de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie leistungsstarke 3D-Browserspiele mit BabylonJS
Das explosive Wachstum von WebGL beweist die Popularität von Spielen im Internet. Es gibt viele coole Dinge, die Sie auf WebGL aufbauen können, aber die meisten Entwickler wollen sich in Browserspiele vertiefen .
WebGL ist ein leistungsfähiges Framework, aber es ist nicht alles, was Sie für ein Spiel im Web benötigen . Spielsteuerung und Audio spielen ebenfalls eine große Rolle bei der Entwicklung von Browserspielen.
Die kostenlose Bibliothek von BabylonJS ist die perfekte Quelle für all diese Themen. Es ist großartig für jeden, der in die Entwicklung von Browserspielen einsteigt .
 Babylon ist eine 3D-Engine-Bibliothek, die von WebGL für 3D-Grafiken unterstützt wird. Aber es ist auch viel mehr als nur eine WebGL-Bibliothek.
Babylon ist eine 3D-Engine-Bibliothek, die von WebGL für 3D-Grafiken unterstützt wird. Aber es ist auch viel mehr als nur eine WebGL-Bibliothek.Es kann alles von Steuerelementen zu Objektverhalten und sogar Soundeffekten verarbeiten . Es ist ein komplettes JavaScript-Framework für die HTML5- und WebGL-Entwicklung.
Zu Beginn sollten Sie die GitHub-Seite für Beispieldemos und die neueste Version auf ihrem CDN besuchen.
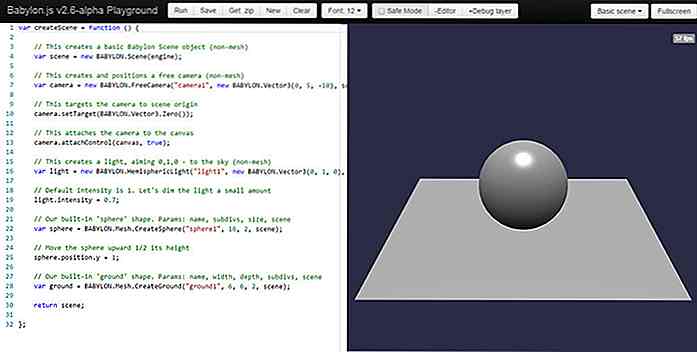
Sie haben auch einen Live-Spielplatz, wo Sie mit verschiedenen Einstellungen und Anzeigestilen basteln können.
 Sie können den Code sogar ändern und auf Ausführen klicken, um die Änderungen direkt im Browser zu generieren . Das ist vielleicht Der beste Weg, Babylon zu üben, weil Sie nichts lokal herunterladen müssen .
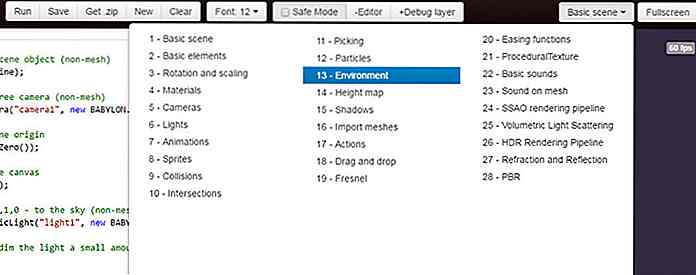
Sie können den Code sogar ändern und auf Ausführen klicken, um die Änderungen direkt im Browser zu generieren . Das ist vielleicht Der beste Weg, Babylon zu üben, weil Sie nichts lokal herunterladen müssen .Auf dieser Demo-Seite sehen Sie in der oberen rechten Ecke ein Menü mit der Bezeichnung "Grundlegende Szene" . Klicken Sie auf dieses Dropdown-Menü, um aus einer Vielzahl vorgefertigter Spielplätze auszuwählen, darunter Umgebungen, Lichter, Schatten und Höhensendungen (neben vielen anderen).
 Das ist viel einfacher als das Erstellen eigener Demos auf CodePen, weil Sie den Vollbildmodus sehen und direkt im Browser auf den Editor zugreifen können.
Das ist viel einfacher als das Erstellen eigener Demos auf CodePen, weil Sie den Vollbildmodus sehen und direkt im Browser auf den Editor zugreifen können.Babylon bietet viele Funktionen wie Partikeleffekte, Schwerkraftphysik und einfache Drag-and-Drop-Funktionen .
Sie müssen viel Zeit mit dieser Bibliothek verbringen, um sich wohl zu fühlen. Aber der beste Weg zu lernen ist, ein Projekt auszuwählen und zu sehen, was man bauen kann . Auf dem Weg dorthin können Sie auf Probleme stoßen und müssen sich auf die Dokumentation verlassen, um sie zu lösen.
Wenn Sie einige der Grundlagen von Babylon lernen können, werden Sie vielleicht überrascht sein, was in der browserbasierten Spieleentwicklung möglich ist . Es hat in nur wenigen Jahren einen langen Weg zurückgelegt, und Babylon ist eine der wenigen Bibliotheken, die alles richtig machen.
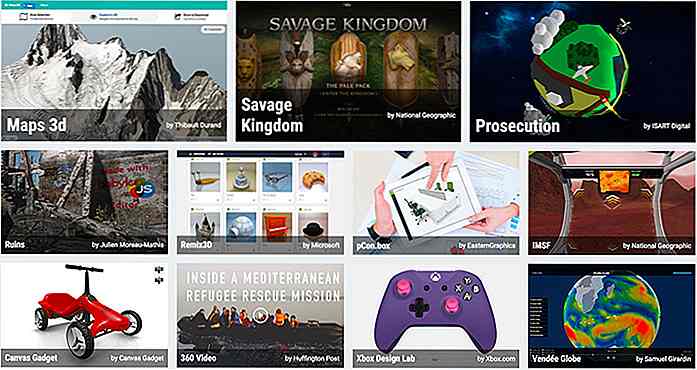
Um ein paar Live-Demos zu sehen, schau dir die Babylon-Homepage an und scrolle nach unten, bis du den Demos-Bereich siehst. Dies sollte mehr als genug Inspiration haben, um Sie in die Welt der Babylon Spieleentwicklung zu bringen.

Entwickler: 10 UX / UI-Tools in Ihrer Toolbox
Es gibt viele verschiedene Werkzeuge, die zum Erstellen von Prototypen verwendet werden können. Einige sind natürlich besser als andere für eine bestimmte Situation, und andere gehören zu den besten, weil sie in einer Vielzahl von Situationen verwendet werden können. Wenn Sie ein topaktuelles Prototyping-Tool für Ihre Designarbeit suchen, finden Sie unter den hier vorgestellten Tools das, wonach Sie gesucht haben.Außer
![8 zeitsparende Excel Shortcuts [Infografik]](http://hideout-lastation.com/img/tech-design-tips/531/8-time-saving-excel-shortcuts.jpg)
8 zeitsparende Excel Shortcuts [Infografik]
Excel wurde immer mit Büroarbeit und Tabellenkalkulation (und weniger mit der ach so coolen Produktion von Kunstwerken verbunden) in Verbindung gebracht, die langwierige, alltägliche, sich wiederholende Aufgaben sind, die wir jedoch niemals tun können. Das ist der Grund, warum zeitsparende Tricks und Shortcuts großartige Hacks und Time-Avers sind, nach denen die meisten Excel-Minions hungrig sind.Wen
![Awesome Excel-Tricks, um deinen Boss zu beeindrucken [Infografik]](http://hideout-lastation.com/img/tech-design-tips/795/awesome-excel-tricks-impress-your-boss.jpg)