de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: ARIA Web Standards & HTML Apps Zugänglichkeit
Ein wirklich offenes und integratives Web benötigt Technologien, die es behinderten Nutzern ermöglichen, sich auf unterstützende Technologien zu verlassen, um dynamische Webinhalte und moderne Web-Apps zu genießen. Die Zugänglichkeits-Webstandards von W3C zielen darauf ab, das Web mit behindertengerechten Rich Internet Applications (ARIA) zu bevölkern, die von Benutzern mit Behinderungen effizient genutzt werden können.
ARIA ist eine der zahlreichen Zugänglichkeitsstandards und -richtlinien, die von der Web Accessibility Initiative (WAI) veröffentlicht werden. Es bietet ein zusätzliches Markup, das einfach in HTML-Dokumente eingefügt werden kann. WAI-ARIA ist eine plattformübergreifende und geräteübergreifende Lösung, die auf die Open Web Platform ausgerichtet ist. Denken Sie also nicht nur an Websites, sondern auch an Spiele, digitale Unterhaltung, Gesundheitswesen, mobile Anwendungen und andere Arten von Apps.
In diesem Beitrag werden wir uns ansehen, wie Sie mit Hilfe der WAI-ARIA-Standards Barrierefreiheit für Ihre HTML-Dokumente schaffen können.
Das ARIA-Framework
Die Syntax von HTML ermöglicht es Entwicklern nicht immer, Elemente richtig zu beschreiben, ihre Rollen zu identifizieren und die Beziehungen zwischen ihnen festzulegen. Dies ist zwar selten ein Problem für Besucher, die im vollen Bewusstsein ihrer Sinne sind, aber es kann Benutzer von Hilfstechnologien daran hindern, zu verstehen, was auf dem Bildschirm passiert, und ihre Optionen zu erkunden.
Dies ist der Punkt, an dem ARIA uns zu Hilfe kommt, da es möglich ist, den Zweck verschiedener Elemente mit Hilfe von Landmarkenrollen zu definieren und ihre Natur mit Aria-Präfix-Attributen zu beschreiben . Attribute mit Aria-Präfix haben zwei Typen: Eigenschaften, die Features beschreiben, die sich weniger wahrscheinlich über den gesamten Lebenszyklus der Seite ändern, und Statusinformationen, die Informationen zu Dingen bereitstellen, die sich häufig aufgrund von Benutzerinteraktionen ändern können.
Wahrzeichen Rollen
Landmark-Rollen sind die bekanntesten Formen des ARIA-Rollenmodells (andere sind die abstrakten Rollen, die Widget-Rollen und die Dokumentstrukturrollen). Mithilfe von wichtigen Rollen können Entwickler große wahrnehmbare Bereiche auf der Webseite identifizieren, auf die Benutzer von Hilfstechnologien möglicherweise schnell zugreifen möchten.
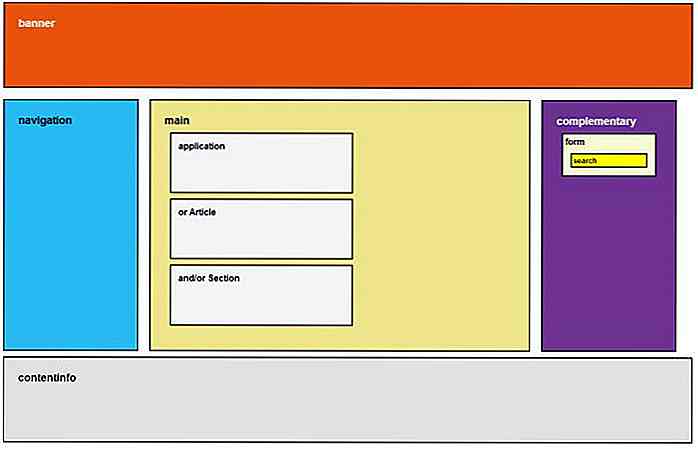
Es gibt 8 Arten von ARIA-Landmarkenrollen, die den entsprechenden HTML-Tags als Attribute hinzugefügt werden müssen.
Rolle = "Banner"
Die Bannerrolle soll hauptsächlich für Inhalte verwendet werden, die sich auf die gesamte Website beziehen, nicht nur auf einzelne Seiten. Es wird normalerweise als Attribut dem Hauptheader der Site für das Logo und andere wichtige Site-weite Informationen hinzugefügt. Es ist wichtig, dass Sie die Bannerrolle nur einmal in HTML-Dokumenten oder Apps verwenden können.
Rolle = "Haupt"
Die Hauptrollenfunktion bezieht sich auf den Hauptinhalt des Dokuments. Es kann nicht mehr als einmal auf jeder HTML-Seite verwendet werden. Es folgt normalerweise dem
Rolle = "Navigation"
Die Navigationsrolle soll dazu dienen, einen Bereich anzugeben, der Navigationselemente wie Links und Listen auf einer Site enthält.
Rolle = "komplementär"
Die ergänzende Landmark-Rolle beschreibt zusätzlichen Inhalt, der sich auf den Hauptinhalt der Site bezieht. Es muss auf der gleichen Ebene in der DOM-Hierarchie platziert werden wie role="main" . Ähnliche Beiträge, populäre Artikel, neueste Kommentare sind typische Beispiele für autonome komplementäre Inhalte.
role = "Inhaltsinfo"
Die containeinfo-Rolle informiert Benutzeragenten über das Vorhandensein einer Region, in der verschiedene Arten von Metadaten wie Copyright-Informationen, rechtliche Hinweise und Datenschutzerklärungen gefunden werden können. Es wird normalerweise für die Fußzeile einer Site verwendet.
Rolle = "Form"
Die Formularmarkierung zeigt ein Formular an, das auf Benutzereingaben wartet. Für Suchformulare sollten Sie stattdessen role="search" verwenden.
Rolle = "Suche"
Die Suchfunktion ist ziemlich selbsterklärend und soll Hilfstechnologien dabei helfen, die Suchfunktionalität einer Website zu identifizieren.
Rolle = "Anwendung"
Sie können die Anwendungslandmarkerrolle für eine Region verwenden, die Sie als Webanwendung und nicht als Webdokument deklarieren möchten. Es wird nicht empfohlen, sie in herkömmliche Websites einzubinden, da dies auf Hilfstechnologien hindeutet, um vom normalen Browsermodus zum Anwendungsbrowsermodus zu wechseln. Sie sollten diese wichtige Rolle nur mit großer Sorgfalt verwenden.
 Zustände und Eigenschaften
Zustände und Eigenschaften Mit Rollen können Sie die Bedeutung von HTML-Tags definieren, während Status und Eigenschaften dem Benutzer zusätzliche Informationen zur Interaktion mit ihnen zur Verfügung stellen. Beide Zustände und Eigenschaften sind mit aria- prefixed Attributen mit der Syntax aria-* gekennzeichnet .
Die bekanntesten ARIA-Attribute sind wahrscheinlich die aria-erforderliche Eigenschaft und der aria-checked-Zustand. Aria-required ist eine Eigenschaft, da es ein permanentes Feature eines Eingabeelements ist (dh der Benutzer muss es ausfüllen), während aria-checked ein Status ist, da ein Kontrollkästchen seinen Wert aufgrund von Benutzerinteraktion häufig ändern kann.
Die Syntax von Aria-Präfix-Attributen
Zustände und Eigenschaften akzeptieren manchmal Token-Werte (eine begrenzte Menge vordefinierter Werte), zum Beispiel kann die aria-live-Eigenschaft 3 verschiedene Werte haben: off, höflich, durchsetzungsfähig . Die Syntax in diesem Beispiel sieht folgendermaßen aus:
In anderen Fällen werden die Werte von Aria-Präfix-Attributen durch Strings, Zahlen, Ganzzahlen, ID-Referenzen oder Wahr / Falsch- Werte repräsentiert.
Wie man ARIA Zustände und Eigenschaften benutzt
1. Erstellen Sie Beziehungen zwischen Elementen mit Beziehungsattributen
Verwenden Sie Beziehungsattribute, um Beziehungen zwischen verschiedenen Elementen auf Ihrer Site anzugeben, die aus der Dokumentstruktur nicht anders bestimmt werden können. Zum Beispiel identifiziert die Eigenschaft aria-labelledby das Element, das das aktuelle Element kennzeichnet.
aria-labelledby - unter anderem - kann Überschriften wie folgt an ARIA-Landmarkenregionen binden:
Dies ist eine Überschrift
Hauptinhalt...
2. Synchronisieren Sie Zustände und Eigenschaften mit dem Lebenszyklus des Elements
Nachdem Sie auf Ihrer HTML-Seite eine ARIA-Landmark-Rolle für einen wahrnehmbaren Bereich festgelegt haben, kann diese hilfreiche Technologien erheblich unterstützen, wenn Sie die ARIA-Präfix-Status und -Eigenschaften von untergeordneten Elementen gemäß den Ereignissen auf dem Bildschirm ändern. Dies kann entscheidend sein, wenn Benutzer mit der Site interagieren müssen, zum Beispiel das Ausfüllen eines Formulars oder das Ausführen einer Suchanfrage.
3. Stimmen Sie die visuellen und die zugänglichen Schnittstellen ab
Die allgemeine Faustregel des Accessibility-Designs ist, dass der aktuelle Zustand der Benutzeroberfläche immer durch unterstützende Technologien wahrnehmbar sein muss. Wenn der Benutzer beispielsweise eine Option in einem Formular auswählt, muss er auch für unterstützende Technologien ausgewählt sein. Dies kann leicht erreicht werden, indem der aria-selected-Zustand mit der folgenden Syntax verwendet wird: .
Die WAI-ARIA Authoring Practices-Richtlinie von W3C kann Ihnen viele weitere großartige Ideen geben, wie Sie die visuellen und zugänglichen Schnittstellen Ihrer Site in Einklang bringen können.
Übertreibe ARIA nicht
Die Verwendung von ARIA-Rollen und -Attributen kann manchmal redundant sein. Wenn Sie semantische Tags von HTML5 wie z oder
Zum Beispiel ist es nicht notwendig, die Form Landmarker Rolle zu verwenden, um das zu definieren
Syntax ist es vollkommen genug, nur zu verwenden . Es ist auch überflüssig, die nativen HTML-Attribute zusammen mit dem entsprechenden ARIA-Attribut zu verwenden.Wenn Sie also das versteckte HTML-Attribut bereits einer Formulareingabe hinzugefügt haben, ist es nicht notwendig, den aria-hidden- Status hinzuzufügen, da der Browser es standardmäßig enthält.

Die besten 5 Free Twitter Clients für Android
Obwohl die offizielle Twitter-App viele Funktionen enthält, fehlen einige innovative Funktionen wie das Planen von Tweets, Stummschalten von Tweets oder Benutzern, mehrere Farbthemen usw. Hier kommen inoffizielle Twitter-Clients ins Spiel, um die Lücken zu schließen.In diesem Beitrag werden wir 9 kostenlose, funktionsreiche Twitter-Clients für die Android-Plattform vorstellen. Mi

WordPress-Suche: Nützliche Plugins und Snippets
WordPress ist ein leistungsfähiges CMS-Tool, das nicht nur Blogs, sondern unzählige Foren und persönliche Webseiten antreibt. Viele der angebotenen Funktionen sind für den Markt ziemlich weit fortgeschritten, aber ihre Suche scheint immer noch nachzulassen. Die Funktionen bieten eine sehr einfache Lösung für ein extrem komplexes Problem - das Finden der richtigen Inhalte auf Ihrer Website!Obwoh