 de.hideout-lastation.com
de.hideout-lastation.com
Sechs bewährte jQuery-Methoden zur Leistungssteigerung
jQuery ist heute eine der beliebtesten JavaScript-Bibliotheken. Seine API ist sehr einfach zu verwenden, was zu einer nicht so steilen Lernkurve führt. Viele Projekte verwenden jQuery-Code, anstatt direkt das Vanilla-JavaScript zu verwenden, um dynamische Funktionen einzubringen.
Aber jQuery hat auch seine Mängel. Es kann zu einigen Leistungsproblemen führen, wenn es achtlos verwendet wird, genau wie die Sprache, auf der es basiert. In diesem Beitrag werden einige der bewährten Vorgehensweisen bei der Verwendung von jQuery aufgelistet, mit denen wir Leistungsprobleme vermeiden können.
1. Lazy Load Skripte, wenn nötig
Browser führen JavaScript vor dem Erstellen der DOM-Struktur und dem Zeichnen der Pixel auf dem Bildschirm aus, da Skripts der Seite neue Elemente hinzufügen oder das Layout oder den Stil einiger DOM-Knoten ändern können. Indem wir dem Browser weniger Skripte zur Verfügung stellen, die während des Ladens der Seite ausgeführt werden, können wir die Zeit reduzieren, die für die Erstellung und das Zeichnen des letzten DOM-Baums benötigt wird. Danach kann der Benutzer die Seite sehen .
Eine Möglichkeit, dies in jQuery zu tun, besteht darin, $.getScript zu verwenden, um eine Skriptdatei zum Zeitpunkt ihrer Verwendung und nicht während des $.getScript der Seite zu laden.
$ .getScript ("scripts / gallery.js", Callback); Es ist eine Ajax-Funktion, die eine einzelne Skriptdatei erhält, wenn Sie es wollen, aber beachten Sie, dass die abgerufene Datei nicht zwischengespeichert wird. Um das Caching für getScript zu aktivieren, getScript Sie dasselbe für alle Ajax-Anfragen aktivieren. Sie können dies tun, indem Sie den folgenden Code verwenden:
$ .ajaxSetup ({cache: true}); 2. Vermeiden Sie $( window ).load() wenn Ihr Skript keine $( window ).load() der Seite benötigt
Das $( document ).ready() entspricht DOMContentLoaded (wobei DOMContentLoaded verfügbar ist) und $( window ).load() to Load . Der erste wird ausgelöst, wenn das eigene DOM einer Seite geladen wird, aber keine externen Assets wie Bilder und Stylesheets. Die zweite wird ausgelöst, wenn alles, aus dem eine Seite besteht, einschließlich ihres eigenen Inhalts und ihrer Unterressourcen, geladen wird.
Wenn Sie also ein Skript schreiben, das auf den Unterressourcen einer Seite basiert, etwa die Hintergrundfarbe eines von einem externen Stylesheet $( window ).load() div ändern, $( window ).load() es sich, $( window ).load() .
Aber wenn das nicht der Fall ist, ist es besser, bei $( document ).ready() zu bleiben, weil jQuery seinen Event-Handler aufruft, egal ob Sie $( document ).ready() oder nicht.
3. Verwenden Sie detach, um Elemente aus dem DOM zu entfernen, die geändert werden müssen.
"Reflow" ist ein Begriff, der sich auf Layoutänderungen auf einer Webseite bezieht, wenn der Browser die Elemente einer Seite neu anordnet, an strukturelle Änderungen eines Elements anpasst, die Lücke füllt, die von einem entfernten Element hinterlassen wird, oder eine andere Aktion Das erfordert eine Layoutänderung auf der Seite. Reflow ist ein teurer Browserprozess .
Wir können die Nr. Reduzieren. von Reflows, die durch strukturelle Änderungen an einem Element verursacht werden, indem die Änderungen daran ausgeführt werden, nachdem sie aus dem Seitenfluss herausgenommen und nach Abschluss der Verarbeitung wieder eingefügt wurden. Wenn Sie einer Tabelle nacheinander mehrere Zeilen hinzufügen, führt dies zu einer Vielzahl von Rückflüssen. Es ist also besser , die Tabelle aus der DOM-Struktur herauszunehmen, die Zeilen hinzuzufügen und sie an das DOM zurückzugeben ; Dies reduziert Rückflüsse.
jQuerys detach() lässt uns ein Element von der Seite entfernen, es unterscheidet sich von remove() da es die Daten speichert, die mit dem Element verknüpft sind, wenn es später zur Seite hinzugefügt werden muss. Ein losgelöstes Element kann dann wieder in die Seite eingefügt werden, wenn es geändert wurde.
4. Verwenden Sie css(), um Höhe oder Breite statt height() und width() css()
Wenn Sie die Höhe oder Breite eines Elements in jQuery festlegen, empfehle ich Ihnen, die Funktion css() verwenden, da das Setzen dieser Werte mit height() und width() aufgrund des Zugriffs auf einige Layouteigenschaften in der Funktion computeStyleTests in jQuery (getestet in der neuesten ver.).
Für den Code p.height("300px"); Hier sind die Reflows.
 Für
Für p.css({ "height": "300px"});
computeStyleTests wird verwendet, um einige Unterstützungstests durchzuführen. Es wird auch aufgerufen, während die Höhe und Breite mit css() und height()/width() abgerufen werden, aber für die Einstellung wird es nur für height()/width() aufgerufen, die nicht benötigt werden, also benutze stattdessen css() .5. Greifen Sie nicht unnötig auf Layout-Eigenschaften zu
Der Zugriff auf Layouteigenschaften wie Höhe, Breite, Rand usw. löst einen Reflow auf der Seite aus. Der Grund dafür ist, dass Sie immer dann, wenn Sie den Browser nach einer der Layouteigenschaften fragen, sicherstellen, dass Sie den aktualisierten Wert erhalten (falls der Wert zuvor ungültig wurde), indem Sie die Werte neu berechnen und Layoutänderungen vornehmen .
Egal, ob Sie jQuery oder Vanilla-JavaScript verwenden, achten Sie darauf, dass Sie auf Layout-Eigenschaften unnötig zugreifen, insbesondere in einer Schleife oder in der Folge, nachdem Sie Stiländerungen vorgenommen haben.
6. Nutzen Sie Caching, wo Sie können
Einige Funktionen von jQuery verfügen über Caching-Mechanismen, die gut genutzt werden können. Ajax-Anfragen cachen die Ressourcen, aber sie sind nicht für script und jsonp verfügbar. Wenn Sie also alle Ihre ajax-Anfragen zwischenspeichern möchten, sollten Sie sie global wie unten beschrieben einrichten .
Beachten Sie auch, dass beim Abrufen von Ressourcen mit dem post nicht zwischengespeichert wird, auch wenn Sie das Caching mit dem obigen Setup aktivieren.
Wie ich bereits erwähnt habe, speichert detach() die Daten im Zusammenhang mit dem zu entfernenden Element im Gegensatz zu remove() ; hide() speichert den anfänglichen CSS- display eines Elements, bevor es ausgeblendet wird, damit es später wiederhergestellt werden kann, ohne die Daten zu verlieren.
Fazit
Eine Möglichkeit, sicher zu sein, dass Sie den effektivsten jQuery-Code für Ihre Zwecke verwenden, besteht darin, zu warten, bis Sie Ihren Code tatsächlich ausgeführt haben und feststellen, ob Leistungsprobleme vorliegen oder nicht. Wenn dies der Fall ist, verwenden Sie die Leistungs- und Debugger-Tools, um den Grund des Problems zu ermitteln .
Da jQuery wie ein Kokon für JavaScript mit zusätzlichen Funktionalitäten für Browserkompatibilitäten und -funktionen ist, kann es schwierig sein, die Probleme ohne diese Tools zu diagnostizieren.

Hacker behaupten, Millionen von iCloud Account Credentials zu haben
Seit dem Beginn des Internets tauchen immer wieder notorische Hacker mit verschiedenen Aktivitäten auf. Vor kurzem hat eine Gruppe von in Großbritannien ansässigen Hackern, bekannt als "The Turkish Crime Family", Schlagzeilen gemacht, da die Gruppe behauptet, dass sie es geschafft haben, 250 Millionen iCloud-Konten zu ergattern.Di

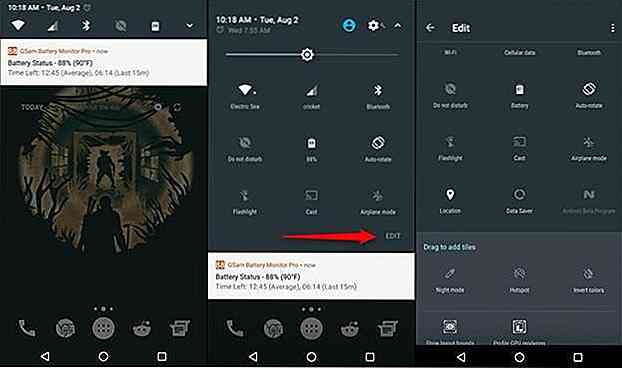
15 Tipps und Tricks, um das Beste aus Android 7 Nougat zu machen
Android 7.0 (cod-Name Nougat), offiziell veröffentlicht am 22. August 2016 für Nexus und Pixel-Geräte, wird langsam für mobile Geräte auf der ganzen Welt eingeführt.Während Sie gespannt darauf warten, das neueste Android auf Ihrem Smartphone oder Tablet auszuprobieren, bringen wir Ihnen eine Liste nützlicher Tipps und Tricks mit, um das Beste aus neuen Funktionen und Verbesserungen in Android Nougat herauszuholen.Scrolle



![Von Raum zu Büro: 5 Transformationstipps [Infografik]](http://hideout-lastation.com/img/tech-design-tips/274/from-room-office-5-transformation-tips.jpg)