de.hideout-lastation.com
de.hideout-lastation.com
Materialise - Ein Material Design CSS Framework
Google Material Design zielt darauf ab, gut im Web und auch in mobilen Apps zu funktionieren. Es wird immer beliebter bei Entwicklern und wenn Sie es auch übernehmen möchten, gibt es viele Möglichkeiten, Material Design auf Ihrer Website zu implementieren. Sie können Polymer oder Angular verwenden oder Materialise verwenden.
Materialise ist ein CSS Framework basierend auf Material Design Prinzipien mit Sass Unterstützung für eine bessere Entwicklung. Es trägt Standard-Styling für die einfache Verwendung und verfügt über eine detaillierte Dokumentation.
Sie finden darin viele nützliche Komponenten: Dialog, Modal, Datumsauswahl, Material Buttons, Parallax, Karten und mehr. Es hat auch viele Navigationsoptionen, aus denen Sie wählen können, wie Drop-Down, Slide-Menü und Tabs. Materialize verwendet auch ein 12-Grid-System mit 3 standardmäßigen Bildschirmgrößen-Medienabfragen: Eine maximale Breite von 600 Pixeln ist ein mobiles Gerät, 992 Pixeln Tablet-Gerät und mehr als 992 Pixels wird als Desktop-Gerät angesehen.
Anfangen
Es gibt zwei Möglichkeiten, mit Materialise zu beginnen: Verwenden Sie Standard-CSS oder Sass . Beide Quellen können hier heruntergeladen werden. Sie können sie auch mit dem folgenden Befehl erhalten:
Laube installieren materialisieren
Nachdem Sie die Quellen erhalten haben, stellen Sie sicher, dass Sie sie richtig mit Ihrer Projektdatei verknüpfen oder kompilieren Sie die Quelle, wenn Sie die Sass-Version verwenden.
Eigenschaften
In diesem Abschnitt werde ich einige Funktionen erläutern, die Materialise bietet.
1. Sass Mixins
Dieses Framework enthält Sass Mixins, die beim Schreiben bestimmter CSS-Eigenschaften automatisch alle Browser-Präfixe hinzufügen. Es ist ein großartiges Feature, Kompatibilität mit allen Browsern mit möglichst wenig Aufwand und Code sicherzustellen.
Sehen Sie sich die folgenden Animationseigenschaften an:
-Webkit-Animation: 0.5s; -moz-Animation: 0.5s; -o-Animation: 0.5s; -ms-Animation: 0.5s; Animation: 0.5s;
Diese Codezeilen können wie folgt mit einer einzelnen Zeile von Sass Mixin umgeschrieben werden:
@include Animation (.5s);
Es gibt ungefähr 19 Hauptmixins, die verfügbar sind. Um die vollständige Liste zu sehen, gehen Sie in die Kategorie Sass auf der Registerkarte MIXINS .
2. Fließtext
Während andere Frontend-Frameworks festen Text verwenden, implementiert Materialize wirklich reaktionsfähigen Text. Textgröße und Zeilenhöhe werden ebenfalls skaliert, um die Lesbarkeit zu gewährleisten. Bei kleineren Bildschirmen ist die Zeilenhöhe größer skaliert.
Um flow-text zu verwenden, können Sie einfach die flow-text zu Ihrem gewünschten Text hinzufügen. Zum Beispiel:
Dies ist Fließtext.
Überprüfen Sie die Demo hier im Bereich "Fließtext".
3. Ripple-Effekt mit Wellen
Material Design kommt auch mit interaktiver Rückmeldung, ein bemerkenswertes Beispiel ist der Ripple-Effekt. In Materialise heißt dieser Effekt Waves . Grundsätzlich, wenn Benutzer auf eine Schaltfläche, Karte oder ein anderes Element klicken oder tippen, erscheint der Effekt. Wellen können einfach erstellt werden, indem den Elementen waves-effect Klasse hinzugefügt waves-effect .
Dieser Ausschnitt gibt Ihnen den Welleneffekt.
Die Wellen sind standardmäßig grau. Aber in einer Situation, in der Sie einen dunklen Hintergrund haben, möchten Sie vielleicht die Farbe ändern. Um eine andere Farbe hinzuzufügen, fügen waves-(color) dem Element waves-(color) . Ersetzen Sie die "(Farbe)" durch einen Namen einer Farbe.

Sie können aus 7 Farben wählen: hell, rot, gelb, orange, lila, grün und blaugrün . Sie können immer Ihre eigenen Farben erstellen oder anpassen, wenn diese Farben nicht Ihren Anforderungen entsprechen.
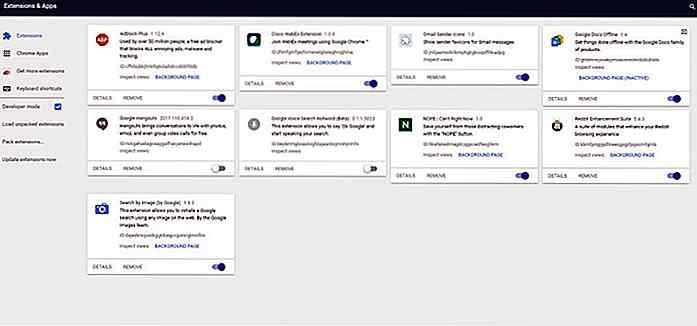
4. Schatten
Um Beziehungen zwischen Elementen bereitzustellen, empfiehlt Material Design, Höhen auf den Oberflächen zu verwenden. Materialise z-depth-(number) dieses Prinzip mit seiner z-depth-(number) Klasse. Sie können die Schattentiefe bestimmen, indem Sie die (Zahl) von 1 bis 5 ändern:
Schattentiefe 3
Alle Schattentiefen sind mit dem Bild unten gezeigt.

5. Schaltflächen und Symbole
Im Material Design gibt es drei Hauptschaltflächentypen: erhabene Schaltfläche, fab (schwebende Aktionstaste) und flache Schaltfläche .
(1) Erhöhter Knopf
Die erhöhte Schaltfläche ist die Standardschaltfläche. Um diese Schaltfläche zu erstellen, fügen btn einfach eine btn Klasse zu Ihren Elementen hinzu. Wenn du ihm beim Klicken oder Drücken den Welleneffekt geben willst, gehe mit:
Alternativ können Sie der Schaltfläche auch ein Symbol links oder rechts neben dem Text zuweisen. Für das Symbol müssen Sie ein benutzerdefiniertes Tag mit dem Klassennamen und der Position des Symbols hinzufügen. Zum Beispiel:

Im obigen Snippet verwenden wir die mdi-file-file-download Klasse für das Download-Icon. Es gibt ungefähr 740 verschiedene Symbole, die Sie verwenden können. Um sie zu sehen, gehen Sie auf die Registerkarte "Sass" auf der Registerkarte "Symbole".
(2) Schwebender Knopf
Eine schwebende Schaltfläche kann erstellt werden, indem Sie die btn-floating Klasse und das gewünschte Symbol anhängen. Zum Beispiel:

In Material Design wird die flache Schaltfläche häufig innerhalb des Dialogfelds verwendet. Um es zu erstellen, fügen Sie einfach btn-flat wie btn-flat zu Ihrem Element hinzu:

Außerdem können Schaltflächen mit der disabled Klasse disabled und mithilfe der Klasse " btn-large vergrößert werden.
6. Gitter
Materialize verwendet ein standardmäßiges 12-Spalten-Responsive-Grid- System. Die Reaktionsfähigkeit ist in drei Teile unterteilt: klein (s) für mobile, mittel (m) für Tablet und groß (l) für Desktop.
Um Spalten zu erstellen, verwenden Sie s, m oder l, um die Größe anzugeben, gefolgt von der Grid-Nummer. Wenn Sie beispielsweise ein Layout halber Größe für ein mobiles Gerät erstellen möchten, sollten Sie eine Klasse s6 in Ihr Layout s6 . s6 steht für small-6, also 6-säulig auf kleinem Gerät.
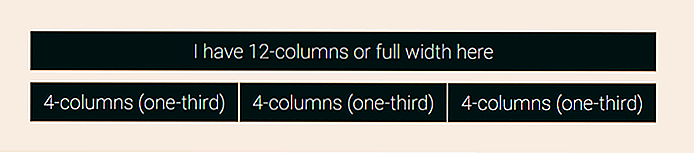
Sie müssen auch eine col in das von Ihnen erstellte Layout einfügen und sie in ein Element mit der row einfügen. Dies ist der Fall, damit das Layout richtig in Spalten eingefügt werden kann. Hier ist ein Beispiel:
Ich habe hier 12 Spalten oder volle Breite4 Spalten (ein Drittel) hier4 Spalten (ein Drittel) hier4 Spalten (ein Drittel) hier
Hier sind die Ergebnisse:

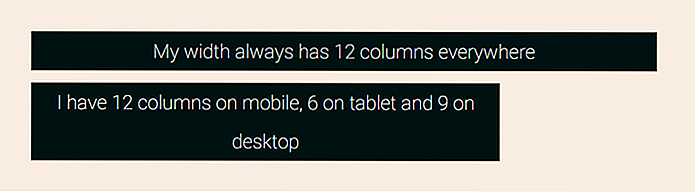
Standardmäßig ist die col s12 eine feste Größe und für alle Bildschirmgrößen optimiert, im Wesentlichen die gleiche wie die col s12 m12 l12 . Wenn Sie jedoch die Größe der Spalten für verschiedene Geräte angeben möchten. Alles, was Sie tun müssen, ist, die zusätzlichen Größen wie folgt aufzulisten:
Meine Breite hat immer 12 Spalten überallIch habe 12 Spalten auf Handy, 6 auf Tablet und 9 auf dem Desktop
So sieht das aus:

Das sind nur ein paar Eigenschaften von Materialise. Weitere Informationen zu den anderen Funktionen finden Sie auf der Dokumentationsseite.
![Auswählen des richtigen JavaScript MVC Framework [Infografik]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)
Auswählen des richtigen JavaScript MVC Framework [Infografik]
Mit der Entwicklung von Webdesign und -entwicklung in den letzten Jahren werden immer mehr neue Tools mit besseren Ansätzen eingeführt, um die Aufgaben eines Web-Entwicklers, wie Angular, Backbone und Ember, zu erleichtern. Dies sind einige beliebte JavaScript-Bibliotheken, die zum Erstellen von Webanwendungen mithilfe der MVC-Architektur verwendet werden.

Ein Crashkurs zum Internet der Dinge
Stellen Sie sich eine Welt vor, in der alles nicht nur verbunden, sondern auch automatisiert ist . Eine Welt mit einem Halsband, in dem Sie nicht nur wissen, wo Ihr Hund ist, sondern auch, ob Ihr pelziger Kumpel hungrig, schlafend oder krank ist. Eine Welt mit einem Kühlschrank, der dir eine SMS schickt und sagt, dass du fast keine Eier und keine Butter mehr hast.