de.hideout-lastation.com
de.hideout-lastation.com
Jetzt UI Kit - Definitive Bootstrap 4 GUI
Da Frontend-Entwickler gespannt auf die offizielle Veröffentlichung von Bootstrap 4 warten, werden detaillierte Guides über die tollen neuen Funktionen veröffentlicht. Der Ungeduldige taucht jedoch direkt in BootStrap 4 ein und beginnt zu lernen, wie es heute funktioniert. Hier hilft ein GUI-Kit.
Creative Tim hat das Now UI Kit veröffentlicht, als sich Bootstrap 4 noch in der frühen Alpha-Entwicklung befand . Aber es ist eines der besten UI-Kits, das es gibt und es ist definitiv das Beste für BootStrap 4-Sites.
Das Kit unterstützt alle typischen Bootstrap-Komponenten und es ist völlig kostenlos zu verwenden und zu bearbeiten.
Das Design der Benutzeroberfläche wird durch die Anpassung von Optionsfeldern, Kontrollkästchen und sogar das Hinzufügen benutzerdefinierter An / Aus-Schieberegler auf eine ganz neue Ebene gehoben. Texteingaben haben ihre eigenen Stile für Erfolg / Misserfolg bei der Validierungsprüfung und geben Ihnen die volle Kontrolle über alle diese Stile in CSS.
Willst du noch bessere Nachrichten? Dieses UI-Kit kommt sowohl in HTML / CSS-Rohdateien als auch in digitalen PSD / Sketch-Dateien zum Einsatz . So können Sie tatsächlich ein komplettes Bootstrap 4-Layout in Photoshop erstellen und dann das Layout mit diesem Kit auf BS4 codieren. Cool, oder?
Creative Tim ist sogar so weit gegangen , vollständige Demo-Layouts für eine Zielseite und eine Profilseite zu erstellen . Zwei großartige Beispiele dafür, was Sie mit diesem UI-Kit und ein wenig Bootstrap-Wissen tun können.
 Ein weiteres cooles Feature dieses UI-Kits ist das kostenlose Iconset . Dieses Paket enthält 100 benutzerdefinierte Symbole, die speziell für dieses Kit entwickelt wurden. Sie werden zusammen mit den Now UI-Elementen kostenlos veröffentlicht.
Ein weiteres cooles Feature dieses UI-Kits ist das kostenlose Iconset . Dieses Paket enthält 100 benutzerdefinierte Symbole, die speziell für dieses Kit entwickelt wurden. Sie werden zusammen mit den Now UI-Elementen kostenlos veröffentlicht.Und habe ich auch alle freien Komponenten erwähnt ? Sie können Bildkarusselle, Widgets mit Registerkarten, Dropdown-Menüs, Datumswähler, benutzerdefinierte modale Fenster, ehrlich alles, was Sie für eine brandneue Website benötigen, einrichten.
Es ist nicht zu leugnen: Jetzt UI ist das UI-Kit für Bootstrap 4. Wenn Sie mit der Bibliothek basteln möchten, ohne dass es sich wie Bootstrap anfühlt, dann werden Sie eine Kopie des Now UI Kit wollen.
Eine Live-Demo aller Funktionen finden Sie auf der Hauptseite einschließlich der Komponenten. Sie finden Download- Links für die Code-Bibliothek und die PSD / Sketch-Dateien sowie eine Dokumentation, um alle Komponenten in Ihrem eigenen Layout einzurichten.
Und wenn Sie dies auf einer Live-Website sehen, teilen Sie Ihr Projekt mit Creative Tim auf Twitter @creativetim.

Design schlanke Video Player Schnittstelle - Photoshop Tutorial
Diese Ära ist nur über glatte Oberfläche. Es sieht nicht nur professionell aus, sondern vermittelt den Menschen das Gefühl von Zuverlässigkeit, und genau das ist es, wonach die meisten Unternehmen suchen. Ich erlebe die Bedeutung und zeige Ihnen Schritt für Schritt, wie Sie eine schlanke Oberfläche eines Videoplayers gestalten können.Wir wer

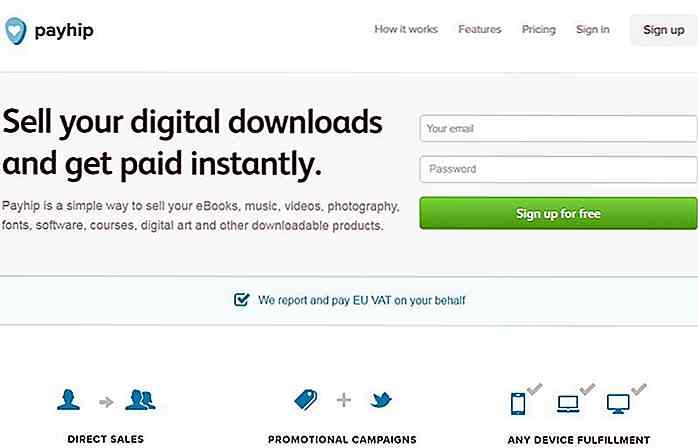
20 Websites zum Verkaufen und Veröffentlichen Ihrer eBooks
"Wenn du in etwas gut bist, tu es nie umsonst", ist der berühmteste Dialog aus dem Film The Dark Knight - und etwas, an das ich absolut glaube. Wenn du ein Experte in einem bestimmten Bereich bist, dann ist das Teilen kein Problem Ihr Wissen, um Geld zu verdienen. Und in der heutigen Internet-anfälligen Welt ist ein guter Weg, dies zu tun, ein E-Book zu schreiben und zu verkaufen.A