de.hideout-lastation.com
de.hideout-lastation.com
Prototyping-Tools und -Praktiken, die maximale Vorteile bringen
Der Prototyping-Ansatz für ein App- oder Website-Design-Projekt bringt eine Reihe von Vorteilen mit sich. Peer- / Client-Reviews und Feedback sowie frühzeitig durchgeführte Test- und Validierungsaktivitäten können wesentlich zur Schaffung einer äußerst erfolgreichen Benutzererfahrung beitragen.
Die Vorteile des Prototyping können durch Auswählen und Verwenden der besten verfügbaren Tools maximiert werden. Zu diesem Zweck werden wir 5 Prototyping-Tools benennen, auf die Sie sich in diesem Beitrag verlassen können. Werfen wir zunächst einen Blick auf einige der Best Practices in der Prototypenentwicklung, die von Designern empfohlen werden, um die Vorteile der von ihnen verwendeten Tools voll auszunutzen.
Best Practices für die Gewährleistung der Qualität der Benutzererfahrung
Es gibt bestimmte Praktiken, die man befolgen sollte, um sicherzustellen, dass eine Prototyping-Anstrengung zu einem erfolgreichen Ergebnis führt. Diese drei gehören zu den wichtigsten:
1. Testen Sie Ihren Prototyp
Einer der Hauptvorteile von Prototyping besteht darin, wie einfach Tests, einschließlich Usability-Tests, frühzeitig durchgeführt werden können. Das Feedback von Teammitgliedern und Kunden ist ein Testmittel, aber Sie möchten auch Ihr Modell auf echten Geräten und auf echten Benutzern testen, um den größten Nutzen zu erzielen. Testen Sie früh und testen Sie oft.
2. Speichern Sie keine Animationen für den letzten
Die Verwendung von Animationen in Apps wird immer beliebter, da diese Funktion eine Website oder App für Benutzerinteraktionen flexibler macht. Wenn erwartet wird, dass eine Funktion oder ein Feature das Benutzererlebnis erheblich verbessert, ist es nur sinnvoll , es früh in das Design zu integrieren, damit es angemessen getestet werden kann. Fügen Sie Animationen in Ihre Prototypen ein, auch wenn es sich um vereinfachte Versionen mit geringer Wiedergabetreue handelt.
3. Benutzerflüsse bieten eine Grundlage
Die Wichtigkeit, Benutzerflüsse im Voraus zu skizzieren, kann nicht genug betont werden. Geschäftsabläufe veranschaulichen, wie Informationen dem Besucher präsentiert werden sollen. Benutzerflüsse geben an, wie ein Endnutzer am besten durch eine Site navigieren kann und welche Aktionen der Benutzer ergreifen muss, um sein Ziel zu erreichen. Sobald ein Design festgelegt wurde, können Benutzerflüsse schwierig zu ändern sein.
5 Prototypwerkzeuge
Jedes dieser Werkzeuge hat seine besonderen Eigenschaften und einzigartigen Stärken. Mit jedem von ihnen können Sie die wahren Vorteile von Prototypen wie Echtzeit-Collaboration maximieren und Bewertungen und Feedback nutzen, um wichtige Änderungen frühzeitig vorzunehmen. Diese Tools ermöglichen auch die frühzeitige Einführung und Erprobung wichtiger Usability-Features.
Proto.io
Proto.io ist ein webbasiertes Tool, das eine leistungsstarke Lösung für die Bereitstellung von High-Fidelity-Prototypen bietet, die das Aussehen und das Gefühl der Realität haben. Wenn in Ihrem Projekt Windows-, Android- oder iOS-native Apps entwickelt oder prototypisiert werden, können Sie Gesten und Übergänge wie Berühren, Streichen, Quetschen, Schwenken und Tippen präzise simulieren .
 Die Tatsache, dass Proto.io eine große Nutzerbasis hat, spricht für sich. Dieses Tool wird nicht nur von kleinen Teams oder einzelnen Mitwirkenden verwendet; Es ist auch ein Favorit von mehreren großen Unternehmen, die es verwenden, um Prototypen zu erstellen, bevor Ressourcen in formales Design und Entwicklung investieren .
Die Tatsache, dass Proto.io eine große Nutzerbasis hat, spricht für sich. Dieses Tool wird nicht nur von kleinen Teams oder einzelnen Mitwirkenden verwendet; Es ist auch ein Favorit von mehreren großen Unternehmen, die es verwenden, um Prototypen zu erstellen, bevor Ressourcen in formales Design und Entwicklung investieren .Neben einer großen Design- und UI-Element-Bibliothek, zu der Sie Ihre eigenen Design-Elemente hinzufügen können, gibt es reichlich Unterstützung in Dokumentation, Webinaren, Anwenderforen und hilfreichem Kundenbetreuer . Dies ist die richtige Wahl, wenn Sie einen Prototyp erstellen möchten, der ein Endprodukt perfekt simuliert.
Pidoco
Pidoco ist auch ein Online-Prototyping-Tool. Es unterstützt eine Vielzahl von verschiedenen Aktivitäten, einschließlich einer kollaborativen Umgebung, in der mehrere Designer in Echtzeit zusammenarbeiten können und in der die Kommentierung und Versionierung gut unterstützt wird.
 Dieses Tool zeichnet sich durch seine Flexibilität aus, zum Teil dank einer Funktion, mit der Sie allgemeine Drahtgitterelemente mithilfe der globalen Layer-Funktion auf mehrere Seiten einfügen und jede Seite im Webbrowser oder auf iOS- und Android-Geräten anzeigen können. Das Paket enthält auch eine Bibliothek mit mehr als 400 Designelementen .
Dieses Tool zeichnet sich durch seine Flexibilität aus, zum Teil dank einer Funktion, mit der Sie allgemeine Drahtgitterelemente mithilfe der globalen Layer-Funktion auf mehrere Seiten einfügen und jede Seite im Webbrowser oder auf iOS- und Android-Geräten anzeigen können. Das Paket enthält auch eine Bibliothek mit mehr als 400 Designelementen .Der beste Weg, um eine Vorstellung davon zu bekommen, was Pidoco zu bieten hat, ist der Besuch ihrer Website und die Betrachtung ihres exzellenten kleinen Videos, das zeigt, wie einfach ein Mockup konstruiert werden kann.
InVision
InVision bewirbt sich als das leistungsstärkste Prototyping-Tool der Welt, und dieser Anspruch mag nicht unwichtig sein. Zusätzlich zu den Standardfunktionen und -funktionen für das Mockup-Design behält dieses Prototyping-Tool auch bei schnellen und hektischen Design-Review- und Änderungssitzungen die volle Versionskontrolle bei.
 Dank des integrierten Präsentationstools LiveShare ist eine Echtzeit-Zusammenarbeit mit Teammitgliedern möglich, sodass Sie in kürzerer Zeit mehr erreichen können. Sie können einen Punkt auf dem Mock-up auswählen und Kommentare einlesen, die dann zur späteren Referenz an diesen Punkt oder das Design-Detail gebunden werden .
Dank des integrierten Präsentationstools LiveShare ist eine Echtzeit-Zusammenarbeit mit Teammitgliedern möglich, sodass Sie in kürzerer Zeit mehr erreichen können. Sie können einen Punkt auf dem Mock-up auswählen und Kommentare einlesen, die dann zur späteren Referenz an diesen Punkt oder das Design-Detail gebunden werden .Mit InVision können Sie von einem mobilen Gerät aus einfach mit Ihrer Website oder App interagieren. Dieses Tool behält auch eine Versionsgeschichte Ihrer letzten Entwurfsiterationen bei . Sobald Sie beginnen, InVision zu verwenden, könnten Sie sich fragen, wie Sie jemals ohne es auskommen.
HotGloo
HotGloo ist ein unschätzbarer Vorteil in der Toolbox eines jeden Designers. Das benutzerfreundliche Prototyping-Tool enthält alle Funktionen, die Sie zum Erstellen eines interaktiven Drahtmodells benötigen. HotGloo unterstützt parallele Prototyping-Aktivitäten mit anderen Teammitgliedern, sodass Sie alle gleichzeitig am selben Projekt arbeiten können.
 Ihre Wireframes können in Echtzeit überprüft und bearbeitet werden . Wenn Sie nach einem Werkzeug suchen, um einen Blueprint Ihrer zukünftigen Website oder App zu erstellen, brauchen Sie nicht weiter zu suchen.
Ihre Wireframes können in Echtzeit überprüft und bearbeitet werden . Wenn Sie nach einem Werkzeug suchen, um einen Blueprint Ihrer zukünftigen Website oder App zu erstellen, brauchen Sie nicht weiter zu suchen.PowerMachup
Da es sich bei diesem leistungsstarken und vielseitigen Prototyping-Tool um ein Microsoft PowerPoint-Add-on handelt, könnte PowerMockup die beste Wahl für erfahrene oder dedizierte PowerPoint-Benutzer sein. Sie können dann einige der vielen robusten Funktionen von PowerPoint nutzen, um ein High-Fidelity-Modell zu erstellen und zu demonstrieren .
 Der beste Weg, um herauszufinden, wie PowerMockup für Sie arbeiten kann, ist der Besuch der Website und das Herunterladen der kostenlosen Testversion . Über 800 verschiedene Low- und High-Fidelity-Formen stehen zur Verfügung, um Ihnen einen schnellen Start Ihres Prototypings zu ermöglichen.
Der beste Weg, um herauszufinden, wie PowerMockup für Sie arbeiten kann, ist der Besuch der Website und das Herunterladen der kostenlosen Testversion . Über 800 verschiedene Low- und High-Fidelity-Formen stehen zur Verfügung, um Ihnen einen schnellen Start Ihres Prototypings zu ermöglichen.Das richtige Werkzeug wählen
Prototyping fördert die Zusammenarbeit mit Teammitgliedern und / oder Kunden bei der Erstellung eines Blueprints für Ihre Design- / Entwicklungsbemühungen.
Ob Sie ein PowerPoint-Benutzer sind, an einem webbasierten Tool interessiert sind oder lieber mit einem eigenständigen Tool arbeiten möchten, hier ist etwas, das Ihren Anforderungen entspricht. Wenn Sie eines dieser Top-Tools verwenden und gleichzeitig die Best Practices für das Prototyping einhalten, wird das Endprodukt, das Ihre Erwartungen für eine großartige Benutzererfahrung erfüllt, praktisch sichergestellt.
Um bessere Ergebnisse zu erzielen, testen Sie frühzeitig und häufig, führen Sie Animationen frühzeitig ein und nutzen Sie die Vorteile, die durch das Erstellen von Benutzerflüssen erzielt werden.
Mehr zu Hongkiat: Erstellen Sie einen Full-Feature Prototyp mit Klicks

10 besten iPhone Training Apps für Läufer
Wenn du das Gefühl hast, dass du deine Neujahrsvorstellung verraten hast, um ins Fitness-Studio zu gehen und / oder (wieder) Gewicht zu verlieren, nimm dir das Herz, dass du dich leicht einlösen kannst, indem du jetzt anfängst. Und was gibt es besseres, als auf die Straße zu gehen? Es ist die einfachste Form der Übung, da es keine Mitgliedsgebühren oder zusätzliche Ausrüstung gibt - alles was du brauchst sind ein Paar Laufschuhe und ein williges Herz.Hier si

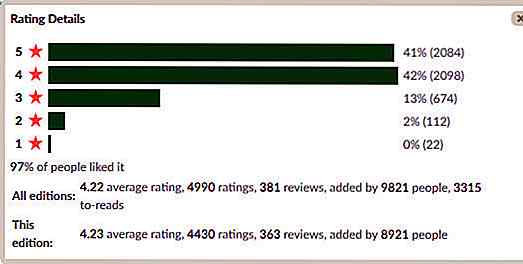
Wie bekomme ich Goodreads-Bewertungen über API?
Für Buchliebhaber, die ein bestimmtes Genre mögen, werden sie wahrscheinlich die Empfehlung eines Freundes überprüfen, anstatt einer Bestsellerliste zu folgen. Aus diesem Grund ist Amazon Goodreads eine Lesezeichen-Website für begeisterte Leser. Es ist ein Ort, wo Sie eine umfangreiche Datenbank von Büchern, Empfehlungen und Bewertungen von Kollegen Buchliebhaber finden können.Goodre