 de.hideout-lastation.com
de.hideout-lastation.com
Suche Emojis in Gboard mit Doodles
Gboard für Android-Benutzer muss nicht mehr durch die gesamte Emoji-Bibliothek blättern, um das bestimmte zu finden, das sie als Update benötigen. Google hat die Tastatur aktiviert, um die Emoji-Suche erheblich zu vereinfachen .
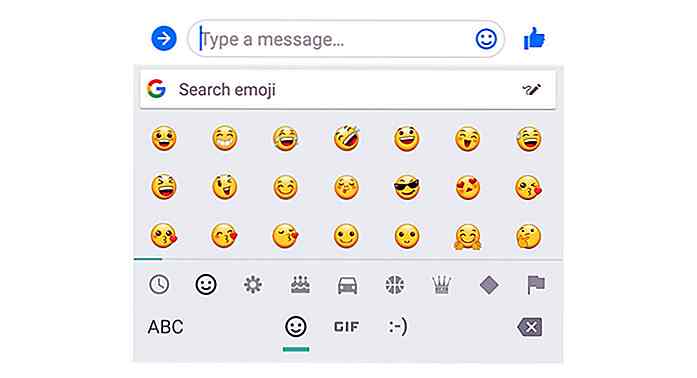
Wie hat sich Google bei der Emoji-Suche verbessert? Mit der Kraft der Kritzeleien ! Wenn Sie jetzt auf die Emoji-Registerkarte von Gboard zugreifen, können Sie ein Handschriftensymbol im Emoji-Suchfeld sehen .
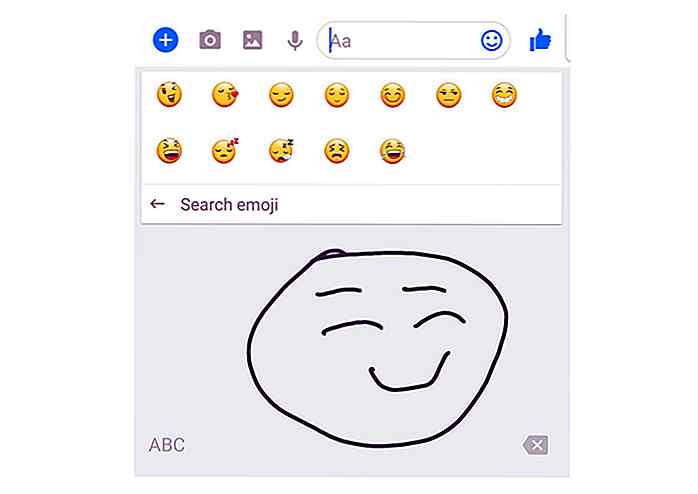
 Wenn Sie darauf tippen, wird ein leerer Bereich geöffnet, in dem Sie ein Bild des gesuchten Emojis zeichnen können . Während Sie auf dem Platz kritzeln, wird Gboard eine Liste von Emojis veröffentlichen, die zu dem Bild passt, das Sie gerade kritzeln. Sobald das gewünschte Emoji angezeigt wird, musst du nur darauf tippen, um es deiner Nachricht hinzuzufügen .
Wenn Sie darauf tippen, wird ein leerer Bereich geöffnet, in dem Sie ein Bild des gesuchten Emojis zeichnen können . Während Sie auf dem Platz kritzeln, wird Gboard eine Liste von Emojis veröffentlichen, die zu dem Bild passt, das Sie gerade kritzeln. Sobald das gewünschte Emoji angezeigt wird, musst du nur darauf tippen, um es deiner Nachricht hinzuzufügen . Doodle-powered Emoji Suche beiseite, Gboard für Android hat auch Verbesserungen in anderen Bereichen erhalten. Für diejenigen, die häufig Nachrichten an andere senden, hat Google eine Funktion namens Phrasenvorschläge für Gboard implementiert .
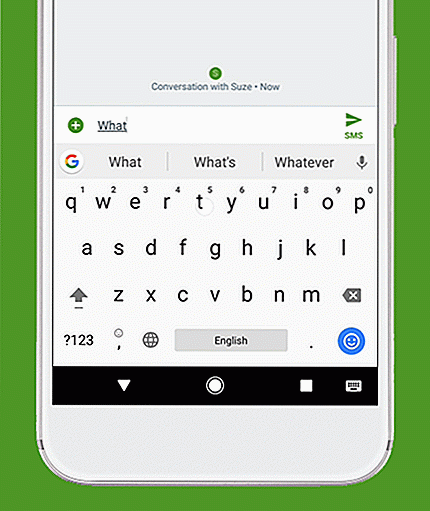
Doodle-powered Emoji Suche beiseite, Gboard für Android hat auch Verbesserungen in anderen Bereichen erhalten. Für diejenigen, die häufig Nachrichten an andere senden, hat Google eine Funktion namens Phrasenvorschläge für Gboard implementiert .Durch das maschinelle Lernen ermöglicht dieses System Gboard, Sätze vorzuschlagen, die sich natürlich mit dem Satz verbinden, der gerade konstruiert wird .
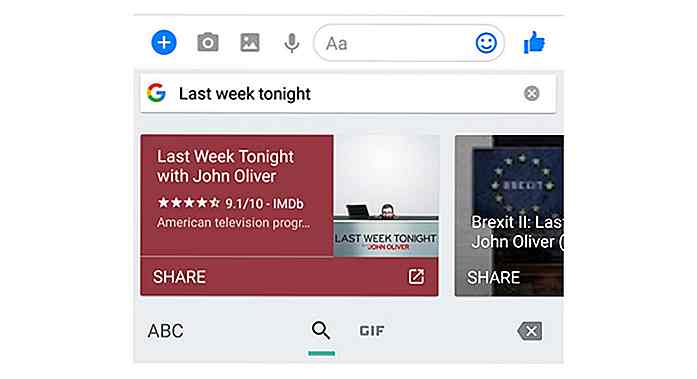
 Schließlich hat Google die Suchfunktion der Tastatur viel nützlicher gemacht, da jetzt mehrere Ergebnisse angezeigt werden können . Darüber hinaus kann Gboard die erforderliche App oder den benötigten Service je nach dem von Ihnen ausgewählten Suchergebnis starten. Wenn Sie beispielsweise ein YouTube-Video auswählen, startet Gboard automatisch die YouTube-App .
Schließlich hat Google die Suchfunktion der Tastatur viel nützlicher gemacht, da jetzt mehrere Ergebnisse angezeigt werden können . Darüber hinaus kann Gboard die erforderliche App oder den benötigten Service je nach dem von Ihnen ausgewählten Suchergebnis starten. Wenn Sie beispielsweise ein YouTube-Video auswählen, startet Gboard automatisch die YouTube-App .

15 übermäßig lächerlich jeden Tag Objekte
Hast du schon mal Gullivers Reisen gelesen? Heute werden wir dich wie eine der Liliputaner fühlen lassen, mit dieser Liste riesiger, ohne Wartezeit, lächerlich übergroß jeden Tag Outdoor-Objekte . Das sind Dinge, die alltäglichen Gegenständen nachempfunden sind - nur viel größer.Diese schweren "Modelle" stehen im Mittelpunkt, wo auch immer sie liegen . Einige

Immer wenn jemand eine vorübergehende Nachricht über Instagram sendet, ist es gut, dass die Nachricht nicht für immer aufgezeichnet werden soll. Für diejenigen, die diese Funktion umgehen, indem sie diese temporäre Nachricht scannen, möchten Sie vielleicht wissen, dass Instagram eine Funktion testet, die seine Nutzer warnt, sollten Sie sich entschließen, die über Instagram Direct gesendete Nachricht zu screenen.Die Fun


![Zurücksetzen des Mac OS X-Benutzerkennworts im Wiederherstellungsmodus [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/238/how-reset-mac-os-x-user-password-recovery-mode.jpg)
