de.hideout-lastation.com
de.hideout-lastation.com
Zeichnung Realistische iPad2 - Photoshop Tutorial
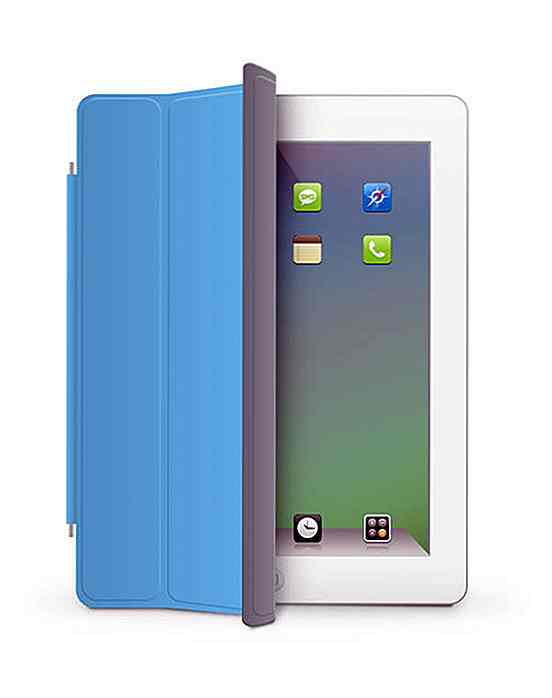
iPad 2! Viele lieben es, viele wollen es, aber nicht viele können es zeichnen. Überraschenderweise ist es nicht schwierig, es zu zeichnen und seine intelligente Abdeckung! In diesem Tutorial zeige ich Ihnen, wie Sie mit dem Smart Cover ein komplettes iPad 2 erstellen, genau wie das folgende:
Wir werden viele Layerstile und Vektorzeichnungen verwenden und vielleicht eine Leidenschaft sein, um dieses schlanke Produkt zu vervollständigen. Lass uns anfangen!
Schritt 1: iPad Grundform
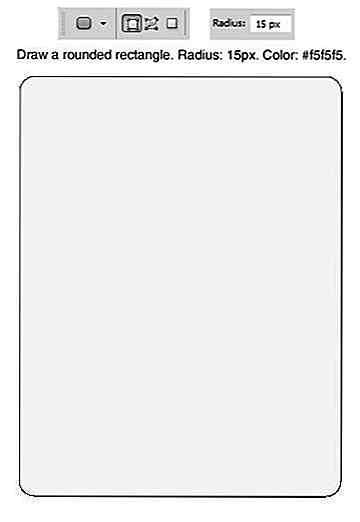
Beginnen Sie mit der Erstellung einer neuen Datei mit der Größe 1500 × 800 px. Aktivieren Sie das abgerundete Rechteck-Werkzeug. Stellen Sie den Modus auf die Form mit Radius 15 px und Farbe ein: # f5f5f5.

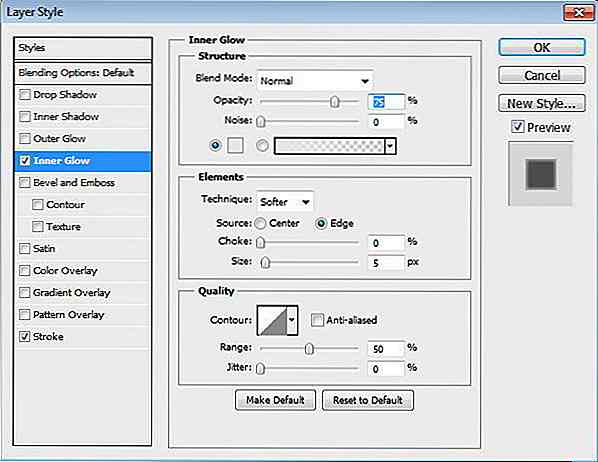
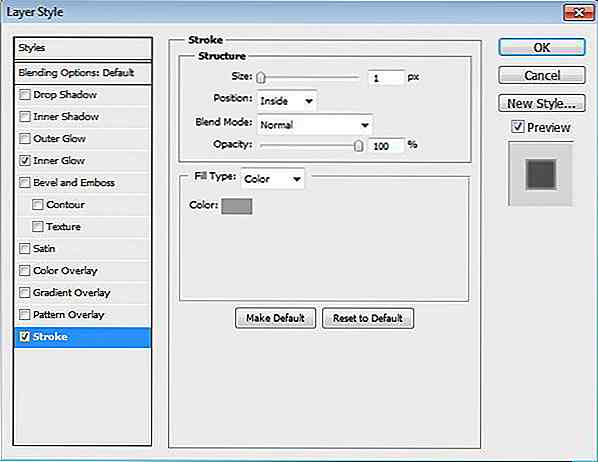
Fügen Sie den Layer Style Inner Glow and Stroke hinzu .


Schritt 2: Bildschirm
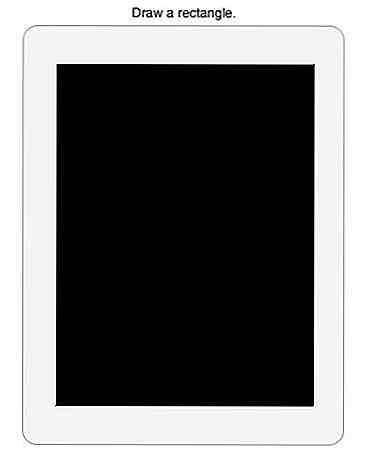
Zeichnen Sie ein Rechteck in das iPad.

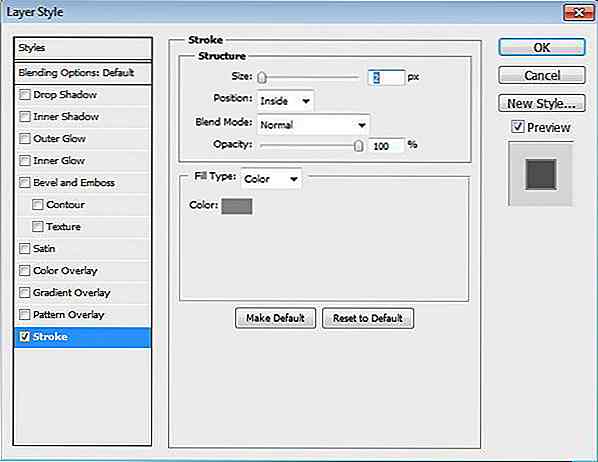
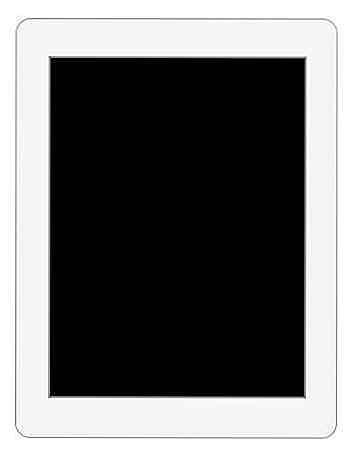
Fügen Sie einen Ebenenstil- Strich hinzu .


Schritt 3
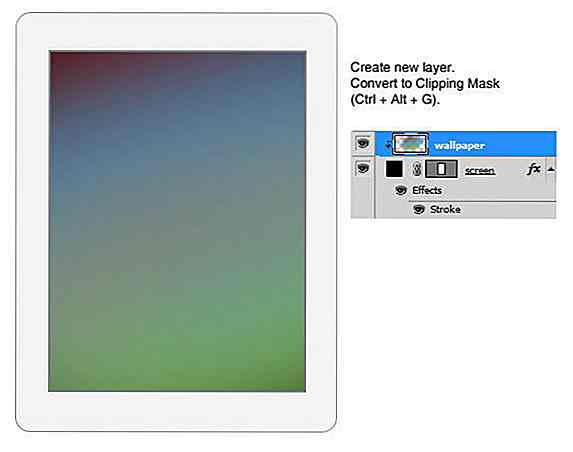
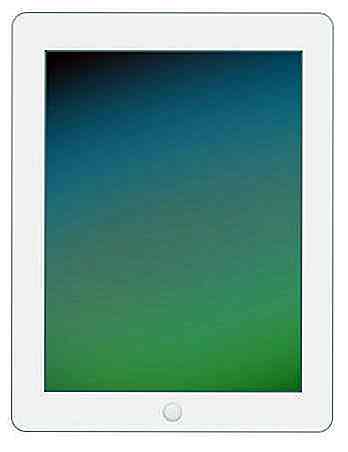
Lassen Sie uns ein einfaches Bild für den Bildschirminhalt erstellen. Erstellen Sie eine neue Ebene und stellen Sie sicher, dass sie sich auf der Bildschirmebene befindet. Malen Sie einige Farben mit einem weichen Pinsel. Konvertiere die Ebene in die Schnittmaske, indem du Strg / Cmd + Alt + G drückst. Alles, was du maltest, ist jetzt innerhalb des Bildschirms.

Schritt 4: Home-Taste
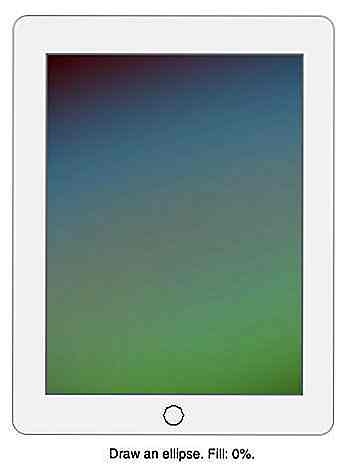
Zeichnen Sie eine Ellipse auf den unteren Teil des iPad. Setzen Sie die Füllung auf 0%.

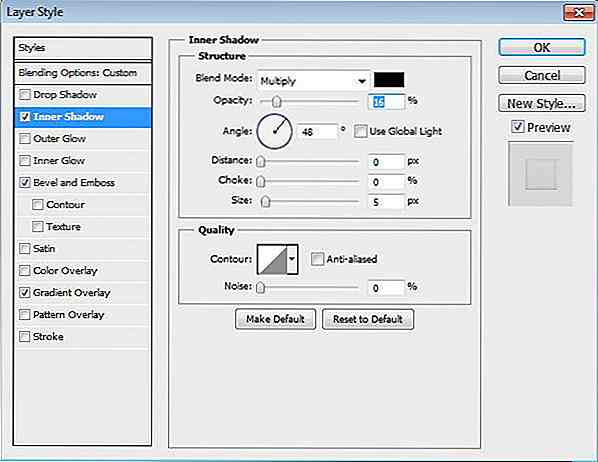
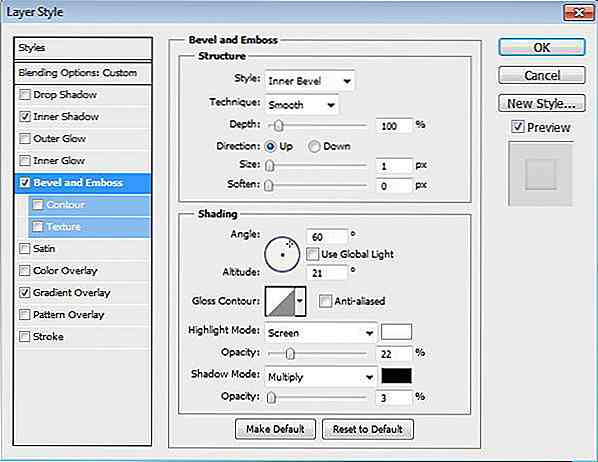
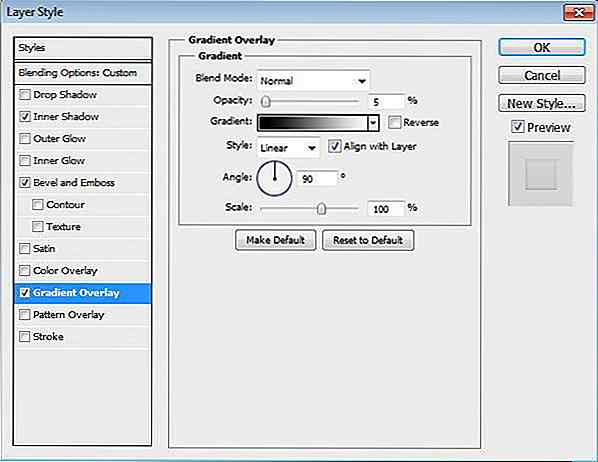
Fügen Sie einen Ebenenstil für den Innenschatten, eine Abschrägung und ein Relief sowie eine Farbverlaufsüberlagerung hinzu .




Schritt 5
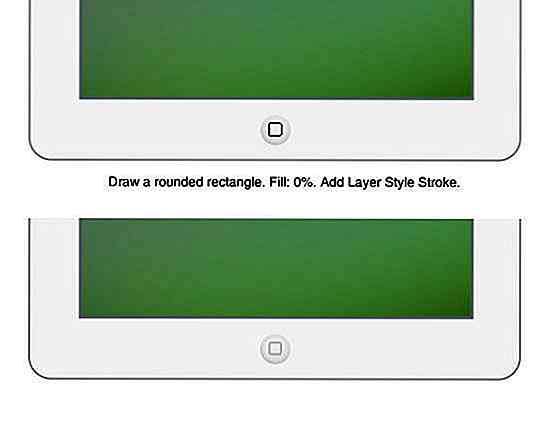
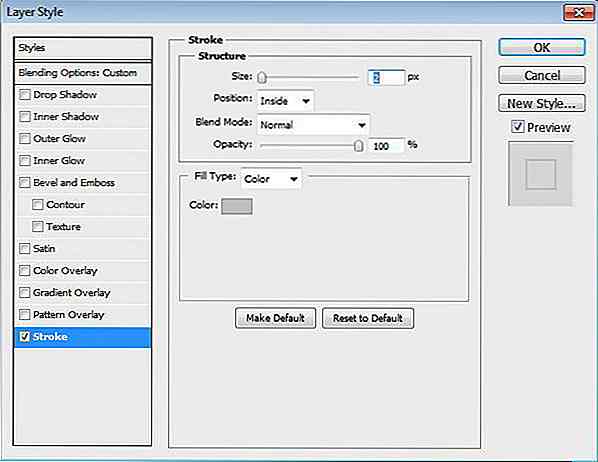
Zeichnen Sie in der Mitte der Schaltfläche ein abgerundetes Rechteck. Setzen Sie die Füllung auf 0%. Fügen Sie einen Ebenenstil- Strich hinzu .


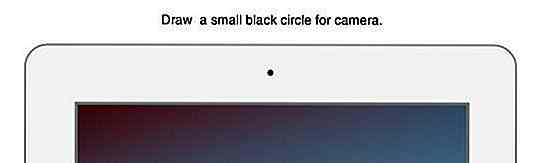
Schritt 6: Kamera
Zeichnen Sie einen kleinen schwarzen oberen Teil des iPad für seine Kamera.

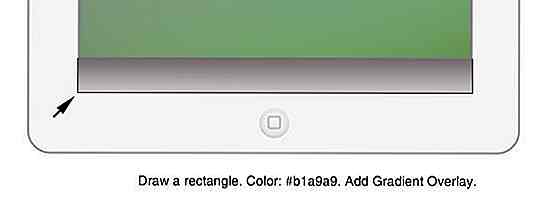
Schritt 7: Dock
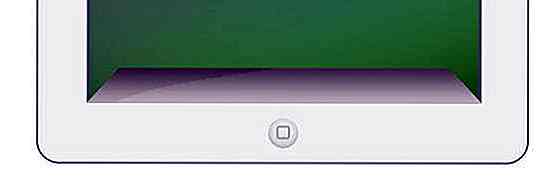
Zeichnen Sie eine Rechteckabdeckung auf dem unteren Teil des Bildschirms. Setzen Sie die Farbe auf # b1a9a9. Fügen Sie einen Ebenenstil hinzu.


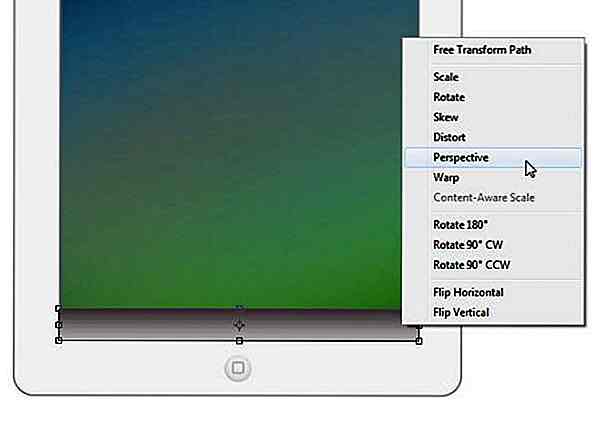
Schritt 8
Drücken Sie Ctrl / Cmd + T, um die Transformation auszuführen. Klicken Sie mit der rechten Maustaste und wählen Sie Perspektive.

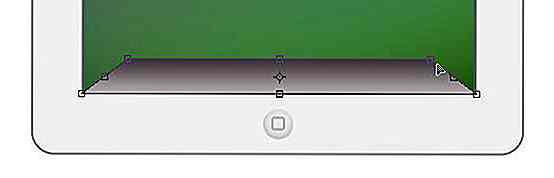
Schritt 9
Ziehen Sie die obere Ecke nach innen, bis wir eine Dockform bekommen.

Schritt 10
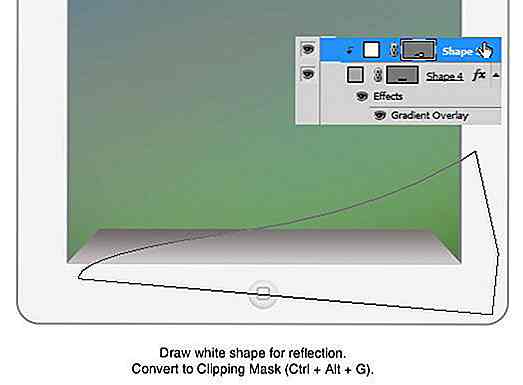
Zeichne weiße Form wie unten zu sehen. Drücke Ctrl / Cmd + Alt + G, um es in die Schnittmaske zu konvertieren. Verringern Sie die Deckkraft auf 50%.

Diese Form wird eine Reflexion auf dem Dock werden.

Schritt 11
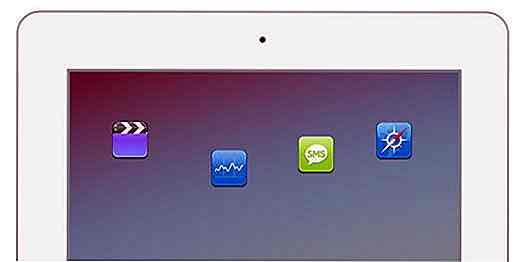
Schnappen Sie sich ein schönes iPhone Icons Set, Aquaticus von Marcelomarfil. Platziere vier davon auf dem Bildschirm.

Schritt 12
Platzieren Sie die Symbole in einer Gruppe namens Symbole . Wählen Sie alle Symbolebenen aus, indem Sie auf das erste Symbol klicken und dann bei gedrückter Umschalttaste auf das letzte Symbol klicken. Aktivieren Sie das Verschiebewerkzeug. Klicken Sie in der Optionsleiste auf Horizontales Zentrum verteilen und Vertikales Zentrum ausrichten . Sie werden eine gute Ausrichtung haben und Symbole auf dem Bildschirm verteilen.

Schritt 13
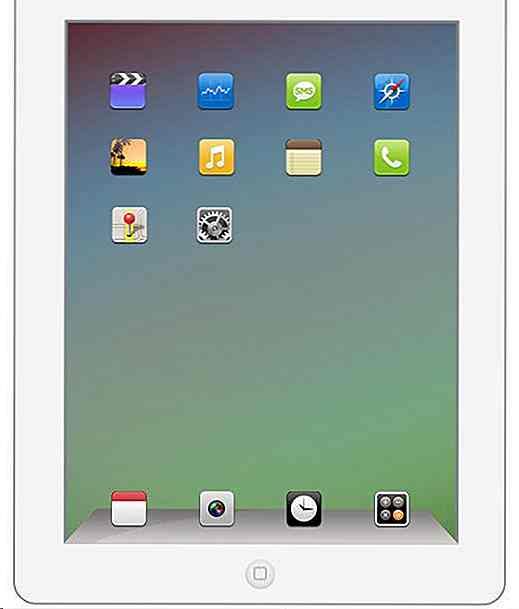
Wiederholen Sie den vorherigen Schritt, um weitere Symbole auf dem Bildschirm und im Dock hinzuzufügen.

Schritt 14
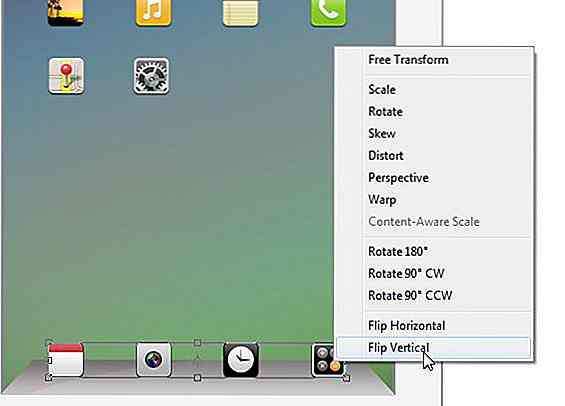
Wählen Sie die Symbolebenen im Dock. Drücken Sie Strg / Cmd + E, um sie zu einer Ebene zusammenzuführen. Drücken Sie Ctrl / Cmd + T, um die Transformation auszuführen. Klicken Sie mit der rechten Maustaste und wählen Sie " Vertikal spiegeln" .


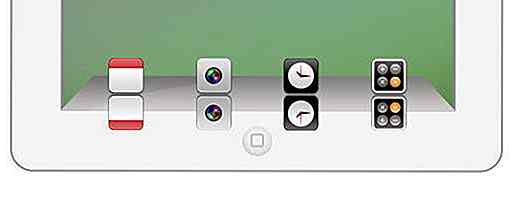
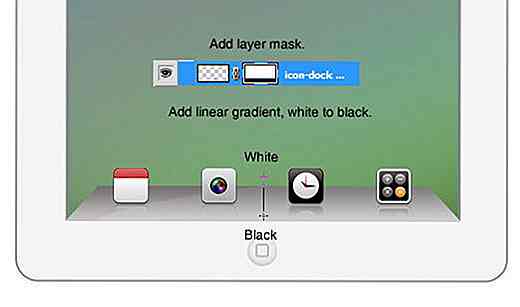
Schritt 15
Ebenenmaske hinzufügen. Ziehen Sie einen linearen Farbverlauf von Weiß zu Schwarz, bis die Reflexion verschwindet.

Schritt 16: Bildschirmreflexion
Verwenden Sie das Lasso-Polygon-Werkzeug, um eine dreieckige Auswahl in der oberen rechten Ecke des Bildschirms zu erstellen. Fülle die Auswahl mit Weiß.

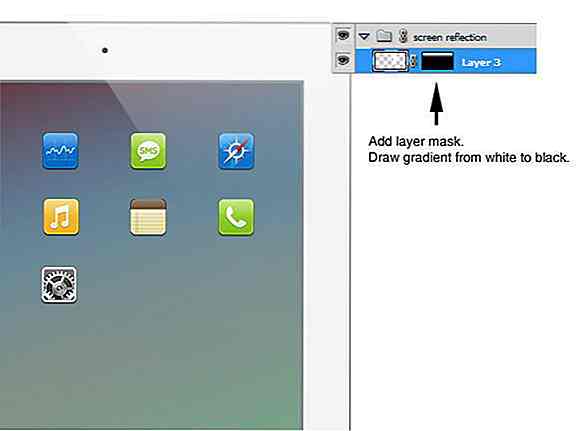
Schritt 17
Ebenenmaske hinzufügen. Ziehen Sie einen linearen Farbverlauf von Weiß zu Schwarz, bis die Reflexion auf dem Bildschirm verschwindet. Setzen Sie die Reflektionsschicht in eine Gruppe und nennen Sie sie Screen Reflection .

Schritt 18
Strg / Cmd + Klicken Sie auf iPad-Ebene, um basierend auf der Form eine Auswahl zu erstellen. Fügen Sie der Gruppe eine Ebenenmaske hinzu. Auf diese Weise befindet sich die Bildschirmreflexion innerhalb des Bildschirms.

Schritt 19: Smart Cover
Zeichne folgende Form. Verwenden Sie # 6ebced für seine Farbe.

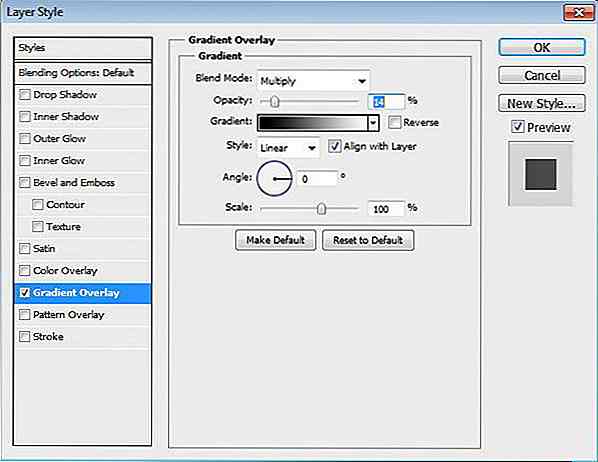
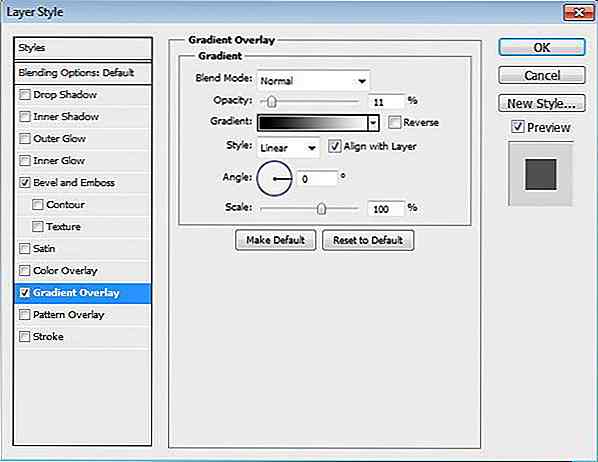
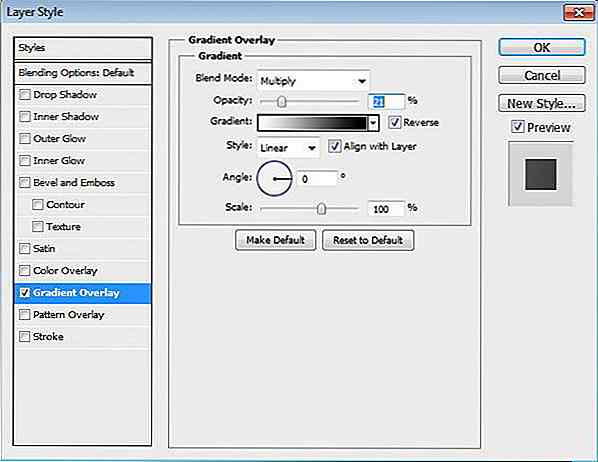
Fügen Sie Ebenenarten-Überlagerung hinzu .


Schritt 20
Über der intelligenten Abdeckung zeichnen Sie eine abgerundete Rechteckform und setzen die Füllung auf 0%.

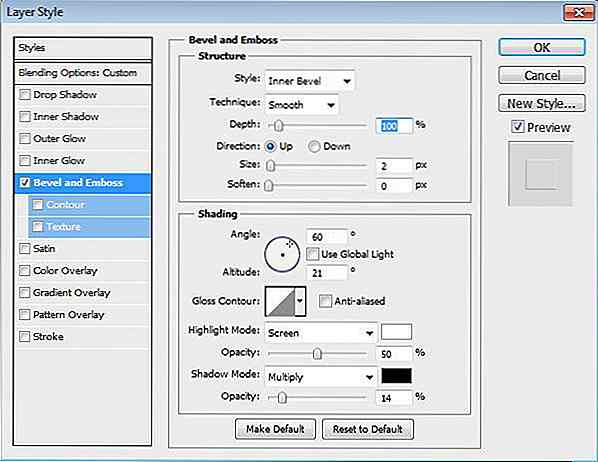
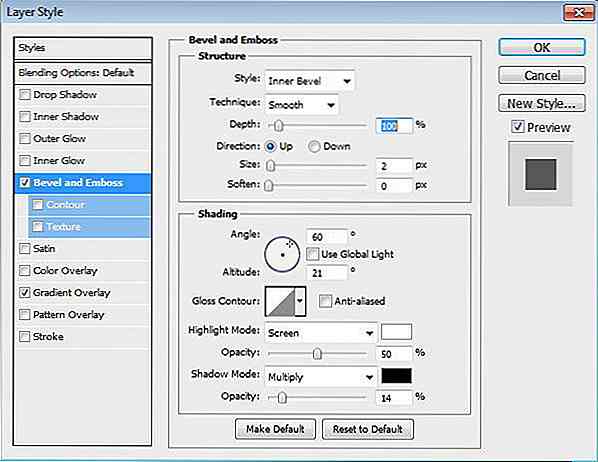
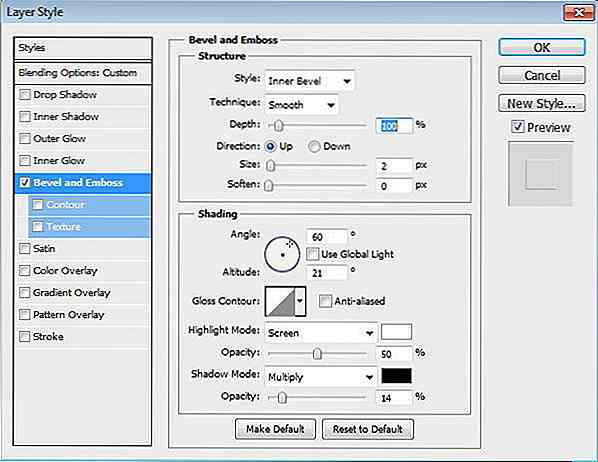
Fügen Sie Bevel und Relief hinzu .

Schritt 21
Duplizieren Sie die Form.

Schritt 22
Drücken Sie Ctrl / Cmd + T, um die Transformation auszuführen. Klicken Sie mit der rechten Maustaste und wählen Sie Perspektive. Ziehen Sie die obere rechte Ecke, bis die Form mit der Perspektive der intelligenten Abdeckung übereinstimmt.

Schritt 23
Zeichnen Sie ein abgerundetes Rechteck mit der Farbe: # 82858a. Führen Sie die perspektivische Transformation erneut durch, bis wir die äußere Seite der intelligenten Abdeckung haben.


Schritt 24
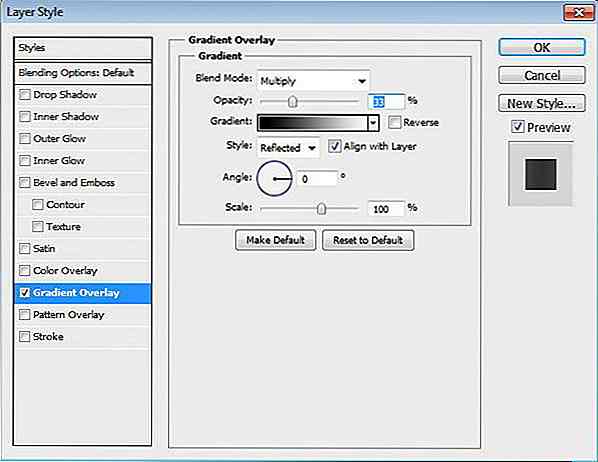
Hinzufügen von Ebenenstilen Bevel and Emboss und Gradient Overlay .



Schritt 26
Zeichne ein weiteres abgerundetes Rechteck und platziere es in der Form, die wir gerade erstellt haben.

Schritt 27
Fügen Sie den Ebenenstil Bevel and Emboss hinzu und setzen Sie seine Füllung auf 0%.

Schritt 28
Drücke Ctrl / Cmd + Alt + G, um die Form in die Schnittmaske zu konvertieren und den Effekt in das Cover einzufügen.

Schritt 29: Scharniere
Zeichnen Sie ein Rechteck auf der linken Seite der Abdeckung. Stellen Sie die Farbe auf # 6ebced ein.

Fügen Sie eine Farbverlaufsüberlagerung hinzu .


Schritt 30
Zeichne ein kleineres Rechteck hinter die vorherige Form mit der Farbe: # e6e6e6.

Fügen Sie den Ebenenstil "Verlaufsüberlagerung" hinzu, um der Form dreidimensionales Aussehen hinzuzufügen.


Schritt 31: Schatten
Halten Sie Strg / Cmd gedrückt und klicken Sie dann auf den iPad-Grundform-Layer, um basierend auf seiner Form eine Auswahl zu erstellen. Erstelle eine neue Ebene und lege sie unter die intelligente Abdeckung. Malen Sie mit einem großen weichen Pinsel einen weichen Schatten auf die Bildschirmoberfläche.

Schritt 32
Entfernen Sie die Auswahl nicht. Als nächstes zeichnen Sie einen weichen Schatten mit niedriger Opazität Bürste auf der unteren Seite des iPad. Dies wird ein weicher Schattenwurf vom Boden sein.

Schritt 33
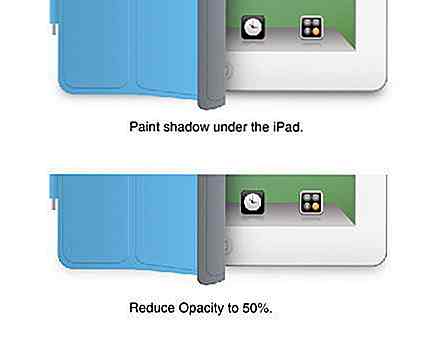
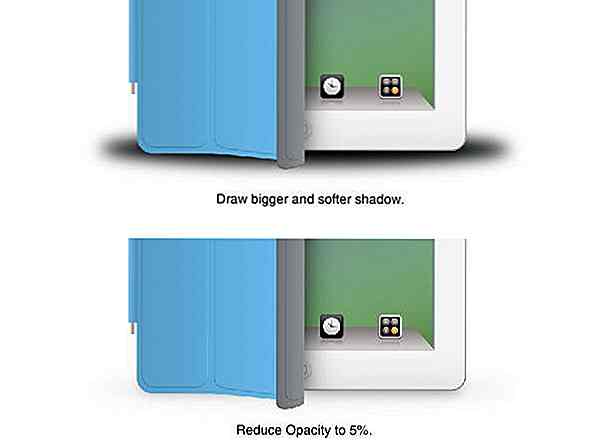
Erstelle eine neue Ebene und lege sie unter alle Ebenen. Malen Sie mit einem großen, weichen Pinsel dunklere Schatten unter dem iPad. Verringere die Deckkraft auf 50%.

Schritt 34
Zeichne größeren und weicheren Schatten. Verringern Sie die Deckkraft auf 5%.

Schritt 35
Stellen Sie Ihren Pinsel nun auf eine kleinere Größe ein, aber halten Sie seine Härte auf 0%, um seine Weichheit zu erhalten. Zeichne dunkleren Schatten direkt unter dem iPad. Stellen Sie die Deckkraft auf 50% ein.

Schritt 36
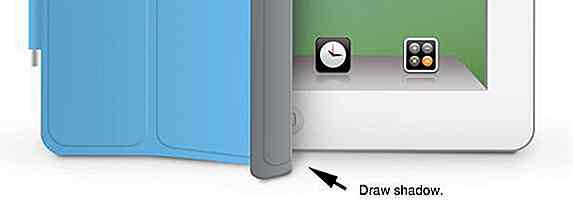
Zoomen Sie heran, um die intelligente Abdeckung näher zu sehen. Zeichnen Sie einen dunklen Schatten unter der intelligenten Abdeckung.

Schritt 37
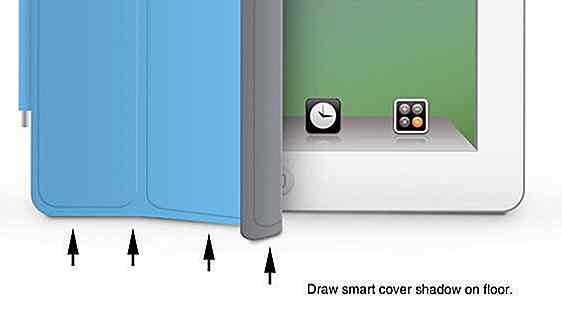
Zeichne Schatten auf den Boden hinter dem intelligenten Cover.

So sieht der Schatten aus, wenn wir das intelligente Cover verstecken.

Schritt 38: Endergebnis
Dies ist das Ergebnis unseres Tutorials. Ich hoffe, du lernst neue Technik und hast Spaß daran, diesem Tutorial zu folgen. Danke fürs Lesen. Wenn Sie irgendwelche Fragen haben, zögern Sie nicht zu fragen.

Laden Sie PSD herunter
Kann einen bestimmten Schritt nicht erreichen? Hier ist die PSD-Datei des Ergebnisses, mit der Sie testen und spielen können.
- iPad 2 Tutorial PSD-Datei

Freebie Release: "ThinkJuice" Produktseite PSD Template Set
Dieses exklusive Freebie ist ein Paket von 6-seitigen Produkt-Website-Vorlagen im Photoshop-Format. Das Design verwendet ein sauberes, glattes und professionelles Aussehen in den Vorlagen, so dass es speziell für den Verkauf von Produkten / Dienstleistungen entwickelt wurde. Das Design ist auch ideal für Ihre geschäftlichen oder betrieblichen Anforderungen.Da

Mozilla Brick - Kostenlose UI-Komponentenbibliothek für Web-Apps
Sie können Tonnen von kostenlosen Front-End-Web-Frameworks finden, wenn Sie hart genug suchen. Sie alle kommen mit ihren Vor- und Nachteilen, aber für alle gibt es einen Rahmen.Mozilla Brick ist ein neueres Framework und wurde als UI-Bibliothek erstellt, die auf Web-Komponenten ausgeführt wird.Diese Komponenten funktionieren wie wiederverwendbare Code-Bits, die der Google-Polymer-Bibliothek ähnlich sind . Mi