 de.hideout-lastation.com
de.hideout-lastation.com
Einführung in Shared Memory in JavaScript
Shared Memory ist eine erweiterte Funktion von JavaScript, die Threads (gleichzeitig ausgeführte Teile eines Prozesses) nutzen können. Die gemeinsame Nutzung des Speichers bedeutet, dass keine Probleme bei der Übergabe aktualisierter Daten zwischen Threads auftreten und dass alle Threads auf dieselben Daten im gemeinsam genutzten Speicher zugreifen und diese aktualisieren können.
Klingt das nicht reizend? Naja fast. In diesem Beitrag erfahren Sie, wie Sie in JavaScript Shared Memory verwenden und entscheiden können, ob Sie dies wirklich tun möchten.
Vorteile und Nachteile von Shared Memory
Wir verwenden Web Worker, um Threads in JavaScript zu erstellen . Die Web Workers-API ermöglicht es uns, Worker-Threads zu erstellen, mit denen Code im Hintergrund ausgeführt werden kann, damit der Hauptthread seine Ausführung fortsetzen und möglicherweise UI-Ereignisse verarbeiten kann.
Worker-Threads werden gleichzeitig mit dem Hauptthread ausgeführt . Eine solche gleichzeitige Ausführung verschiedener Teile einer Aufgabe ist zeitsparend. Sie beenden schneller, aber es hat auch seine eigenen Probleme.
Sicherzustellen, dass jeder Thread die notwendigen Ressourcen erhält und zeitnah miteinander kommuniziert, ist eine Aufgabe für sich, bei der ein Missgeschick zu einem überraschenden Ergebnis führen kann. Oder, wenn ein Thread Daten ändert und ein anderer gleichzeitig liest, was wird der andere Thread dann sehen? Die aktualisierten oder die alten Daten?
Web-Arbeiter sind jedoch nicht so leicht zu vermasseln. Bei der Kommunikation über Nachrichten sind die Daten, die sie senden, nicht original, sondern eine Kopie, dh sie teilen nicht die gleichen Daten. Sie übergeben bei Bedarf Kopien von Daten an andere .
Aber Sharing ist fürsorglich, und mehrere Threads müssen möglicherweise dieselben Daten gleichzeitig einsehen und ändern. Also, das Teilen zu verbieten ist ein großes Nein . Hier kommt das SharedArrayBuffer Objekt ins Bild. Es wird uns erlauben, binäre Daten zwischen mehreren Threads zu teilen .
Das SharedArrayBuffer Objekt
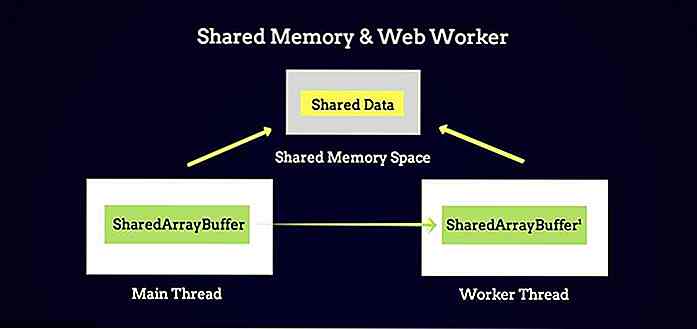
Anstatt die SharedArrayBuffer zwischen Threads zu übergeben, übergeben wir Kopien des SharedArrayBuffer Objekts . Ein SharedArrayBuffer Objekt zeigt auf den Speicher, in dem die Daten gespeichert sind .
Selbst wenn die Kopien von SharedArrayBuffer zwischen Threads übergeben werden, zeigen sie alle immer noch auf denselben Speicher, in dem die Originaldaten gespeichert sind. Die Threads können somit die Daten in demselben Speicher anzeigen und aktualisieren .
 Web-Arbeiter ohne gemeinsamen Speicher
Web-Arbeiter ohne gemeinsamen Speicher Um zu sehen, wie ein Web-Worker arbeitet, ohne gemeinsam genutzten Speicher zu verwenden, erstellen wir einen Worker-Thread und übergeben ihm einige Daten .
Die Datei index.html enthält das Hauptscript in a Tag, wie Sie es unten sehen können:
const w = neuer Arbeiter ('worker.js'); var n = 9; w.postMessage (n); Die Datei worker.js enthält das Worker-Skript :
onmessage = (e) => {console.group ('[Arbeiter]'); console.log ('Vom Haupt-Thread empfangene Daten:% i', e.data); console.groupEnd (); } Mit dem obigen Code erhalten wir folgende Ausgabe in der Konsole :
[Arbeiter] Daten vom Hauptthread erhalten: 9
Sie können meinen oben genannten Post auf Web-Arbeiter für die vollständige Code-Erklärung der oben genannten Snippets lesen.
Beachten Sie, dass Daten zwischen Threads mithilfe der Methode " postMessage() hin- und hergeschickt werden. Die Daten werden auf der anderen Seite vom message als Wert der data des Ereignisses empfangen .
Wenn wir nun die Daten ändern, werden sie auf der Empfängerseite aktualisiert angezeigt. Mal schauen:
const w = neuer Arbeiter ('worker.js'); var n = 9; w.postMessage (n); n = 1; Wie erwartet, wurden die Daten nicht aktualisiert :
[Arbeiter] Daten vom Hauptthread erhalten: 9
Warum sollte es überhaupt sein? Es ist nur ein Klon, der vom Hauptskript an den Arbeiter gesendet wird .
Web-Mitarbeiter mit gemeinsamem Speicher
Jetzt verwenden wir das SharedArrayBuffer Objekt im selben Beispiel. Wir können eine neue SharedArrayBuffer Instanz mithilfe des new Schlüsselworts erstellen. Der Konstruktor nimmt einen Parameter; ein Längenwert in Bytes, der die Größe des Puffers angibt.
const w = neuer Arbeiter ('worker.js'); Buff = neu SharedArrayBuffer (1); var arr = neu Int8Array (buff); / * Einstellungsdaten * / arr [0] = 9; / * Senden des Puffers (Kopie) an worker * / w.postMessage (buff); Beachten Sie, dass ein SharedArrayBuffer Objekt nur einen gemeinsamen Speicherbereich darstellt . Um die Binärdaten zu sehen und zu ändern, müssen wir eine geeignete Datenstruktur (ein TypedArray oder ein DataView Objekt) verwenden.
In der obigen Datei index.html wird ein neuer SharedArrayBuffer mit nur einer Byte Länge erstellt. Dann wird ein neues Int8Array, das ein Typ von TypedArray Objekten ist, verwendet, um die Daten im bereitgestellten Byte-Raum auf "9" zu setzen .
onmessage = (e) => {var arr = neu Int8Array (e.data); console.group ('[Arbeiter]'); console.log ('Vom Haupt-Thread empfangene Daten:% i', arr [0]); console.groupEnd (); } Int8Array wird auch im Worker verwendet, um die Daten im Puffer anzuzeigen .
Der erwartete Wert wird in der Konsole vom Worker-Thread angezeigt. Dies ist genau das, was wir wollten:
[Arbeiter] Daten vom Hauptthread erhalten: 9
Lassen Sie uns jetzt die Daten im Hauptthread aktualisieren, um zu sehen, ob sich die Änderung im Worker widerspiegelt.
const w = neuer Arbeiter ('worker.js'), buff = neuer SharedArrayBuffer (1); var arr = neu Int8Array (buff); / * Einstellungsdaten * / arr [0] = 9; / * Senden des Puffers (Kopie) an worker * / w.postMessage (buff); / * Ändern der Daten * / arr [0] = 1; Und wie Sie unten sehen können, spiegelt sich das Update im Worker wider !
[Arbeiter] Daten vom Hauptthread: 1
Aber der Code muss auch umgekehrt funktionieren : Wenn sich der Wert im Worker zuerst ändert, muss er auch aktualisiert werden, wenn er vom Hauptthread gedruckt wird.
In diesem Fall sieht unser Code so aus:
onmessage = (e) => {var arr = neu Int8Array (e.data); console.group ('[Arbeiter]'); console.log ('Vom Haupt-Thread empfangene Daten:% i', arr [0]); console.groupEnd (); / * Ändern der Daten * / arr [0] = 7; / * Veröffentlichung im Haupt-Thread * / postMessage (''); } Die Daten werden im Worker geändert, und eine leere Nachricht wird an den Hauptthread gesendet, die signalisiert, dass die Daten im Puffer geändert wurden und bereit für die Ausgabe des Hauptthreads sind.
const w = neuer Arbeiter ('worker.js'), buff = neuer SharedArrayBuffer (1); var arr = neu Int8Array (buff); / * Einstellungsdaten * / arr [0] = 9; / * Senden des Puffers (Kopie) an worker * / w.postMessage (buff); / * Ändern der Daten * / arr [0] = 1; / * Drucken der Daten, nachdem der Worker sie geändert hat * / w.onmessage = (e) => {console.group ('[main]'); console.log ('Aktualisierte Daten vom Arbeitsthread:% i', arr [0]); console.groupEnd (); } Und das funktioniert auch! Die Daten im Puffer sind dieselben wie die Daten im Worker.
[worker] Daten vom Haupt-Thread: 1 [main] Aktualisierte Daten vom Worker-Thread: 7
Der Wert wird in beiden Fällen aktualisiert angezeigt . Sowohl die Haupt- als auch die Arbeitsthreads sehen dieselben Daten an und ändern sie.
Letzte Worte
Wie ich bereits erwähnt habe, ist die Verwendung von Shared Memory in JavaScript nicht ohne Nachteile . Es liegt an den Entwicklern, sicherzustellen, dass die Abfolge der Ausführung wie vorhergesagt erfolgt und keine zwei Threads um dieselben Daten rasen, weil niemand weiß, wer die Trophäe nehmen wird.
Wenn Sie sich mehr für Shared Memory interessieren, werfen Sie einen Blick auf die Dokumentation des Atomics Objekts. Das Atomics-Objekt kann Ihnen bei einigen Schwierigkeiten helfen, indem es die unvorhersehbare Art des Lesens / Schreibens aus dem gemeinsamen Speicher reduziert.

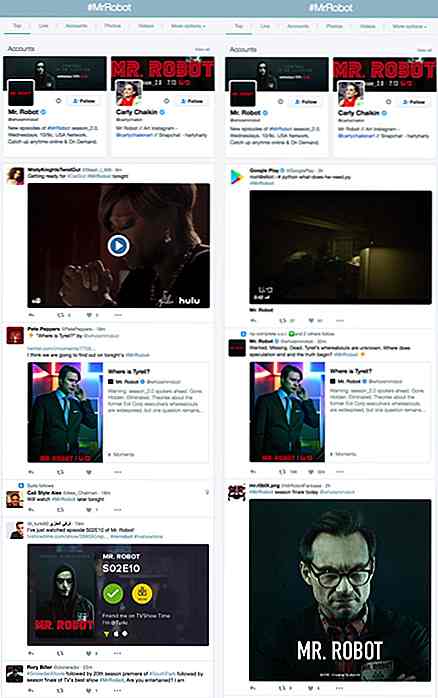
Twitter-Suchergebnisse sollen nun nach Relevanz angezeigt werden
Bereits im März hat Twitter seine algorithmische Timeline vorgestellt. Mit dieser Funktion werden die interessantesten und beliebtesten Tweets auf der Zeitachse eines Nutzers hervorgehoben und angezeigt, nicht mehr in umgekehrter chronologischer Reihenfolge. Nun wird Twitter ein ähnliches Konzept auf seine Suchergebnisse anwenden, wobei Twitter ab diesem Zeitpunkt "algorithmisch relevante Tweets" liefern wird.I

10 Websites, um nützliche Photoshop-Aktionen zu erhalten
Photoshop-Aktionen können ein brillantes zeitsparendes Werkzeug sein, besonders wenn man die gleichen Einstellungen in einer großen Anzahl von Bildern in schneller Folge bearbeiten und anwenden muss . Mit Photoshop-Aktionen können Sie beispielsweise Portraits retuschieren, Fotos in Schwarzweiß umwandeln und das Aussehen eines Bildes dramatisch verändern, indem Sie es scharf, glatt, verträumt oder grungy machen.Aktio



