de.hideout-lastation.com
de.hideout-lastation.com
Mobiles Webdesign: 10 Tipps zur Verbesserung der Benutzerfreundlichkeit
Das mobile Surfen im Internet wird voraussichtlich zur nächsten großen Internetplattform werden. Es ist jetzt einfach, das Netz von fast überall zu durchsuchen, indem man mobile Geräte benutzt, die aufgrund der Technologie in die Hand passen. Die kurze Usability-Implementierung im mobilen Webdesign macht es schwierig, sich auf verschiedenen beliebten mobilen Websites umzusehen. Das Design für mobile Geräte muss einfacher als die Standardwebsite sein und aufgabenbasiert sein, um die Arbeit zu erledigen, da die Benutzer nach etwas Bestimmtem und Dringendem suchen.
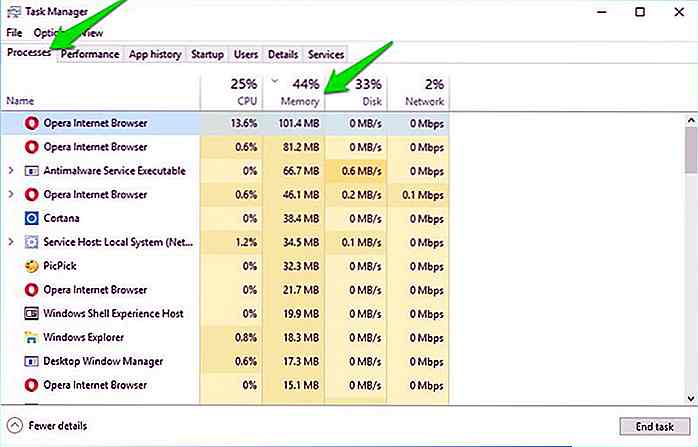
Sie sollten berücksichtigen, wie Sie den geringsten verfügbaren Speicherplatz für Ihre wichtigsten Inhalte verwenden und für mobile Nutzer interessant bleiben. Vermeiden Sie große Bilder und Flash-Animationen, da dies Ihre Website verlangsamen wird. Denken Sie daran, dass Funktionalität für mobile Websites wichtiger ist als Stil. Wenn Ihre Website nicht richtig codiert und gestaltet ist, könnte sie an einem Telefon besser aussehen, am schlechtesten auf einem anderen oder schlechter, überhaupt nicht angezeigt werden. Testen, validieren und prüfen Sie, ob es mit allen mobilen Geräten kompatibel ist.
Um Ihnen bei der Erstellung einer Website zu helfen, die nicht nur auf Desktop- oder Laptop-Computern, sondern auch auf mobilen Geräten verfügbar ist, sollten Sie einige Aspekte des mobilen Webdesigns mit Beispielbildern zusammen mit dem direkten Link der mobilen Website berücksichtigen.
1. Entscheiden Sie sich für die Bildschirmauflösung
Die mobile Welt enthält eine Vielzahl von Designüberlegungen von unterschiedlichen Bildschirmgrößen und Auflösungen bis hin zu verschiedenen Formen. Ziel ist es, ein ausgewogenes Verhältnis zwischen ausreichender Bildschirmbreite und Zielgruppengröße zu erreichen. Finden Sie die Spezifikationen aktueller Mobilgeräte heraus und verwenden Sie Ihr bestes Urteilsvermögen. Was für mobile Entwickler eine Herausforderung darstellt, ist die Art und Weise, wie Sie eine Anzeige für verschiedene Bildschirmgrößen erstellen können, ohne Seiten für verschiedene Plattformen neu erstellen zu müssen.
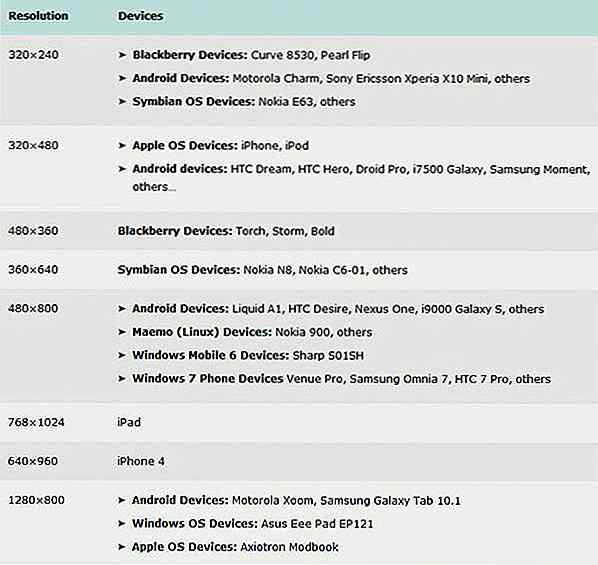
Hier ist eine Liste von Web-Auflösungen, die ab Februar 2011 auf mobilen Geräten populär sind und von Uxbooth.com mit ihrem veröffentlichten Artikel " Considerations for Mobile Web Design" (Teil 2): Dimensions von David Leggett vorgestellt wurden. Der Autor erläutert einige Punkte zu Anzeigedimensionen und Lösungen für das Layoutdesign.

2. Teilen Sie Webseiten in kleine Teile auf
Lange Textabschnitte können schwer lesbar sein, so dass das Verschieben auf mehrere Seiten das Scrollen in eine Richtung einschränkt. Befreien Sie sich von Inhalten mit niedriger Priorität. Bleiben Sie bei einer einzelnen Textspalte, die sich so umschließt, dass kein horizontales Scrollen stattfindet.
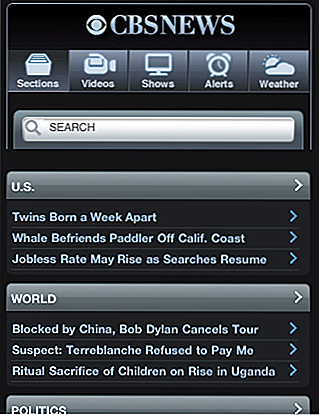
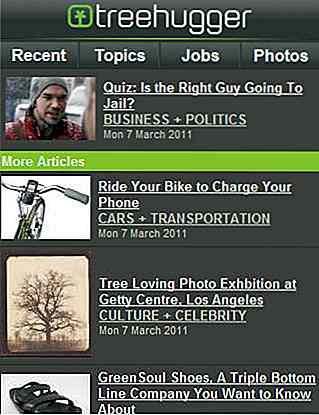
Im folgenden Beispiel zeigt die mobile Websiteversion von CBS News nur den Hauptteil der Nachrichten und unterbricht die Nachrichtenartikel in kleine Teile. Während Treehugger sich mit ihren jüngsten Artikeln und neuesten Tweets mit einigen der Features der gesamten Website präsentiert. Auf beiden Websites kann der Benutzer auf einen Textlink klicken, um den Rest des Artikels anzuzeigen.
CBS Nachrichten

Baumumarmer

3. Vereinfachen Sie das Design
Einfachheit entspricht Usability. Lassen Sie sie sich problemlos auf der Website bewegen. Vermeiden Sie die Einbeziehung von Tabellen, Rahmen und anderen Formatierungen. Wenn Sie Padding verwenden, denken Sie daran, es auf ein absolutes Minimum zu reduzieren, weit weniger als für eine normale Webseite. Im Vergleich zu Desktop-Computern, je mehr Sie auf die Links auf mobilen Websites klicken, desto mehr warten Sie wegen der Ladezeit. Damit müssen Sie Ihre Website straffen und vereinfachen, mit einem ausgewogenen Verhältnis zwischen Inhalt und Navigation.
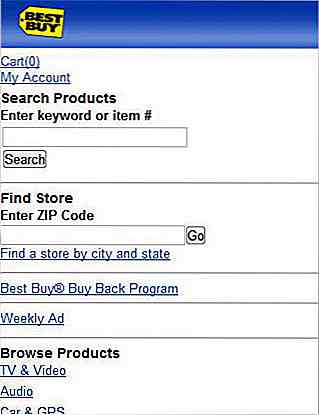
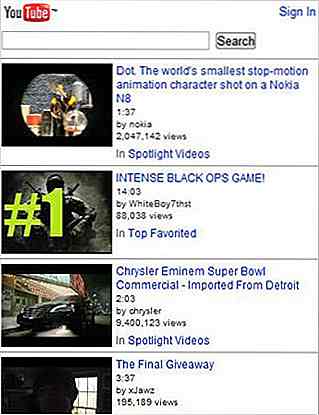
In unserem Beispiel zeigt die Website für mobile Versionen von Best Buy nur die wichtigsten Produktkategorien, die die Hierarchie der Inhalte reduzieren. Auf der YouTube-Startseite für Mobilgeräte werden nur die vier neuesten Spotlight-Videos angezeigt.
Best Buy

Youtube

4. Option zum Anzeigen der vollständigen Website
Geben Sie einen Link für Ihre mobilen Besucher ein, um zu Ihrer vollständigen Website zurückzukehren, damit der Nutzer die anderen Inhalte und Funktionen, auf die nur die Desktopversion der Website zugreifen kann, sucht und anzeigt. Deine Zuschauer werden sicherlich viel vertikales Scrollen machen, also helfe ihnen mit "Zurück nach oben" -Links, damit sie zum Anfang der Seite springen können.
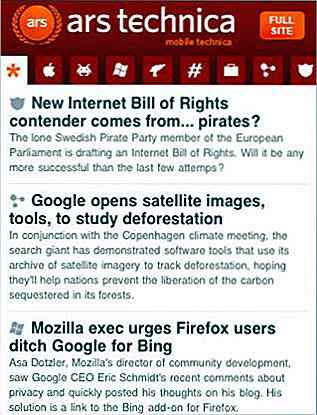
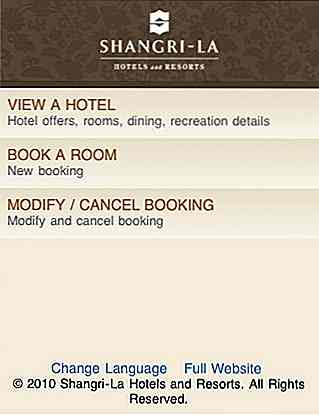
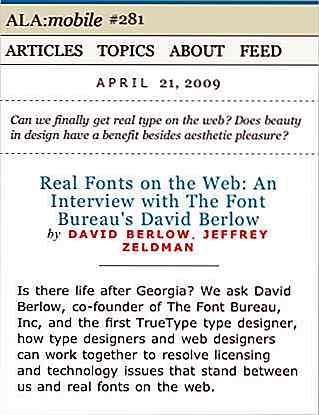
Als Beispiel hat Ars Technica ihren Link-Button zur Standard-Website in der Überschrift platziert. Während der Shangri-La hat seine vollständige Website-Link auf der Fußzeile platziert.
Ars Technica

Shangri-La

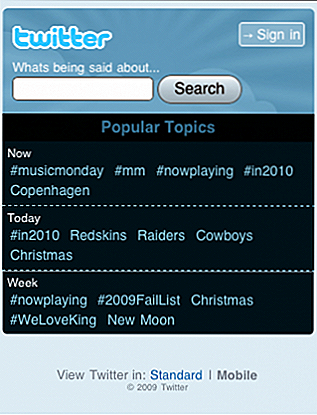
5. Navigationsplatzierung
Lernen Sie Ihr Publikum kennen und achten Sie darauf, wonach sie suchen. Finden Sie heraus, wie sie auf Ihrer Website navigieren möchten. Positionieren Sie Ihr Navigationsmenü unter dem Inhalt, wenn Ihre angestrebten mobilen Nutzer schnell wechselnde Inhalte sehen möchten. Der Inhalt und die Überschrift müssen zuerst sichtbar sein, um den Seiteninhalt nicht zu beeinträchtigen. Für Benutzer, die sofort in einer bestimmten Kategorie navigieren möchten, platzieren Sie die Navigation oben auf der Seite. Im Folgenden finden Sie einige Beispiele für Navigationsplazierungen, die im mobilen Webdesign verwendet werden.
D & G

Politik

tägliches Horoskop

6. Verwenden Sie Textlinks
Ihre Hauptwebsite kann flippige Flyout-Menüs, Rollovers oder andere ausgefallene Gadgets verwenden, aber ein mobiler Browser wird dies wahrscheinlich nicht tun. Seien Sie sich bewusst, dass dynamische Seitenelemente und grafische Links Ressourcen verbrauchen, also entscheiden Sie sich für gut beschriftete Textlinks.
Eine Liste Apart


7. Machen Sie einen Unterschied zwischen dem ausgewählten Link
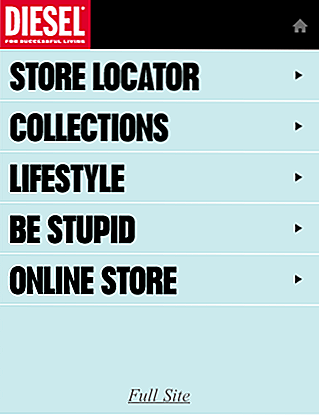
Bewegen Sie den Cursor nach unten, blättert die Seite und hebt die Links auf einmal hervor. Daher ist es wichtig, dem Benutzer klar zu sagen, welches Objekt im Fokus ist. Dies kann durch Ändern der Schriftart und Hintergrundfarbe von Links und Schaltflächen oder durch einfaches Hinzufügen von Padding um Links erfolgen, um den anklickbaren Bereich um 44px um 44px zu vergrößern. Geek Squad und Diesel verwendeten große Schriftarten für anklickbaren Text.
Geek-Trupp

Diesel

8. Balance Verbindungen
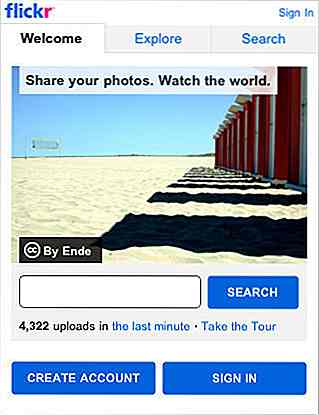
Jeder Seiten-Download verbraucht Zeit und Systemressourcen, von denen die letzteren knapp sind. Versuchen Sie daher nicht, den Site-Besucher dazu zu zwingen, eine Vielzahl von Seiten zu durchsuchen, um auf die gesuchten Informationen zuzugreifen. Schlagen Sie ein Gleichgewicht zwischen der Anzahl der Links auf jeder Seite und der Tiefe der Website.
Flickr


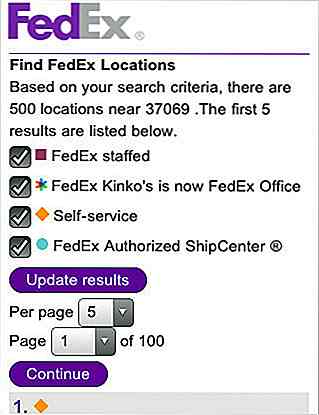
9. Reduzieren Sie die Benutzertexteingabe
Es ist schwierig, Text in mobilen Versionen von Websites einzugeben. Ersetzen Sie sie stattdessen durch Radiobuttons oder -listen, damit sie mit Leichtigkeit die gewünschten Funktionen auswählen können. Beachten Sie, dass mobile Benutzer keinen Zugriff auf herkömmliche Tastatur und Maus haben. Je kürzer die URL, desto besser, weil es eintönig ist, lange URLs einzugeben.
Für unser Beispiel unten verwendete Fedex Checklisten und Dropdown-Menüs. Während Tumblr Sie Ihre Sprache über das Dropdown-Menü wählen ließ.
Fedex

Tumblr

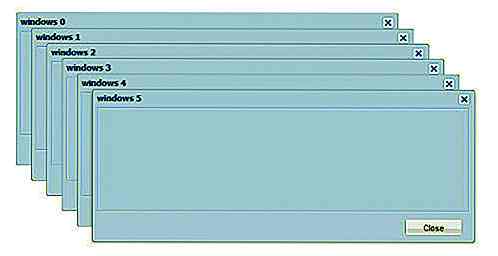
10. Keine Pops oder aktualisiert
Mobile Browser unterstützen normalerweise keine Popups. Und wenn sie das täten, hätten sie sehr wenig Platz. Bleiben Sie weg von der Verwendung, um unvorhersehbare Ergebnisse zu vermeiden. Außerdem sollten Sie die Seiten nicht regelmäßig aktualisieren, um zu vermeiden, dass der Speicher des Geräts begrenzt wird. Lassen Sie den Benutzer den Inhalt aktualisieren.

In einer Nussschale
Werden Sie kreativ und wenden Sie Ihr mobiles Webdesign auf eine neue Art und Weise an. Machen Sie Ihre Inhalte überzeugend und nutzbar. Geben Sie Ihren Benutzern, wann sie wollen, was sie wollen. Nutzer möchten nicht tiefer auf die Website zugreifen, um im mobilen Web nach dem zu suchen, wonach sie suchen.
Haben Sie bevorzugte mobile Websites, die Sie wirklich inspiriert haben? Können Sie einige Tipps zum mobilen Webdesign teilen? Lass uns wissen!
Weiterführende Literatur
- Responsives Webdesign (alistapart.com)
- Machen Sie Ihre Website mobilfreundlich (thinkvitamin.com)
- W3C mobileOK Checker (w3.org)
- iPhone Simulator

20 Tech-Knockoffs, die dich sprachlos machen
Denken Sie an all die beliebten Hardware-Marken in der Technologie jetzt. Die Äpfel und Sonys, die die Ehre haben, eine Luxusmarke zu sein. Jeder will einen, und jeder, der irgendjemand ist, würde sie kaufen und ihren Mitschülern zur Schau stellen. Leider kann sich das nicht jeder leisten, und genau hier helfen uns die Plagiate.Di

20 besten Hyperlapse Videos Bisher
Es ist fast ein Monat her, seit Instagram Hyperlapse veröffentlicht hat. Der Hype über die App ist immer noch stark, da Instagram- (und iPhone-) Nutzer weiterhin Hyperlapse-Videos auf ihren Handys schießen.Mit Hyperlapse sehen scheinbar banale Dinge spannender aus, wenn sie 10-mal schneller beschleunigt werden. N