de.hideout-lastation.com
de.hideout-lastation.com
Top 8 Features von WordPress 4.1 Zwanzig Fünfzehn Theme (Reviewed)
Zu der Zeit, die Sie lesen, ist WordPress 4.1 nahe Release (oder war) und es wird ein neues Standardthema, Twenty Fifteen tragen . Ich mag dieses Thema wirklich so sehr, dass ich meine persönliche Website so geändert habe, sobald die erste Vorschau erschienen ist.
In diesem Artikel möchte ich Ihnen meine Lieblingsfeatures von Twenty Fifteen zeigen und warum ich denke, dass es eine würdige Ergänzung zu WordPress ist. Für mich ist Twenty Fifteen ein "Back to Basics" -Thema in einer guten Art und Weise. Es zeigt alle großartigen Funktionen von WordPress, ohne Blähungen hinzuzufügen, oder Features, die eigentlich von Plugins und nicht von Themes hinzugefügt werden sollten. Designs sollen Funktionen gestalten, um sie nicht hinzuzufügen. In diesem Sinne ist Twenty Fifteen genau richtig.
1. Gesamtdesign
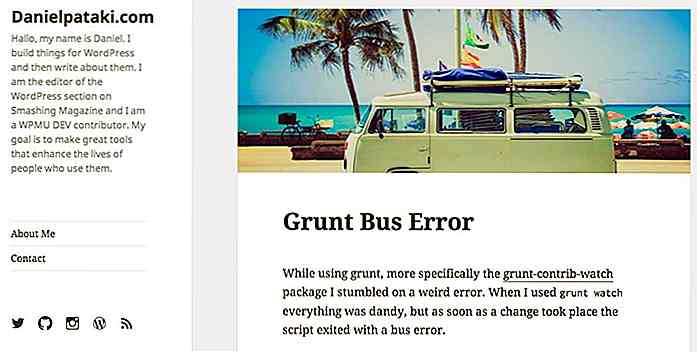
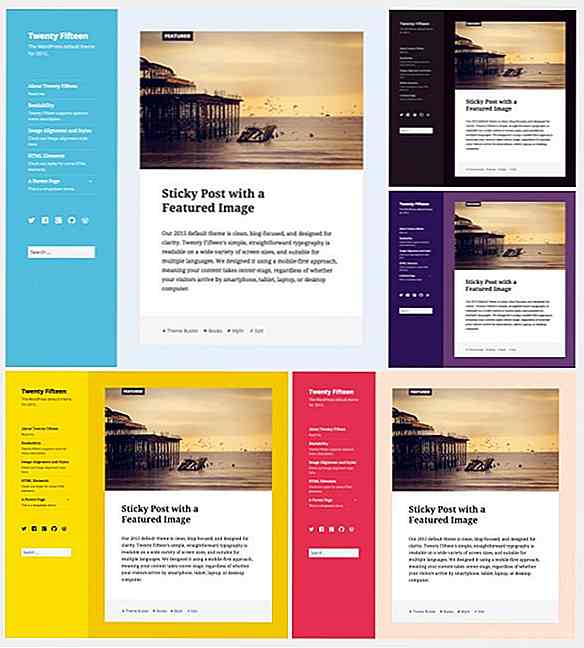
Ich war kein Fan der übermäßig beschäftigten Twenty Fourteen. Im Vergleich dazu ist das neue Standardthema ein Hauch frischer Luft. Ich genieße das sehr helle Standard-Farbschema - es bietet genug Kontrast, aber nicht überfordert. Es ist einfach für die Augen und gut platzierte vorgestellte Bilder bieten Farbspritzer, wo es benötigt wird. Es gibt viel Leerraum und der Text ist leicht lesbar.
Noto Serif und Noto Sans sind eine gute Wahl für Schriftarten. Sie bleiben in kleinen Größen lesbar und auf Desktop-Bildschirmen schön und elegant.

2. Inhaltsfokus
Das Design und die Struktur des Themas konzentrieren sich stark auf den Inhalt. Noch wichtiger ist, dass sie sich auf qualitativ hochwertige Inhalte konzentrieren . Mein Gefühl bei Twenty Fourteen war, dass es zu viel versucht hat, der Fokus lag auf Quantität, nicht auf Qualität.
Die Seitenleiste bietet Ihnen großartige Möglichkeiten, Inhalte zu cross-promoten, aber der Hauptteil erhält die meiste Aufmerksamkeit. Dies ist ideal für Blogger oder Gelegenheitsautoren.
Wenn Sie einen Online-Shop haben, ist dieses Thema natürlich nicht für Sie, aber das war nie die Absicht. Denken Sie daran, dass Standardthemen dafür gedacht sind, die Standardfunktionalität zu präsentieren und nicht alle Plugins zu berücksichtigen.
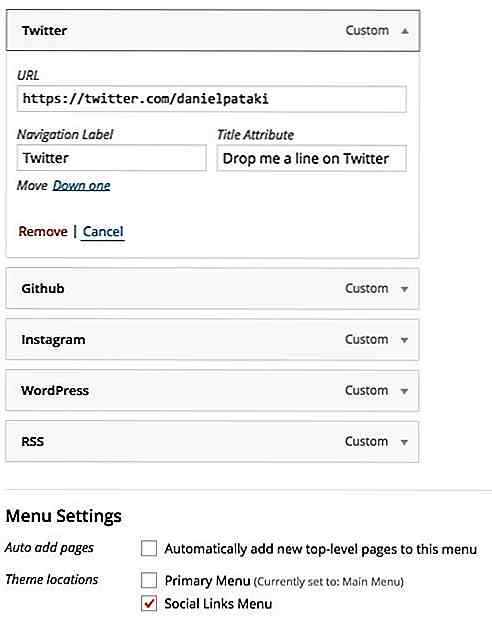
3. Social Icon Menü
Die sozialen Symbole, die Sie auf dem obigen Screenshot sehen, wurden mit dem normalen alten Menü-Editor hinzugefügt. Fügen Sie einfach die URLs Ihrer sozialen Dienste zusammen mit den Namen hinzu und das Thema wird automatisch in die richtigen Symbole umgewandelt .

Ein Problem, das ich hier habe, ist, dass diese Funktionalität nicht sehr offensichtlich ist . Ich arbeite seit einiger Zeit mit WordPress, was für mich natürlich war, aber für Gelegenheitsnutzer oder Neuankömmlinge kann diese Funktion komplett übersehen werden.
4. Statische Seitenleiste
Die Seitenleiste scrollt mit dem Inhalt, während Inhalt vorhanden ist, bleibt jedoch unverändert, wenn der Inhalt in der Seitenleiste endet. Dies bedeutet, dass Sie nie einen leeren Streifen neben Ihrem Inhalt sehen .
Dies ermöglicht es den Autoren, mehr Gedanken in ihre Seitenleisten zu schreiben und im Allgemeinen verkürzt es sich unnötig lange. Es zwingt Sie, darüber nachzudenken, was wichtig ist und was nicht, und dies führt zu einer besser organisierten, besser optimierten Website .
5. Ausgewähltes Bild Flexibilität
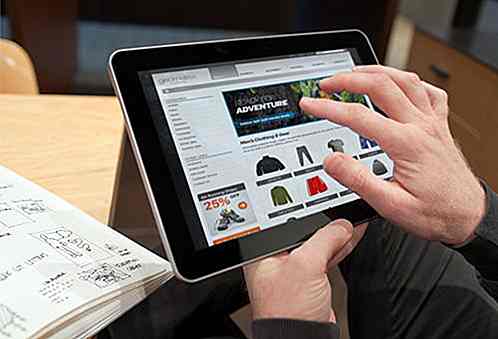
Das vorgestellte Bild bietet nicht viele Optionen, aber die Art und Weise, wie es dargestellt wird, bietet genug Flexibilität, um Ihre Website mit einer großen Vielfalt an Bildern gut aussehen zu lassen . Sie können mit keinem vorgestellten Bild, einem hoch ausgestatteten Bild oder vielleicht nur einem kleinen Streifen gehen. Abhängig von dem verwendeten Bild können Sie die Seite auf Hochglanz und Spaß (wie im ersten Beispielbild) oder polierter und eleganter gestalten, wie unten:

6. Anpassung
Sie werden kein Powerhouse an Optionen finden, wie Sie es vielleicht mit einem Premiumthema tun, aber Twenty Fifteen gibt Ihnen gerade genug Kontrolle, um es zu Ihren eigenen zu machen. Mit den beiden wichtigsten Steuerelementen können Sie den Hintergrund der Seitenleiste und der Inhaltsabschnitte angeben . Dies bietet eine überraschende Menge an Variation:

7. Reaktionsfähigkeit
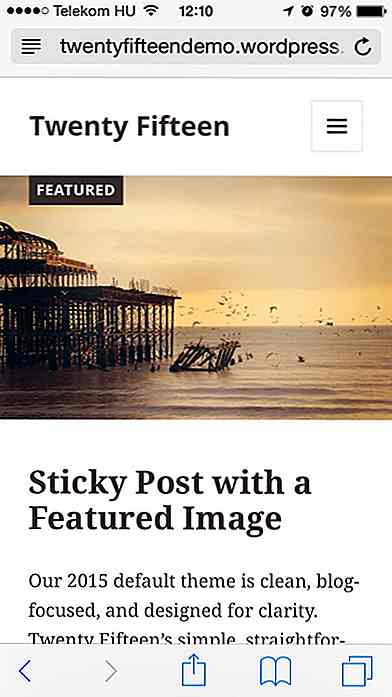
Reaktionsfähigkeit in Twenty Fifteen ist wunderschön ausgeführt. Die Speisekarte ist ordentlich versteckt hinter einem Knopf (was einfach genug ist) und wenn es angezeigt wird, bleibt es einfach zu durchsuchen und bringt Sie dahin, wo Sie sein müssen (was gar nicht so einfach ist). Auch Kinderseiten sind intuitiv zu erreichen - ein großes Lob an das Theme-Team!
Bilder, Galerien und Post-Meta-Abschnitte sehen alle gut aus und die Lesbarkeit wird auf jeder Seite beibehalten. Eine Website mit Twenty Fifteen auf einem Mobiltelefon zu lesen ist ein wahrer Genuss.

8. Gesamtharmonie
Dieser ist wahrscheinlich der subjektivste auf der Liste. Das Thema sieht für mich wie ein harmonisches Ganzes aus, das Einfachheit ausstrahlt . Das Thema sieht "richtig zusammen" aus, es wirkt gut durchdacht und durchdacht. Es ist offensichtlich, dass viele Überlegungen sowohl visuell als auch funktional in die richtige Richtung gegangen sind und ich denke, dass es sich wirklich im Endergebnis zeigt.
Fazit
Wie bei jedem anderen Thema wird es Menschen geben, die es lieben und Menschen, die es hassen werden. Ich denke, das Schlüsselelement zum Nachdenken ist: Ist dieses Thema für mich richtig ?
Twenty Fifteen ist für diejenigen von uns, die gerne auf einer minimalen Oberfläche schreiben. Es wird nicht jeden ansprechen, und Sie können einigen meiner obigen Punkte nicht zustimmen. Das ist völlig in Ordnung, der Punkt ist, dass Twenty Fifteen für viele Leute richtig ist. Wenn Sie denken, dass ein anderes Thema die Arbeit besser macht, lassen Sie es uns in den Kommentaren wissen!

"Beach Mode" kann die Facebook-Lösung für After-Work-Benachrichtigungen sein
Für Unternehmen, die Social-Media-Plattformen nutzen, um ihre Mitarbeiter auf dem Laufenden zu halten, sind Mitarbeiter, die auf ihren Smart-Geräten Benachrichtigungen über ihr Unternehmen erhalten, ein häufiges Ärgernis, insbesondere wenn sie nach den Geschäftszeiten eintreffen .Die Facebook-Mitarbeiter denken das offenbar, weshalb sie auf der Facebook-Plattform Workplace etwas ausprobieren könnten , das "Beach Mode" genannt wird .Der vo

Wie Sie Ihre Leser dazu bringen, Ihre Inhalte zu vermarkten
Bei all seinen konzeptionellen Höhepunkten geht es beim digitalen Marketing nicht nur um den Input von Experten. In der Tat, wenn es darauf ankommt, zusätzlichen Traffic über Google und über soziale Medien zu generieren, werden Sie durch den nutzergenerierten Inhalt weiter gestärkt und Sie erhalten die Sicherheit, größere Fortschritte zu machen (manchmal, wenn nicht immer).Um Ihr

![5 Wege, wie Freelancer die Wirtschaft verändern [Infografik]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)