de.hideout-lastation.com
de.hideout-lastation.com
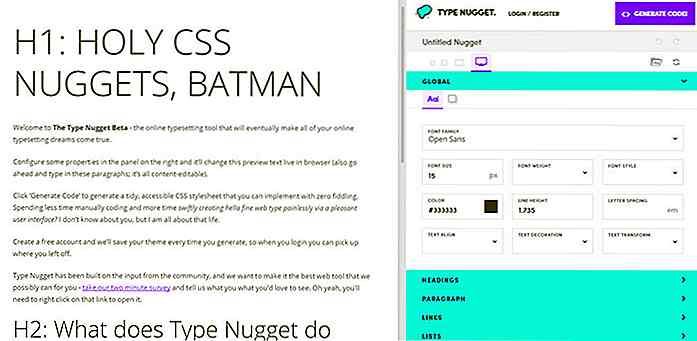
Testen Sie Ihre Webtypographie in einem Browser mit Type Nugget
Design-Typ für das Web ist jetzt einfacher als je zuvor. Benutzerdefinierte Web-Fonts und CSS3-Eigenschaften machen den Prozess fast völlig problemlos.
Aber das Testen ist immer noch eine mühsame Aufgabe, die oft viele Überarbeitungen erfordert. Und mit einem Tool wie Type Nugget können Sie Ihre Schriften live im Browser testen und sogar den LESS / SASS- oder CSS-Code generieren - ohne selbst eine Zeile schreiben zu müssen!
Die App ist komplett kostenlos und befindet sich derzeit in einer Live-Beta-Version. Wenn Sie sich für ein kostenloses Konto anmelden, können Sie Ihre eigenen benutzerdefinierten Designs speichern und verschiedene Projekte zum Testen verschiedener Schriftarten erstellen.

In der rechten Symbolleiste finden Sie viele Optionen zum Anpassen von Seitenschriftarten basierend auf Kopfzeilen, Absätzen, Hyperlinks und geordneten / ungeordneten Listen . Jede Schriftart hat einen eigenen Abschnitt mit Eigenschaften zum Ändern der Schriftfarbe, Größe, Gewicht, Zeilenhöhe und Buchstabenabstand.
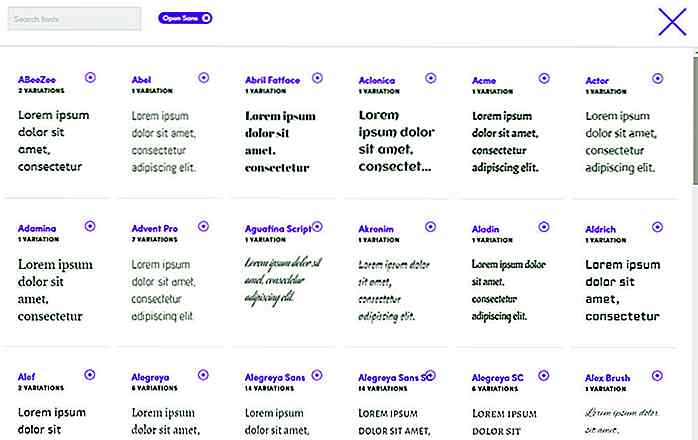
Natürlich können Sie auch die Schriftfamilie ändern . Sie können aus jeder Schriftart in der Google Webfonts-Bibliothek und lokal installierten Schriftarten auf Ihrem System auswählen. Dies ist so viel einfacher als das Entwerfen in Photoshop, weil Sie sehen können, wie die Zeichensätze in einem Webbrowser live dargestellt werden.
Anonyme Typ-Nugget-Benutzer können Schriftarten nach Belieben bearbeiten und anpassen, aber ohne einen Account werden Sie viele großartige Funktionen verpassen . Typ-Nugget-Benutzer können einzelne Designs speichern und eine Bibliothek mit verschiedenen Typen für viele Webprojekte erstellen .
Und mit einem kostenlosen Konto, können Sie den großen "Generate Code" -Schaltfläche verwenden, um Ihre Schriftstile in reinem CSS oder einer Vorverarbeitungssprache wie SASS oder LESS zu bekommen. Sie können sogar Ihren Code minimieren, wenn Sie ihn für die Produktion bereit machen möchten.

Typ Nugget ist immer noch in der Beta, aber ich bin erstaunt, wie viel es tun kann. Dies ist das leistungsstärkste browserbasierte Tool, das ich je gesehen habe. Wenn Sie es hassen mit Web-Fonts in CSS zu basteln, dann bietet Type Nugget einen kostenlosen visuellen Editor mit einer riesigen Bibliothek an Schriften .
Und wenn Sie wirklich mögen, was Sie sehen, dann registrieren Sie sich für ein kostenloses Konto, während es noch in der Beta ist, um sicherzustellen, dass Sie alle neuesten Updates erhalten. Wenn Sie Vorschläge für das Team haben, können Sie kleinere Fehler oder neue Ideen für das Projekt teilen.

10 Projekte, die Google zeigen, hat die Zukunft herausgefunden
Eine Frage haben? Fragen Sie Google. Sie können sagen, dass Google die beste Suchmaschine ist und niemand mit Ihnen streiten würde. Aber Google ist nicht mehr nur ein Suchmaschinen-Unternehmen. Ja, natürlich ist es auch die Heimat des allseits beliebten Android-Betriebssystems, aber die Reichweite von Google ist weit jenseits des Online-Bereichs.Se

Blogger: 6 Schritte für die perfekte SEO Formel
Willkommen zurück, Klasse. Wenn Sie die einfache Art von Liste erwarten, die wir in Artikel schreiben: 6 Regeln für das perfekte Format behandelt haben, sind wir glücklich, Sie zu enttäuschen. Die 6 Schritte zur idealen SEO-Formel sind die schwierigsten und ebenso wichtig für die perfekten Artikel und Blog-Einträge jedes Mal.Mit e