de.hideout-lastation.com
de.hideout-lastation.com
JavaScript-Jargon: 10 Begriffe, die Sie kennen sollten
Vom Currieren bis zum Schließen gibt es eine ganze Reihe von JavaScript-Jargons (spezielle Wörter, die im Feld verwendet werden), die Ihnen nicht nur helfen, Ihr Vokabular zu erweitern, sondern auch JavaScript besser zu verstehen. Jargons sind normalerweise in Dokumentationen und technischen Artikeln zu finden . Aber einige von ihnen wie Schließungen sind ziemlich Standard-Dinge zu wissen. Zu wissen, was das Wort selbst bedeutet, kann Ihnen helfen, das Konzept zu kennen, nach dem es benannt ist.
Dieser Beitrag ist die Zusammenstellung von 10 solcher Begriffe mit ihrer Bedeutung und dem Kontext, in dem sie in JavaScript verwendet werden. Wenn Sie ein Anfänger sind, dann hat diese Liste Sie mit den Grundlagen wie hissen abgedeckt. Gleichzeitig sind dort auch weniger bekannte oder weniger verständliche Begriffe enthalten.
- Arität
- Anonym
- Schließung
- Curry
- Heben
- Mutation
- Pragma
- Wächter
- Vanille
- Variadisch
1. Arie
Arity (aus dem Lateinischen) ist der Begriff, der sich auf die Anzahl der Argumente oder Operanden in einer Funktion bzw. Operation bezieht. Sie werden dieses Wort im JavaScript-Bereich am häufigsten finden, wenn es die Anzahl der Argumente angibt, die von einer JavaScript-Funktion erwartet werden .
Es gibt sogar eine Eigenschaft namens arity des Function Objekts, die die Anzahl der erwarteten Argumente in einer Funktion zurückgibt. Es ist jetzt jedoch veraltet und durch die length .
Die folgende Funktion hat die Funktion 3.
Funktion getName (erster, mittlerer, letzter) {return first + '' + mittlerer + '' + letzter; } 2. Anonym
Anonym ist ein Adjektiv. Wenn etwas oder jemand als anonym bezeichnet wird, bedeutet dies, dass der Name des Objekts oder der Person nicht identifiziert ist. Ebenso ist in JavaScript eine anonyme Funktion diejenige, die nicht durch einen Namen identifiziert wird.
(function () {// body}) (); Oben ist ein IIFE (sofort aufgerufener Funktionsausdruck). Die Funktion darin ist anonym, da sie keinen Namen hat. Sehen Sie sich jetzt den folgenden an.
var foo = funktion () {}; Dies wird auch als anonyme Funktion bezeichnet, da hinter der Schlüsselwortfunktion kein Name steht.
Ein wenig Zweifel steigt in der Korrektheit der Verwendung des Wortes "anonym". Mit IIFE wird die Funktion sofort aufgerufen, kein Name ist involviert, während, um die letztere Funktion aufzurufen, die Syntax foo() verwendet wird.
Es ist, als hätten wir eine namenlose Funktion mit dem Namen 'foo' getauft und es so genannt. Zählt das als anonym? Ich weiß es nicht, das überlasse ich den englischen Experten. Aber abgesehen von meiner Verwirrung werden beide tatsächlich als anonyme Funktion bezeichnet.
3. Schließung
Hier ist eine der Definitionen aus dem Oxford Wörterbuch für den Abschluss : " Eine Sache, die etwas schließt oder versiegelt, wie zum Beispiel eine Mütze oder Krawatte ."
In JavaScript ist closure eine innere Funktion, die außerhalb des Gültigkeitsbereichs ihrer äußeren Funktion zugänglich ist und deren Verbindung zu den Variablen der äußeren Funktion noch intakt ist.
Um Dinge zu erklären (vielleicht nicht genau, aber einfach genug), betrachten Sie die Schließung als Kellner in einem Restaurant. In einer Restaurantküche, in die wir nicht hineingehen oder sehen dürfen, passieren viele Dinge. Aber wie sollen wir dann unser Essen bekommen?
Hier kommen die Kellner herein. Wir rufen sie an, bestellen das Essen und dann gehen sie in die Küche, informieren die Köche über die Bestellungen und bringen es zu uns, wenn die Bestellung fertig ist. Auf diese Weise haben wir keine "Regeln" gebrochen und können trotzdem noch etwas essen.
Der Kellner ist jemand, der unsere Bestellung in die Küche bringen und mit dem Essen zurückkommen kann. JavaScript- Schließungen sind ähnlich, sie sind in der Lage , unsere Parameter zu übernehmen und uns Variablen (Referenzen auf diese Variablen, um genau zu sein) aus einer Funktion, die uns nicht erlaubt ist, zurück zu bringen.
Funktionsreihenfolge () {var food; Funktion Kellner (Bestellung) {Chef (Bestellung); Essen zurückgeben; } function chef (order) {if (order === 'pasta') {food = ['pasta', 'sauce', 'seasoning']; Koch(); }} function cook () {food.push ('gekocht'); } Rückkehr Kellner; } var meineOrder = order (); console.log (myOrder ('pasta')); // Array ["Pasta", "Soße", "Gewürz", "gekocht"] Wie Sie aus dem obigen Code sehen können, ist alles außer waiter und sein Rückgabewert aus der Auftragsfunktion nicht der Außenwelt ausgesetzt.
4. Curry
Der Effekt, der nach Haskell Curry benannt wurde, bezieht sich auf die Verwendung mehrerer Funktionen mit einzelnen Argumenten anstelle einer einzelnen Funktion mit mehreren Argumenten. Sehen wir uns zum Beispiel die folgenden add Funktionen an.
Funktion addx (x) {Funktion addy (y) {return x + y; } return addy} Funktion add (x, y) {return (x + y); } console.log (addx (3) (4)); \\ 7 console.log (add (3, 4)); \\ 7 Beide Funktionen geben das gleiche Ergebnis zurück. Die Funktion addx akzeptiert einen Parameter x während addy der wiederum den y Wert akzeptiert, die Addition mit x ausführt und die Summe zurückgibt.
Die Funktion add nimmt einfach x und y gleichzeitig, führt die Addition durch und gibt die Summe zurück. Bis jetzt scheint die erste Funktion nicht sehr nützlich zu sein, bis ...
var add4 = addx (4); console.log (add4 (8)); // 12 console.log (add4 (6)); // 10 console.log (add4 (-74)); // - 70
Jetzt wird die ehemalige Funktion plötzlich interessant. Beim Currieren können Sie immer einen Schritt in einer Folge von Operationen korrigieren, wie das Hinzufügen von 4 aus dem obigen Code, was hilfreich ist, wenn eine der in der Operation verwendeten Variablen immer dieselbe ist.
5. Heben
Hoist bedeutet, etwas zu erhöhen. Das Hochziehen in JavaScript bedeutet auch dasselbe und was ausgelöst wird, ist die Deklaration (Variablen- und Funktionsdeklarationen).
In Deklarationen werden Variablen und Funktionen mit den Schlüsselwörtern var (nicht für global) und function .
Es spielt keine Rolle, wo Sie den Code eingeben, um eine Funktion oder Variable zu deklarieren, während der Auswertung werden alle Deklarationen innerhalb des Bereichs verschoben, in dem sie sich befinden (außer im strikten Modus). Daher ist es möglich, einen Arbeitscode mit dem Code für den Funktionsaufruf vor der Funktionsdeklaration zu schreiben.
var name = 'Velma'; console.log (sayCatchPhrase (Name)); // "Jinkies!" Funktion sayCatchPhrase (Name) {Sätze = {'Fred Feuerstein': 'Yabba dabba doo!', 'Velma': 'Jinkies!', 'Razor': 'Bingo!', 'He-Man': 'Ich habe die Macht '}; Rückmeldungen [Name]; } 6. Mutation
Mutation bedeutet Veränderung oder Veränderung. Wenn Sie jemals auf die Wortveränderung in JavaScript stoßen, bezieht sich das wahrscheinlich auf die Änderungen, die DOM-Elemente durchlaufen haben.
Es gibt sogar eine API namens MutationObserver, die nach den DOM-Mutationen Ausschau hält wie das Hinzufügen von Kindelementen oder Änderungen an den Elementattributen . (Sie können mehr über MutationObserver in meinem Beitrag lesen.)
7. Pragma
Pragma ist die Abkürzung für pragmatische Information. Im einfachen Englisch ist pragmatisch ein Adjektiv, das vernünftig und praktisch bedeutet. In der Programmierung bezieht sich Pragma auf den Code, der aus nützlichen Informationen darüber besteht, wie ein Compiler oder Interpreter oder Assembler das Programm verarbeiten soll .
Es trägt nichts zur Programmiersprache selbst bei und seine Syntax kann variieren. Sie betreffen nur das Verhalten des Compilers. JavaScript hat auch einige Pragmas, eines davon ist strict .
"verwenden Sie streng";
Durch das obige Pragma wird der JavaScript-Code im strikten Modus ausgeführt. Im strikten Modus ist eine schlechte Syntax nicht erlaubt, das Hochziehen wird nicht durchgeführt, stille Fehler werden angezeigt usw. Es hilft beim Schreiben eines sichereren und optimierten JavaScript-Codes .
8. Sentinel
Wächter sind Soldaten, die Wache stehen (Erinnerst du dich an die von X-Men?). Bei der Programmierung sind Sentinels Werte, die das Ende einer Schleife oder eines Prozesses anzeigen. Sie können auch "Flaggen" genannt werden.
Sie können jeden vernünftigen Wert als Sentinel verwenden . Hier ist ein Beispiel für Sentinels, die in JavaScript verwendet werden. Die indexOf Methode, die -1 (den Sentinel-Wert) zurückgibt, wenn der indexOf der indexOf gefunden wird. Unten ist eine Funktion, die die Position eines Array-Werts zurückgibt, und wenn Wert nicht gefunden wird, gibt -1 zurück.
Funktion getPos (ary, val) {var i = 0, len = ary.length; für (; i 9. Vanille
Ich denke, dass jeder erste Eiscreme-Geschmack Vanille gewesen sein muss. Ich denke auch, dass nicht nur in Eiscreme, sondern in so ziemlich jedem süßen Gericht Vanille Art der Standardgeschmack wurde. Ich habe schon einige Kuchenrezepte gesehen, bei denen mindestens ein Tropfen davon in den Mix gegeben wird - nur um den Geschmack zu steigern.
Und das ist Vanille, ein traditioneller Standardgeschmack . Vanilla JavaScript bezieht sich auf das Standard-JavaScript - kein Framework. Vanille wird nicht nur verwendet, um die Standardversion von JavaScript, sondern auch andere Sprachen wie CSS zu beschreiben.
10. Variadisch
Variadic ist ein Adjektiv, das durch die Verknüpfung von "Variable" und "Adicity" entsteht. "Adicity" stammt aus dem Altgriechischen und hat dieselbe Bedeutung wie das lateinische Wort "arity" (Punkt 1 in dieser Liste). Daher wird der Begriff variadic verwendet, um etwas auszudrücken, das eine variable Anzahl von Argumenten hat .
In JavaScript akzeptiert eine Variadic- Funktion eine beliebige Anzahl von Argumenten. Er kann mit der arguments Eigenschaft, der apply Methode und seit ES6, dem Spread-Operator, erstellt werden. Unten ist ein Beispiel mit einem Spread-Operator.
Funktionstest (... a) {console.log (a); } test ('a', 'b', 'c', 8, [56, -89]); // Ausgabe ist Array ["a", "b", "c", 8, Array [2]]

Apple-Benutzer Vorsicht: Diese Malware verwendet MS Word, um macOS zu infizieren
Macro-basierte Angriffe, die auf bösartigen Microsoft Word-Dokumenten basieren, gibt es schon seit einiger Zeit, da sie immer noch als eine der effektivsten Möglichkeiten angesehen werden, einen Windows-Rechner zu kompromittieren . Nun scheint es, dass diese Form des Angriffs auch auf den Mac übergeht.De

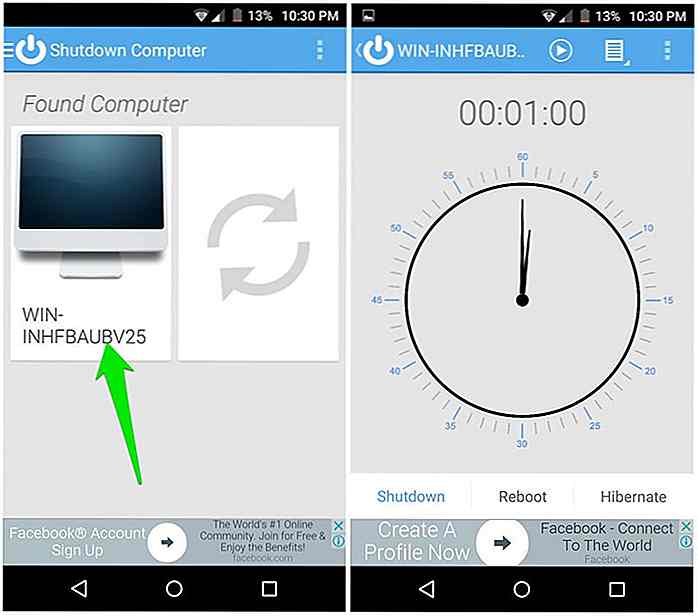
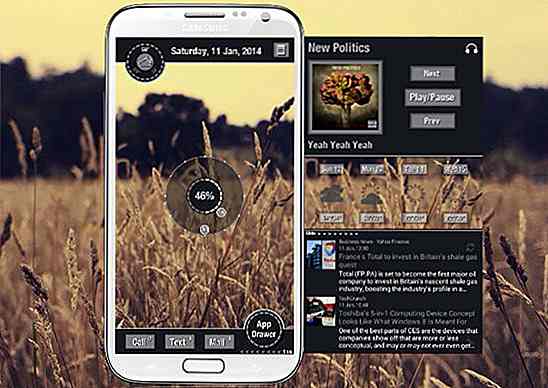
30 coole und individuelle Android Home Screens
SSind Sie es leid, den gleichen alten Android-Homescreen zu sehen? Wenn Sie ein Android-Gerät besitzen, können Sie Ihr Gerät auf dem Startbildschirm mit einigen wenigen Verbesserungen an guten Apps und Widgets aussehen lassen. Es gibt nur so viele Arten von Homescreens und die Frage ist, ob Sie Zeit haben, Ihren eigenen Android-Homescreen einzurichten .Nu