de.hideout-lastation.com
de.hideout-lastation.com
Finden Sie mit UIDB Inspiration für das Design von Benutzeroberflächen
Mit Tausenden von Inspirationsgalerien online gibt es viele Websites, um Ideen zu sammeln. Aber nicht alle Galerien ermöglichen die Suche nach Oberflächenelementen wie Formularen, Logins, Preistabellen oder Dashboard-UIs.
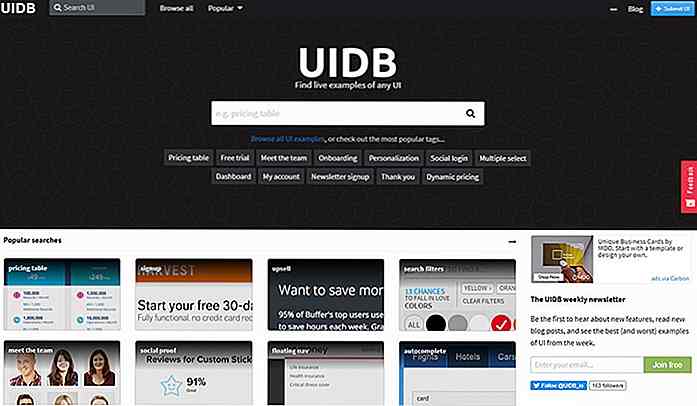
Hier hebt sich UIDB ab. Es ist eine kostenlose Inspirationsgalerie, die sich auf Arten von Schnittstellen mit einer Kategorie für fast alles konzentriert.
Sie können Web-UIs für das Onboarding von Benutzern, benutzerdefinierte Kontoseiten, "meet the team" -Seiten und vieles mehr durchsuchen.
 Auf der Startseite finden Sie eine Suchleiste in der oberen linken Ecke . Geben Sie alles ein, was Sie möchten, und das Suchvorschlagsfeld sollte mit verwandten Schlüsselwörtern beliebter Kategorien angezeigt werden.
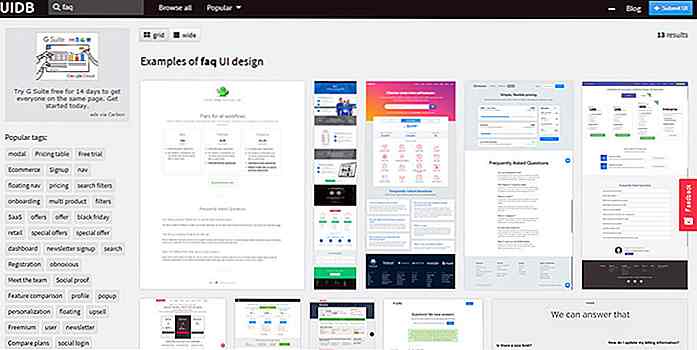
Auf der Startseite finden Sie eine Suchleiste in der oberen linken Ecke . Geben Sie alles ein, was Sie möchten, und das Suchvorschlagsfeld sollte mit verwandten Schlüsselwörtern beliebter Kategorien angezeigt werden.Nehmen wir an, wir suchen nach Designideen für eine FAQ-Seite. Geben Sie in der Suchleiste "faq" ein und klicken Sie auf das vorgeschlagene Ergebnis.
Sie können dann FAQ-Schnittstellen von allen Arten von Websites durchsuchen. Super einfach zu bedienen und Sie finden sogar empfohlene Oberflächenelemente in der linken Seitenleiste.
Viele dieser Vorschläge sind gängige UI-Elemente, die Designer häufig verwenden.
- Modale.
- Galerie-Filter
- Autovervollständigen.
- Seiten durchsuchen
- Admin-Dashboards
- Einzelhandelsproduktseiten.
Der Großteil der Inhalte in UIDB umfasst Website-Design mit Ideen für einzelne Seitenlayouts und komplexere Layouts.
 Klicken Sie auf eines der Suchergebnisse, um einen größeren Screenshot der Seitenbenutzeroberfläche mit einem Link zu sehen, über den Sie das Beispiel online aufrufen können.
Klicken Sie auf eines der Suchergebnisse, um einen größeren Screenshot der Seitenbenutzeroberfläche mit einem Link zu sehen, über den Sie das Beispiel online aufrufen können.Meistens ist die Live-Seite entweder umgezogen oder komplett neu gestaltet worden. Aber die Vollbildvorschau ist groß genug, um Ideen für eigene Projekte zu sammeln und zu sammeln.
Schauen Sie sich die Hauptseite an und sehen Sie, was Sie davon halten! Sie können auch eine UI-Anfrage senden, um etwas in die Galerie hinzuzufügen, oder Sie können Ihre Gedanken direkt mit dem Team @ UIDB_io teilen.

Spectre.css - Leichtes Flexbox-basiertes Responsive CSS Framework
Wenn Sie in Flexbox-Layouts eintauchen möchten, dann ist jetzt die beste Zeit, um anzufangen. Moderne Browser akzeptieren endlich Flexbox-Eigenschaften und mehr Entwickler machen sich daran.Aber warum sollten Sie bei Null anfangen, wenn Sie auf wiederverwendbaren Code aufbauen können? Spectre.css ist eines der besten Frameworks, um mit der Verwendung von Flexbox zu beginnen.D

Geschenkideen: 15 tolle Gadgets im Pocket-Format
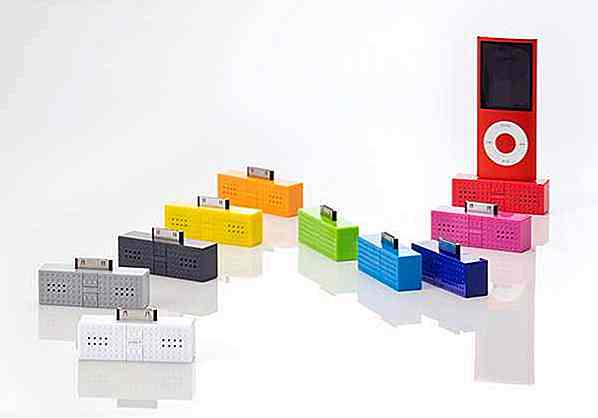
IPod-Baublock-tragbares Lautsprecher-Dock Dieser coole Retro-Dock-Lautsprecher sieht aus wie ein Lego-Stück, wenn es sich tatsächlich um einen Mini-Lautsprecher handelt, den Sie an Ihren iPod anschließen können. Es ist in verschiedenen Farben erhältlich: weiß, schwarz, blau, rot, grün, orange, pink und lila. [Prei