de.hideout-lastation.com
de.hideout-lastation.com
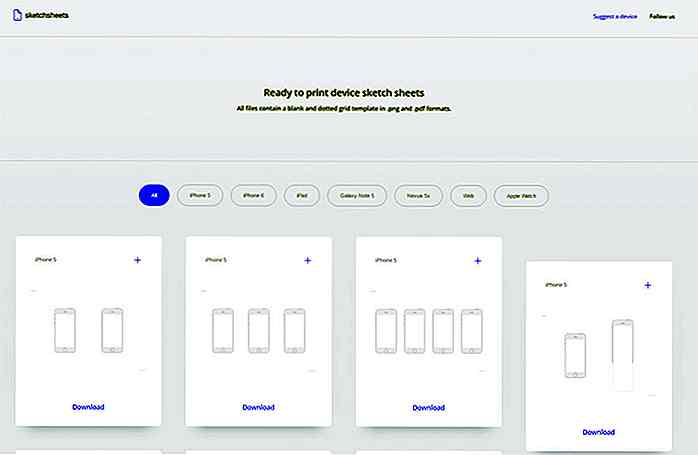
Drucken Sie Web- und Mobile-UI-Vorlagen mit Sketchsheets
Die beste Möglichkeit, ein neues mobiles UI zu planen, ist das grobe Drahtmodell. Sie können schnell Ideen auf Papier bringen und verschiedene Ideen nebeneinander vergleichen, ohne durch Maus und Tastatur eingeschränkt zu sein.
Das Problem ist, dass es teuer sein kann, Skizzenbücher oder Vorlagen von Druckereien zu kaufen. Stattdessen sollten Sie Sketchsheets verwenden, die Ihnen kostenlose Druckvorlagen anbieten, die Sie selbst herunterladen und ausdrucken können.
Diese sind in vielen verschiedenen Gerätestilen erhältlich und eignen sich perfekt zum Skizzieren Ihrer eigenen App-UIs mit kleinem Budget.

Die Website bietet alle diese Vorlagen kostenlos, so dass Sie nur für die Tinte und Druckerpapier bezahlen .
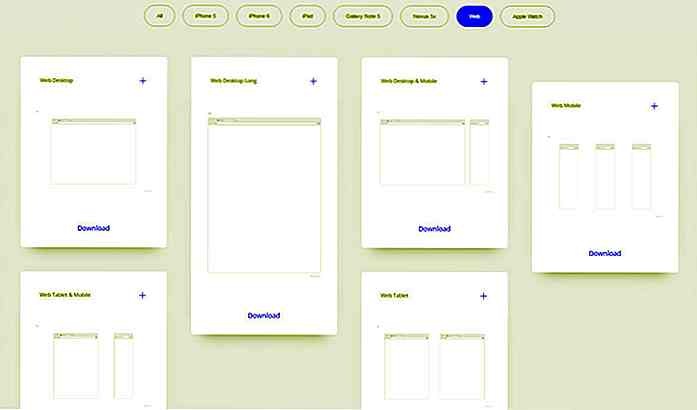
Die meisten Vorlagen zielen auf bestimmte Geräte ab, aber es gibt einige weborientierte Skizzenblätter zum Erstellen von Website-Drahtbildern mit Stift und Papier.
Hier ist eine vollständige Liste aller Geräte:
- iPhone 5
- iPhone 6
- iPad
- Galaxy Note 5
- Nexus 5x
- Apple Watch
- Internetbrowser
Jedes Gerät verfügt über verschiedene Vorlagen für die vertikale und horizontale Ausrichtung. Das Web Pack verfügt außerdem über verschiedene Browserbreiten, sodass Sie schnell reagierende Layouts skizzieren können.
Und jedes Paket wird mit PNGs und PDFs geliefert, sodass Sie zwischen leeren Vorlagen und Rastervorlagen wählen können. Diese Skizzenblätter sind die umfassendsten kostenlosen Ressourcen, die Sie zum Skizzieren Ihrer eigenen Wireframes finden.

Ich bevorzuge es immer mit Grid Sketching zu beginnen und diese Seite ist bei weitem die beste Ressource, um loszulegen. Sie sparen viel Geld, indem Sie Ihre eigenen Vorlagen drucken, und Sie haben viel mehr Kontrolle darüber, welche Vorlagen Ihnen hinsichtlich Größe, Form und Ausrichtung am besten gefallen .
Um Ihre eigenen Wireframe-Blätter herunterzuladen, besuchen Sie einfach die Sketchsheets-Website und sortieren Sie nach dem Gerät, das Sie suchen . Dann wählen Sie, was auch immer Ihr Auge fängt und klicken Sie auf "Download". Sie erhalten ein ZIP-Paket mit allen benötigten Dateien. Klicken Sie auf "Drucken". Skizzieren Sie Ihre Ideen.


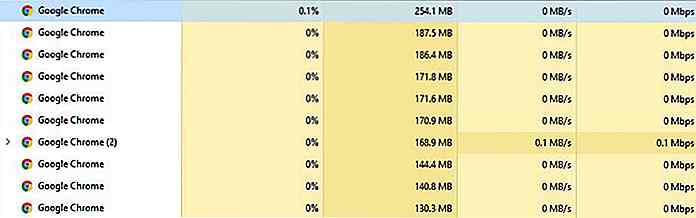
Chrome 55 Update verspricht Speichererweiterung
Bei allen Accounts ist Google Chrome ein ziemlich guter Browser. Leider wurde Chrome seit dem ersten Start durch Speicherverwaltungsprobleme beeinträchtigt . Das wird sich mit dem kommenden Chrome 55-Update ändern, mit dem die JavaScript-Engine des Browsers verbessert werden soll, was zu einer Verbesserung der Browser-Leistung führt. D

Wie man unnötiges CSS mit Grunt entlädt
Das Verwenden eines Frameworks wie Bootstrap und Foundation ist eine der schnellsten Methoden zum Erstellen einer responsiven Website. Diese Frameworks verfügen über alle erforderlichen Funktionen, einschließlich der Grid- und der User Interface-Komponenten, um eine anständige, funktionierende Website zu erstellen.Fra