de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: Design für mobile Geräte
Als das erste iPhone veröffentlicht wurde, hat es die Tech-Welt im Sturm erobert. Seitdem sind fast 5 Jahre vergangen und der Smartphone-Markt hat an Popularität gewonnen. Selbst Microsoft hat sich mit seinem Windows 7-Betriebssystem und seinen Partnern in die Konkurrenz begeben. Bei so vielen Internetnutzern auf ihrem Smartphone ist es heutzutage vernünftig zu erwarten, dass die Anzahl der mobilen Websites aggressiv steigt.
Das Design für das mobile Web ist jedoch eine völlig andere Operation mit gewöhnlichem Webdesign. Unsere Websites sind für einen riesigen Bildschirm ausgelegt, aber die Bildschirmgröße des Smartphones ist viel zu klein, was zu nervigen Usability-Problemen führt. Neue Designstandards und -praktiken sind für ein besseres Design für mobile Websites mit einer reibungslosen Benutzererfahrung sehr wichtig.
In diesem Leitfaden möchten wir eine benutzerfreundliche Website für die mobilen Browser von Smartphones entwickeln. Ich werde über die Best Practices und das nützliche Entwicklertool für Sie sprechen, um eine bessere mobile Website zu entwerfen. Lassen Sie uns also nach dem Sprung darauf eingehen!
Planen einer starken Benutzererfahrung
Wenn Sie eine mobile Website erstellen, ist es wichtig, dass Sie Ihre Nutzer stets im Auge behalten, da Ihre Website letztendlich so gestaltet und erstellt wird, dass Nutzer sie genießen können. Es ist sicherlich üblich, dass Nutzer erwarten, dass sich eine mobile Website ähnlich wie die Desktop-Umgebung verhält. Daher sollte es beim Aufbau einer erfolgreichen mobilen Website für Sie wichtig sein, die Nutzerfreundlichkeit zu wahren.

Es gibt viele Usability-Konzepte für Ihre Benutzer. Zu diesen Überlegungen gehören Bildschirmgröße, eingebettete Bilder, Hyperlinks, Schriftgrößen und Seitennavigation . Wir haben über Mobile Usability Design geschrieben, damit Sie Ihre Website besser nutzen können. Neben dem Leitfaden müssen Sie immer auf der Suche nach neuen Ideen sein, um Ihre Website zu verbessern.
Planen einer starken Benutzererfahrung bedeutet auch, dass Sie überlegen sollten , wie ein Benutzer mit Ihrer Website interagieren wird . Auf einem Desktop kann Ihre Website mit einer Maus und einer Tastatur interagieren, aber auf einem Smartphone tippen, wischen und wischen Sie sich durch Ihre Website. Sie müssen die Site wahrscheinlich so gestalten, dass die Benutzer mit diesen physischen Bewegungen leicht auf die Site-Informationen zugreifen können.
Halten Sie die Seiten kurz und süß
Das Fleisch und die Kartoffeln jeder Website ist der Seiteninhalt . Jede Ihrer Webseiten enthält viele nützliche Informationen für Ihre Benutzer, z. B. Text, Fotos oder Videos. Sie finden auch Nachrichtenartikel und Blog-Posts, die für ein paar Seiten weiterlaufen, was helfen kann, Text zu trennen, aber es wird nicht für mobile Geräte empfohlen, da die Technik mehr Seitenladen erfordert, was mehr Wartezeit auf der Benutzerseite bedeutet .

Sofern es nicht unbedingt erforderlich ist, empfehle ich , den Inhalt Ihrer Seite kurz zu halten . Sie sollten auch darüber nachdenken, dass es süß aussieht, indem Sie die Schriftart viel größer formatieren und möglicherweise Bilder beiseite legen . Wenn Ihr Inhalt vollständig angezeigt wird, zieht er natürlich Aufmerksamkeit auf sich, ganz zu schweigen von der Optimierung, die das Scannen der Seiten erheblich vereinfacht. Dies ist auch der Grund, warum ein einzelnes Säulenlayout perfekt zur Rechnung passt.
In den meisten Fällen laden mobile Browser die Webseiten nicht so schnell wie Desktop-Browser und das könnte Ihre Leser verärgern. Deshalb müssen Sie den Inhalt und die Website für das Laden von Inhalten mit hoher Geschwindigkeit optimieren . Sie können entweder den Artikel kürzen, während Sie den gesamten Inhalt behalten, oder einfach unnötige Bilder entfernen . Setzen Sie Ihren Fokus auf Einfachheit statt auf Schönheit .

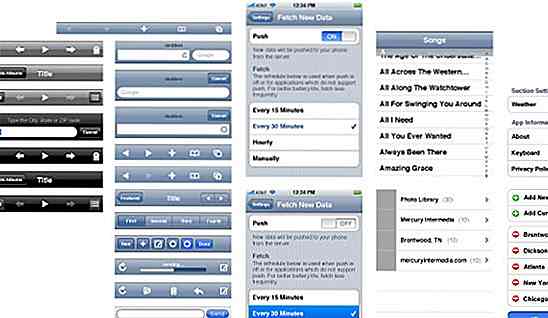
Ihre Kernnavigation ist der Lebensretter für Ihre Besucher, die zwischen den Seiten wechseln möchten. Auf einem mobilen Gerät erscheinen die Bildschirm-Links von Natur aus viel kleiner und sind daher viel schwieriger zu erreichen. Eine wesentliche Optimierung, um dieses Problem zu lösen, besteht darin, die Schriftart und den Platz für Ihre Navigationslinks zu maximieren und möglicherweise den gesamten Blockbereich einzunehmen. Alternativ können Sie die Navigationsleiste so gestalten, dass sie der Tab-Leiste der echten iPhone-Anwendung ähnlich der oben gezeigten ähnelt .
Erstellen von mobilen CSS-Stilen
Jetzt, da wir wissen, wie man die mobile Website für bessere Lesbarkeit und Benutzerfreundlichkeit optimiert, wäre es gut, über CSS-Stile zu sprechen. Jedes CSS-Stylesheet enthält viele Selektoren mit Eigenschaften, die sich auf Schriftarten, Größen, Positionierung und Anzeigeeinstellungen beziehen. Wenn es um mobile Geräte geht, sollten Sie darauf achten, wie Ihre Blöcke einrasten .
 (Bildquelle: Smashing Magazine)
(Bildquelle: Smashing Magazine)
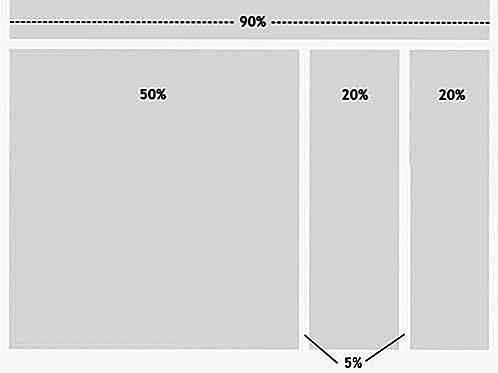
Ein Bereich, in dem Sie beginnen können, besteht darin, die Wrapperbreiten Ihrer Website in Prozent zurückzusetzen . Es ist üblich, Pixel als Einheit für Positionierung, Zeilenhöhe, Schriftgröße und div-Breite zu verwenden. Wenn Sie jedoch mit Mobile arbeiten, möchten Sie, dass Ihre Seiten flüssig bleiben und zwischen den einzelnen Geräten wechseln . Wenn Container-Divs auf 100% Breite gesetzt werden, kann der Inhalt leicht zwischen Hoch- und Querformat gefüllt werden, ohne über die Kante zu fließen .
Wenn Sie zu den Leuten gehören, die Ihr gesamtes Layout neu strukturieren möchten, achten Sie darauf, dass Sie alles durch einen Reset zurücksetzen . Auch Absätze, Überschriften und Navigationslinks sollten alle so eingestellt sein, dass sie angezeigt werden: block; So erhalten Sie das lineare Druckgefühl. Positionieren Sie die Ränder und den Abstand neu, um Bloat aus Ihrem Layout zu entfernen . Vermeiden Sie Tabellen, wenn möglich, da dies zu fehlerhaften Ergebnissen zwischen Geräten führt.
Große Bilder sind auch ein Ärger zwischen Geräten. Die meisten Ihrer Website-Bilder werden größer als 480px gerendert und Sie möchten möglicherweise nicht, dass sie den Container beschädigen. Die erste Option besteht darin , die Breite auf 100% zu setzen, damit die Größe der Bilder auf natürliche Weise angepasst werden kann . Es ist sicherlich möglich , verschiedene Bildersätze für Ihre Website zu erstellen und diese basierend auf dem Browser-Agent anders zu rendern, aber ehrlich gesagt fügt dies einfach weitere Arbeiten auf Ihrer Seite hinzu. Versuchen Sie daher , die Technik nur zu verwenden, wenn sie wirklich benötigt wird .
Entwerfen von Websites für das iPhone
Der mobile Marktanteil ist ziemlich groß und geteilt, aber Apple hat mit seinen iDevices einen großen Anteil am Kuchen. Sowohl das iPhone als auch das iPad sind mobile internetfähige Geräte mit integrierter Touchscreen-Funktionalität. Sie verfügen über denselben Standard-Webbrowser, Safari, und eine ganze Reihe anderer Optionen.

Bei iPhone-spezifischen Websites müssen Sie die Bildschirmgröße festlegen. Die feste Bildschirmgröße ist bei älteren iPhone-Modellen auf 320 x 480 Pixel eingestellt, bei iPhone 4 und iPhone 4 auf 640 x 960 Pixel .
iPhone-Bildschirme sind auf den Platz beschränkt. Sie sollten einen Inhaltsblock haben, der sich so lange wie benötigt erstreckt . Wenn Sie Elemente in einer einzigen Spalte aufbewahren, können Sie sich keine Sorgen machen und ein flüssiges Layout verwenden, um sowohl Hoch- als auch Querformat "auszufüllen" . Dazu müssen Sie wahrscheinlich eine andere Vorlage entwickeln und eine Möglichkeit finden, zu überprüfen, ob Ihre Besucher ein iPhone verwenden. Das kleine PHP-Snippet sollte gut funktionieren:
Grundsätzlich zieht die Logik unsere globale $_SERVER Variable für den HTTP-Agenten und überprüft, ob das Wort " iphone " irgendwo erscheint. Wenn ja, wissen wir, dass unser Besucher ein iPhone benutzt und von dort können wir etwas anderes HTML oder sogar ein ganz neues Vorlagenlayout aufstellen! Dies könnte auch verwendet werden, um ein iPhone-spezifisches Stylesheet einzufügen, Ihre Seitentitel zu ändern, Bilder zu entfernen oder fast alle dynamischen Effekte.
Wenn es darum geht, neuen Stilen zu dienen, gibt es einen einfacheren Weg. Wie bereits erwähnt, ist die maximale Bildschirmgröße für das iPhone 960 Pixel breit. Daher können Sie mit neuen CSS3-Medienabfragen Stile direkt in das Hauptstileheet Ihrer Website einfügen, das nur auf dem iPhone angezeigt wird. Unten ist ein kleiner Beispielcode:
@media Bildschirm und (max-Gerät-Breite: 960px) {/ * iPhone css * /} Dies funktioniert, weil CSS nun Browser-Agenten und ihre Eigenschaften erkennen kann . Die maximale Bildschirmbreite ist eine der Eigenschaften, die ebenfalls erkannt werden können.
All-in-all mobile Website für iPhone-Geräte ist nicht zu schwer zu entwerfen, es gibt einfach zu viele Beispiele zu verweisen, Ie, CSS iPhone. Beschäftige dich mit dem Lernen und habe keine Angst, mit neuen Techniken im UI-Design zu experimentieren .
Mobiles jQuery Scripting
Die meisten Front-End-Webentwickler sind mit der jQuery-Bibliothek vertraut. Es bietet einige fantastische Abkürzungen für Kodierungseffekte, Animationen, Dropdown-Menüs und eine Vielzahl anderer In-Browser-Funktionen, und es wird mit der Ankündigung von jQuery Mobile einfach genialer. Es wird nicht empfohlen, direkt in die Technik zu springen und Ihre Website mit Effekten überall zu laden, aber zu Testzwecken kann die erweiterte Funktionalität sehr gut spielen.

jQuery Mobile unterscheidet sich ein wenig von normaler jQuery, da es Ihnen eine vollständige Umgebung bietet, auf der Sie aufbauen können. Bei der Arbeit mit ihren Dateien handelt es sich nicht nur um JavaScript, sondern auch um CSS-Stile für Schaltflächen, Hyperlinks und Übergangseffekte. Sie schreiben immer noch Webseiten in HTML-Code, aber das jQuery Mobile-Team hat viele optionale UI-Design-Funktionen bereitgestellt . Es gibt eine Menge, die wir mit diesem Framework tun können, aber da das Framework noch im Beta- Stadium ist, bleiben wir bei einfachen Effekten.
Ein kleines Tutorial im DevGrow Blog bietet einige tolle Beispiele. Die offizielle Seite bietet auch Demos zum Ausprobieren. Beachten Sie, dass wir das HTML-Attribut datenübergang verwenden, um Animationseffekte mit einem der vordefinierten Werte hinzuzufügen. Dazu gehören Slide, Pop, Flip, Fade usw. Schauen Sie sich das kleine DevGrow-Beispiel an, um einen Eindruck von diesen Effekten zu bekommen.
Die Effekte und Übergänge sind ziemlich ordentlich, und die Tatsache, dass Sie eine komplette mobile Schnittstelle ausschließlich mit jQuery erstellen können, ist auch ein großer Schritt vorwärts für diese Plattform, aber mit der Plattform nur in der Beta würde ich nicht empfehlen, Ihre gesamte mobile Website mit zu erstellen Ihre Bibliothek, vor allem mit der Tatsache, dass es zum Zeitpunkt des Schreibens nicht von allen gängigen Smartphones (insbesondere Windows Phone 7) unterstützt wird, aber es wird sicherlich mit der Zeit besser werden.
Letztendlich empfehle ich, sich mit diesem neuen mobilen Framework vertraut zu machen, bevor Sie es für ein Projekt live bereitstellen.
Hilfreiche Entwickler-Tools
Mobile Entwickler suchen nicht nur nach Kodierungs- und Designressourcen. Es gibt auch eine große Nachfrage nach Software-Tools und IDEs, ganz zu schweigen von leistungsstarken mobilen Frameworks. Web-Entwicklung ist eine schwierige Aufgabe, die ziemlich viel Hingabe erfordert, aber die Verwendung von zusätzlichen Tools wird Ihre Arbeit viel einfacher machen.
Opera Mobiler Emulator
Suchen Sie nach einer Möglichkeit, zu überprüfen, wie Ihre mobile Website gerendert wird? Dies kann ein großer Schmerz sein, wenn Sie kein Smartphone mit Internetzugang haben. Oder Sie möchten einfach nicht Ihr Smartphone verwenden, um die Website jedes Mal zu testen, wenn ein Update auf Ihren Server übertragen wird. Nun, Opera Mobile Emulator ist eine fantastische Software zum Testen Ihrer mobilen Website.

Der Emulator unterstützt rund 20 mobile Profile wie Samsung Galaxy S, HTC Desire und sogar Tablet wie Motorola Xoom. Es ist auch möglich, die benutzerdefinierte Auflösung und Pixeldichte für intensive Testzwecke einzustellen. Das Beste von allem ist, dass Sie nicht zu viel Konfigurationsarbeit leisten müssen, nur ein paar Klicks machen und los geht's.
Der Download ist kostenlos und die Software läuft sowohl in Mac OS X als auch in Windows. Ihre Entwickler arbeiten hart daran, richtige Webstandards zu entwickeln und ihre mobile Rendering-Engine zu optimieren. Ich empfehle ihre anderen Entwickler-Tools, wenn Sie nach zusätzlichen Tools suchen, die Ihnen auf dem Weg helfen.
TelefonGap
Es gibt nicht viele APIs, die über HTML5 entwickelt wurden, um solide mobile Anwendungen zu erstellen. Vor allem die mobile Landschaft hat diese Art von Websites fehlt, und genau deshalb füllt PhoneGap die Nische so gut. Mit ihrer Plattform können Sie HTML5-basierte Apps problemlos als native Anwendungen auf 6 verschiedenen Plattformen erstellen .

Der Prozess funktioniert, indem Sie zunächst Ihren Code komprimieren und ihn durch das Anwendungs-Framework von PhoneGap leiten. Von dort aus können Ihre Apps einen großen Teil des mobilen Marktplatzes einschließlich Android, iOS, Windows Phone 7 und BlackBerry erreichen.
Wenn Sie ein wenig verwirrt sind, ärgern Sie sich nicht allzu sehr. Ihre Support-Seiten umreißen den Prozess und bieten Links zu hilfreichen Ressourcen. Die bereits entwickelten Apps wurden in einem schönen Bibliotheksstil-Portfolio zusammengestellt. Sehen Sie sich ihre gesamte App-Sammlung an, die Sie dann nach Geräten mit Screenshots sortieren können.
Aptana Studio
Die Aptana-Website ist der erste Ort, um mehr über ihre Entwicklungswerkzeuge zu erfahren. Die neueste Version der Suite, Aptana 3.0.3, enthält eine voll integrierte IDE für Web-Entwicklung, CSS-Stile und HTML-Tag-Verschachtelung, und der beste Teil: Aptana ist komplett kostenlos zum Download! Sie bieten Pakete für alle 3 Hauptbetriebssysteme (einschließlich Linux) an, was ein großer Vorteil für Entwickler ist.

Das Besondere an Aptana ist, wie schnell Sie eine kleine Webanwendung entwickeln und Ihr Design testen können. Mit der Studio-Suite können Sie schnell eine Webanwendung entwickeln und testen, die über Ruby on Rails, PHP, Python oder einfach HTML / CSS läuft. Ihre Code-Highlighting-Funktionen wurden kürzlich um neue HTML5- und CSS3-Tag-Bibliotheken erweitert . Es kommt auch mit Git-Integration, ein eingebautes Terminal, Code-Debugger und eine Handvoll anderer raffinierter Funktionen.
Mobile GUI-Kits und Symbole
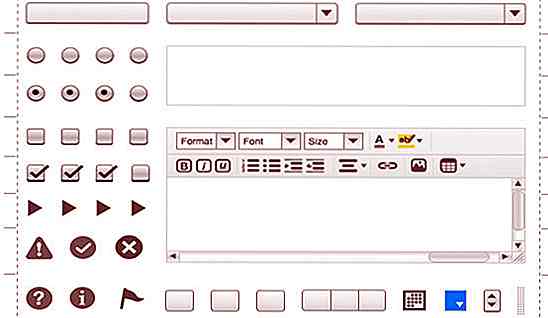
Was wäre das Web ohne Werbegeschenke herumliegen? Für Webdesigner steht die Bedeutung der Benutzeroberfläche vor allem anderen. Einfache GUIs sind schwer zu finden und nur die kreativsten Designer haben funktionierende Lösungen entwickelt.
Es gibt jedoch viele kostenlose und dennoch qualitativ hochwertige Ressourcen für Sie Webdesigner zu testen. Diese GUI-Kits sind hauptsächlich für Adobe Photoshop oder Fireworks konzipiert, wo Sie Elemente verschieben und als flache Bilddateien exportieren können.
Symbole sind eine sehr nützliche Ressource. Designer erstellen kostenlose Sets und bieten diese häufiger als je zuvor online an. Eine solche Website Glyphish hat ein Schaufenster von freien und professionellen Icons. Diese Designs basieren auf einem einzelnen Thema, das für mobile Vorlagen und App-Designs verwendet werden kann.
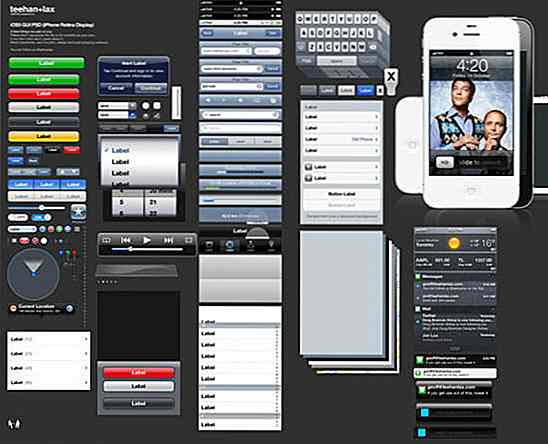
Unsere Sammlung von Prototypentemplates für mobile Geräte wird Ihnen auf dem Weg der Website- und Anwendungsentwicklung eine große Hilfe sein. Sie sollten nicht anfangen zu programmieren, bis Sie eine starke grafische Oberfläche haben und diese Web-Kits werden Sie auf dem richtigen Weg beginnen.
iOS 5 GUI-Kit

iPhone UI-Vektor-Elemente

iPhone App Icon Kit

Drahtgitter-Magnete (Bausatz)

Android-Benutzeroberfläche


Warum permanente Datenentfernung entscheidend ist, bevor Sie Ihr Telefon verkaufen
Als die Firma "sell your phone" vor ein paar Jahren auf den Markt kam, änderte sich unser Umgang mit unseren unerwünschten Smartphones. Wenn der Vertrag ausläuft oder wenn das Gerät aus einem schlechten Fall fällt, können Sie es bei einem Unternehmen recyceln und ein wenig zusätzliches Geld zur gleichen Zeit zurückfordern. Da wir

Dropbox Scooter Framework macht Sass-Entwicklung noch einfacher
Wir alle wissen über CSS-Frameworks und die Stärke, die sie Entwicklern bieten. Aber was ist mit SCSS-Frameworks, die in den Sass-Workflow eingebunden sind ?Es gibt nicht viele dieser Frameworks, aber Scooter ist eine nette Ausnahme. Es wird von den Leuten bei Dropbox gepflegt und es funktioniert wie ein Frontend-UI-Framework, aber mit einem Vorbehalt - es ist alles auf SCSS gebaut .
![So verstecken Sie die Menüleiste auf sekundären Displays in Mavericks [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/164/how-hide-menu-bar-secondary-displays-mavericks.jpg)