de.hideout-lastation.com
de.hideout-lastation.com
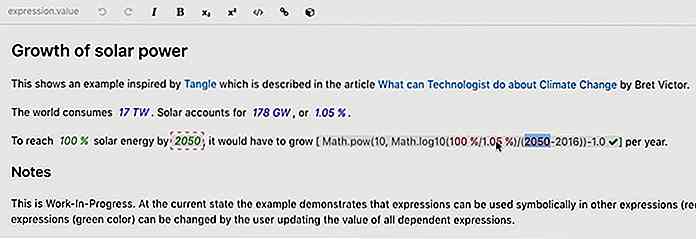
Ersetzen Sie JavaScript-Alert-Boxen durch diese Responsive-Alternative
JavaScript-Alarm-Popups werden von so ziemlich allen gehasst. Sie erzwingen Ihre Aufmerksamkeit und überholen den Browser, also müssen Sie sie schließen, bevor Sie mit der Seite interagieren können.
In der modernen Zeit können wir besser als JavaScript-Alarm-Boxen . SweetAlert2 ist wahrscheinlich die beste Lösung.
Es handelt sich um ein JavaScript-gestütztes Popup-Skript, das vollständig reaktionsfähig ist und die Barrierefreiheit für alle Benutzer unterstützt.
 Natürlich ist es auch Open Source und frei verfügbar auf GitHub, wenn Sie in den Code eintauchen möchten.
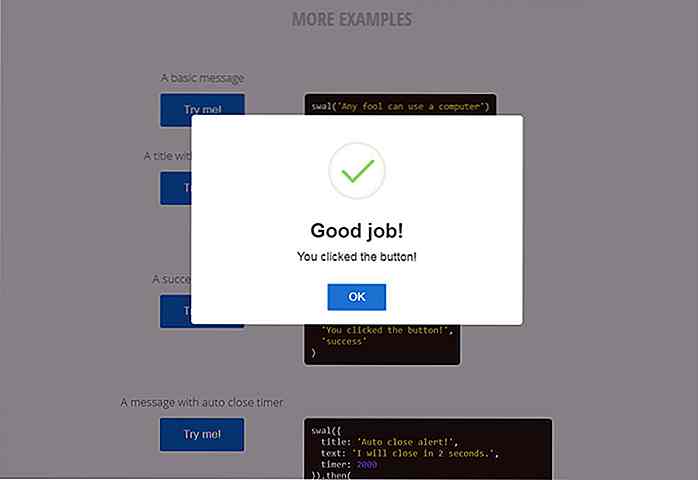
Natürlich ist es auch Open Source und frei verfügbar auf GitHub, wenn Sie in den Code eintauchen möchten.Aber der wahre Schatz ist die Demo auf der SweetAlert Hauptwebseite. Es bietet einen direkten Vergleich zwischen der ursprünglichen JavaScript-Warnmeldung und der SweetAlert2-Nachricht.
Was komisch ist, ist, dass die Code-Snippets keinen großen Unterschied machen. Sie können SweetAlert2 mit einer Codezeile wie eine typische JavaScript-Warnung ausführen, obwohl diese Zeile im Vergleich möglicherweise länger ist.
Mit SweetAlert haben Sie mehr Kontrolle über den Popup-Boxstil, die Animation, die Schaltflächenfarben und die Textstile. Sie können sogar Bilder oder Videos in die Alarmbox einbetten .
Das absolut beste Merkmal ist jedoch, dass SweetAlert2 nicht den gesamten Browser überholt . Wenn Sie ein SweetAlert2-Popup-Fenster ausführen, wird es nur auf diesem einen Tab angezeigt. Selbst wenn der Benutzer eine andere Site durchsucht, wird er nicht gewaltsam zu Ihrem Tab weitergeleitet, nur weil eine Warnmeldung angezeigt wird.
Dies erhöht letztlich die Benutzerbindung, da Menschen aufgrund von zwielichtigen UX-Praktiken nicht abgewehrt werden.
Sie können Timer zum automatischen Schließen, Schaltflächen zum Bestätigen / Ablehnen und sogar die Animation mithilfe von Bibliotheken von Drittanbietern wie Animate.css anpassen.
 Wenn es ein Skript gibt, das anstelle der typischen JavaScript-Warnung verwendet werden soll, muss es SweetAlert2 sein. Dieses Ding ist völlig kostenlos, Open-Source und bietet eine Reihe von benutzerdefinierten Optionen, die jeder Web-Entwickler von einem Ohr zum anderen grinsen haben wird.
Wenn es ein Skript gibt, das anstelle der typischen JavaScript-Warnung verwendet werden soll, muss es SweetAlert2 sein. Dieses Ding ist völlig kostenlos, Open-Source und bietet eine Reihe von benutzerdefinierten Optionen, die jeder Web-Entwickler von einem Ohr zum anderen grinsen haben wird.Sehen Sie sich die Hauptseite an, um mehr zu erfahren und einige Live-Beispiele zu sehen . Sie können auch das GitHub Repo durchsuchen, wenn Sie die Dateien anzeigen und Release-Protokolle abrufen möchten.

Neujahrsfeier: 15 atemberaubende Feuerwerksfotos
Zuerst kommt Weihnachten, als nächstes kommt das neue Jahr. Die Zeit vergeht wie im Flug und jetzt sind es nur noch ein paar Tage bis 2012. Die Prophezeiungen der Mayas mögen vorausgesagt haben, dass das Ende der Welt bald eintreten wird, aber das hindert uns nicht daran, die Chance zu nutzen, die Zeit der Erneuerung zu feiern.N

5 kostenlose Bildschirmaufnahme-Tools für Mac OS
Wenn Sie viel Zeit mit der Durchführung von Tutorials verbringen, kann es ein bisschen frustrierend werden, wenn Sie Schwierigkeiten haben, Ihre Zielgruppe zu erreichen. Bestimmte Dinge können schließlich nicht durch Bilder und Texte erklärt werden . Manchmal müssen Sie die Aktionsreihenfolge in einem Video aufzeichnen, sodass jeder die Schritte in Ihrem Lernprogramm sehen und hören kann, um den Prozess besser zu verstehen.Heute