de.hideout-lastation.com
de.hideout-lastation.com
Tweete direkt aus der Chrome-Adressleiste mit Chromnitweet
Die Adressleiste von Chrome ist ziemlich praktisch, da sie sowohl als Browser-Tool als auch als Suchleiste fungiert. Jetzt können Sie sogar mit einer Erweiterung namens Chromnitweet davon twittern.
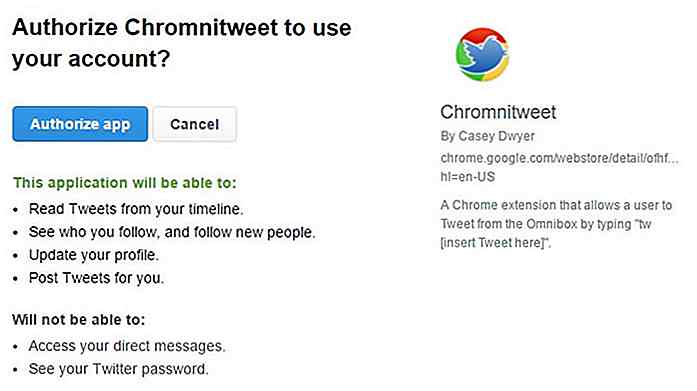
Sobald Sie diese Erweiterung in Ihren Chrome-Browser heruntergeladen und installiert haben, müssen Sie lediglich die Erweiterung für die Verwendung Ihres Twitter-Kontos autorisieren.
Von dort aus können Sie mit dem Tweeten beginnen, indem Sie in die Adressleiste "tw" und dann den Tweet eingeben. Sobald Sie Ihren Tweet fertig gestellt haben, drücken Sie die "Enter" -Taste, um ihn zu veröffentlichen.
 Da diese Erweiterung nur dazu dient, Tweets in Ihrem Twitter-Account zu veröffentlichen, müssen Sie weiterhin auf Twitter oder einen Twitter-Client zugreifen, um Ihre veröffentlichten Tweets zu überwachen .
Da diese Erweiterung nur dazu dient, Tweets in Ihrem Twitter-Account zu veröffentlichen, müssen Sie weiterhin auf Twitter oder einen Twitter-Client zugreifen, um Ihre veröffentlichten Tweets zu überwachen .Die Erweiterung ist kein Ersatz für einen Twitter-Client wie Tweetdeck in Bezug auf Flexibilität, aber es ist nützlich, wenn Sie einen Tweet so schnell wie möglich abrufen müssen.


AI-Powered Amazon Music Unlimited verbreitet sich
Anwendungen wie Spotify und Apple Music haben Millionen von Songs für Audiophile bereitgestellt und stehen nun vor neuen On-Demand-Streaming-Wettbewerben von Amazon .Amazon Music Unlimited ergänzt die aktuelle Amazon Prime Music, indem es Hörer mit "Dutzenden von Millionen" von Musiktiteln aus der Musikbibliothek von Amazon versorgt.Wa

Dateien online speichern und freigeben Der Geeky Way mit Transfer.sh
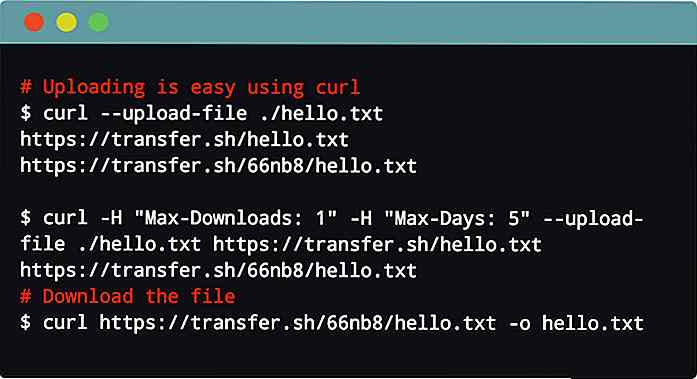
Die Verbreitung von kostenlosen File-Sharing-Plattformen wie Dropbox bedeutet, dass Sie Dateien von jedem Computer mit jedem auf der Welt teilen können . Neue Sharing-Plattformen kommen jedes Jahr ins Netz, aber Transfer.sh ist ziemlich einzigartig.Es ist ein kostenloses File-Sharing-System, das ausschließlich über die Befehlszeile funktioniert. E