de.hideout-lastation.com
de.hideout-lastation.com
Rough.js macht handgezeichnete Grafiken mit Canvas & SVG
Es ist erstaunlich zu sehen, wie weit das Web mit dynamischen Elementen wie In-Browser-SVGs gekommen ist . Sie können alles von benutzerdefinierten Animationen zu HTML5-Spielen mit den richtigen Bibliotheken gestalten.
Eine der neuesten Bibliotheken, die es zu testen lohnt, ist Rough.js . Es ist ein kostenloses Skript zur Grafikgenerierung, das sich derzeit in der Betaversion befindet und auf Canvas- und SVG-Elementen funktioniert .
Sie können benutzerdefinierte Symbole, Balkendiagramme, so ziemlich alles, was Sie wollen, im Code erstellen. Und das Endergebnis bekommt ein wunderschönes handgezeichnetes Gefühl .
Zum jetzigen Zeitpunkt befindet sich Rough.js noch in der Betaversion v0.1 und ist daher möglicherweise nicht für eine Live-Produktions-Website bereit . Aber es ist ein Beweis dafür, dass Webstandards schnell voranschreiten und wir in ein Zeitalter eintreten, in dem solche Dinge möglich sind.
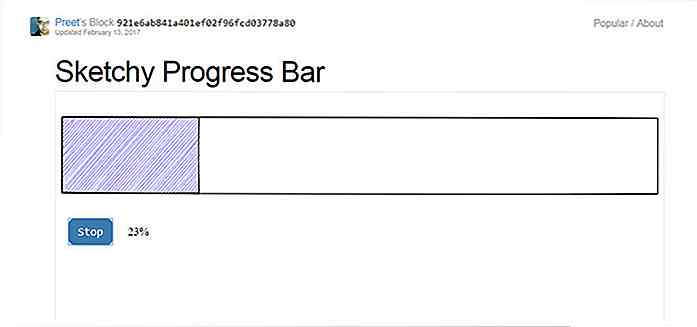
Nehmen Sie zum Beispiel diesen Fortschrittsbalken, der durch Rough.js generiert wurde. Wenn Sie auf die Schaltfläche "Start" klicken, werden Sie feststellen, dass eine benutzerdefinierte Animation ausgeführt wird, die wirklich von Hand gezeichnet ist . Es verwendet SVG-Linien mit vordefinierten Mustern, um einen wackeligen Effekt zu erzeugen, der wirklich natürlich aussieht.
 Auf der Hauptseite von GitHub finden Sie viele Beispiele für Rough.js in Aktion .
Auf der Hauptseite von GitHub finden Sie viele Beispiele für Rough.js in Aktion .Alle diese werden mit Codebeispielen geliefert und sollten für jede Website leicht zu überarbeiten sein . Alles, was Sie brauchen, ist die Rough.js-Skriptdatei und etwas Geduld, um sich mit dem JavaScript zu befassen.
 Hier ist ein Beispielausschnitt, der zeigt, wie ein Rechteck im Code erstellt wird :
Hier ist ein Beispielausschnitt, der zeigt, wie ein Rechteck im Code erstellt wird : var rau = neu RoughCanvas (document.getElementById ('myCanvas'), 400, 200); grobes Rechteck (10, 10, 200, 200); // x, y, Breite, Höhe Ziemlich einfach, wenn Sie den Code verstehen, aber wahrscheinlich nicht das intuitivste Skript für Anfänger.
Wenn Sie mehr Code-Snippets und Beispiel-Demos möchten , besuchen Sie die Rough.js-Homepage . Es ist der perfekte Ort, um zu lernen und Code-Snippets zu finden, die Sie nacharbeiten können.
Wenn Sie Fragen oder Vorschläge für zusätzliche Funktionen haben, können Sie den Rough.js-Ersteller auf Twitter @preetster benachrichtigen.

Warum ein "Follower" zu sein, ist nicht alles schlecht
In unserer von Führungskreisen besessenen Kultur wird es oft als eine Unfähigkeit oder Schwäche symbolisiert, ein Anhänger zu sein . Die Verantwortlichen werden verherrlicht, während Anhänger eher in den Hintergrund treten. Suchen Sie sich ein MBA-Programm aus und Sie werden sehen, wie stolz sie auf ihre Fähigkeit sind, ihren Schülern Führungsqualitäten beizubringen, indem sie die Vorzüge der Anhängerschaft vollständig umgehen.Oft stoße ic

Verwalten Sie Ihr Projekt einfach mit Ihrem Team mit Solo
Das Management eines Projektteams ist oft eine herausfordernde Aufgabe. Wenn Ihre Teammitglieder remote von verschiedenen Standorten aus arbeiten, kann es schwierig sein, Vorkehrungen für Meetings zu treffen, um die Fortschritte aller zu verfolgen. Es gibt jedoch einige großartige Tools, die Ihr Leben viel einfacher machen werden, wie sie in einer tollen App namens Solo zu finden sind.S