de.hideout-lastation.com
de.hideout-lastation.com
Treffen Sie EMMA - den KI-aktivierten Plagiat-Detektor
Während wir noch versuchten, unsere Köpfe um die App zu legen, die künstliche Intelligenz zur Analyse von Fotos verwendet, hat der Wissenschaftsprofessor Aleksandr Marchenko EMMA entwickelt, die weltweit erste öffentlich zugängliche Web-App zur Identifizierung von Urheberrechten, die KI zur Erkennung von Plagiaten einsetzt.
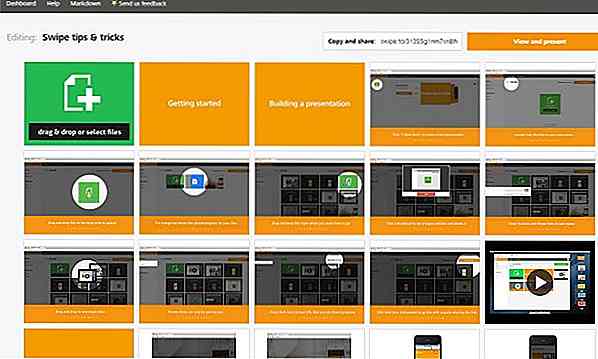
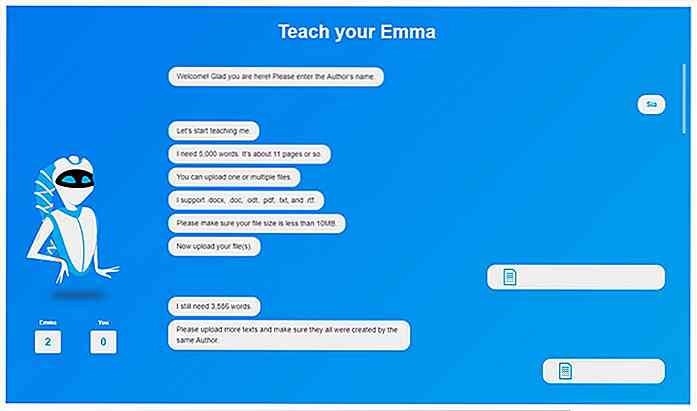
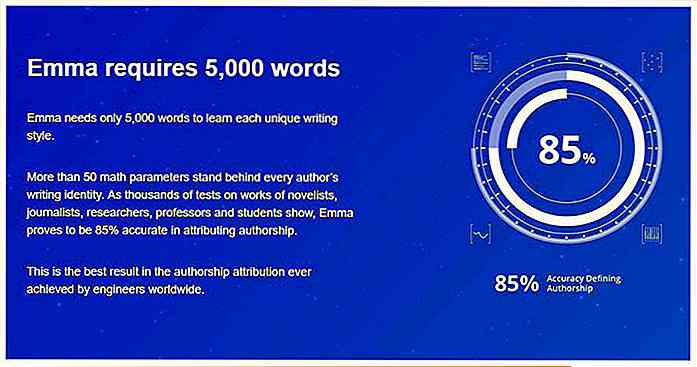
Die Art, wie EMMA funktioniert, ist ziemlich einfach. Bevor Sie das Tool verwenden können, müssen Sie die KI erst trainieren, um den speziellen Stil eines Autors zu erkennen . Um dies zu tun, fordert die KI Muster der Arbeit des Autors an, wobei Sie entweder ein einzelnes Dokument hochladen müssen , das ungefähr 5.000 oder mehrere Dokumente enthält, um das Kontingent von 5.000 Wörtern zu erreichen.
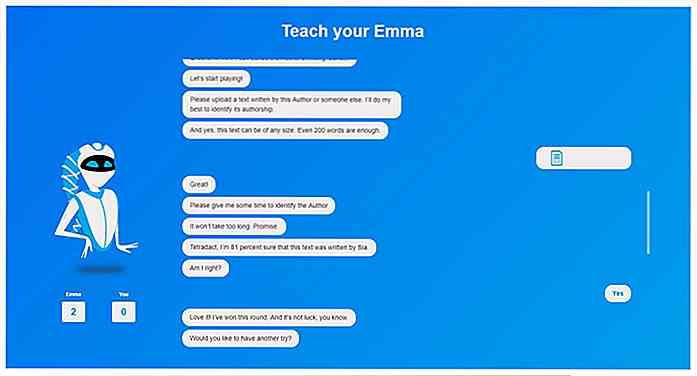
 Sobald das Training abgeschlossen ist, können Sie EMMA mit 200 Wort langen Artikeln füttern, nach denen der Bot den Schreibstil des Artikels analysieren und bestimmen würde, wer der wahrscheinliche Autor dahinter ist .
Sobald das Training abgeschlossen ist, können Sie EMMA mit 200 Wort langen Artikeln füttern, nach denen der Bot den Schreibstil des Artikels analysieren und bestimmen würde, wer der wahrscheinliche Autor dahinter ist . Laut den EMMA-Entwicklern hat die KI-App eine Genauigkeit von 85%, was die höchste Bewertung ist, die Ingenieure erreichen konnten. Nach einem kurzen Experiment bin ich geneigt, die Aussage zu glauben, dass EMMA in der Lage ist, die Autoren der von mir eingereichten Artikel zu identifizieren .
Laut den EMMA-Entwicklern hat die KI-App eine Genauigkeit von 85%, was die höchste Bewertung ist, die Ingenieure erreichen konnten. Nach einem kurzen Experiment bin ich geneigt, die Aussage zu glauben, dass EMMA in der Lage ist, die Autoren der von mir eingereichten Artikel zu identifizieren . Während sich die App selbst noch im Beta-Stadium befindet, wird sich EMMA als besonders praktisches Werkzeug für Journalisten, Schriftsteller, Lehrer und andere Berufe erweisen, in denen das Schreiben von besonderer Bedeutung ist.
Während sich die App selbst noch im Beta-Stadium befindet, wird sich EMMA als besonders praktisches Werkzeug für Journalisten, Schriftsteller, Lehrer und andere Berufe erweisen, in denen das Schreiben von besonderer Bedeutung ist.

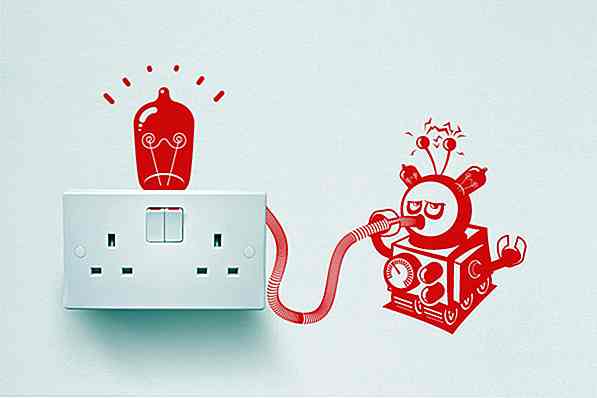
20+ kreative Wand Outlet Aufkleber und Abdeckungen für Ihre Inspiration
Haben Sie schon mal eine Steckdose angeschaut und bemerkt, dass es irgendwie wie ein lustiges kleines Gesicht aussieht, das versucht, Ihnen etwas zu sagen? Eigentlich sind Sie nicht so weit weg, da viele Leute bereits Wege gefunden haben, ihre Outlets mit coolen Aufklebern und Covers zu schmücken .Alles in allem Spaß, kreative Wandaufkleber und Abdeckungen sind eine klassische und gute Möglichkeit, eine langweilige Steckdose aufzupeppen. S

20 Valentinsideen für Romantiker
Sie planen also ein besonderes Date für den Valentinstag und möchten Ihre Liebe Ihrer besseren Hälfte mitteilen. Machen Sie nicht den Fehler, die festliche Dekoration zu vergessen, die dies zu einem unvergesslichen Erlebnis machen kann.Wenn es um Dekor geht, ist es mehr als nur rot umher zu spritzen oder alles herzförmig zu machen. Es