de.hideout-lastation.com
de.hideout-lastation.com
Wie verwende ich WordPress Jetpack Offline?
Jetpack enthält viele Module, die Ihnen helfen, Kontaktformulare zu verwenden, unendliches Scrollen, Shortcodes und vieles mehr zu verwenden. Diese Funktionen können dazu beitragen, dass Ihre selbst gehostete WordPress-Website so leistungsfähig wird, wie Websites auf WordPress.com gehostet werden. Es gibt jedoch einen Nachteil, der mit dem Tool kommt, es funktioniert nur mit Ihnen online und wenn Sie bei WordPress.com angemeldet sind .
Grundsätzlich können Sie alle diese Funktionen nur auf einer Live-Site verwenden. Nach dem Aktivieren des Plugins wird dieses nagende Banner sofort oben im Dashboard angezeigt.
Möchten Sie wissen, wie Sie offline arbeiten können, damit Sie Ihr Thema in Ruhe entwickeln können? Hier ist wie. Hinweis : Stellen Sie vor der Installation von Jetpack sicher, dass auf Ihrer Website WordPress 3.8 oder höher ausgeführt wird.
Jetpack 2.2.1
Seit der Version 2.2.1 hat Jetpack den Entwicklungsmodus eingeführt, der Jetpack mitteilt, dass wir uns in der Entwicklung befinden und die Funktionen aktivieren sollte. Fügen Sie die folgende Zeile in der wp-config.php nach der WP_DEBUG Zeile hinzu.
define ('JETPACK_DEV_DEBUG', true); Wenn Sie wp-config.php nicht bearbeiten wollen oder keinen Zugriff auf die Datei haben, können Sie dieses Plugin installieren, stattdessen Jetpack lokal ausführen. Es ist ein kleines Plugin mit der folgenden Zeile (im Grunde ein Alias für JETPACK_DEV_DEBUG ).
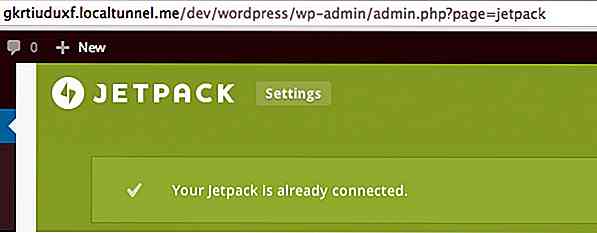
add_filter ('jetpack_development_mode', '__return_true'); Gehen Sie nun zur Seite Jetpack> Einstellungen . Sie werden feststellen, dass das Banner jetzt verschwunden ist und Jetpack offiziell im lokalen Entwicklungsmodus ist.
 Jetpack ist jetzt offline verfügbar. Eine Reihe von Plugins sollte jetzt aktiviert werden, einschließlich Infinite Scroll. Diese aktivierten Plugins können unabhängig von einer Verbindung zu WordPress.com API funktionieren. Andere Funktionen wie Photon und Stats erfordern jedoch die WordPress.com API.
Jetpack ist jetzt offline verfügbar. Eine Reihe von Plugins sollte jetzt aktiviert werden, einschließlich Infinite Scroll. Diese aktivierten Plugins können unabhängig von einer Verbindung zu WordPress.com API funktionieren. Andere Funktionen wie Photon und Stats erfordern jedoch die WordPress.com API. Eine alternative Route
Eine alternative Route Wenn Sie nicht mit der Tatsache zufrieden sind, dass nur einige der Funktionen aktiviert sind, gibt es eine Möglichkeit, sie alle zum Laufen zu bringen, während Jetpack offline läuft.
Zunächst sollten wir unsere lokale Website online zugänglich machen, um eine Verbindung zu WordPress.com herstellen zu können. Um dies zu tun, werden wir Localtunnel benutzen .
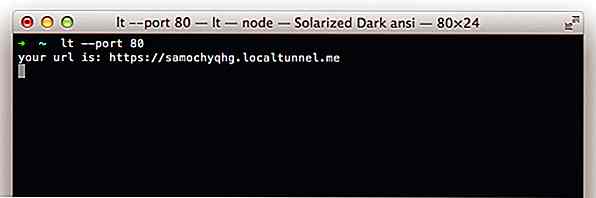
Führen Sie nach der Installation den folgenden Befehl in Terminal aus, um das lokale Hostverzeichnis online zu stellen. Wenn Sie MAMP verwenden, befindet sich das Verzeichnis höchstwahrscheinlich unter "/ Applications / MAMP / htdocs".
lt - 80
Localtunnel sollte nun die Adresse angeben, unter der Sie im Browser auf den localhost zugreifen können:
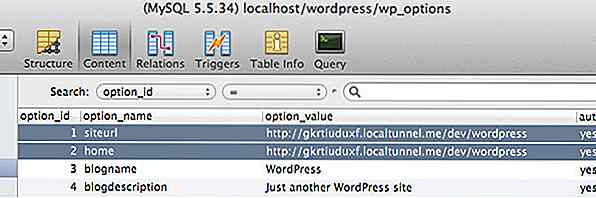
 Bevor Sie über die angegebene Adresse auf die Website zugreifen, müssen Sie zu phpMyAdmin oder anderen ähnlichen Apps gehen, mit denen Sie in die Datenbank der Website schauen können. Öffnen Sie die Website-Datenbank und
Bevor Sie über die angegebene Adresse auf die Website zugreifen, müssen Sie zu phpMyAdmin oder anderen ähnlichen Apps gehen, mit denen Sie in die Datenbank der Website schauen können. Öffnen Sie die Website-Datenbank und wp_options Tabelle wp_options . Ändern Sie dann die Website-URL in der siteurl und home, um auf Localtunnel zu verweisen, so. Greifen Sie über die neue Adresse auf die Website zu und melden Sie sich dort an. Da Ihre Website jetzt online ist, sollte WordPress.com in der Lage sein, Ihre Website zu erreichen und eine Verbindung herzustellen.
Greifen Sie über die neue Adresse auf die Website zu und melden Sie sich dort an. Da Ihre Website jetzt online ist, sollte WordPress.com in der Lage sein, Ihre Website zu erreichen und eine Verbindung herzustellen. Und da sind wir, wir haben die Website mit WordPress.com verbunden, und Sie können alle Module in Jetpack verwenden.
Und da sind wir, wir haben die Website mit WordPress.com verbunden, und Sie können alle Module in Jetpack verwenden. Erinnerung: Vergessen Sie nicht, die Website-Adresse in der Tabelle wp_options nachträglich zu ändern.
Erinnerung: Vergessen Sie nicht, die Website-Adresse in der Tabelle wp_options nachträglich zu ändern.Was kommt als nächstes?
Sie wundern sich vielleicht, dass wir in dem Fall, in dem wir mehrere Websites offline entwickeln, eine Verbindung zwischen den Websites von localhost und WordPress.com herstellen sollten? Nun, das musst du nicht.
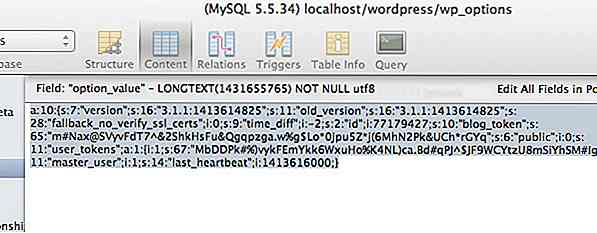
Sobald Sie 1 Website in Ihrem jetpack_option verbunden haben, können Sie einfach den jetpack_option Wert in die anderen Websites kopieren. Um dies zu tun, gehen Sie zu phpMyAdmin. wp_options Tabelle wp_options der Website, die Sie mit WordPress.com verbunden haben, alle Werte der jetpack_option wie folgt:
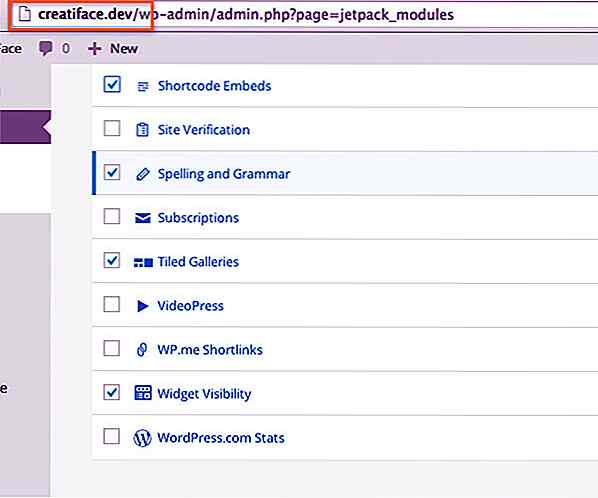
 Fügen Sie den Wert auf die anderen Websites ein, auf denen Jetpack aktiviert wurde. Wie Sie unten sehen können, können wir nun alle Module offline in den anderen Websites, die wir lokal entwickeln, aktivieren und verwenden.
Fügen Sie den Wert auf die anderen Websites ein, auf denen Jetpack aktiviert wurde. Wie Sie unten sehen können, können wir nun alle Module offline in den anderen Websites, die wir lokal entwickeln, aktivieren und verwenden. Denken Sie daran, dass dieser Trick Jetpack während des Entwicklungsprozesses gegen unser Theme oder Plugins testen soll. Wenn Sie Ihre Website online haben, sollten Sie sie richtig anschließen .
Denken Sie daran, dass dieser Trick Jetpack während des Entwicklungsprozesses gegen unser Theme oder Plugins testen soll. Wenn Sie Ihre Website online haben, sollten Sie sie richtig anschließen .

12 interessante Wortherkunfts-Geschichten
Wörter sind neugierige kleine Geschöpfe: ihre Verwendung und Bedeutungen entwickeln sich mit der Zeit. Einige der älteren Wörter, die wir heute noch verwenden, haben möglicherweise nicht mehr dieselbe Bedeutung wie früher.Zum Beispiel können Sie das Wort "Troll" oder "Trolling" oft im Kommentarbereich auf Social Media sehen. Es be

UIpie ist eine heiße neue Quelle für Design Inspiration & Freebies
Auf der Suche nach Design-Inspiration online können Sie Stunden des Tages kosten. Es gibt so viele verschiedene Websites zum Stöbern und Tonnen von Werbegeschenken, die für Designer maßgeschneidert sind.Eine der neuesten Websites, die dieser Liste von Web-Inspirationen hinzugefügt werden, ist UIpie . Es