de.hideout-lastation.com
de.hideout-lastation.com
Sass Best Practices: Tipps und Tools für Entwickler
Ähnlich wie jQuery JavaScript JavaScript revolutioniert hat, hat Sass Vanille CSS revolutioniert . Die meisten Entwickler, die Sass lernen, sind sich einig, dass sie nie mehr zurück wollen. Viele stimmen auch darin überein, dass das größte Problem mit neuen Entwicklern die Art ist, wie sie Sass benutzen, nicht Sass selbst.
Ich habe das Web durchforstet und diesen Best Practice- Artikel für das Schreiben von erweiterbarem und wiederverwendbarem Sass-Code zusammengestellt . Vorschläge stammen von meinen eigenen Meinungen und von vertrauenswürdigen Websites wie Sass-Richtlinien.
Sie müssen nicht alle diese Funktionen in Ihren Workflow implementieren. Aber es lohnt sich zumindest, diese Ideen zu unterhalten und über die möglichen Vorteile nachzudenken.
Dateiorganisation
Der beste Ausgangspunkt für die Entwicklung von Sass ist die Dateiorganisation. Wenn Sie bereits modularen Code haben, sollten Sie den Wert von Importen und Partials verstehen (mehr dazu später).
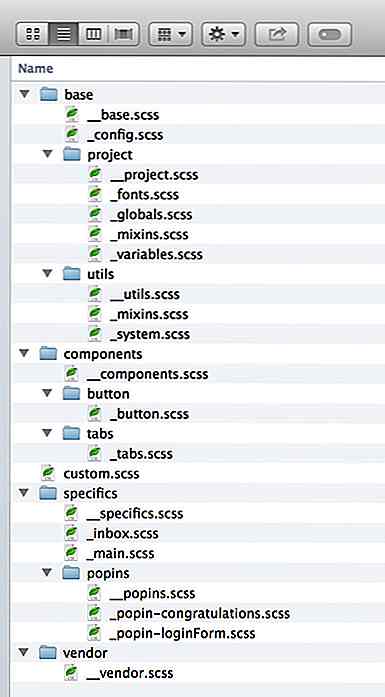
Aber schauen Sie sich jetzt dieses Dateistrukturbeispiel aus DoCSSa an. Ich habe diese Dateistruktur neu erstellt, die Sie unten sehen können:
 Dies ist nur ein Vorschlag und es ist eine der vielen Möglichkeiten, wie Sie Ihre Dateien organisieren können. Sie können andere Methoden finden, die verschiedene Ordnerstrukturen wie "globals" für site-wide SCSS und "pages" für seitenspezifisches SCSS verwenden.
Dies ist nur ein Vorschlag und es ist eine der vielen Möglichkeiten, wie Sie Ihre Dateien organisieren können. Sie können andere Methoden finden, die verschiedene Ordnerstrukturen wie "globals" für site-wide SCSS und "pages" für seitenspezifisches SCSS verwenden.Lassen Sie uns durch diesen vorgeschlagenen Organisations-Stil gehen, um den Zweck jedes Ordners zu untersuchen:
- / globals - enthält Sass-Dateien, die typografisch, farblich und in Form von Rastern auf die gesamte Site angewendet werden
- / components - enthält Sass-Dateien mit Komponentenstilen wie Schaltflächen, Tabellen oder Eingabefeldern
- / sections - enthält Sass-Dateien, die bestimmten Seiten oder Bereichen auf einer Seite gewidmet sind (könnte besser in den / components / -Ordner integriert werden)
- / utils - enthält Dienstprogramme von Drittanbietern wie Normalize, die mit Tools wie Bower dynamisch aktualisiert werden können.
- main.scss - die primäre Sass-Datei im Stammordner, die alle anderen importiert.
Dies ist nur ein grundlegender Ausgangspunkt und es gibt genug Raum, um mit Ihren eigenen Ideen zu expandieren.
Aber egal, wie Sie Ihre SCSS organisieren, es ist wichtig, dass Sie eine Organisation mit einer separaten Datei (oder einem Ordner) für Bibliotheken wie Normalize, die aktualisiert werden muss, sowie Komponenten in Sass-Partials für Ihr Projekt haben.
Sass-Teiltöne sind für moderne Best Practices unerlässlich. Diese werden vom Designteam von Zurb und von vielen anderen professionellen Frontend-Entwicklern sehr empfohlen.
Hier ist ein Zitat von der Sass Website, auf dem Teiltage erklärt werden:
"Sie können partielle Sass-Dateien erstellen, die kleine CSS-Snippets enthalten, die Sie in andere Sass-Dateien einfügen können. Dies ist eine großartige Möglichkeit, Ihr CSS zu modularisieren und die Wartung zu vereinfachen . Ein Partial ist einfach eine Sass-Datei mit einem führenden Unterstrich. Sie könnten es so etwas wie _partial.scss nennen . Der Unterstrich lässt Sass wissen, dass die Datei nur eine Teildatei ist und nicht in eine CSS-Datei generiert werden soll. Sass-Teiltöne werden mit der @ import- Direktive verwendet. "
Sehen Sie sich auch diese anderen Beiträge zur Sass-Dateistruktur an:
- Wie ich meine Sass-Projekte strukturiere
- Ästhetische Sass: Architektur und Stil Organisation
- Verzeichnisstrukturen, die Ihnen helfen, Ihren Code zu pflegen
Importstrategien
Über den Wert von Sass Import und Partials kann nicht genug gesagt werden. Die Code-Organisation ist der Schlüssel, um eine Import-Struktur und einen Arbeitsablauf zu erhalten, die einfach funktionieren.
Der beste Ausgangspunkt ist ein globales Blatt, das Importe, Variablen und Mixins zusammen enthält. Viele Entwickler ziehen es vor, Variablen und Mixins zu trennen, aber das kommt auf die Semantik an.
Denken Sie daran, dass Mixins eine Möglichkeit sind , Sass-Code zu importieren bzw. zu duplizieren . Sie sind unglaublich leistungsstark, sollten aber nicht mit "statischem" Code verwendet werden. Denken Sie daran, dass es einen Unterschied zwischen Mixins, Erweiterungen und Platzhaltern gibt, die alle in der Sass-Entwicklung verwendet werden.
Mixins werden am besten mit dynamischen Werten verwendet, die für Codeänderungen in das Mixin übertragen werden. Sieh dir beispielsweise dieses Sass-Mixin an, das einen Hintergrund-Farbverlauf zwischen zwei Farben erzeugt.
@Mixin linearGradient ($ top, $ bottom) {Hintergrund: $ top; / * Alte Browser * / background: -moz-linear-gradient (top, $ top 0%, $ bottom 100%); / * FF3.6 + * / background: -webkit-gradient (linear, links oben, links unten, Farbstopp (0%, $ top), Farbstopp (100%, $ bottom)); / * Chrome, Safari4 + * / background: -webkit-linear-gradient (oben, $ oben 0%, $ unten 100%); / * Chrome10 +, Safari5.1 + * / background: -o-linear-gradient (oben, $ top 0%, $ unten 100%); / * Opera 11.10+ * / background: -ms-linear-gradient (top, $ top 0%, $ bottom 100%); / * IE10 + * / background: linear-gradient (nach unten, $ top 0%, $ bottom 100%); / * W3C * / Filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# 000000', GradientType = 0); / * IE6-9 * /} Das Mixin nimmt zwei Werte an: eine obere Farbe und eine untere Farbe. Sie könnten verschiedene Mixins für verschiedene Arten von Farbverläufen schreiben, die 3 oder 4 + verschiedene Farben enthalten. Auf diese Weise können Sie den Mixin-Code importieren und klonen, während Sie die Parameter für benutzerdefinierte Optionen ändern.
Das Beispiel aus Code Responsible sieht folgendermaßen aus:
.button {@include linearGradient (#cccccc, # 666666); } Mit dem Mixin verwandt ist Sass 'Platzhalter, der vor allem mit der extend-Direktive nützlich ist. Es ist zugegebenermaßen komplexer als Mixins, aber dies kann eine Möglichkeit sein , Selektoren zu kombinieren, ohne überschüssigen Code neu zu schreiben .
Während Sass nur eine @import-Methode hat, habe ich Mixins und Platzhalter eingefügt, um die Flexibilität von Code zu demonstrieren, der in einer Datei geschrieben werden kann, aber überall enthalten ist.
Berücksichtigen Sie beim Erstellen einer Importstruktur unbedingt die Konzepte der DRY-Codierung (Do not Repeat Yourself).
Regeln der Namensgebung
Allgemeine Regeln für Namenskonventionen gelten für Variablen, Funktionen und Mixins. Wenn Sie etwas in Sass benennen, wird empfohlen, alle Kleinbuchstaben mit Bindestrichen für die Trennung zu verwenden .
Die Sass-Code-Syntax basiert auf dem Regelwerk der CSS-Richtlinien. Hier sind einige empfohlene Best Practices, die Sie beachten sollten:
- zwei (2) Leerzeichen Einzüge, keine Tabs
- Idealerweise 80 Zeichen breite Zeilen oder weniger
- sinnvolle Verwendung von Leerzeichen
- Verwenden Sie Kommentare, um CSS-Operationen zu erklären
Dies sind keine erforderlichen Elemente für gültigen Sass-Code. Aber diese Vorschläge kommen von professionellen Entwicklern, die festgestellt haben, dass diese Regelsätze das einheitlichste Codiererlebnis bieten .
In Bezug auf Namenskonventionen können Sie jedoch zwei verschiedene Strukturen haben: eine für Sass-Namen und eine andere für CSS-Klassennamen. Einige Entwickler bevorzugen BEM über Sass-Vorschläge. Keiner ist mehr oder weniger richtig; nur anders mit verschiedenen Betriebsverfahren.
Das Problem ist, dass BEM sich nicht gut auf Sass-Variablen oder Mixins überträgt, weil sie nicht die Block / Element / Modifier (BEM) -Struktur haben. Ich bevorzuge persönlich die Sass-Namenskonventionen, aber Sie können alles von camelCase bis zu Ihrer eigenen internen Syntax ausprobieren.
Wenn Sie Ihre Variablen und Mixins organisieren, sollten Sie sie nach Kategorien aufteilen und dann in alphabetischer Reihenfolge auflisten . Das macht die Bearbeitung viel einfacher, weil Sie genau wissen, wo Sie etwas finden.
Um beispielsweise eine Linkfarbe zu ändern, öffnen Sie Ihre Variablendatei (möglicherweise _variables.scss ) und suchen den Abschnitt für Farbvariablen. Dann suchen Sie den Link nach Name (Header Link, Text Link, etc) und aktualisieren Sie die Farbe. Einfach!
Um eine Vorstellung davon zu bekommen, wie Sie ein Inhaltsverzeichnis für Ihre Sass-Dateien strukturieren können, sehen Sie sich die Einstellungsdatei von Foundation an.
// Foundation for Sites-Einstellungen // ----------------------------- // // Inhaltsverzeichnis: // // 1 Global // 2. Breakpoints // 3. Das Raster // 4. Basistypographie // 5. Typography-Helfer ... // 1. Global // --------- $ global-font-size : 100%; $ globale-width: rem-calc (1200); $ global-lineheight: 1.5; // etc
Eine weitere Benennungspraxis betrifft reaktive Breakpoints . Vermeiden Sie beim Benennen von Sass-Haltepunkten gerätespezifische Namen. Es ist besser, Namen wie klein, med, lg und xlg zu schreiben, weil sie relativ zueinander sind .
Dies ist für interne Beziehungen zwischen Haltepunkten besser, aber auch für Teams, bei denen Entwickler möglicherweise nicht wissen, welche Geräte miteinander in Beziehung stehen.
Um Namen wirklich zu notieren, wird empfohlen, dass Sie so spezifisch wie möglich ohne überlange Variablen sind . Sie sollten Site-weite Namenskonventionen übernehmen, die beim Codieren leicht zu merken sind .
Geben Sie spezielle Namenskonventionen für Farben, Ränder, Schriftstapel und Zeilenhöhen ein. Die Namen können nicht nur schnell abgerufen werden, sondern erleichtern auch die Arbeit beim Schreiben neuer Variablennamen, die mit einer vorhandenen Syntax übereinstimmen müssen .
Aber es gibt eine feine Grenze zwischen Spezifität und Faltung . Übung wird Ihnen helfen, diese Zeile zu finden, und das Schreiben von einprägsameren Namen erleichtert es, Code in andere Projekte zu kopieren.
Verschachteln und Schleifen
Diese zwei Sass-Techniken sind sehr unterschiedlich in der Handlung, aber beide haben die Fähigkeit, missbraucht zu werden, wenn sie nicht rücksichtsvoll verwendet werden .
Verschachtelung ist das Hinzufügen von Selektoren, die durch Einrückung verschachtelt sind, um mit weniger Code mehr Spezifität zu erzielen . Sass hat einen Verschachtelungsleitfaden, der Beispiele für die Verschachtelung von Code in Aktion darstellt. Aber es ist leicht, sich mit dem Nisten davontragen zu lassen. Wenn Sie übereifrig sind, können Sie am Ende Code erhalten, der wie folgt aussieht:
body div.content div.container {...} body div.content div.container div.articles {...} body div.content div.container div.articles> div.post {...} Viel zu spezifisch und fast unmöglich zu überschreiben, vereitelt diese Art von Code den Zweck der Kaskadierung von Stylesheets.
Wenn Sie diesen SitePoint Guide durchgehen, finden Sie drei goldene Regeln für die Verschachtelung:
- Geh niemals mehr als 3 Level tief.
- Stellen Sie sicher, dass die CSS-Ausgabe sauber und wiederverwendbar ist.
- Verwenden Sie Verschachtelung, wenn es sinnvoll ist, nicht als Standardoption.
Entwickler Josh Broton schlägt bei Bedarf eine Verschachtelung vor, den Rest als allgemeine Syntaxregel einrücken.
Das Einrücken Ihrer Selektoren verursacht keine CSS-Kaskadeneffekte. Aber du wirst es leichter haben, deine Sass-Datei zu überfliegen, um herauszufinden, welche Klassen miteinander in Beziehung stehen.
Schleifen können auch überstrapaziert werden, wenn sie nicht richtig angewendet werden . Die drei Sass-Loops sind @for, @while und @each . Ich werde nicht ins Detail gehen darüber, wie sie alle arbeiten, aber wenn Sie interessiert sind, lesen Sie diesen Beitrag.
Stattdessen möchte ich den Zweck der Verwendung von Loops und ihrer Funktionsweise in Sass behandeln. Diese sollten verwendet werden, um Zeit zu sparen, um Code zu schreiben, der automatisiert werden kann. Zum Beispiel, hier ist ein Code-Snippet aus dem Clubmate-Post mit Sass-Code, gefolgt von der Ausgabe:
/ * Sass-Code * / @für $ i von 1 bis 8 {$ width: Prozent (1 / $ i) .col - # {$ i} {width: $ width; }} / * output * / .col-1 {Breite: 100%;} .col-2 {Breite: 50%;} .col-3 {Breite: 33.333%;} .col-4 {width: 25%; } .col-5 {Breite: 20%;} .col-6 {Breite: 16.666%;} .col-7 {Breite: 14.285%;} .col-8 {width: 12.5%;} Diese Spaltenklassen können in Verbindung mit einem Grid-System verwendet werden. Sie könnten sogar weitere Spalten hinzufügen oder einige entfernen, indem Sie nur den Schleifencode bearbeiten.
Schleifen sollten nicht zum Duplizieren von Selektoren oder Eigenschaften für einen Selektor verwendet werden . Dafür gibt es Mixins.
Auch beim Schleifen gibt es sogenannte Sass-Maps, die Schlüssel speichern: Wertepaare von Daten. Fortgeschrittene Benutzer sollten diese Vorteile wann immer möglich nutzen.
Aber regelmäßige Sass-Schleifen sind einfach und effektiv bei der Bereitstellung von Code-Ausgabe ohne Wiederholung. Der beste Grund für die Verwendung von Schleifen besteht in CSS-Eigenschaften, die die Datenausgabe variieren .
Hier ist eine gute Möglichkeit zu überprüfen, ob Ihre Schleife hilfreich ist: Fragen Sie sich, ob es andere Möglichkeiten gibt, CSS mit weniger Codezeilen auszugeben . Wenn nicht, dann ist die Schleifensyntax wahrscheinlich eine großartige Idee.
Wenn Sie jemals verwirrt sind oder Feedback über Verschachtelung oder Sass-Schleifen haben möchten, sollten Sie eine Frage in / red / sass / or / r / css /, aktive Reddit-Communities mit sehr kenntnisreichen Sass-Entwicklern stellen.
Modularisierung
Die Praxis, modulares Sass zu schreiben, ist für die meisten Projekte eine absolute Notwendigkeit (ich würde argumentieren, jedes Projekt). Modularisierung ist der Prozess , ein Projekt in kleinere Module aufzuteilen . Dies kann in Sass mit Partials erreicht werden .
Die Idee hinter dem modularen Sass besteht darin, einzelne SCSS-Dateien mit einem bestimmten Zweck zu schreiben, die auf globale Inhalte (Typografie, Gitter) oder Seitenelemente (Registerkarten, Formulare) abzielen.
Die Sass-Modul-Definition ist ziemlich klar und macht einen sehr spezifischen Vorschlag: das Importieren eines Moduls sollte niemals Code ausgeben .
Die Idee der obligatorischen Ausgabe für alle Module wäre ein Albtraum für die Optimierung. Stattdessen sollten Sie Module einzeln erstellen und nur diejenigen aufrufen, die Sie benötigen . Module können durch Mixins oder Funktionen definiert werden, aber es ist auch möglich, Module zu erstellen, die Selektoren enthalten.
Allerdings schlägt ein Artikel im Sass Way vor, alle Selektoren als Mixins zu schreiben und sie nur bei Bedarf aufzurufen. Ob Sie dies übernehmen oder nicht, ist letztendlich Ihre Entscheidung. Ich denke, es hängt von der Größe des Projekts und Ihrem Komfort beim Umgang mit Mixins ab.
Zitat von John Long von seinem Beitrag auf The Sass Way:
"Für mich sind Module die Grundbausteine oder Bausteine meiner Sass-Projekte geworden."
Wenn du wirklich nach einer Sass-Routine suchst, empfehle ich, komplett modular zu gehen. Versuchen Sie, fast alles als ein modulares Partial zu erstellen, das in eine primäre CSS-Datei eingebunden wird. Dieser Workflow kann zunächst entmutigend wirken, ist aber in größerem Umfang sinnvoll - gerade bei großen Projekten.
Außerdem ist es viel einfacher, Module von einem Projekt in ein anderes zu kopieren, wenn sie sich in separaten Dateien befinden. Flexibilität und wiederverwendbarer Code sind die Eckpfeiler der modularen Entwicklung.
Weitere Informationen zu Sass-Modulen und Modularisierungstechniken finden Sie in den folgenden Posts:
- CSS Module: Willkommen in der Zukunft
- Die Vor- und Nachteile von Modular Sass
- Modulare CSS Organisation mit SMACSS & SASS
Finden Sie Ihren perfekten Workflow
Jedes Team und jeder einzelne Entwickler hat seine eigenen Praktiken, die am besten funktionieren. Sie sollten Praktiken anwenden, die am besten für Sie persönlich funktionieren, oder Sie können diejenigen auswählen, die am besten für Ihr Team funktionieren.
Erwägen Sie auch, Gulp oder Grunt für die Projektautomatisierung zu verwenden und Ihren Code zu minimieren. Dies spart viel manuelle Arbeit und Automatisierungstools gehören jetzt zweifellos zu den Best Practices für die moderne Frontend-Entwicklung.
Durchsuchen Sie Open-Source-Bibliotheken wie das SCSS von Foundation auf GitHub, um mehr über Best Practices anderer Bibliotheken zu erfahren.
Die beste Praxis ist, dass sie Ihre Arbeit die meiste Zeit wirklich verbessert, aber es gibt viele Alternativen. Probieren Sie einfach die Dinge aus und sehen Sie, wie sie sich fühlen. Sie werden immer lernen, sodass sich Ihre Best Practices im Laufe von 5 Jahren schnell ändern können.
Ein letzter Vorschlag, den ich für den gesamten Sass-Prozess habe, ist , Entscheidungen klar zu treffen . Schreiben Sie Code, der Ihre Arbeit erleichtert. Machen Sie ein Projekt nicht zu kompliziert, wenn es einen einfacheren Weg dafür gibt .
Sass soll die CSS-Entwicklungserfahrung verbessern, also arbeiten Sie mit Klarheit und Best Practices, um die bestmögliche Erfahrung zu erzielen.
Einpacken
Congestion in einem Sass-Workflow kann korrigiert werden, indem Sie die Code-Stile anpassen und den Best Practices folgen. Ich habe eine Handvoll Vorschläge in diesem Beitrag von Sass Blogs und professionellen Entwicklern skizziert.
Der beste Weg, mehr zu lernen, ist, diese Praktiken in Ihrem Workflow anzuwenden und zu sehen, was funktioniert . Im Laufe der Zeit werden Sie feststellen, dass einige Aktivitäten vorteilhafter sind als andere. In diesem Fall sollten Sie das , was funktioniert, behalten und ablegen, was nicht funktioniert .
Sehen Sie sich diese Links an, um weitere Tipps und Best Practices für die Sass-Entwicklung zu erhalten:
- Sass-Richtlinien
- Eine Vision für unseren Sass
- 8 Tipps, um das Beste aus Sass herauszuholen
- In Sass erweitern, ohne eine Verwirrung zu verursachen
- Sass Best Practices - Nesting mehr als 3 Ebenen tief

Cloud Storage Face-off: iCloud vs Google Drive vs OneDrive vs Dropbox
Cloud-Speicherdienste sind in letzter Zeit ziemlich praktisch geworden. Die Möglichkeit, Ihre Dateien in der Cloud zu speichern und sie überall und jederzeit abzurufen, bietet Benutzern eine Flexibilität, die vor Jahren als unmöglich galt.Für diejenigen, die sich nicht ganz sicher sind, welcher Cloud-Speicher für sie geeignet ist, werde ich die kostenlosen Angebote der großen vier Cloud-Speicherdienste aufschlüsseln:Google Drive,Microsoft OneDrive,Dropbox und,Apple iCloud-Laufwerk .Ohne we
![Google-Büros auf der ganzen Welt [Fotos]](http://hideout-lastation.com/img/tech-design-tips/735/google-offices-around-world.jpg)
Google-Büros auf der ganzen Welt [Fotos]
Bevor Technologiegiganten anfingen, Augenbrauen-erhöhende Vergünstigungen anzubieten (wie die Kosten für weibliche Angestellte zu bezahlen, um ihre Eier einzufrieren), waren die große Faszination, an Stellen wie Google zu arbeiten, das Gehalt, die Einrichtungen und ihre großartigen Büros. Google ist seit 16 Jahren ein großer Teil des Internets und hat sich einen Namen gemacht, weil seine Büros der ideale Arbeitsplatz sind.Arbeitg