 de.hideout-lastation.com
de.hideout-lastation.com
Fügen Sie HTML-Datei in eine andere HTML-Import ein
HTML ist die Standardsprache, die eine Webseite bildet, aber es ist nicht einfach, sie zu erweitern oder zu pflegen. Wir brauchen eine andere Sprache als Ebene, die es uns ermöglicht, HTML dynamisch zu generieren . HTML-Import ist ein neues Standardmodul, das versucht, HTML flexibler zu machen.
HTML-Import ermöglicht es uns, eine HTML-Datei in eine andere HTML-Datei zu integrieren. Wir können auch auf den Inhalt zugreifen und ihn wiederverwenden. Dies ist eine aufregende neue Funktion, die die Art und Weise, wie wir HTML (vielleicht) im nächsten Jahrzehnt erstellen, verändern kann.
Zum Zeitpunkt des Schreibens befindet sich der HTML-Import jedoch noch im Arbeitsentwurfsstadium und Chrome (v36 und höher) ist der einzige Browser, der dies unterstützt.
Beachten Sie jedoch, dass diese Funktion durch eine Störung deaktiviert ist. Um den HTML-Import in Chrome zu aktivieren, wechseln Sie zur Seite chrome: // flags , aktivieren Sie die Option HTML-Importe aktivieren und starten Sie Chrome neu . Beginnen wir mit dem HTML-Import zu experimentieren.
Wie man HTML Import benutzt
Das Einbinden einer HTML-Vorlage ähnelt der eines Stylesheets, wir verwenden das Etikett. Aber anstatt rel=stylesheet, fügen wir das link Tag mit rel=import . Als Beispiel werde ich hier eine Vorlage namens template.html einfügen (ich habe ein paar Zeilen Dummy-Inhalt hinzugefügt).
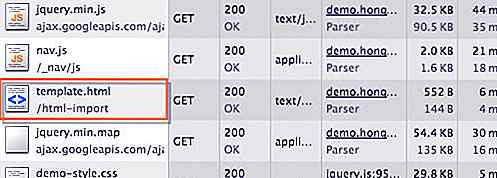
Wenn Sie nun die Webseite über Chrome DevTools auf der Registerkarte " Netzwerk" sehen, können Sie sehen, dass der Browser (Chrome) die Vorlage.html lädt.

Beachten Sie, dass der Inhalt der importierten Datei nicht sofort an die HTML-Hauptdatei angehängt wird. Wenn Sie die Haupt-HTML-Datei sehen, werden Sie im Moment nichts sehen.
Inhalte wiederverwenden
Um den Inhalt in die Datei einzufügen, müssen wir ein paar Zeilen JavaScript schreiben. Normalerweise können wir ein Skript in das head Tag einfügen. Aber in diesem speziellen Fall können wir das Skript innerhalb des Körpers hinzufügen. Damit dieses folgende Skript funktioniert, müssen wir es nach dem rel=import . Wir müssen sicherstellen, dass der Inhalt in rel=import vollständig vom Browser vor dem Skript geladen wurde, damit das Skript die Elemente, die ID des Elements oder die Klassen innerhalb dieser Datei erkennen kann.
Zunächst wählen wir die Vorlagendatei mit diesem Code aus.
var getImport = document.quearySelector ('link [rel = importieren]'); Dadurch wird das gesamte link Tag mit rel=import . Sie können mehrere HTML-Dateien importieren und nur ein bestimmtes Link-Tag auswählen. Sie können dem Link-Tag eine id hinzufügen und es mit der id anstatt mit dem link[rel=import] auswählen, wie oben gezeigt.
Angenommen, Sie importieren Dateien wie folgt:
Sie können den Code durch ersetzen:
var getImport = document.querySelector ('# Vorlage-Datei'); Sobald die Datei ausgewählt ist, müssen wir auswählen, welchen Inhalt wir an die Hauptdatei anhängen werden. Wenn Sie den Inhalt mit einem id="content", können Sie den Inhalt auf diese Weise auswählen.
var getContent = getImport.import.querySelector ('# content'); Jetzt können wir den Inhalt mit der Methode appendChild() den body anhängen.
document.body.appendChild (document.importNode (getContent, true));
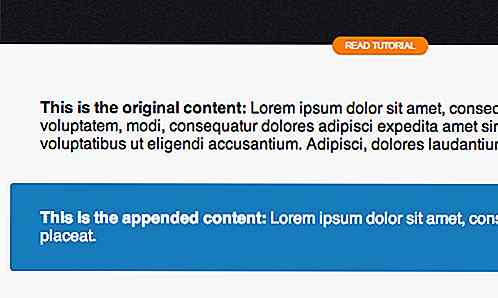
Der Inhalt sollte jetzt in der Hauptdatei erscheinen.

Stylesheet verwenden
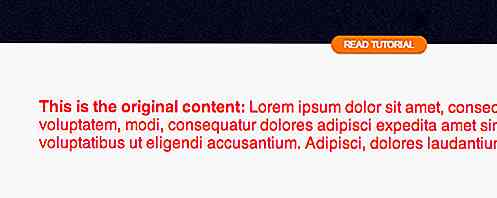
Im Gegensatz zum Anhängen von Inhalten wirkt sich das Stylesheet, das wir in die importierte Datei einfügen, direkt auf den Hauptinhalt aus. Hier haben wir style.css in der Vorlagendatei hinzugefügt, die den folgenden Code enthält, der die Absatzfarbe in rot ändern sollte.
p {Farbe: rot; } Der Stil wird sofort wie folgt wirksam.

- Demo anzeigen
- Quelle herunterladen
Letzter Gedanke
HTML Imports ist nützlich, um eine modulare und wartbare Webseite zu erstellen. Beachten Sie jedoch, dass diese Methode, die HTML-Import verwendet, möglicherweise nicht geeignet ist, wenn SEO wichtig ist. Der Inhalt wird mithilfe von JavaScript angehängt, das für Suchmaschinen-Crawler nicht sichtbar ist . Verwenden Sie HTML Import nur sparsam, nur um Ihrer Webseite zusätzlichen oder sekundären Inhalt hinzuzufügen.

UI-Bewegung - Awesome Interface-Animationen für Sie Inspiration
Neben statischen UI-Modellen kommen neuere bewegungsbasierte Design-Assets hinzu . Sie können Tonnen von Freebies im Internet finden und sie sind ideal für das Studium von animierten UI / UX-Elementen.Und wenn Sie nach einer riesigen kuratierten Galerie von motion-basierten Interfaces suchen, müssen Sie sich UI Movement ansehen . D

Sollten Sie einen Webdesigner einstellen oder einen Web Builder verwenden?
Web Builder sind im Grunde eine magische Toolbox für Nicht-Web-Designer. Was einmal außerhalb der Reichweite der Menschen war, kann jetzt mit wenig Aufwand erfasst werden. Aber es gibt Dinge, die Web-Builder nicht tun können, die Web-Designer können. Die Frage ist jetzt, sollten Sie einen Webdesigner engagieren, um Ihre Website für Sie zu erstellen, oder einfach einen Web Builder verwenden und ihn selbst erstellen?Web-



![Die am meisten gehassten Innovationen des Internets [Infografik]](http://hideout-lastation.com/img/tech-design-tips/552/internet-s-most-hated-innovations.jpg)