de.hideout-lastation.com
de.hideout-lastation.com
HTML5-basierte Webanwendungen: 19 frühe Benutzer
HTML5, gemunkelt als Flash-Killer, ist eine brandneue Web-Technologie, die eine Revolution hervorbringt, die von Apple in der Entwicklung von Web-Anwendungen angeführt wird. Es enthält ein Canvas-Element für Bilder und Animationszeichnungen, unterstützt Video- und Audioeinbettungen und enthält eine Speicherdatenbank für Offline-Webanwendungen. Am wichtigsten ist, dass Sie kein Plugin benötigen, um alle diese Funktionen zu erhalten, Ihr aktueller Browser unterstützt dies.
Klingt ziemlich cool, aber was kann HTML5 eigentlich? Nun, dieser Beitrag wird Ihre Neugier auf die Kraft von HTML5 befriedigen, indem er Ihnen eine Reihe praktischer HTML5-gestützter Web-Anwendungen wie Zeichnungsapplikationen, Kartenerstellungsanwendungen und Zeitmanagementanwendungen zeigt. Es gibt also kein technisches Dokument mehr, lassen Sie Ihre Augen das wahre Potenzial von HTML5 erkennen!
19 HTML5-basierte Webanwendung
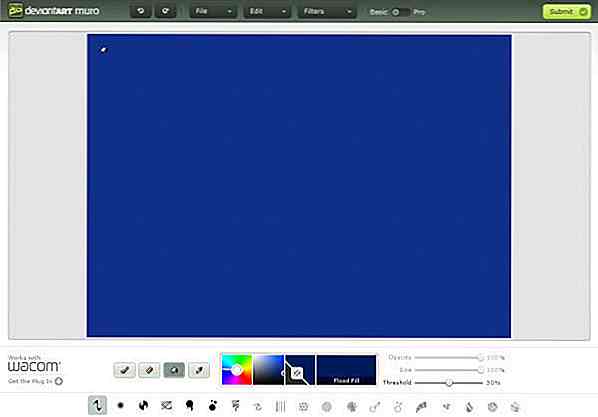
DeviantART muro
Muro ist eine HTML5-basierte Skizzier-App, die in allen modernen Browsern funktioniert. Sie können darin tauchen und auf einer leeren Leinwand beginnen, ohne Flash oder ein anderes Plugin. Es gibt mehrere verfügbare Pinsel für jeden, aber für den Zugriff auf erweiterte Funktionen benötigen Sie ein DeviantArt-Konto.

HootSuite
HTML5-basiertes Social-Media-Dashboard mit einigen tollen Funktionen: Geolocation-Tweetsuche, Auswahl zwischen neuen und alten Retweets, Verbindung zu Google Analytics, Drag & Drop-Bearbeitung, benutzerdefiniertes Interface und vieles mehr. Perfektes Online-Tool für professionelles Markenmanagement.

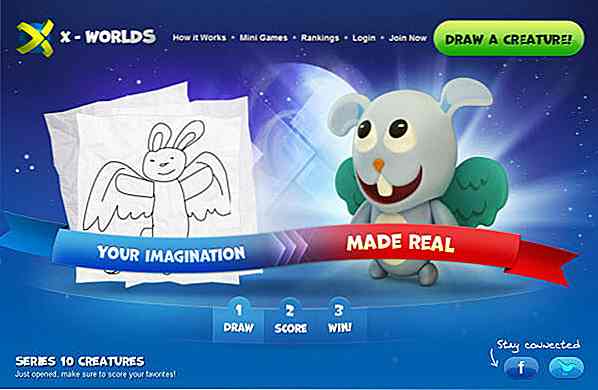
X-Welten
Etwas cooles und interessantes für Kinder aller Größen. Du kannst eine Zeichnung deines Charakters einreichen und sehen, wie sie sich in eine tolle Illustration verwandelt. Sei der nächste X-World-Superheld!

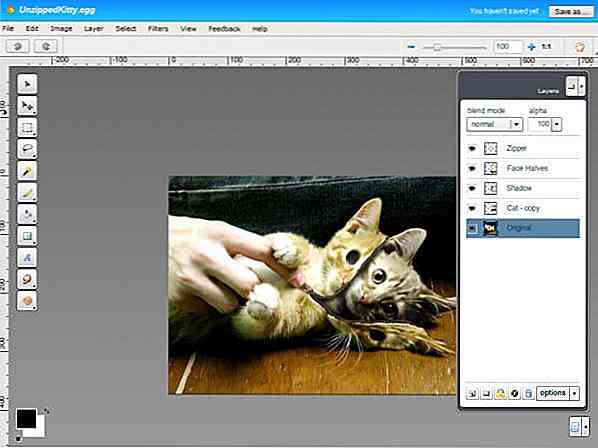
Bildbearbeitungsprogramm für Aviary
HTML5-powered Foto-Editor, der einfach zu bedienen und überraschend leistungsstark ist. Neben der Verwendung von HTML5 (im Gegensatz zu Flash, Silverlight oder anderen RIA-Frameworks) zeichnet sich diese App dadurch aus, dass sie portierbar ist, sodass Entwickler sie direkt in ihre Websites oder Apps integrieren können.

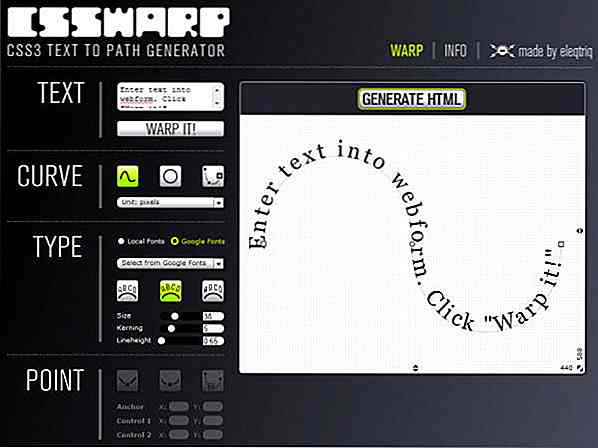
CSSWarp
CSSWarp ist ein Online-Tool, mit dem Sie beliebigen Text an einen gekrümmten Pfad oder einen Kreis anhängen können. Erstellen Sie dann verzerrten Text mit reinem CSS und HTML.

Flickr Browser
Flickr Browser ist eine einzigartige HTML5-App zum Durchsuchen von Flickr-Fotos mit coolen Ansatz.

CSS3.0 Maker
Eine großartige App für Entwickler. Es nutzt Schieberegler und sogar einen Live-Vorschaubereich, um browserübergreifendes Markup zu generieren.

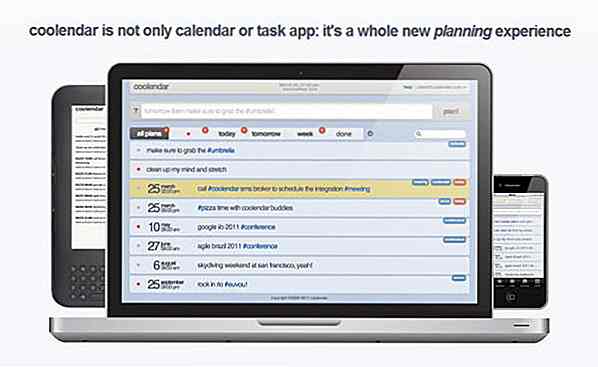
Coolendar
Eine HTML5-basierte Kalender-Webanwendung. Einfache und saubere Benutzeroberfläche und nützliche Funktionen für effektives Zeitmanagement.

Twimbow
Twimbow ist ein farbenfroher, auf HTML5 und CSS3 basierender Twitter-Client mit dem Fokus auf Filterung. Die Benutzeroberfläche sieht ähnlich aus wie TweetDeck und Seesmic, aber ihr Hauptunterschied liegt in ihrer bunten Oberfläche. Sie können verschiedenen Benutzern und Gruppen unterschiedliche Farben zuweisen und auch die Farbe von Tweets ändern, indem Sie ein Farb-Tag hinzufügen.

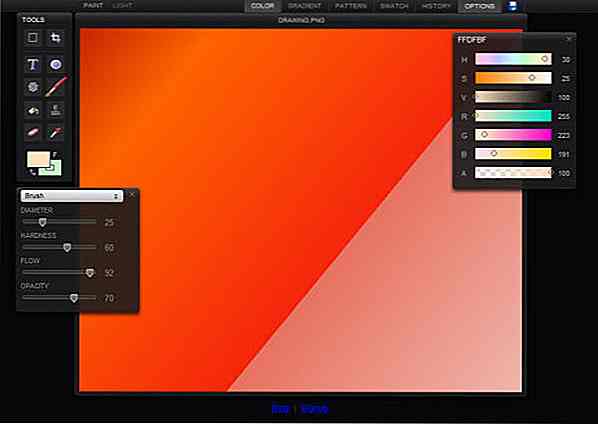
Skizzenblock
Sketchpad von Mugtug ist eine Pixelmator-ähnliche Anwendung mit Desktop-ähnlichen Werkzeugen, Farbauswahl, Mustern, Farbfeldern und vielem mehr.

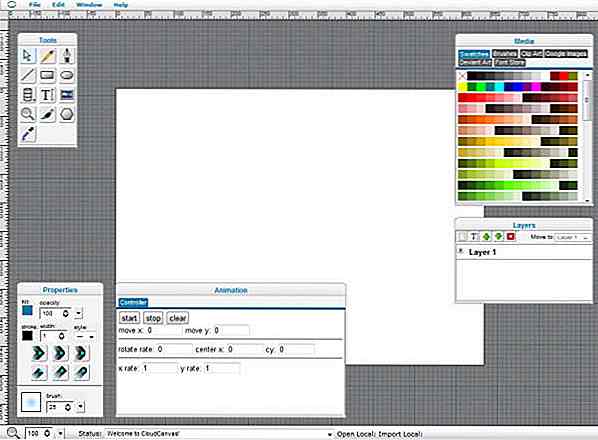
CloudCanvas
Cloud Canvas ist ein kostenloser HTML-5-basierter Cloud-Bild-Editor. Dies ist ein voll funktionsfähiger Online-Bildbearbeitungsprogramm, mit dem Sie digitale Medien erstellen und speichern können. Alle Inhalte werden im PNG- und XML-Format gespeichert und in Google Dokumente gespeichert.

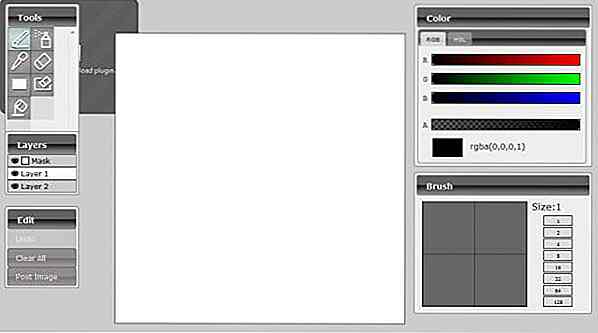
Lislis Maler
Eine weitere interessante Web-App basierend auf HTML5. Grundlegende Werkzeuge, Ebenen und andere Funktionen machen diese App zu einem nützlichen Skizzierwerkzeug online.

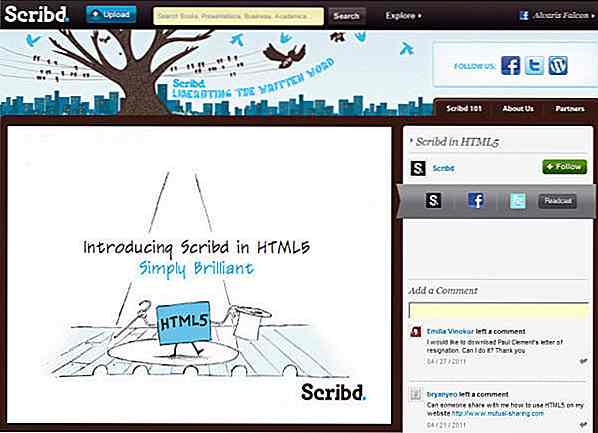
Scribd
Diese Version von Scribd ist eine Flash- und HTML5-basierte Web-App, die den browserinternen Zugriff auf alle Arten von Dokumenten und E-Books ermöglicht, die von Benutzern hochgeladen wurden.

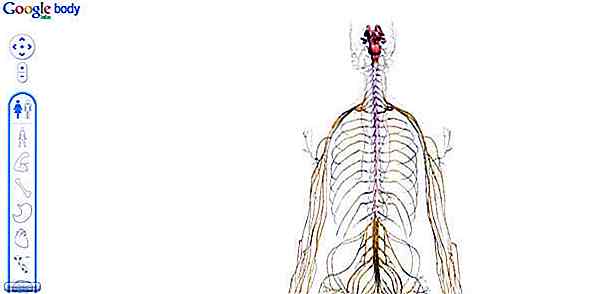
Google Body Browser
Google Body Browser ist eine coole Web-Anwendung, die mit WebGL für den Lerneinsatz ausgestattet ist. WebGL ist eine plattformübergreifende Low-Level-3D-Grafik-API, die pluginfreies 3D ins Web bringt. Es verwendet das HTML5-Canvas-Element und benötigt keine Flash-, Java- oder andere grafische Plugins zum Ausführen.

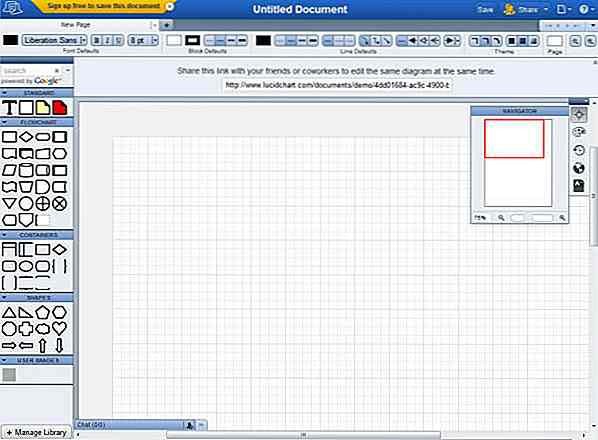
LucidChart
LucidChart ist ein großartiges Online-Tool zum Erstellen von Diagrammen und Diagrammen. Es funktioniert sehr schnell und reibungslos, ein perfektes Werkzeug für die Teamzusammenarbeit online.

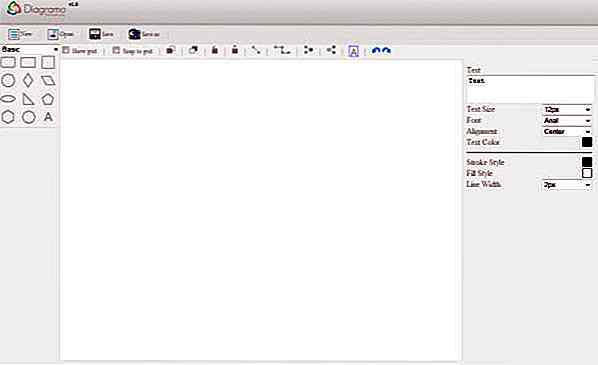
Schaubild
Diagramo ist eine interaktive Online-Anwendung, mit der Sie Diagramme und Flussdiagramme in einem Webbrowser erstellen können. Außerdem können Sie Diagramme, Organigramme, Netzwerkdiagramme und Diagramme erstellen, bearbeiten und freigeben. Die Diagramme können lebenslang gespeichert werden.

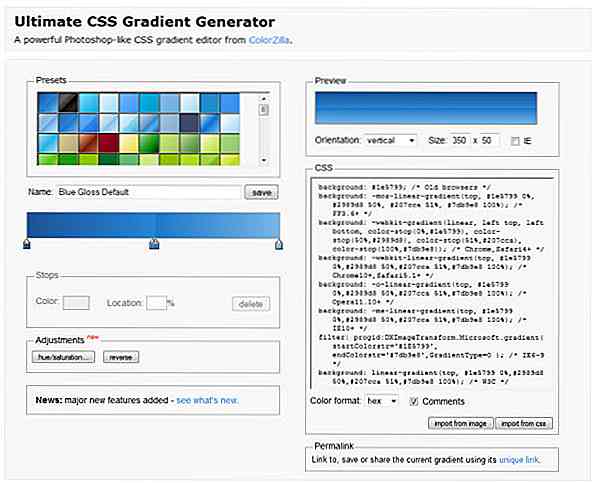
Ultimativer CSS-Gradientengenerator
Colorzilla hat diesen sehr einfach zu bedienenden CSS3 Gradientengenerator entwickelt. Es verwendet Schieberegler und Farbwähler wie Photoshop und wird dringend empfohlen.

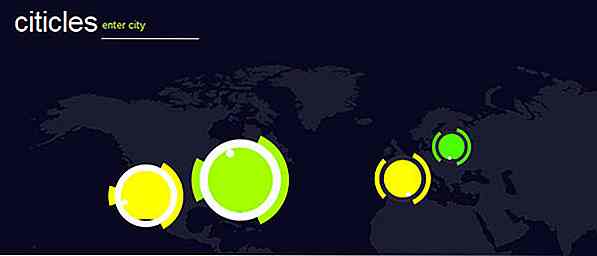
Citicles
Citicles ist ein experimenteller HTML5-Visualizer, der grundlegende Informationen über eine Stadt zusammenfasst und in einem einfachen Kreisdesign anzeigt. Jeder Kreis umfasst Bevölkerung, Temperatur, Zeit, Höhe, Breite und Länge der Stadt.

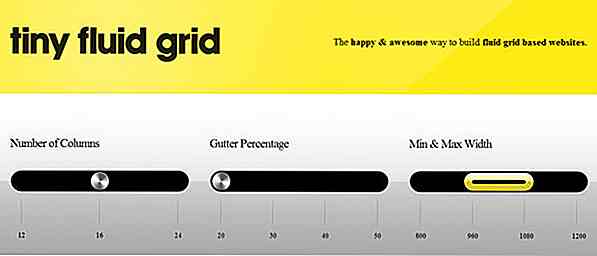
Winziges flüssiges Gitter
Dieser Grid-Generator mit großartigem Design ermöglicht es Ihnen, ein Grid-Framework mit einfachen Optionen zu generieren und enthält sogar eine Vorschau-Seite für Sie, um sicherzustellen, dass Ihr Grid perfekt aussieht.


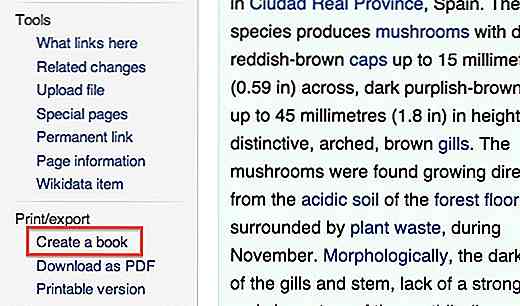
Wie man Wikipedia-Seiten in Ebooks umwandelt
Wenn Sie wie ich sind, lieben Sie wahrscheinlich Binge-Lese-Wikipedia, jedermanns Lieblings-Web-Enzyklopädie. Es enthält eine riesige Datenbank mit Inhalten zu fast jedem Thema unter der Sonne und in einer Vielzahl von Sprachen. Wenn Sie sich auf eine Reise vorbereiten, speichern Sie wahrscheinlich einige dieser Lesestoffe, um sie später offline zu lesen, aber was wäre, wenn Sie sie in ein E-Book umwandeln könnten?Es g

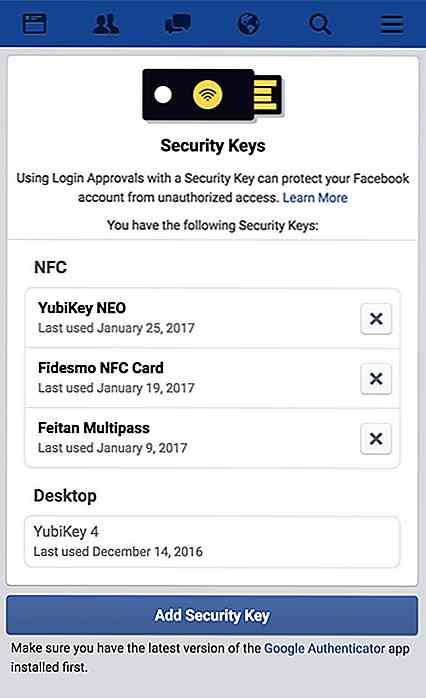
Sie können jetzt Ihr Facebook-Konto mit Sicherheitsschlüsseln schützen
Zwei-Faktor-Authentifizierung war eine Option für diejenigen, die die Sicherheit ihrer Facebook- Konten für eine Weile jetzt stärken wollten. Wenn Sie jedoch der Meinung sind, dass die Zwei-Faktor-Authentifizierung nicht sicher genug ist, hat Facebook dem Mix noch eine weitere Sicherheitsmaßnahme hinzugefügt : physische Sicherheitsschlüssel .Die F