 de.hideout-lastation.com
de.hideout-lastation.com
MaintainableCSS - Online Guide toc Schreiben von pflegbarem CSS-Code
Das Schreiben von CSS ist ziemlich einfach, wenn Sie die Syntax und die Methoden zum Strukturieren einer Seite verstanden haben. Die Beherrschung von CSS zur Erstellung von modularem, semantischem und wiederverwendbarem Code ist jedoch ein ganz anderes Thema.
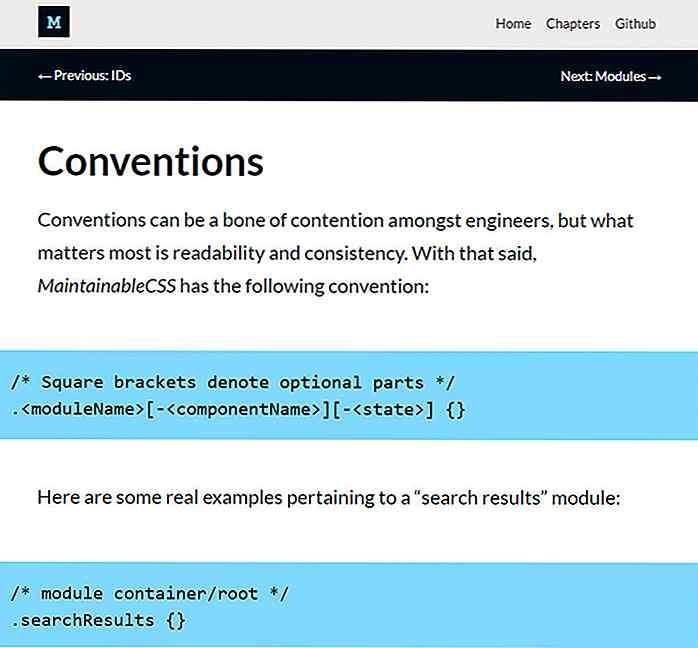
Es gibt viele verschiedene Techniken, die Sie verwenden können, wie SMACSS oder ITCSS, aber diese sind Modelle, die Sie in eine bestimmte Richtung zwingen. Stattdessen möchten Sie vielleicht MaintableCSS, ein Online-Handbuch voller Tipps und Strategien zum Schreiben von besserem CSS-Code .

Das Handbuch ist komplett kostenlos und es wird sogar auf GitHub gehostet, einschließlich des gesamten Website-Codes. Sie sollten mit der Einführung beginnen, in der die Grundlagen dieses Online-Handbuchs erklärt werden und warum es für Webentwickler wertvoll ist.
Diese Code-Richtlinien helfen Ihnen , Gewohnheiten zu entwickeln, anstatt Zwangskonstruktionen. Auf diese Weise können Sie den Code auf die richtige Weise organisieren, unabhängig davon, wie Sie spezifische Selektoren schreiben (aber auch MaintableCSS hat dazu Vorschläge).
Neben der Code-Organisation kommt diese Seite auch in komplexere Themen der modernen CSS-Entwicklung . Einige dieser Themen umfassen:
- Modulare Entwicklung
- Geschwindigkeit und Leistung
- Umgang mit Redundanz
- Code-Konventionen
- CSS-Zustände wie Laden, Deaktivieren und Verbergen
Die meisten Kapitel sind sehr kurz und sie bewegen sich schnell, so dass Sie nicht viel Zeit mit diesem Leitfaden verbringen werden.
Werfen Sie einen Blick auf das Inhaltsverzeichnis und die zwölf Kapitel in diesem Handbuch. Die Grundlagen sind ziemlich üblich, aber Sie werden viele fortgeschrittene Themen wie Versionierung und JavaScript + CSS-Entwicklung lernen.

Brandneue Entwickler, die CSS immer noch nicht verstehen, möchten dieses Handbuch möglicherweise vermeiden . Es setzt ein grundlegendes Wissen über Spezifität, Selektoren und Eigenschaften voraus.
Aber wenn Sie bereits wissen, wie man CSS schreibt und es einfach besser machen möchte, dann ist MaintableCSS genau das Richtige für Sie. Es ist der kurze und süße Ansatz, die modulare Frontend-Entwicklung zu säubern, indem wir uns wieder auf die Grundlagen konzentrieren und Code schreiben, der noch Jahre dauern wird.
![Unterschiede zwischen Startups und MNC [PIC]](http://hideout-lastation.com/img/tech-design-tips/373/differences-between-startups.jpg)
Unterschiede zwischen Startups und MNC [PIC]
Jeder fragte sich, wie es ist, in einem Startup zu arbeiten, und wie anders wäre die Erfahrung verglichen mit der Arbeit in einem regulären multinationalen Konzern? Abgesehen von den Regeln und Vorschriften, die MNCs essen, atmen und schlafen, gibt es viele Unterschiede, die das Gewagte vom Etablierten trennen .

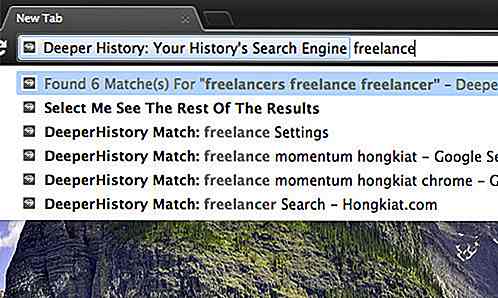
Durchsuchen Sie Ihre Chrome-Chronik mit einer tieferen Geschichte
Tabbed Browsing ist eine geniale Idee. Alles, was Sie tun müssen, ist alle Ihre Links in einem neuen Tab zu öffnen und Sie können die Registerkarten im Hintergrund laden lassen, während Sie Ihren Artikel lesen oder Ihr Video auf einem einzelnen geladenen Tab sehen. Wenn Sie jedoch eine Website erneut aufrufen, die Sie bereits einmal gelesen haben, ist das Suchen und Abrufen des Links aus Ihrem Chrome-Browserverlauf ein Problem. In
![Versionskontrolle in Visual Studio-Code mit Git [Guide]](http://hideout-lastation.com/img/tech-design-tips/985/version-control-visual-studio-code-with-git.jpg)


![Videos in fließender Wiedergabe mit fließendem Videoprojekt ansehen [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)