 de.hideout-lastation.com
de.hideout-lastation.com
Lernen Sie CSS Grid Layout (Der Spaß) mit Grid Garden
Die meisten Webentwickler kennen das Flexbox Froggy-Spiel, das Ihnen die Grundlagen von Flexbox von Grund auf vermittelt. Dieses kostenlose Spiel wurde viral und ist immer noch unglaublich wertvoll, um Leuten beizubringen, wie man mit flexbox programmiert.
Nun, derselbe Entwickler, der dieses Spiel gemacht hat, hat ein brandneues Spiel namens Grid Garden .
Dieses Spiel funktioniert ähnlich, lehrt aber, wie man CSS-Grids programmiert . Es ist ein relativ neues Feature, aber es fängt schnell an und Grid Garden ist leicht der beste Weg zu lernen.
 Alles in Grid Garden folgt einem ähnlichen Lehrstil wie Flexbox Froggy. Es wurde vom gleichen Entwickler, Thomas Park, erstellt, so dass Sie einen ähnlichen Schwierigkeitsgrad und Benutzerfreundlichkeit erwarten können.
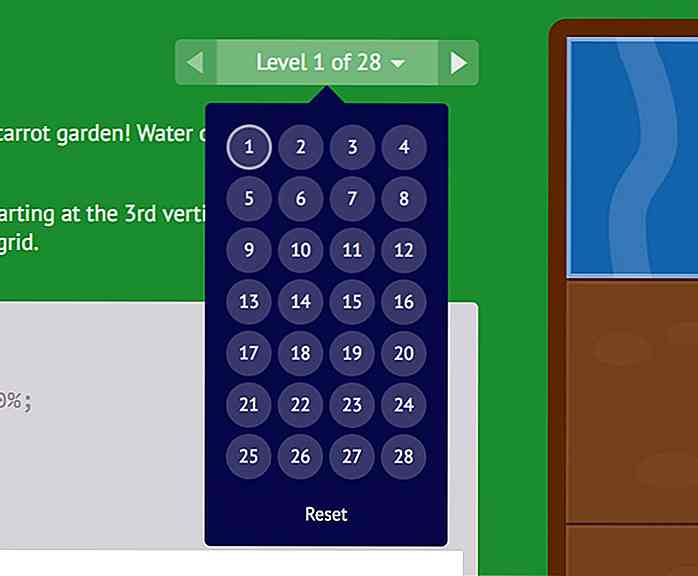
Alles in Grid Garden folgt einem ähnlichen Lehrstil wie Flexbox Froggy. Es wurde vom gleichen Entwickler, Thomas Park, erstellt, so dass Sie einen ähnlichen Schwierigkeitsgrad und Benutzerfreundlichkeit erwarten können.Standardmäßig starten Sie auf Stufe eins mit insgesamt 28 Stufen von Anfang bis Ende. Du kannst Level immer überspringen, wenn du denkst, dass es zu schwer ist, aber ich finde, es ist immer gut, sie alle durchzuarbeiten, nur als Auffrischung.
 Wenn Sie keine Ahnung haben, wie Gittereigenschaften funktionieren, werden Sie feststellen, dass Sie viele Wörter googlen. Das CSS-Grid-Layout ist ein völlig neues Modul mit eigener Syntax und Funktionen.
Wenn Sie keine Ahnung haben, wie Gittereigenschaften funktionieren, werden Sie feststellen, dass Sie viele Wörter googlen. Das CSS-Grid-Layout ist ein völlig neues Modul mit eigener Syntax und Funktionen.Ich empfehle wärmstens, mit Grid Garden herumzuspielen, wann immer Sie die Chance dazu haben. Es ist praktisch ein Spielplatz für CSS-Entwickler zum Lernen und Studieren der verschiedenen Grid-Layout-Eigenschaften.
Ich kann nicht sagen, dass dieses Spiel Sie zu einem Experten für CSS-Grids machen wird. Nur Projekte zu bauen und viel zu üben kann Sie auf ein Expertenniveau bringen. Aber Grid Garden ist eine unterhaltsame Art und Weise, ohne den üblichen Stress, der beim Lernen von etwas Neuem entsteht, loszulegen.
Das gesamte Projekt ist völlig kostenlos und Open-Source auf GitHub, wenn Sie es lokal herunterladen oder erweitern möchten. Sie können Ihre Gedanken auch mit dem Ersteller auf Twitter @thomashpark teilen.

10 minimale iOS-Spiele, um Langeweile zu töten
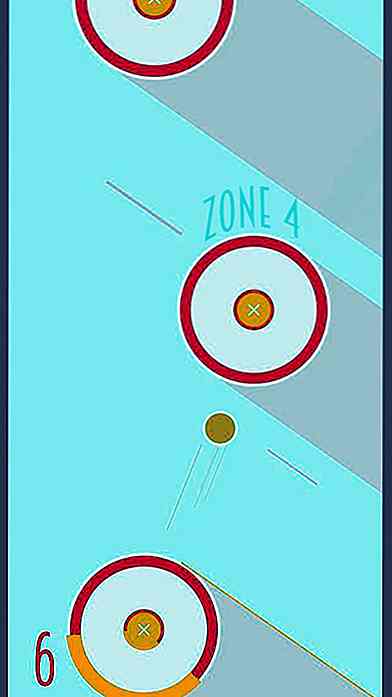
Ich muss gestehen, ich liebe minimale iOS-Spiele. Ich genieße die Klugheit, die nötig ist, um etwas ansprechendes, aber doch so einfaches zu erschaffen. Während ich ausgeklügelte Spiele wie Civilization mag, gibt es so viel Inhalt und Tiefe, dass es tatsächlich einfacher scheint, etwas Großartiges zu machen. Mit

Warum sollte Ihr Unternehmen die viertägige Arbeitswoche begrüßen?
Das Gerede über eine viertägige Arbeitswoche gibt es schon seit einiger Zeit, aber in letzter Zeit nehmen immer mehr Unternehmen es an und Blogger weltweit sprechen darüber. Nur 4 Tage zu arbeiten und 3 freie Tage zu haben, ist der Himmel für Angestellte, aber nicht so sehr für Arbeitgeber, die mit den Vorteilen (noch) nicht vertraut sind.Effi



![Synchronisieren Sie webbasierte Präsentationsfolien mit Impress.js und Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)