de.hideout-lastation.com
de.hideout-lastation.com
Fügen Sie webbasierte Inhaltsbearbeitung mit Substanz hinzu
Viele Webanwendungen unterstützen Benutzereingaben und es ist großartig, wenn Benutzer ihren Text mit Formatierungen bearbeiten können. Fett gedruckter Text, Überschriften, Links, Unterstreichungen, all diese Funktionen erfordern normalerweise die Einrichtung von HTML-Code.
Mit dem Substance-Framework können Sie eine Vielzahl von Bearbeitungsfunktionen mit nur einem Skript unterstützen.
Substanz ist nicht nur ein Plugin oder eine einfache Textbearbeitungs-GUI für das Web. Es ist ein komplettes Framework zur Unterstützung eines webbasierten Editors .
Dies ist auch möglich mit grundlegenden CSS-Bibliotheken, aber es war noch nie so einfach. Substanz ist schnell zu installieren und kommt mit einer Menge von Funktionen, die Sie je nach den Anforderungen Ihrer Website ausführen können (oder nicht ausführen).
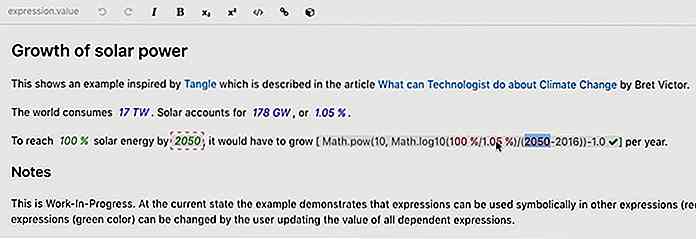
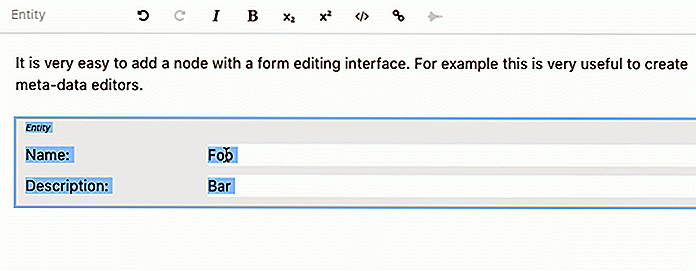
 Werfen Sie einen Blick auf die Beispielseite, wenn Sie dies in Aktion sehen möchten. Es unterstützt so ziemlich alles, von Bild-Uploads über benutzerdefinierte Emojis bis hin zu Inline-Formularen für Web-Inhalte .
Werfen Sie einen Blick auf die Beispielseite, wenn Sie dies in Aktion sehen möchten. Es unterstützt so ziemlich alles, von Bild-Uploads über benutzerdefinierte Emojis bis hin zu Inline-Formularen für Web-Inhalte . Derzeit in der Beta 6 ist dieser Rahmen absolut massiv. Ich denke, es ist bereit für Produktionsstandorte und es wird bereits in einer Reihe von großen Web-Apps wie Stencila verwendet. Aber irgendwie ist dieser Rahmen in den großen Entwicklergemeinschaften durch die Risse gerutscht.
Derzeit in der Beta 6 ist dieser Rahmen absolut massiv. Ich denke, es ist bereit für Produktionsstandorte und es wird bereits in einer Reihe von großen Web-Apps wie Stencila verwendet. Aber irgendwie ist dieser Rahmen in den großen Entwicklergemeinschaften durch die Risse gerutscht.Es hat ein komplettes GitHub Repo mit einer Tabelle mit Browserunterstützung und benutzerdefinierten Optionen, mit denen Sie spielen können.
Alle Dateien werden direkt über npm geladen, es hilft also, wenn Sie etwas Erfahrung mit dem Knoten haben. Der beste Weg zum Einstieg ist es, in den Code einzutauchen und zu lernen, wie Sie das Substance-Framework für Ihr eigenes Webprojekt anpassen können.
Dazu empfehle ich die Online-Dokumentation, die voller Mini-Tutorials für alle Fähigkeitsstufen ist .
Um mehr zu erfahren, besuchen Sie die Hauptwebsite oder schauen Sie sich dieses kurze zweiminütige Intro-Video an .

50 Kaffeehaferl Sie interessieren sich nicht, für eine Änderung zu erhalten
Wenn Sie ein großer Kaffeeliebhaber wie ich sind, würden Sie nie genug Kaffeetassen haben . Eine schöne Tasse für Kaffee oder sogar Tee lässt Sie zu Hause und gemütlich fühlen - auch im Büro. Heutzutage sind Becher nicht nur ein langweiliges Stück Keramik, sondern auch ein Stück Kunst oder ein Objekt, das den persönlichen Geschmack ihrer Besitzer zeigt .In dieser

8 kostenlose Apps zur Überwachung der Smartphones Ihrer Kinder Aktivitäten auf Android
Heutzutage kann ein Kind nicht mehr ohne den Einfluss von technischen Spielereien, Online-Inhalten und dem Internet im Allgemeinen aufwachsen . Ein Elternteil zu sein ist schon eine schwierige Aufgabe, aber es wird nicht helfen, sich von dem Thema zu verabschieden oder die Technologie komplett aus dem Leben Ihrer Kinder auszuschließen.