de.hideout-lastation.com
de.hideout-lastation.com
Koala App: Eine Cross-Plattform-App für moderne Web-Entwicklung
In den Tagen von Netscape und Internet Explorer 6 schrieben die meisten Webentwickler nur Webdokumente in einfachem HTML, CSS und JavaScript. Heute haben wir viele Utility-Tools, um diese 3 Websprachen effizienter zu schreiben, mit LESS, Sass, CoffeeScript und Jade, um nur einige zu nennen.
Wir können Codes in diesen neuen Sprachen schreiben und sie dann im Standardformular kompilieren. Der Compiler findet im Terminal statt und wird über Befehlszeilen ausgeführt. Leider arbeitet nicht jeder mit Befehlszeilen . Es könnte ein Ärger sein. Schauen wir uns Koala App an, die Anwendung, mit der wir sie über eine nette GUI kompilieren können.
Anfangen
Koala ist eine kostenlose plattformübergreifende Anwendung. So können Sie es unabhängig von Ihrem Betriebssystem (OS) verwenden. Es ist für Windows, OS X, Ubuntu und andere Linux-Distributionen verfügbar. Laden Sie das Installationspaket entsprechend herunter. .exe für Windows, .dmg für OSX, .deb für Ubuntu und .tar.gz für Linux. Befolgen Sie die Installationsanweisungen gemäß Ihrem Betriebssystem und starten Sie die Anwendung.
Fehlerbehebung
Wenn Sie jedoch Ubuntu 13.04 oder 13.10 verwenden, tritt wahrscheinlich ein Problem auf, bei dem die Anwendung nicht gestartet und ausgeführt werden kann. es schließt sich plötzlich.
Um das Problem zu lösen, können Sie Folgendes tun:
1. Laden Sie Udev-Bibliothek von dieser Seite herunter; libudev0_i386 für Ubuntu mit 32bit Architektur oder libudev0_amd64, wenn Sie Ubuntu 64bit verwenden.
2. Starten Sie das gerade heruntergeladene .deb Paket. Es öffnet das .deb im Ubuntu Software Center. Klicken Sie auf die Schaltfläche Installieren.

Starten Sie Terminal, und geben Sie mit dieser Befehlszeile in das Verzeichnis /usr/lib :
cd / usr / lib
Geben Sie für Ubuntu 64bit stattdessen den folgenden Befehl ein:
cd / usr / lib64
Zuletzt geben Sie diesen Befehl ein.
sudo ln -s libudev.so.1 libudev.so.0
Sie sollten nun in der Lage sein, Koala App zu betreiben.
Mit Koala
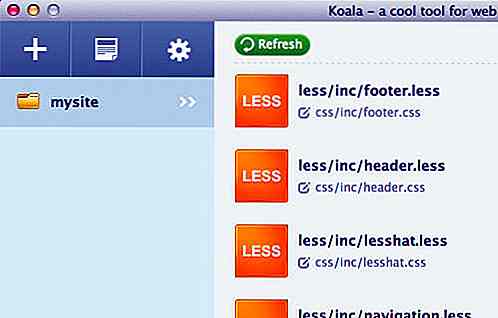
Zum Zeitpunkt des Schreibens unterstützt Koala App diese Sprachen: LESS, Sass, Compass und CoffeeScipt. Angenommen, Sie haben einen Ordner erstellt, der Projektdateien enthält, die eine der genannten Sprachen enthalten, können Sie den Ordner in die Fensteranwendung ziehen und dort ablegen, um ihn als "Koala-Projekt" hinzuzufügen. Es wird die unterstützten Dateien wie folgt auflisten:

Projekt Einstellungen
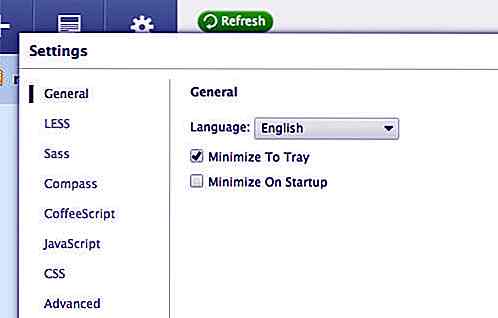
In den Projekteinstellungen können wir die Dateiausgabe anpassen. Klicken Sie auf das Zahnradsymbol in der Seitenleiste des Anwendungsfensters. Dies öffnet ein Überlagerungsdialogfeld, wie gezeigt. Auf der linken Seite der Box können Sie eine Reihe von Menüs oder Panels sehen, um die Anwendung sowie das Menü für jede unterstützte Sprache anzupassen.

In einem Beispiel navigieren wir zum LESS- Panel. Darin gibt es eine Reihe von Optionen, wie folgt:
Quellentabelle : Wählen Sie diese Option aus, um Quellkarten für einfaches Debuggen zu aktivieren. Wenn wir Elemente im Browser untersuchen, bezieht sich dies auf das generierte CSS anstelle der ursprünglichen Quelldatei. .sass .less aktiviert ist, kann der Browser auf die CSS-Präprozessor-Datei - .sass oder .less - sowie auf die tatsächliche Zeile, in der das CSS generiert wird, verweisen.
Zeilenkommentare : Wählen Sie diese Option aus, um die CSS-Kommentare in der Ausgabe zu drucken und die Quellzeile des generierten CSS anzuzeigen.
Debuginfo : Aktivieren Sie dies, um auftretende Fehler anzuzeigen.
Strikte Mathematik : Wenn es aktiviert ist, muss jede mathematische Operation in LESS in Klammern angegeben werden, um die Genauigkeit in der Operationsausgabe zu gewährleisten.
Strikte Einheiten : Wenn diese Option aktiviert ist, sollte jede Einheit in mathematischer Operation gleich sein. (10em/2px) wird beispielsweise als Fehler zurückgegeben.
Ausgabestil : Es gibt zwei Optionen für den Ausgabestil: Normal und Komprimieren. Während der Entwicklung ist es besser, sie für ein einfacheres Debugging auf Normal zu setzen. Wenn Sie die Website starten möchten, legen Sie sie auf Compress fest, um die Größe der Ausgabedatei zu verringern.
Einstellungen pro Projekt
Die vorherigen Einstellungen gelten für alle registrierten Projekte. Wir können die Einstellungen für jedes Projekt auch auf diese Weise anpassen:
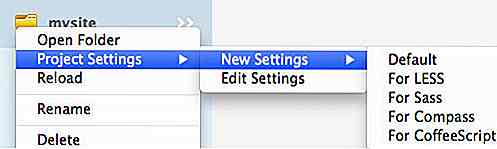
Klicken Sie mit der rechten Maustaste auf den Projektordner. Navigieren Sie zu Projekteinstellungen> Neue Einstellungen .

Es gibt eine Reihe von Optionen. Bei Auswahl von "Standard", "für LESS" und "für CoffeeScript" wird eine Projektkonfigurationsdatei, koala-config.json während die Auswahl von "für Sass" oder "für Compass" config.rb, die config.rb Sass und Compass erstellt.
Diese Dateien werden im Stammverzeichnis des Projekts gespeichert, und wir müssen sie in einem Code-Editor bearbeiten, um die Projekteinstellung anzupassen. Hier ist ein Beispiel, wenn Sie den LESS-Ausgabeordner ändern möchten.
"Zuordnungen": [{"src": "build / less", "dest": "assets / css"}], config.rb ist eine Ruby-Datei zum Anpassen von Sass und Compass. Wir haben sie bereits besprochen sowie die Konfiguration in unserer vorherigen Post-Serie: Mit Compass In Sass. Sie können es lesen, um mehr über config.rb zu erfahren.
Letzter Gedanke
Koala App ist mit wichtigen Funktionen ausgestattet. Damit müssen Sie sich nicht um die Hürden bei der Installation und Konfiguration von CSS-Preprocessors und CoffeeScript über Befehlszeilen kümmern. Ich hoffe, der Entwickler wird mehr Compiler für andere Sprachen wie Haml, Jade und Stylus hinzufügen und auch eine GUI für die Einstellung pro Projekt erstellen. Aber für diejenigen, die nur mit LESS, Sass und CoffeScript arbeiten, ist Koala App eine anständige und effiziente Anwendung.

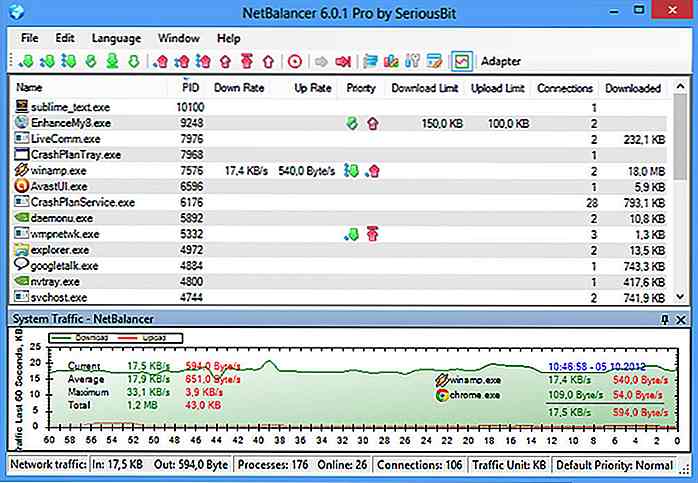
5 beste Windows-Apps zur Überwachung der Internetnutzung
Wenn Sie Internet für zu Hause oder als Student erhalten, gibt es immer eine Begrenzung Ihres Internet-Nutzungslimits . Aber wenn du online bist, tendierst du dazu, dich hinreißen zu lassen und schüttelst manchmal innerhalb von ein paar Wochen das Internetpaket eines ganzen Monats aus.Dafür kann es mehrere Gründe geben. Zum

5 kostenlose Tools, um Sie über Änderungen des Website-Inhalts zu informieren
Um zu wissen, wann eine Website ihren Inhalt ändert, müssen Sie auf diese Website gehen und sie regelmäßig und manuell überprüfen . Das hört sich nicht nach viel Arbeit an, es sei denn, es kommt zu einer E-Commerce-Website oder einer Nachrichtenwebsite, auf der Webinhalte schnell und plötzlich geändert werden . In eine