grafikdesign-App, die sich leicht erlernen und verwenden lässt. Es ist eine Kombination aus einem vektorbasierten Workflow, Booleschen Operationen, pixelgenauer Bearbeitung und intelligenten Größenanpassungen.Sie können viele komplexe Formen erstellen, ohne viel Ärger zu machen. Die von Ihnen erstellten Formen können bearbeitet und an jedes gewünschte Website-Layout oder Interface angepasst werden .
Notismus
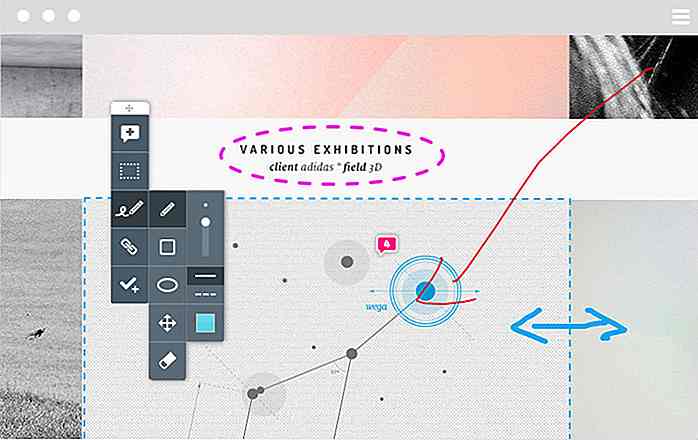
Notism kombiniert Funktionen für das Prototyp-Design, die Zusammenarbeit und das Aufgabenmanagement auf einer einzigen Plattform. Dieses UI / UX-Tool wandelt statische Bildschirme in interaktive Prototypen um, ohne eine einzelne Codezeile zu schreiben .
 Sie können ein Echtzeitvideo erstellen, um Ihre Prototypen und zugehörige Projektinformationen zu teilen. Der Notismus unterstützt die Aufgabenorganisation und sieht, dass Ihr Projekt organisiert bleibt .
Sie können ein Echtzeitvideo erstellen, um Ihre Prototypen und zugehörige Projektinformationen zu teilen. Der Notismus unterstützt die Aufgabenorganisation und sieht, dass Ihr Projekt organisiert bleibt .Informationen, die unter Kollegen und Interessengruppen ausgetauscht werden, sind versionskontrolliert, was wichtig ist, da der Notismus ein schnelles Design und eine Prototyp-Iteration fördert. Mit speziellen Zeichenwerkzeugen können Skizzen direkt auf geteilten Inhalten erstellt werden . Notizen und Skizzen können auch zur Videozeitachse hinzugefügt werden.
 Sehr einfach
Sehr einfach Great Simple hat viele Lösungen, wenn Sie versuchen, gute UI- und Wireframe-Kits zu finden, oder ein umfassendes Set von Core-Design-Elementen. Das Produkt wurde mit dem Ziel entwickelt , auch die anspruchsvollsten Designer zufrieden zu stellen .
 Ihr iOS-Design-Kit und das Material-Design-Kit sollten definitiv einen Platz in Ihrem Toolkit haben, zusammen mit den kostenlosen iOS- und Android-Kits, die mehr als 70.000 Mal heruntergeladen wurden. Wenn Sie ein Sketch-Benutzer sind; kein Problem. Great Simple-Produkte sind sowohl mit Sketch als auch mit Adobe Photoshop kompatibel .
Ihr iOS-Design-Kit und das Material-Design-Kit sollten definitiv einen Platz in Ihrem Toolkit haben, zusammen mit den kostenlosen iOS- und Android-Kits, die mehr als 70.000 Mal heruntergeladen wurden. Wenn Sie ein Sketch-Benutzer sind; kein Problem. Great Simple-Produkte sind sowohl mit Sketch als auch mit Adobe Photoshop kompatibel .Einige Tipps, um eine bessere Benutzeroberfläche zu erstellen
Internetnutzer sind bei der Arbeit mit digitalen Displays wählerischer und anspruchsvoller als noch vor einigen Jahren. Sie werden schnell müde, sich mit minderwertigen Erfahrungen abfinden zu müssen, etwas, was Design-Agenturen zur Kenntnis nehmen müssen. Es ist unerlässlich, dass diese Unternehmen die Qualität dieser Erfahrungen berücksichtigen, aber wie machen sie das?
Sehen Sie sich die folgenden Tipps und Tricks an, um die Art von Benutzeroberfläche zu erstellen, die Nutzer anlockt und ihnen die beste Erfahrung mit Ihrem Produkt bietet:
Halte es einfach
Eine großartige Benutzeroberfläche ist unsichtbar . oder sehr nah dran. Das bedeutet einfach, dass die einzigen Dinge, die ein Benutzer sieht, die Dinge sind, die der Benutzer braucht, und nicht mehr als das. Versuche nicht, niedlich oder clever zu sein. Machen Sie die Intuition zum Ziel .
Mach alles klar
Ihre Benutzeroberfläche kann ausgezeichnete Arbeit leisten , um Ihre Designfähigkeiten zu zeigen und was ein gutes Design mit sich bringt; aber auf eine sehr subtile Art und Weise. Benutzer lieben UIs, die aus einer geschickten Mischung von Klarheit, Einfachheit und Prägnanz bestehen . Wenn Benutzer sich bemühen, herauszufinden, was sie als nächstes tun sollten, sind sie mehr als geneigt, Ihre Website zu verlassen und woanders hinzugehen.
Versuchen Sie, Schaltflächen, Symbole und Aufrufe von Aktionen einfach zu finden . und stellen Sie sicher, Tasten sind klar und prägnant markiert.
Machen Sie die Interaktionen effizient
UI-Design sollte darauf ausgerichtet sein , das Leben für seine Benutzer zu erleichtern . Ein gutes UI ermöglicht es Benutzern, ihre Aufgaben reibungslos und effizient zu erledigen. Effiziente Interaktion ist nur möglich, wenn ein UI-Design frei von Ablenkungen ist und nicht mit Optionen geladen wird, die, obwohl sie nützlich sind, genauso gut versteckt werden können, bis sie benötigt werden.
Zu viel von allem ist eher dazu geeignet , Verwirrung zu stiften als Probleme zu lösen .
Sei konsistent in deinem Design
Konsistenz ist eines der Kennzeichen eines guten UI-Designs . Benutzer sollten nicht die Gänge wechseln müssen, während sie sich durch eine Sitzung arbeiten. Sie entwickeln schnell eine Nutzungsgewohnheit, und sie wollen sich daran halten können . Sie lernen schnell, wo sie suchen und was sie tun müssen, um weiter zu machen. Machen Sie Ihre Benutzeroberfläche nicht zu einer Herausforderung oder zu einem zu lösenden Rätsel.
Verwenden Sie bekannte Entwurfsmuster
Benutzer mögen vertraute und leicht verständliche Nachrichten, Befehle und Aktionen, während sie durch eine Website navigieren. Sie würden beispielsweise nicht den Standort eines Einkaufswagens von Seite zu Seite verschieben, genauso wenig wie Sie den Inhalt eines Menüs ändern würden. Finden Sie ein Designmuster, das den Benutzern gefallen wird, und bleiben Sie dabei .
Verstehen Sie, wie UI in UX spielt
Das Entwerfen einer UI, die aus der Sicht des Benutzers intuitiv und unkompliziert ist, ist nicht ohne Herausforderungen. Sie müssen immer noch den Benutzerfluss und die wichtigsten Marken- und Produktinformationen im Auge behalten, was bedeutet, dass Sie über UX-Design nachdenken oder mit einem UX-Designer zusammenarbeiten.
Implementieren Sie eine visuelle Hierarchie
Jedes Gestaltungselement, das Sie auf einer Seite platzieren, sollte eine Rolle spielen, aber einige sind offensichtlich wichtiger als andere. Die Implementierung einer visuellen Hierarchie ist einfach eine Frage der Hervorhebung der wichtigsten Elemente, indem sie größer und / oder heller gemacht werden und wo sie leicht zu finden sind.
Fazit
Die Gestaltung einer Website-Präsentation und die Design-Techniken, die für ihre Benutzerfreundlichkeit und Benutzerzufriedenheit erforderlich sind , beinhalten unterschiedliche Praktiken . Die zwei Entitäten sind nicht ein und dasselbe, obwohl sie oft miteinander verwechselt werden. UI-Design ist digital und erfordert Layout-, Elementpositionierungs- und Bearbeitungswerkzeuge.
Das UX-Design ist nicht digital und beinhaltet Benutzertests und die Verwendung von Benutzeranalysen . Beide Designaufgaben nutzen Prototyping-, Collaboration- und Task-Management-Techniken .

5 Hyperlapse Alternativen für Android
Nach Instagram veröffentlicht Hyperlapse, haben iPhone-Nutzer einen Ball der Zeit kreative Videos machen. Für den Rest von uns mit Android-Handys warten wir immer noch auf den Tag, an dem Instagram die App für unsere Handys verfügbar machen und Google seine API ändern würde. Seufzer. Aber warum warten Sie weiterhin frustriert, wenn Sie mit diesen Alternativen eigene Timelapse-Videos erstellen können ?Natürl

Raspberry Pi Alternativen: 8 SBC zum Auschecken
Wenn wir über Single-Board-Computer (SBC) sprechen, ist der Vorname, der in den Sinn kommt, wahrscheinlich Raspberry Pi. Es gibt viele Dinge, die wir mit einem Raspberry Pi machen können, einschließlich einer intelligenten Mikrowelle und sogar einer Solarwetterstation (finden Sie heraus, wie Sie beide hier machen).So