 de.hideout-lastation.com
de.hideout-lastation.com
Microtip - CSS Tooltip Library mit nativen Eingabehilfen
Sie können GitHub schnell durchsuchen, um Dutzende von benutzerdefinierten Tooltip-Bibliotheken zu finden. Und es scheint, als würden jeden Monat neue ins Netz gehen.
Microtip ist eine einzigartige Ressource, da es auf reinen CSS-Tooltips läuft, benutzerdefinierte Ästhetik bietet und Quellcode verwendet, der für alle Benutzer vollständig zugänglich ist.
Wenn Sie nie viel über Barrierefreiheit nachgedacht haben, könnte Microtip Ihre Meinung ändern. Es ist die perfekte Mischung aus sauberem Design und Funktionalität für alle Geräte, alle Browser und für Benutzer mit erheblichen Beeinträchtigungen .
 Auf der Startseite finden Sie einen Download-Link zur Microtip-Bibliothek sowie eine Reihe von Code-Demos.
Auf der Startseite finden Sie einen Download-Link zur Microtip-Bibliothek sowie eine Reihe von Code-Demos.Sie können dieses Setup über einen Paketmanager, einen direkten Download oder direkt von einem CDN abrufen. Es kommt mit einer CSS-Datei und das ist alles, was Sie brauchen.
Sobald Sie Microtip Ihrer Seite hinzugefügt haben, können Sie Tooltips zu Seitenelementen hinzufügen. Diese sind vollständig konform mit dem WAI, so dass sie den modernen Zugänglichkeitsstandards perfekt entsprechen.
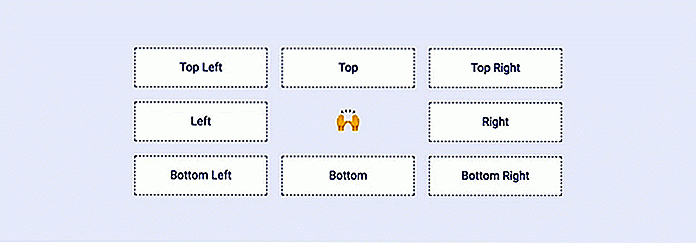
Hier ist ein Beispiel-Tooltip-Code, der an ein Schaltflächenelement mit einer benutzerdefinierten Position angehängt ist:
Nicht viel Code richtig?
Diese Bibliothek ist superleicht mit insgesamt 1 KB minimiert. Das ist einfach verrückt, wenn man bedenkt, wie viel man mit diesen Tooltips erreicht.
Benutzerdefinierte CSS-Eigenschaften können über HTML-Attribute übergeben werden, um die Schriftgröße, den Übergangsstil, die Beschleunigung und viele andere Einstellungen zu definieren.
Sie können das CSS auch direkt überschreiben, um Tooltipps mit verschiedenen Farben oder Schriftarten zu vergrößern .
Weitere Informationen finden Sie im Abschnitt zur Anpassung auf der Hauptseite. Alles läuft durch HTML und CSS, so dass Sie kein Skriptwissen benötigen, um dies zum Laufen zu bringen.
Microtip ist super einfach einzurichten und anzupassen, wenn Sie also zumindest das grundlegende Frontend-Coding kennen, werden Sie damit zurechtkommen.
Werfen Sie einen Blick auf das GitHub Repo für mehr Setup-Informationen und eine Kopie des Stylesheets.
Wenn Sie Fragen oder Vorschläge für neue Funktionen haben, können Sie auch eine Zeile an den Ersteller auf Twitter @_ighosh senden.

Designer: 15 UX & UI Tools zur Steigerung Ihrer Produktivität
Wenn Sie feststellen, dass Sie viel zu viel Zeit damit verbringen, Ihr nächstes großes Design zu entwickeln, müssen Sie vielleicht einen Schritt zurückgehen und die Werkzeuge und Ressourcen, die Sie zur Hand haben, bewerten . Es gibt keinen Grund, sich an dasselbe Wireframing- oder Prototyping-Tool zu halten, wenn neue und verbesserte UX-Tools und UI-Ressourcen immer wieder im Web hinzugefügt werden. Arb

Frische Ressourcen für Web-Entwickler - Juli 2017
Die Zeit vergeht und wir sind jetzt in der Mitte von 2017. In dieser Monatsrate haben wir eine Reihe von großartigen JavaScript-Bibliotheken und ein paar andere wie ein Plugin, um GraphQL in WordPress zu aktivieren, eine Desktop-Anwendung zum Rendern von CSV-Daten und ein paar Webseiten Rahmen. Lassen Sie uns sie überprüfen.Kl



![10 besten Hörbuch Apps für Bibliophile [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)