 de.hideout-lastation.com
de.hideout-lastation.com
Designer: 15 UX & UI Tools zur Steigerung Ihrer Produktivität
Wenn Sie feststellen, dass Sie viel zu viel Zeit damit verbringen, Ihr nächstes großes Design zu entwickeln, müssen Sie vielleicht einen Schritt zurückgehen und die Werkzeuge und Ressourcen, die Sie zur Hand haben, bewerten . Es gibt keinen Grund, sich an dasselbe Wireframing- oder Prototyping-Tool zu halten, wenn neue und verbesserte UX-Tools und UI-Ressourcen immer wieder im Web hinzugefügt werden. Arbeiten Sie schneller, besser und schneller mit leistungsfähigeren Tools und frischeren UI-Kits.
Um Ihnen dabei zu helfen, haben wir hier 15 UX- und UI-Tools, die sich hervorragend für das Prototyping eignen. Einige von ihnen verfügen über Drag-and-Drop- Funktionen und leistungsstarke Team-Collaboration-Funktionen, während andere großartige Ressourcen enthalten, um die Benutzerfreundlichkeit Ihres Designs in der Entwicklungsphase und in einigen Fällen in Echtzeit zu testen.
Mehr über Hongkiat:
- 20 schöne UI & UX Designer-Portfolios
- (Mehr) nützliche Web-Usability-Test-Tools
- Was Sie über Usability-Tests wissen sollten
- A / B-Testergebnisse und Fallstudien für User Experience Design
- 20 UI-Konzept Skizzen vs fertige Designs, die Sie sehen sollten
Proto.io
Sie können Ihre Prototypen im Browser per Drag-and-Drop und Null-Code mit Proto.io erstellen und darüber hinaus mehrere Touch- und Mausereignisse auf jedes UI-Element anwenden. Proto.io enthält auch eine der realistischsten und nützlichsten interaktiven UI-Bibliotheken, die Sie in jedem Prototyping-Tool finden können. Testen Sie Ihren Prototyp auf einem tatsächlichen Gerät und besprechen Sie mit dem Collaboration-Tool Ihre designbezogenen Informationen mit Teammitgliedern.

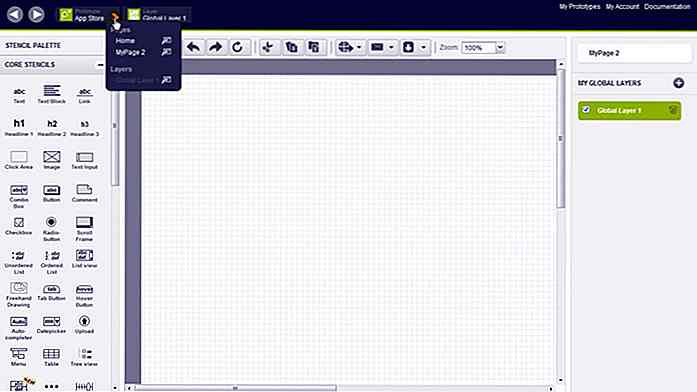
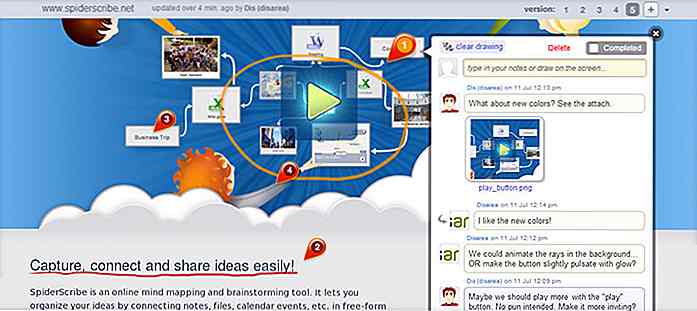
Pidoco
Erstellen Sie schnell und einfach anklickbare Drahtgitter mit der Drag-and-Drop-Funktion von Picodo und erstellen, bearbeiten und teilen Sie eine unbegrenzte Anzahl von Drahtmodell-Modellen oder Prototypen mit Teammitgliedern und Clients in Echtzeit. Seine leistungsstarken Feedback- und Diskussionsfunktionen ermöglichen eine großartige und einfache Zusammenarbeit. Speichern Sie Ihre benutzerdefinierten Vorlagen zur späteren Wiederverwendung und testen Sie Ihre Prototypen auf Ihren bevorzugten mobilen Geräten.

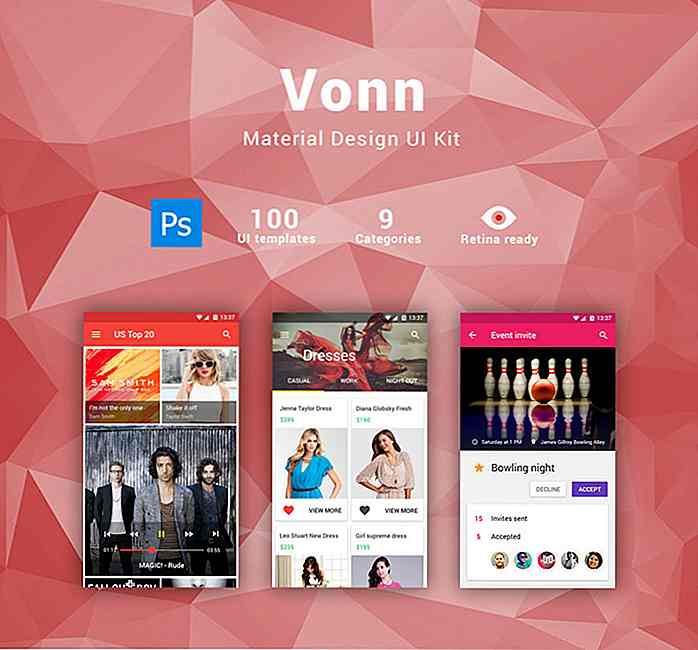
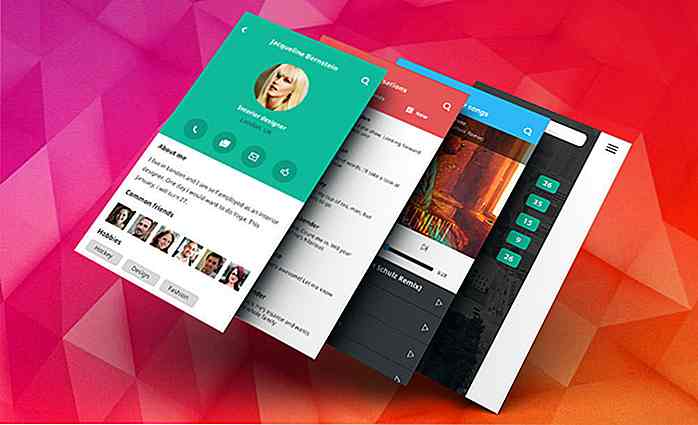
Vonn Mobiles Material Design UI Kit
Das Vonn Material Design UI Kit von Visual Hierarchy bietet 100 schöne Drag & Drop-UI-Vorlagen in 8 Kategorien, die sich perfekt zum Erstellen von Android-Apps eignen. Die Vorlagen sind auf 1920 × 1080 Pixel ausgelegt, um eine perfekte Anpassung an ein mobiles Gerät zu ermöglichen. Keine Kodierung benötigt. Das Vonn UI Kit ist vollständig kompatibel mit Googles Material Design Richtlinien für Stil und Layout.

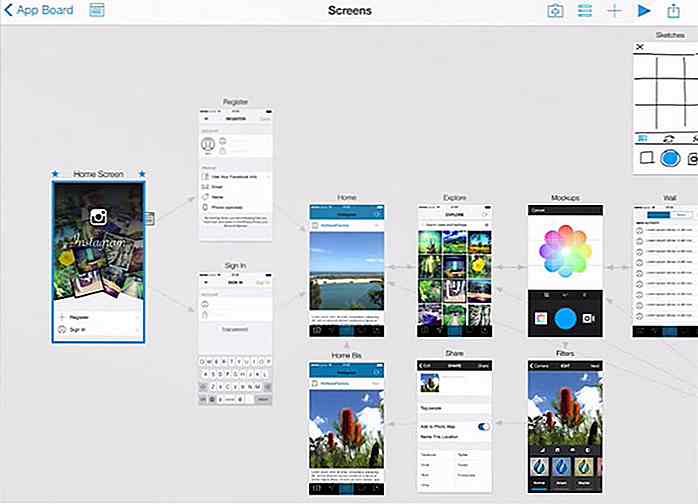
AppCooker
Mit den erweiterten Funktionen von AppCooker sparen Sie Zeit, Geld und beeindrucken Ihre Kunden, während Sie wunderschöne iPhone- und iPad-Modelle mit nativen iOS-Widgets entwickeln und teilen. Haben Sie nicht die Zeit, ein Modell von Grund auf neu zu erstellen? Dann ist AppCooker die App für Sie.

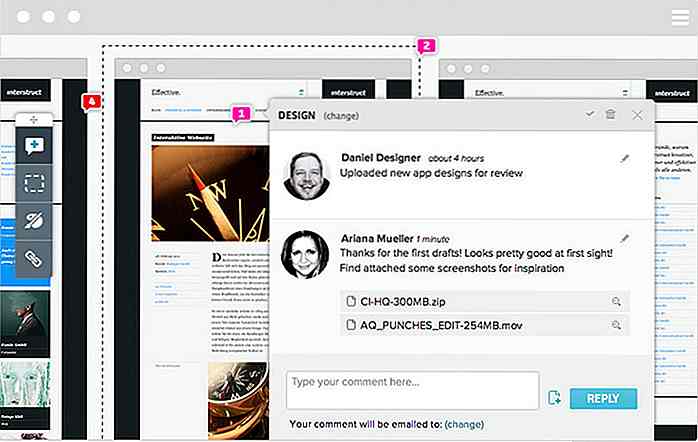
Leuchtkäfer
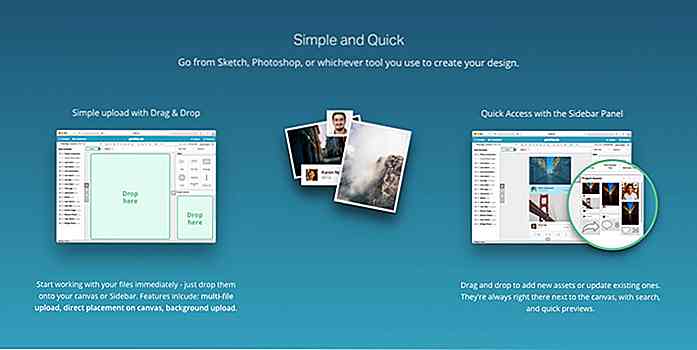
Firefly ist ein äußerst praktisches App-Entwicklungstool, das eine nützliche Kombination aus Entwurfs-, Datenmanagement- und Zusammenarbeitsfunktionen bietet, die sich hervorragend für Organisationen mit weit verstreuten Entwicklungsteams eignet. Mit Firefly ist es möglich, während des Designprozesses Modelle, App-Designs, Bilder und sogar ganze Webseiten hochzuladen. Dieses Tool bietet die Möglichkeit, mehrere Designversionen zu verwalten, während die Mitbearbeiter zu jedem Zeitpunkt während des Designprozesses zur gemeinsamen Nutzung von Informationen ins Bild kommen.

InVision
InVision bietet eine Prototyping-, Collaboration- und Workflow-Plattform, die für Anwendungen in einer designorientierten Umgebung geeignet ist. Es verwandelt schnell und einfach statische Bildschirme in interaktive Prototypen. Seine Drag-and-Drop-Funktionalität ermöglicht Rapid Prototyping in jeder Entwicklungsphase. Die Informationsfunktionen, die in dieses Tool integriert wurden, machen die Echtzeit-Designpräsentation, die Zusammenarbeit und das praktisch angezeigte Feedback zur Realität.

Ace iOS 8 Mobiles UI-Kit
Das Ace-Modul-UI-Kit ist gut organisiert und kann verwendet werden, um iOS 8 Mobile-App-Designs zum Vorteil des Endbenutzers nachzubilden. Mit 75 PSD Vorlagen und mehr als 100 Icons zur Verfügung des Designers, ist iPhone App-Design einfacher als je zuvor. Mit den im Kit verfügbaren Bildschirmen können über 1000 verschiedene Apps erstellt werden. Die Vorlagen wurden für Retina HD 4.7 erstellt und passen perfekt zu atemberaubenden Apps auf dem iPhone 6.

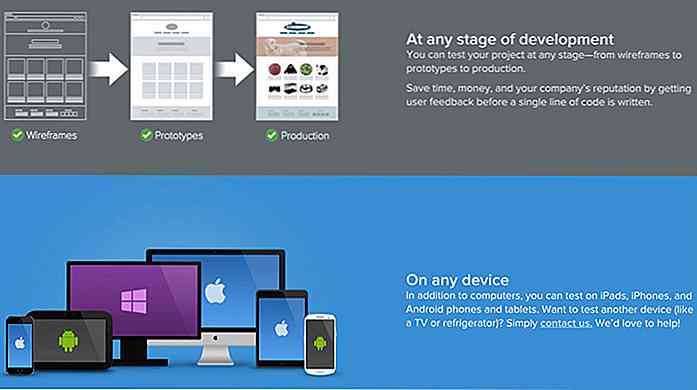
Benutzertests
User Testing ist eine Benutzerforschungsplattform, die zum Testen von freigegebenen oder nicht freigegebenen mobilen Apps auf iOS- und Android-Geräten verwendet werden kann. User Testing erstellt einen Test für Sie oder Sie können selbst einen Test erstellen. Sie können den Test in Minuten ausführen und die Ergebnisse innerhalb einer Stunde abrufen. Das Tolle daran ist, dass Feedback nicht nur in Form von Metriken, sondern auch in Form von Videos von echten Menschen, die die Benutzerfreundlichkeit Ihrer App kommentieren.

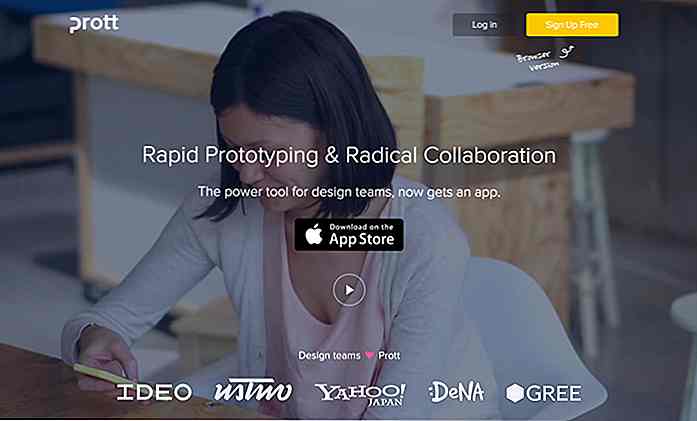
Prott
Prott ist ein leistungsstarkes Rapid-Prototyping- und Collaboration-Tool, das speziell für die Erstellung mobiler Apps entwickelt wurde. Grafiken, Skizzen und Bilder können einfach animiert werden, Bildschirme können synchronisiert werden, und der resultierende Prototyp kann auf einem echten Gerät in der Vorschau angezeigt und zur kollektiven Rückmeldung an die Teammitglieder weitergegeben werden. iOS- und Android-Bildschirmauflösungen und -größen werden vollständig unterstützt.

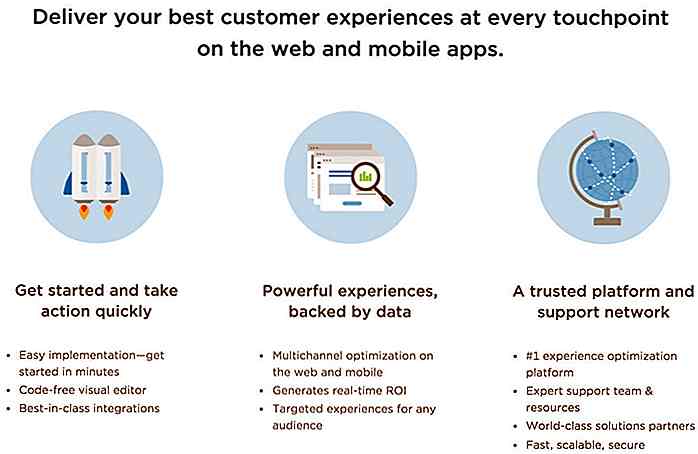
Optimieren
Optimizely ist eine Optimierungsplattform, die schnelle und leistungsstarke A / B-Tests für mobile Apps bietet. Mit einem visuellen Editor können visuelle Änderungen in Echtzeit und in Echtzeit an Ihrer App vorgenommen werden, ohne auf die Überprüfung im App Store warten zu müssen. Eine einzige Codezeile, die von Optimizely generiert und in Ihren HTML-Code eingefügt wird, ist die einzige Codierung, die erforderlich ist.

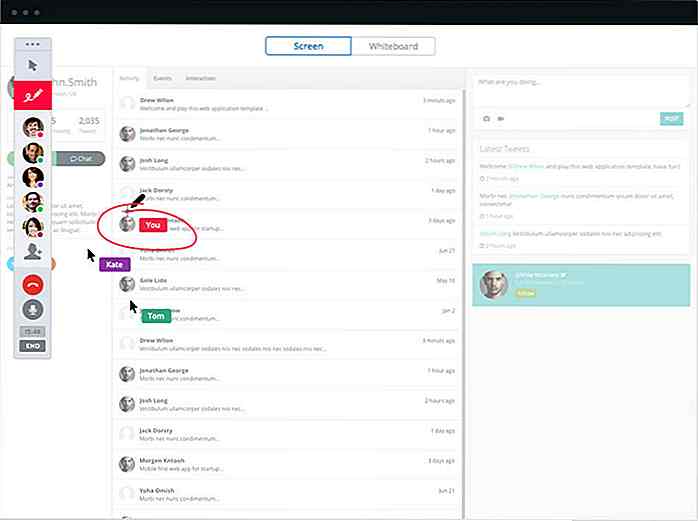
Notismus
Notism verfügt über eine UX-Funktion, die es ermöglicht, Design-Ereignisse und -Entwicklungen mit bemerkenswerter Leichtigkeit und in Echtzeit zu teilen. Dies führt zu schnelleren Design-Iterationen, weniger Zeitaufwand für Sign-Offs und zu einem optimierten Usability-Testprozess. Die wichtigste Eigenschaft, die Notizer auf den Tisch bringt, ist die Fähigkeit, mit anderen über Video zusammenzuarbeiten, eine Funktion, die von einigen als ein wahrer Spielwechsler angesehen wird.

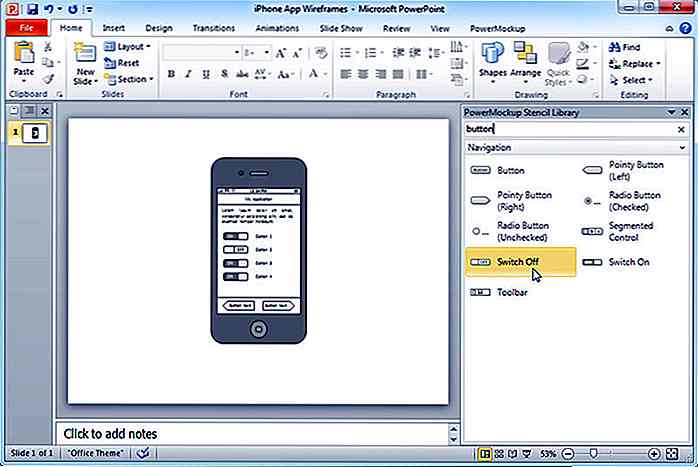
PowerMachup
PowerMockup ist ein nützliches Prototyping-Tool mit einer einzigartigen Wendung. Dieses Tool stellt die erforderlichen Wireframing-Vorlagen und -Funktionen bereit, ermöglicht jedoch das eigentliche Wireframing auf PowerPoint. Dies ermöglicht es Endbenutzern und nicht technischen Teilnehmern, den Entwurfsprozess leichter zu verfolgen. PowerMockup iteriert und definiert Designs in Echtzeit und konzentriert sich dabei auf die Benutzerfreundlichkeit des Endprodukts.

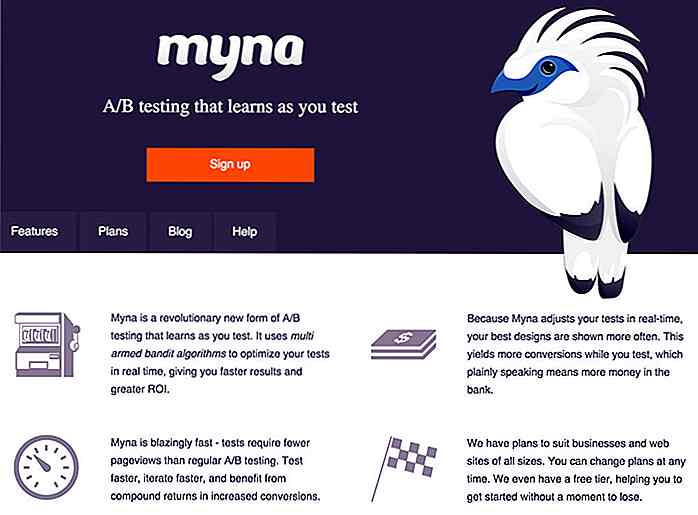
Myna
Myna bringt eine Form von A / B-Tests auf den Tisch, die in Echtzeit während des Tests lernen. Es optimiert Ihre Tests im laufenden Betrieb, sodass Ihre besten Designs von mehr Ihrer Kunden oder potenziellen Kunden gesehen werden können. Tests werden basierend auf Ihren individuellen Besuchern durchgeführt, nicht auf individuellen Seitenaufrufen. Die Testergebnisse sind schnell verfügbar und Myna ermöglicht Ihnen sogar Änderungen an Ihrem Design während des Tests.

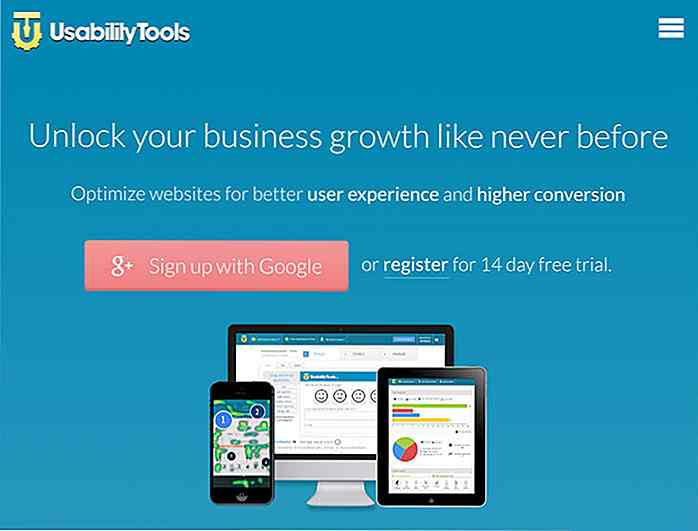
Usability-Tools
Usability Tools bietet zwei nützliche Tools zum Testen der Benutzerfreundlichkeit Ihrer App. Ein Satz identifiziert Benutzerfreundlichkeitsprobleme im Handumdrehen und teilt Ihnen mit, welche Funktionen Ihrer App die Aufmerksamkeit Ihrer Besucher auf sich ziehen und welche Funktionen ignoriert werden. Das zweite Set enthält Nutzerfeedback zum Aussehen und Verhalten Ihrer App. Beide Sets bieten eine Vielzahl von Testmöglichkeiten.

Antetype
Antetype wurde von UI-Designern entwickelt und bietet alle Werkzeuge, die Sie zum Entwurf von Hi-Fi-Prototypen benötigen. Mehr als 400 Widgets sind für alle wichtigen Plattformen verfügbar, Sie haben jedoch weiterhin die Möglichkeit, zusätzliche Widgets hinzuzufügen, einschließlich Ihrer eigenen. Integrierte Interaktions- und Anmerkungsfunktionen ermöglichen es Ihnen, die laufende Designarbeit zu demonstrieren und den Teammitgliedern und Stakeholdern Kommentare und Feedback zur Verfügung zu stellen.

Anmerkung der Redaktion: Dieser Beitrag wurde von Kate Dagli für Hongkiat.com geschrieben. Kate mag es, Razzien für Web-Dev- und Technologie-Websites zu schreiben. Sie ist derzeit ein Mitarbeiter von the-webdesigner.co .

Verwenden von Movie-Postkarten auf kreative Weise
Eine der häufigsten Formen der Unterhaltung ist das Ansehen von Filmen . Und natürlich müssen sie über die kommenden Blockbuster Bescheid wissen, oder? Werbetreibende können dies zum Beispiel über Filmpostkarten tun. Billig, kompakt und macht es auch für Fans ein großes Andenken.Du magst es nicht erkennen, aber sie haben auch künstlerisches und komödiantisches Potential . Eine Per
![Wie man die Lebensdauer der Batterie maximiert [Infografik]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)
Wie man die Lebensdauer der Batterie maximiert [Infografik]
Wie gut kennst du deine Batterien? Ja, Batterien. Es ist nur die Sache, die einige Ihrer Lieblings-Gadgets angetrieben hält - Ihr Smartphone, Laptop, Auto, Fernbedienung, etc. Wir geben Batterien nicht viel nachdenken, außer wenn sie keine Energie mehr haben. Hier kommt diese Infografik ins Spiel.Diese Infografik von Neomam Studios ist der perfekte Crashkurs für die Batterie, den Sie brauchen. E

![Das Beste von Hand Malerei Kunst [PICS]](http://hideout-lastation.com/img/tech-design-tips/520/very-best-hand-painting-art.jpg)

